# 범위 :
- 색깔과 관련된 속성과 속성값
- margin-top,left,right,bottom 속성
- text속성과 속성값
- font의 종류 , font의 속성
# 노트정리 :
- 색깔과 관련된 속성과 속성값 & margin - left/fright/bottom



- Text 관련 속성



- font 관련 속성, 속성값



○ 요약 :
● 색깔(Color)
1_ Color에 관련된 속성 종류(3가지) : color //글 색깔 , background - color , border - color //테두리 색깔
2_ Color의 속성값 종류 (3가지) : 색깔이름 , #rrggbb //8진수, rgb(10진수, 10진수, 10진수)
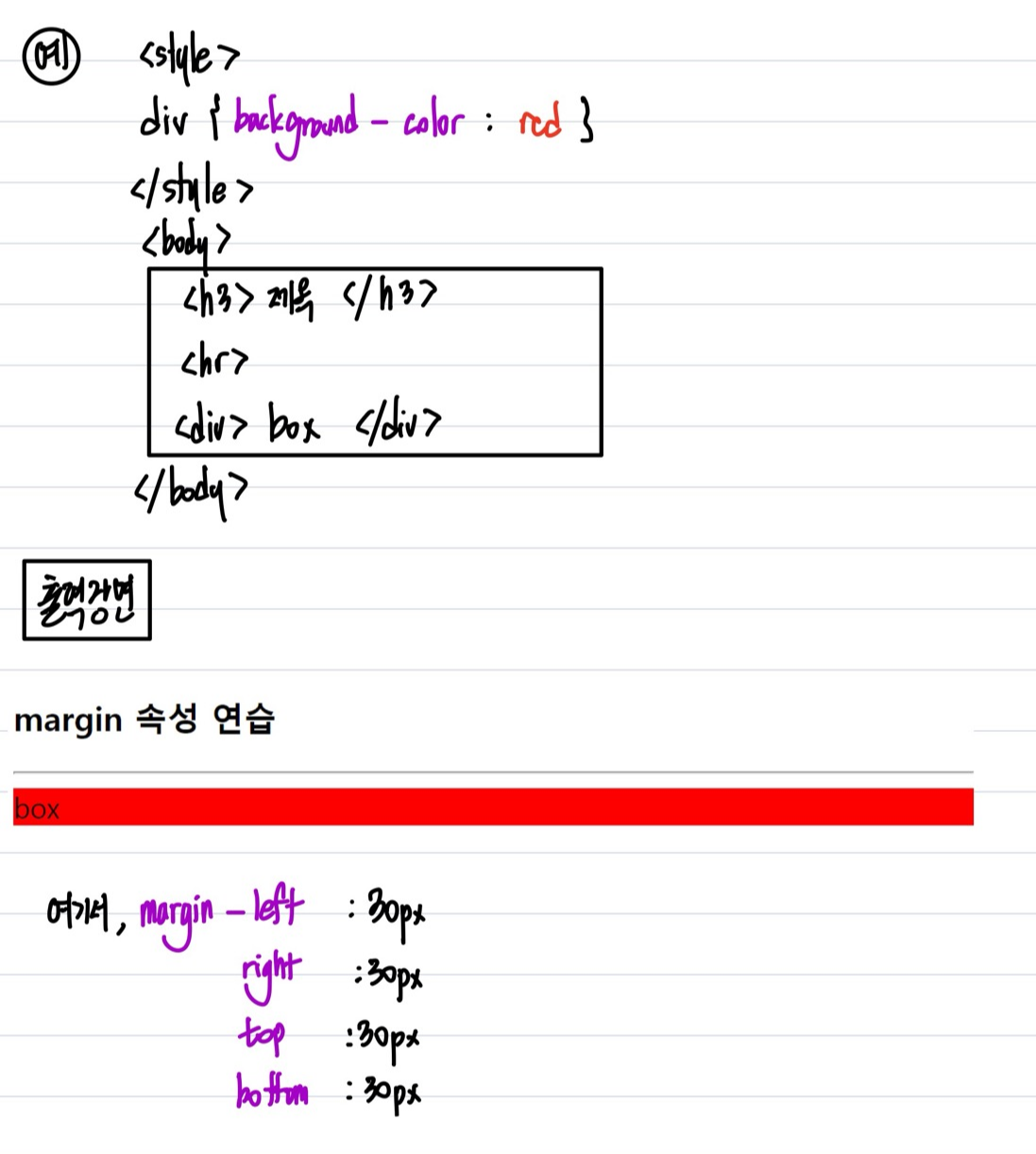
● 박스에 대한 margin- top / left / right / bottom 속성
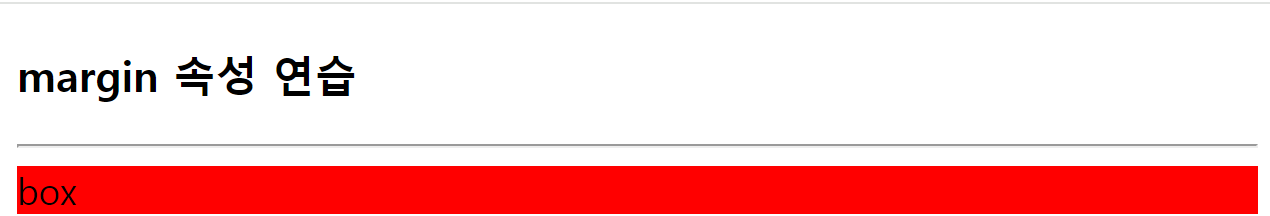
1_ margin 적용 없는 기본 <div>를 <body>에 놓았을 때,

