# 범위 :
- 특정 태그의 CSS 적용 방법 (3가지) : 태그 이름 셀렉터 , 태그의 class속성 , 태그의 id속성
- 셀렉터의 종류(4가지) : 부모,자식,자손 셀렉터 , 전체 셀렉터, 가상 클래스 셀렉터
# 노트정리 :
- 특정 태그의 CSS 적용 방법 (3가지) : 태그 이름 셀렉터 , 태그의 class속성 , 태그의 id속성





- 셀렉터의 종류(4가지) : 부모,자식,자손 셀렉터 , 전체 셀렉터, 가상 클래스 셀렉터







○ 요약 :
1_ 특정 태그에 CSS 적용 방법 3가지
방법_①. 셀렉터 이름으로 CSS 적용
방법_②. 태그의 class 속성으로 CSS 적용
순서1) 태그의 class 속성의 속성값으로 속성명 지정
순서2) <style></style>시트 내에 공식1 || 공식2 로 CSS 적용
- 공식1 : 태그명.class속성값(class명)
- 공식2 : .class속성값(class명)
※주의 : 공식1은 태그명만 적용되는 CSS적용법임
방법_③. 태그의 id속성으로 CSS 적용
순서1) 태그의 id속성의 속성값으로 속성명 지정
순서2) <style></style>시트 내에 공식1 || 공식2 로 CSS 적용
- 공식1 : 태그명#class속성값(class명)
- 공식2 : #class속성값(class명)
※주의 : 방법②와 마찬가지로, 공식1은 태그명만 적용되는 CSS적용법임
2_ 셀렉터 종류(5가지) :
종류1_ 부모, 자식, 자손 셀렉터
문법 :
- 부모 태그명 > 자식 태그명
- 부모 태그명 □ 자손 태그명 (□ : 공백) :
※주의 : 저 위의 문법 2가지는 우선순위는 없고, <style></style>내 위에서 아래로의 작성 순서에 따라 구현됨
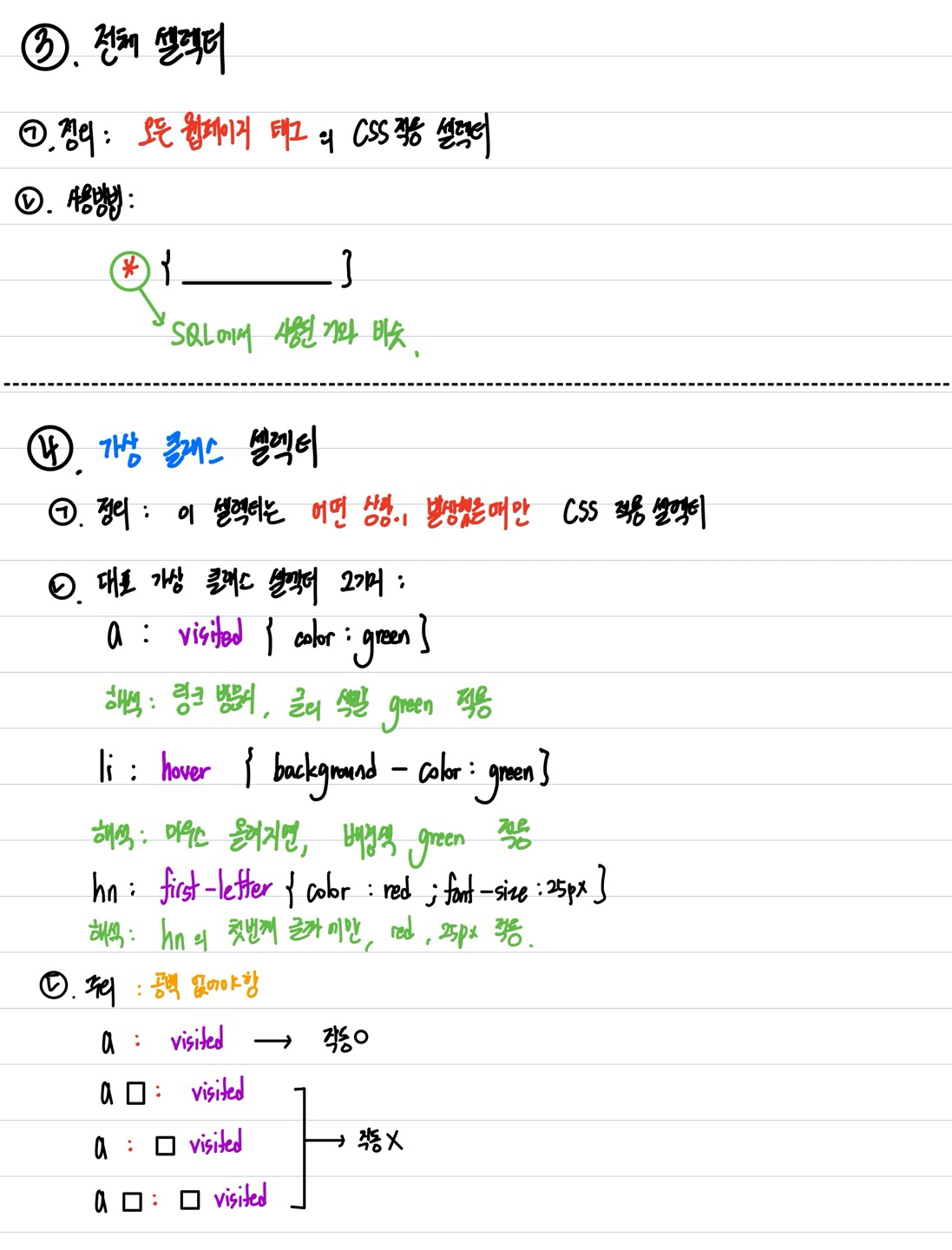
종류2_ 전체 셀렉터 :
문법 :
- * { 속성 : 속성값 ; .... 속성 : 속성값 ; } (SQL에서 사용된 *과 문법 비슷)
★종류3_ 가상 클래스 셀렉터 :
종류 :
- a : visited {...} //링크가 방문됐었다면, CSS 적용
- li : hover {...} //마우스 위 올려질 시에만 CSS 적용
- hn : first - letter (...) //hn태그의 첫번째 글자에만 CSS 적용
- tag : nth-child(even) // tag의 자식 태그들 중 짝수 태그들만 CSS 적용
※참고 :
visited 셀렉터는 back-color , color , border-color 3가지만, style속성 적용된다.
#코드 와 출력장면 :
[연습_부모자식 | 부모자손 셀렉터] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>특정 태그에 대하여 CSS적용 방법</title>
<style>
ul strong {
background-color: red;
}
ul>strong {
background-color: blue;
}
</style>
</head>
<body>
<h3 class="bangga">반가인사말</h3>
<div>
<ul>
<strong>잼민이</strong>들 시끄럽기 시작
<li class="bangga">반가워</li>
<li><strong>나이스 투 밋유<strong></li>
<li>곤방와</li>
</ul>
</div>
</body>
</html>
|
cs |
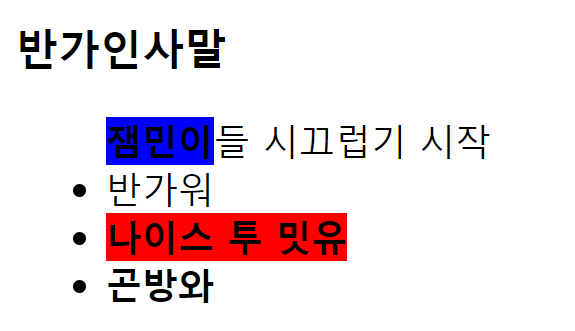
- 출력장면 :

- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>특정 태그에 대하여 CSS적용 방법</title>
<style>
ul>strong {
background-color: blue;
}
ul strong {
background-color: red;
}
</style>
</head>
<body>
<h3 class="bangga">반가인사말</h3>
<div>
<ul>
<strong>잼민이</strong>들 시끄럽기 시작
<li class="bangga">반가워</li>
<li><strong>나이스 투 밋유<strong></li>
<li>곤방와</li>
</ul>
</div>
</body>
</html>
|
cs |
- 출력장면 :

[ 연습_ ] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>셀렉터 적용 연습</title>
<style>
h3{
color : brown;
}
h3:first-letter{
color : red;
}
p>strong{
background-color: yellow;
}
ul{
background-color: pink;
}
li:hover{
background-color: darkgreen;
}
small{
color :darkorange;
}
</style>
</head>
<body>
<h3>Web Programming</h3>
<hr>
<p>2학기 <strong>학습내용</strong>입니다.</p>
<ul>
<li>HTML5</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</ul>
<small>60점 이하는 F</small>
</body>
</html>
|
cs |
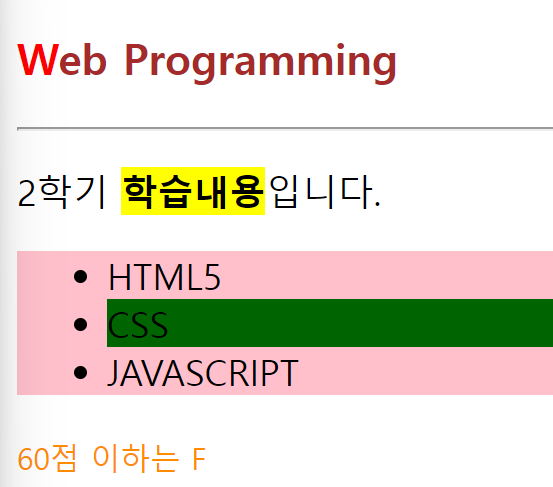
- 출력장면 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (22)명품 웹프로그래밍 4장_CSS_5 (1) | 2024.10.03 |
|---|---|
| (21)명품 웹프로그래밍 4장_CSS_4 (0) | 2024.10.03 |
| (19)명품 웹프로그래밍 4장_CSS_2 (1) | 2024.09.28 |
| (18)명품 웹프로그래밍 4장_CSS_1 (1) | 2024.09.28 |
| (17)명품 웹프로그래밍 3장_Open Challenge문제 (2) | 2024.09.23 |



