[문제1] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>태그 셀렉터 만들기</title>
<style>
body{
background-color: linen;
}
h3{
color : blue;
text-align: right;
}
p{
color : purple;
}
span{
background-color: skyblue;
}
</style>
</head>
<body>
<h3>소연재</h3>
<hr>
<p>
저는 체조 선수 소연재입니다. <span>음악</span>을 들으면서 책읽기를 좋아합니다.
<span>김치찌개</span>와 <span>막국수</span>를 무척 좋아합니다.
</p>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

[문제2] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 꾸미기</title>
<style>
p{
text-indent: 3em;
font-family: Lucida Console;
color : brown;
}
span{
text-decoration: underline;
font-size: 1.5em;
}
</style>
</head>
<body>
<h3>텍스트와 폰트</h3>
<hr>
<p>
AliceBlue 바탕색에 Brown 색의 "Lucida Console" 폰트로 10px 크기이고 <span>저는 이보다 1.5배 큽니다.</span>
</p>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

[문제3] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>색 테이블 만들기</title>
<style>
thead{
text-align: center;
font-size: 13px;
font-weight: 900;
}
#color{
width: 4em;
}
</style>
</head>
<body>
<h3>색 이름과 코드</h3>
<hr>
<table border="1">
<thead>
<tr>
<td>이름</td>
<td>코드</td>
<td id="color">색</td>
<td>이름</td>
<td>코드</td>
<td id="color" >색</td>
</tr>
</thead>
<tbody>
<tr>
<td>Brown</td>
<td>#A52A2A</td>
<td id="color" style="background-color: #A52A2A;"></td>
<td>DeepSkyBlue</td>
<td>#008FFF</td>
<td id="color" style="background-color: #008FFF;"></td>
</tr>
<tr>
<td>Blueviolet</td>
<td>#8A2BE2</td>
<td id="color" style="background-color: #8A2BE2;"></td>
<td>Gold</td>
<td>#FFD700</td>
<td id="color" style="background-color: #FFD700;"></td>
</tr>
<tr>
<td>DarkOrange</td>
<td>#FF8C00</td>
<td id="color" style="background-color: #FF8C00;"></td>
<td>OliveDrab</td>
<td>#6B8E23</td>
<td id="color" style="background-color: #6B8E23;"></td>
</tr>
</tbody>
</table>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

[문제4] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>셀렉터 만들기</title>
<style>
.main{
background-color: deepskyblue;
}
.headline{
text-align: center;
color : Brown;
}
div.help{
color: blue;
}
p.help{
color : red;
font-size: 30px;
font-weight: 1.5em;
}
#hot{
background-color: orangered;
font-weight: 1.5em;
}
</style>
</head>
<body class="main">
<h1 class="headline">클래스 셀렉터</h1>
<hr>
<div class="help">
도움말
</div>
<p class="help">!!경고 메시지</p>
<p id="hot"><strong>뜨거운 태양</strong></p>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

[문제5] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>셀렉터</title>
<style>
body{
background-color: deepskyblue;
}
h3{
color: darkgreen;
}
#center{
text-align: center;
}
#center>strong{
background-color: yellow;
}
/*
.indent > em{
color: green;
}
.indent > strong{
color: red;
}
*/
p > em{
color : green;
}
p > strong{
color : red;
}
</style>
</head>
<body class="main">
<h3>얼굴</h3>
<hr>
<div id="center"><strong>박인희</strong></div>
<div class="indent">
<p>
<em>길</em>을 걷고 산들 무엇하리
<strong>꽃</strong>이 내가 아니듯 내가
<strong>꽃</strong>이 될 수 없는 지금..
</p>
</div>
</body>
</html>
|
cs |
#출력장면 :
[문제6] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>링크 꾸미기</title>
<style>
a{
color:green;
text-decoration: none;
}
a:hover{
color:pink;
text-decoration: underline;
}
</style>
</head>
<body>
<h3>링크 꾸미기</h3>
<p>
초록색에 밑줄없는 링크, 마우스를 올리면 밑줄과 violet색으로 변경
</p>
<hr>
<ul>
<li><a href="https://www.naver.com/" >네이버 사이트</a></li>
<li><a href="https://www.google.com/" >구글 사이트</a></li>
</ul>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

