# 범위 :
- 박스모델의 정의와 구성
- 박스모델 구성의 틀과 색깔칠 속성
- 박스모델 구성의 크기, 위치조정 속성_컨텐츠
- 박스모델 구성의 크기, 위치조정 속성_padding
- border의 단축 프로포터
# 노트정리 :
- 박스 모델의 정의와 구성 :

- 박스모델 구성의 틀과 색깔칠 속성 :

- 박스모델 구성의 크기, 위치조정 속성_컨텐츠 :

- 박스모델 구성의 크기, 위치조정 속성_padding :



- 박스모델 구성의 크기, 위치조정 속성_margin :


- border의 단축 피라미터 :

○ 요약 :
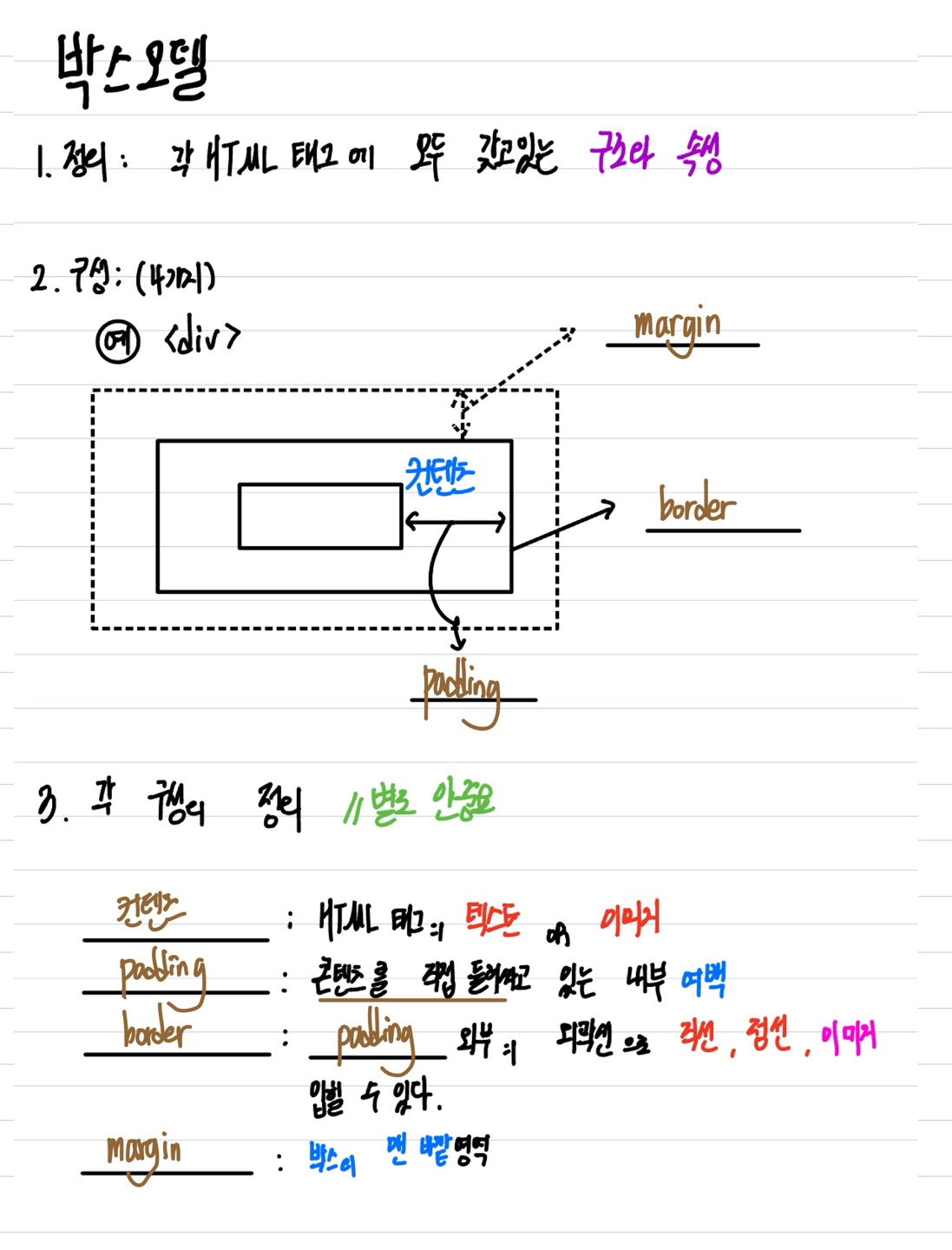
● 박스모델의 정의와 구성
1_정의 : 모든 태그에는 박스모델로 되어있다는 뜻
2_ 구성(4가지) : 컨텐츠, padding, border, margin
● 박스 모델의 틀과 색깔적용 속성
- 컨텐츠 : X //<span>과 같은 걸로 적용해서, background-color 속성 적용
- padding : <가장 싱위 태그>의 background-color 속성 적용
- border : border-width //테두리 굵기 , border-style //직선 or 점선 , border-color 적용
- margin : X
