# 범위 :
- CSS 스타일 시트의 <부모태그> <자식 태그>의 정의
- CSS 스타일 시트의 4가지 종류 스타일 시트
- 스타일 합치기(Cascading) , 오버라이딩 연습
# 노트정리 :
- CSS 스타일 시트의 <부모태그> <자식 태그>의 정의


- CSS 스타일 시트의 4가지 종류 스타일 시트

- 스타일 합치기(Cascading) , 오버라이딩 연습




○ 요약 :
1_ 부모 태그 상속 태그 :
정의 : 한 태그를 둘러싼 다른 태그 상황일 때,
- 둘러싸인 태그 => 자식 태그
- 둘러싼 태그 => 부모 태그
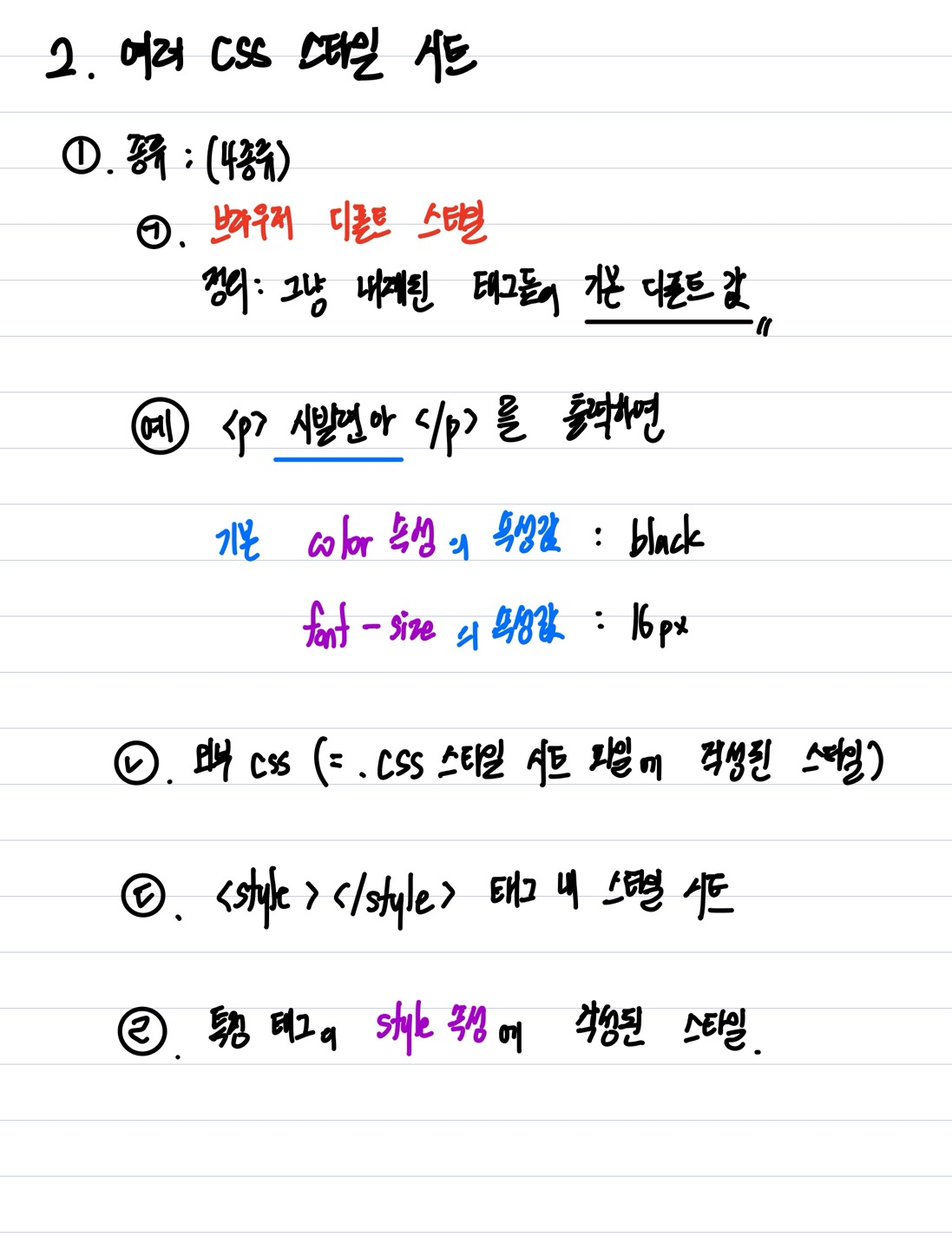
2_ CSS 스타일 시트 종류 (4가지)
- 브라우저 스타일 시트 // 디폴트 style 값
- 외부 CSS
- <style></style>내 스타일 시트
- 특정 태그 내 style속성값
3_ 스타일 합치기(cascading) & 스타일 오버라이딩
- 스타일 합치기 정의 : 여러 종류(4가지)의 스타일 시트가 특정 태그의 속성을 속성값을 다르게 적용된 상황
- 스타일 오버라이딩 : 스타일 합치기 즉 , 속성 중첩 상황에서 우선순위로 속성값 적용되는 현상
#코드 와 출력장면 :
[ 연습_스타일 합치기&스타일 오버라이딩 ] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일 합치기 & 스타일 오버라이딩</title>
<link href="external.css" type="text/css" rel="stylesheet">
<style>
p{
color : blue;
font-size: 12px;
}
</style>
</head>
<body>
<h3>p 태그에 스타일 중첩</h3>
<p>
Hello Students!
</p>
<p style="font-size: 25px;">
안녕하세요 교수님!
</p>
</body>
</html>
|
cs |
- 출력장면 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (21)명품 웹프로그래밍 4장_CSS_4 (0) | 2024.10.03 |
|---|---|
| (20)명품 웹프로그래밍 4장_CSS_3 (2) | 2024.09.30 |
| (18)명품 웹프로그래밍 4장_CSS_1 (1) | 2024.09.28 |
| (17)명품 웹프로그래밍 3장_Open Challenge문제 (2) | 2024.09.23 |
| (16)명품 웹프로그래밍 3장 실습문제 (0) | 2024.09.23 |