2_ margin - left / right / bottom 20px 적용 후 :

● text 관련 속성
1_ text관련 속성의 종류(3가지)와 속성값 종류 :
- text - indent // 들여쓰기 : xem //x글자 앞에 공백처리하고, 텍스트 시작
- text - align //텍스트 위치 : center, left , right , justify //양쪽 다 채워 배치
- text -
styledecoration //줄 처리 : overline , line-thorugh , underline;
예)
<p style="
text-indent: 3em;
text-align: right;
text-decoration: line-through;
">
개졸리다.
</p>
2_ 밑줄 없는 링크 만들기 :
=> <a>태그 + style에 text - decoration 속성의 속성값을 none을 대입
예)
<a href="http://www.naver.com" style="text-decoration: none;">밑줄 없는 네이버 링크</a>출력장면 :

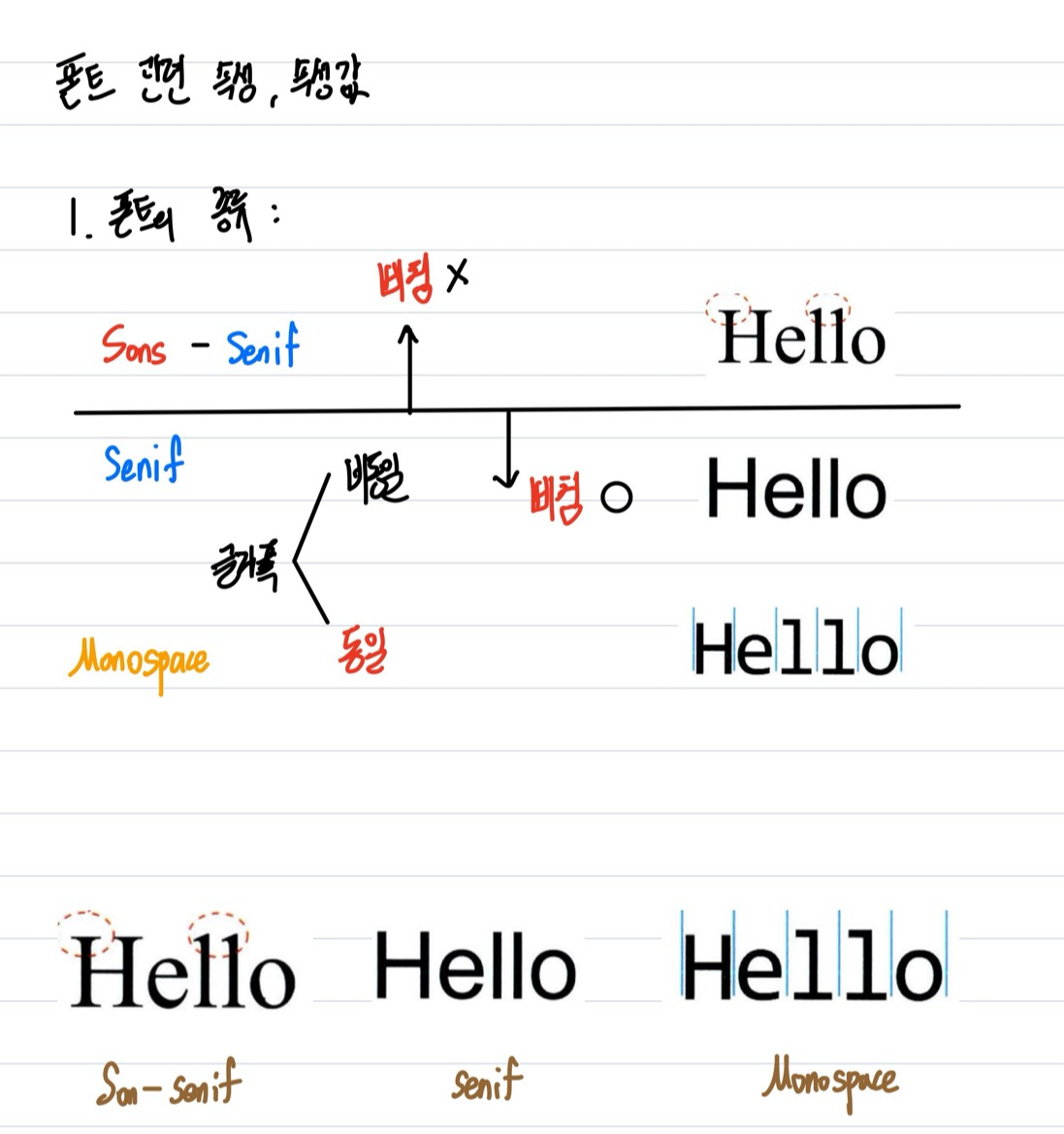
● font
1_font 종류(3가지) : Sons - senif , senif , monospace
삐침 O X => Sons-senif //노트 정리에 오타가 있네요 ㅎㅎ | senif , monospace
폰트간격동일 O X => monospace | senif
2_ font 속성 (4가지)과 속성값
- font - style //폰트 기울기? : Italic , obique
- font - weight //폰트 굵기 : 단위 없는 number 값 || normal , x-large ...
- font - size // 폰트 크기 : px , em(몇배)
- font - family // 폰트명 : Times New Roman
3_ font 단축 피라미터
순서 : style => weight => size(필수) => family(필수)
#코드 와 출력장면 :
[ 연습_div의 margin 연습 ] :
①. margin 기능 적용 없는 <div>
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin 속성 연습</title>
<style>
div{
background-color: red;
}
</style>
</head>
<body>
<h3>margin 속성 연습</h3>
<hr>
<div>
box
</div>
</body>
</html>
|
cs |
- 출력장면 :