● 박스모델 구성의 크기, 위치조정 속성_컨텐츠 :
1_ 컨텐츠의 크기 => <span>의 width , height 속성으로 조정
2_ ★컨텐츠의 위치조정
방법 ① . padding(-left, right, top, bottom)으로 조정
방법 ②. ★중앙배치 //암기해놓으면 쓸데 많을 거 같음
=> 외부태그에 다음과 같은 속성과 속성값을 추가한다.
div{/*외부태그*/
display: flex;
justify-content: center;
align-items: center;
}
span{/*컨텐츠*/
background-color: skyblue;
}- display 속성 : flex 속성값;
- justify-content 속성 : center 속성값
- align-items 속성 : center 속성값
● 박스모델 구성의 크기, 위치조정 속성_padding :
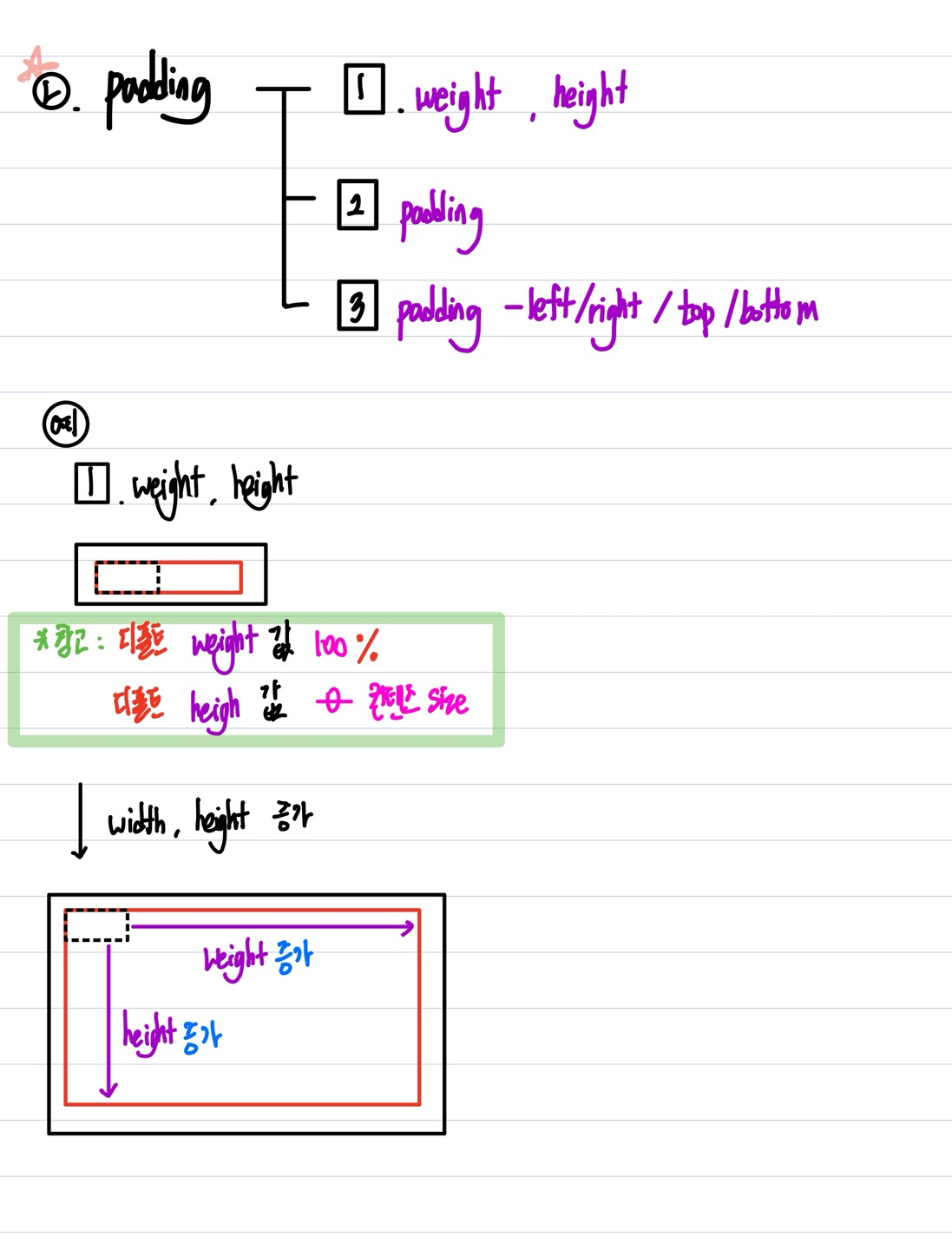
1_ ★padding의 크기 조정 :
방법 ①. 상위 태그의 width, height로 크기 조정 :
예_
기본 div에서 width , hetight를 200px, 170px를 적용할 경우
기본 div 의 witdth = 100%(★Default) , height = 컨텐츠의 크기 (★Default)