[문제7] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:hover 활용</title>
<style>
.intre{
text-align: center;
}
.image{
width : 200px;
height : 310px;
background-image: url("카드_뒷면.jpg");
background-size: 200px 310px;
background-repeat: no-repeat;
}
.image:hover{
background-image: url("카드_앞면.jpg");
}
</style>
</head>
<body>
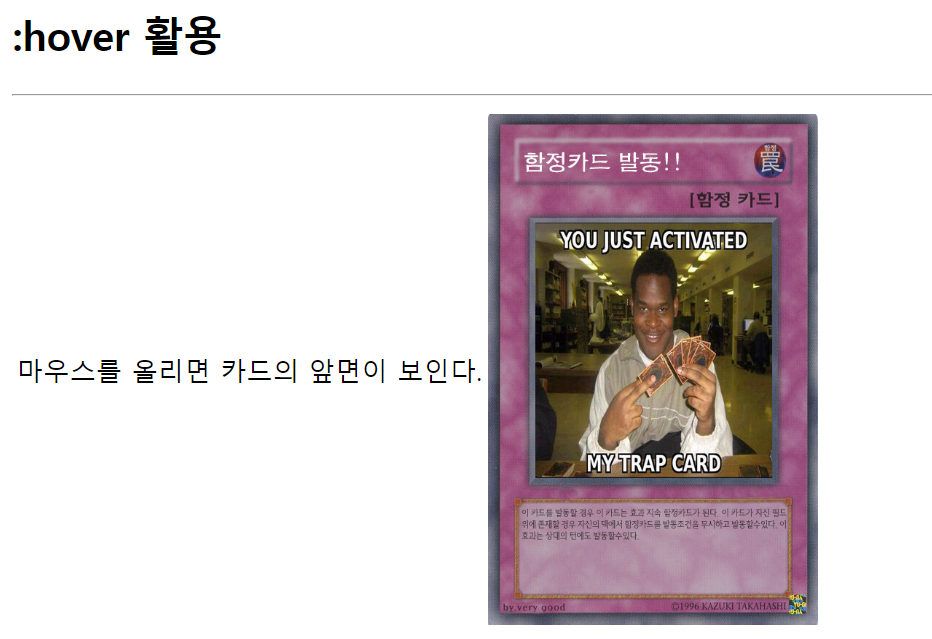
<h2>:hover 활용</h2>
<hr>
<table>
<tr>
<td>
<p class="intre">마우스를 올리면 카드의 앞면이 보인다.</p>
</td>
<td>
<div class="image"></div>
</td>
</tr>
</table>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :


[문제8] :
#알아야 할 개념 :
1_ 개념 설명에서는 <div>에 background에 image적용하는게 좋다고 했지만,
<img>태그도 Box모델에 해당되므로, <img> CSS적용에 border-image를 해주면 된다.
2_
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>이미지 테두리 만들기</title>
<style>
img{
padding : 5px;
border : solid 15px blue;
background-size: 230px 210px;
margin-right : 424px;
border-image: url("카드_뒷면.jpg") 15 round ;
}
</style>
</head>
<body>
<h3>이미지 테두리 만들기</h3>
<hr>
<div>
<img src="백종원.jpg" width="200" height="180">
</div>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

[문제9] :
#알아야 할 개념 : X
#코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-shadow와 box-shadow</title>
<style>
table{
width: 100%;
}
img{
width: 230px;
}
h2{
text-align: center;
color : yellow;
text-shadow:
2px 2px 4px black ;
}
#naver:hover{
box-shadow:
5px 5px 10px darkblue,
0px 0px 10px darkblue,
0px 0px 10px darkblue
;
}
#josun:hover{
box-shadow:
5px 5px 10px darkblue,
0px 0px 10px darkblue,
0px 0px 10px darkblue
;
}
#amazon:hover{
box-shadow:
5px 5px 10px darkblue,
0px 0px 10px darkblue,
0px 0px 10px darkblue
;
}
</style>
</head>
<body>
<h2>Most Visited Pages</h2>
<hr>
<table>
<tr>
<td><img src="naver.jpg" id="naver"></td>
<td><img src="josun.jpg" id="josun"></td>
<td><img src="amazon.jpg" id="amazon"></td>
</tr>
</table>
</body>
</html>
|
cs |
#교재 정답 코드 :
#출력장면 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (25)명품 웹프로그래밍_5장_CSS3고급활용_1(작성중) (19) | 2024.10.05 |
|---|---|
| (24)명품 웹프로그래밍_4장_Open_Challenge (9) | 2024.10.05 |
| (23)명품 웹프로그래밍 4장_CSS_6 (1) | 2024.10.04 |
| (22)명품 웹프로그래밍 4장_CSS_5 (1) | 2024.10.03 |
| (21)명품 웹프로그래밍 4장_CSS_4 (0) | 2024.10.03 |