②. margin 기능 적용 <div>
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin 속성 연습</title>
<style>
div{
background-color: red;
margin-left: 30px;
margin-right: 30px;
margin-bottom: 30px;
margin-top: 30px;
}
</style>
</head>
<body>
<h3>margin 속성 연습</h3>
<hr>
<div>
box
</div>
</body>
</html>
|
cs |
- 출력장면 :

[ 연습_Text속성 & 밑줄 없는 링크 ] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 꾸미기</title>
<style>
h3{
text-align: right;
}
#p1{
text-indent: 3em;
text-align: right;
}
#p2{
text-indent: 1%;
text-align: center;
}
#span1{
text-decoration: line-through;
}
strong{
text-decoration: overline;
}
</style>
</head>
<body>
<h3>텍스트 꾸미기</h3>
<hr>
<p id="p1">
HTML의 태그만으로 기존의 워드 프로새서와 같이 들여쓰기, 정렬, 공백, 간격 등과 세밀한
<span id="span1">텍스트 제어</span>를 할 수 없다.
</p>
<p id="p2">
그러나, <strong>스타일 시트</strong>는 이를 가능하게 한다.
들여쓰기, 정렬에 대해서 알아본다.
</p>
<a href=https://www.naver.com/" style="text-decoration: none;">밑줄이 없는 네이버 링크</a>
</body>
</html>
|
cs |
- 출력장면 :

[ 연습_font속성 ] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폰트</title>
</head>
<body>
<h2 style="font-family: consolas;">Consolas font</h2>
<hr>
<p style="font-weight: 900;">font-weight 900</p>
<p style="font-weight: 100;">font-weight 100</p>
<p style="font-style: italic;">Italic Style</p>
<p style="font-style: oblique;">Oblique Style</p>
<p style="font-size: large;">현재 크기의 <strong style="font-size: 1.5em;">1.5배</strong> 크기로</p>
</body>
</html>
|
cs |
- 출력장면 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (23)명품 웹프로그래밍 4장_CSS_6 (1) | 2024.10.04 |
|---|---|
| (22)명품 웹프로그래밍 4장_CSS_5 (1) | 2024.10.03 |
| (20)명품 웹프로그래밍 4장_CSS_3 (2) | 2024.09.30 |
| (19)명품 웹프로그래밍 4장_CSS_2 (1) | 2024.09.28 |
| (18)명품 웹프로그래밍 4장_CSS_1 (1) | 2024.09.28 |