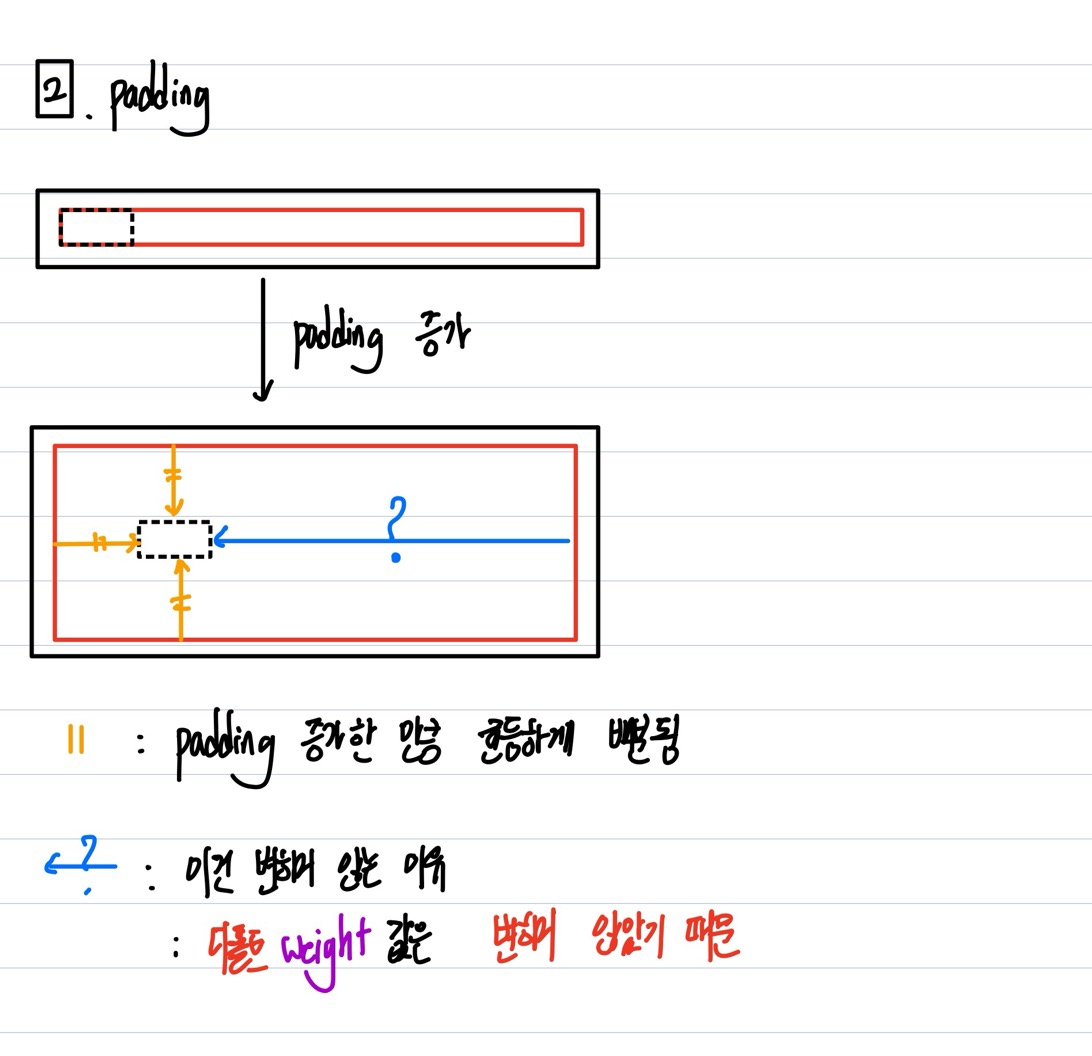
방법 ②. 상위 외부 태그의 padding으로 크기 조정 :
예_ 상위 태그에 padding : 50px를 대입할 경우
=> 위 아래만 커지고(50px만큼), 왼, 오른쪽은 그냥 컨텐츠 이동만 발생

padding-right는 의미없는 적용인 이유 => div의 width는 100% 디폴트로 변함 없기 때문이다.
결론_ padding값만 바꿀 경우 :
- padding-top/bottom => padding의 위아래 크기 조정된다.
- padding-left/right => 컨텐츠 왼/오가 움직이지, padding의 크기 영향X (이유: 디폴트 width값 때문)
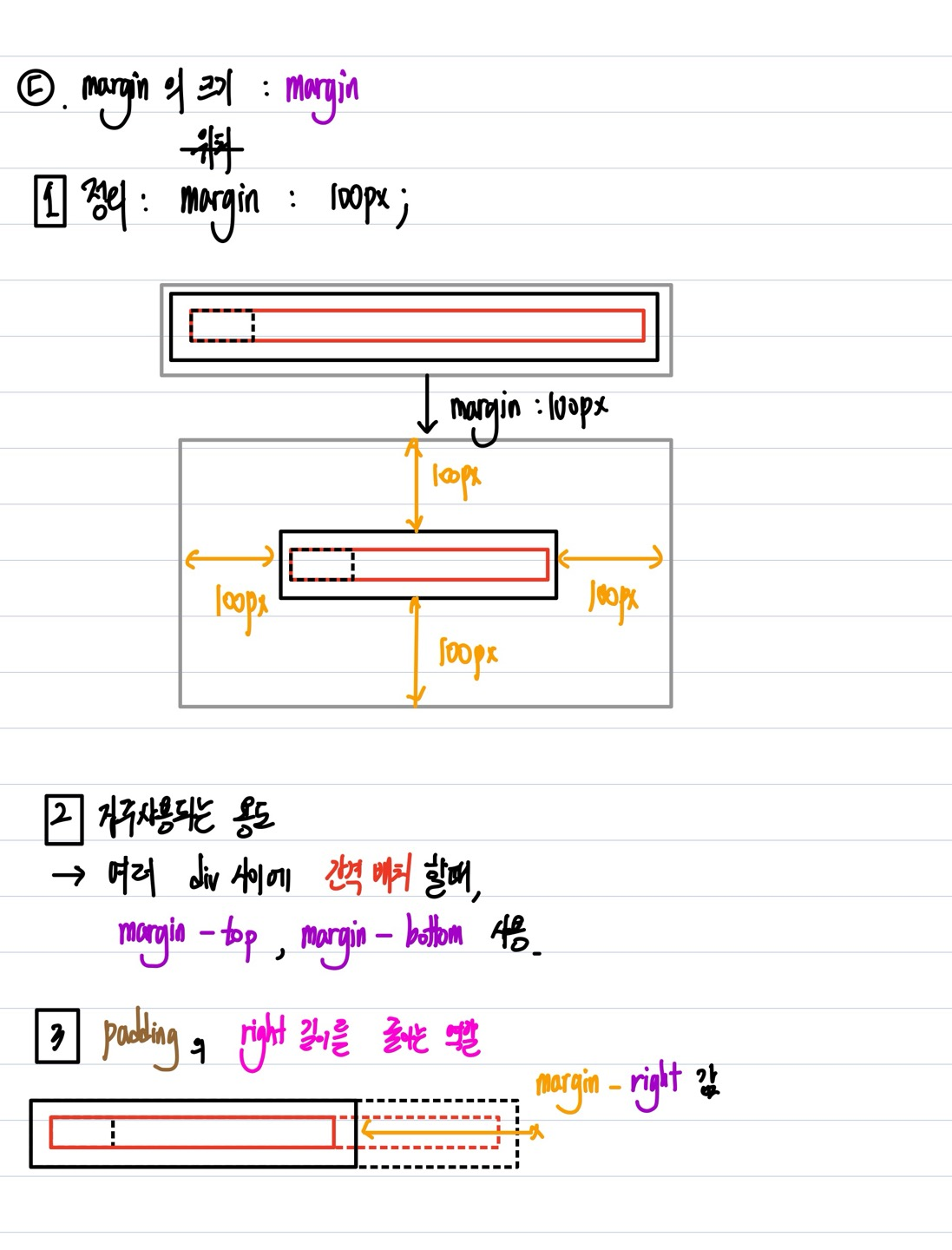
● 박스모델 구성의 크기, 위치조정 속성_margin :
- 기능1_ 여러 박스(div)들 한테 간격을 줄 때, margin - top/bottom을 이용
- 기능2_ margin - left\right => padding의 크기 조정 가능 //근데 사용하는지는 모르겠음
● border의 단축 프로포터 :
- font 단축 프로포터 : style, weight , size, family
- border 단축 프로포터(3가지) : width style color;
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (23)명품 웹프로그래밍 4장 실습문제(작성중) (2) | 2024.10.04 |
|---|---|
| (23)명품 웹프로그래밍 4장_CSS_6 (1) | 2024.10.04 |
| (21)명품 웹프로그래밍 4장_CSS_4 (0) | 2024.10.03 |
| (20)명품 웹프로그래밍 4장_CSS_3 (2) | 2024.09.30 |
| (19)명품 웹프로그래밍 4장_CSS_2 (1) | 2024.09.28 |



