# 범위 :
- border 테두리 둥글게 속성
- border 테두리 이미지 입히기 속성
- 배경에 이미지 입히기 속성
- Text 그림자 효과와 알아두면 좋은 효과set종류 3가지
- 박스 그림자 효과
- 마우스 커서 효과
# 노트정리 :
- border 테두리 둥글게 속성 :



- border 테두리 이미지 입히기 속성 :





- 배경에 이미지 입히기 속성 :


- Text 그림자 효과와 알아두면 좋은 효과set종류 3가지 :


- 박스 그림자 효과 :

- 마우스 커서 효과 :
○ 요약 :
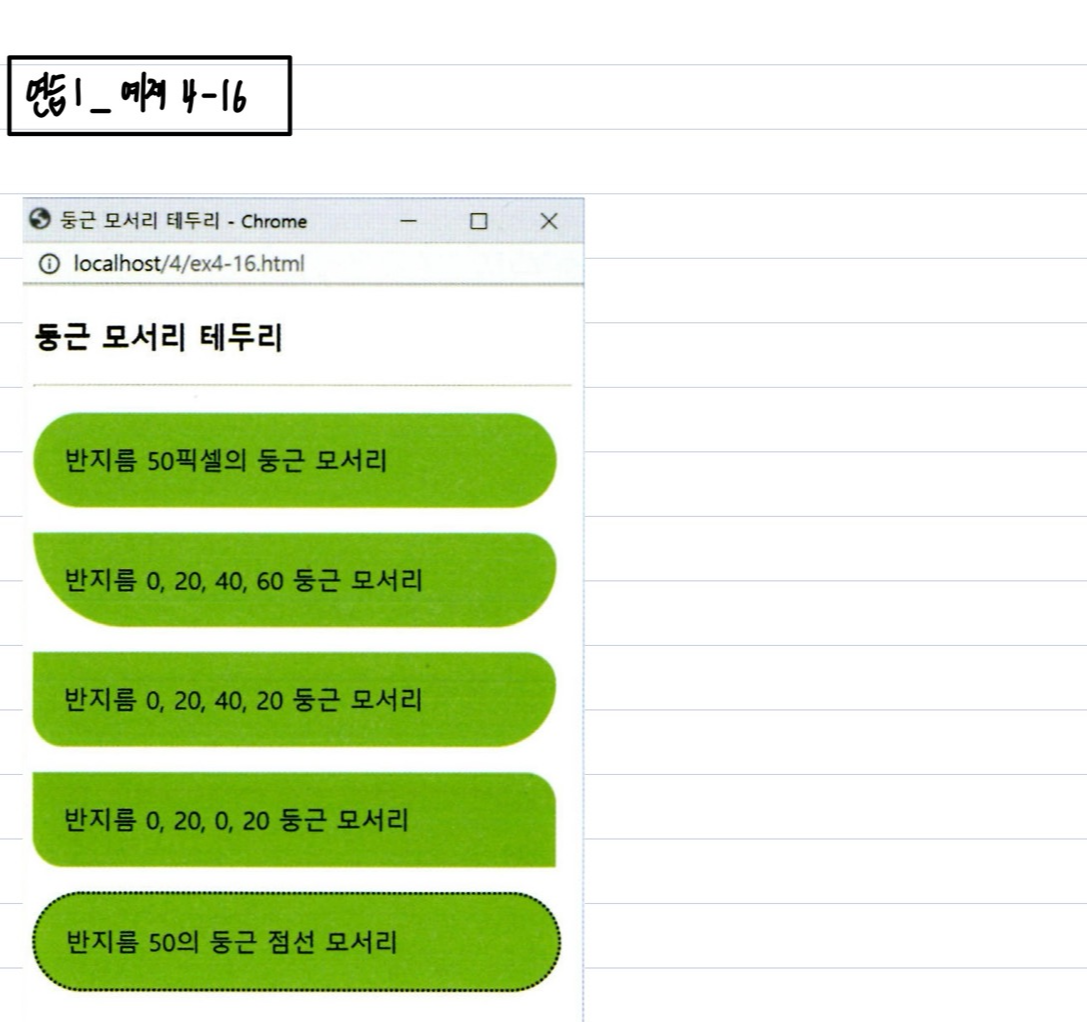
● Border 테두리 둥글게 하는 효과 속성 :
1_ 속성 : border-radius
2_ 속성값 대입 방법 2가지 :
- 방법1_ border - radius : 10px (left-top부터 시계방향으로 10px 균등하게 효과)
- 방법2_ border - radius : 10px 20px 30px 40px ( left-top부터 시계방향으로 10px 20px 30px 40px )
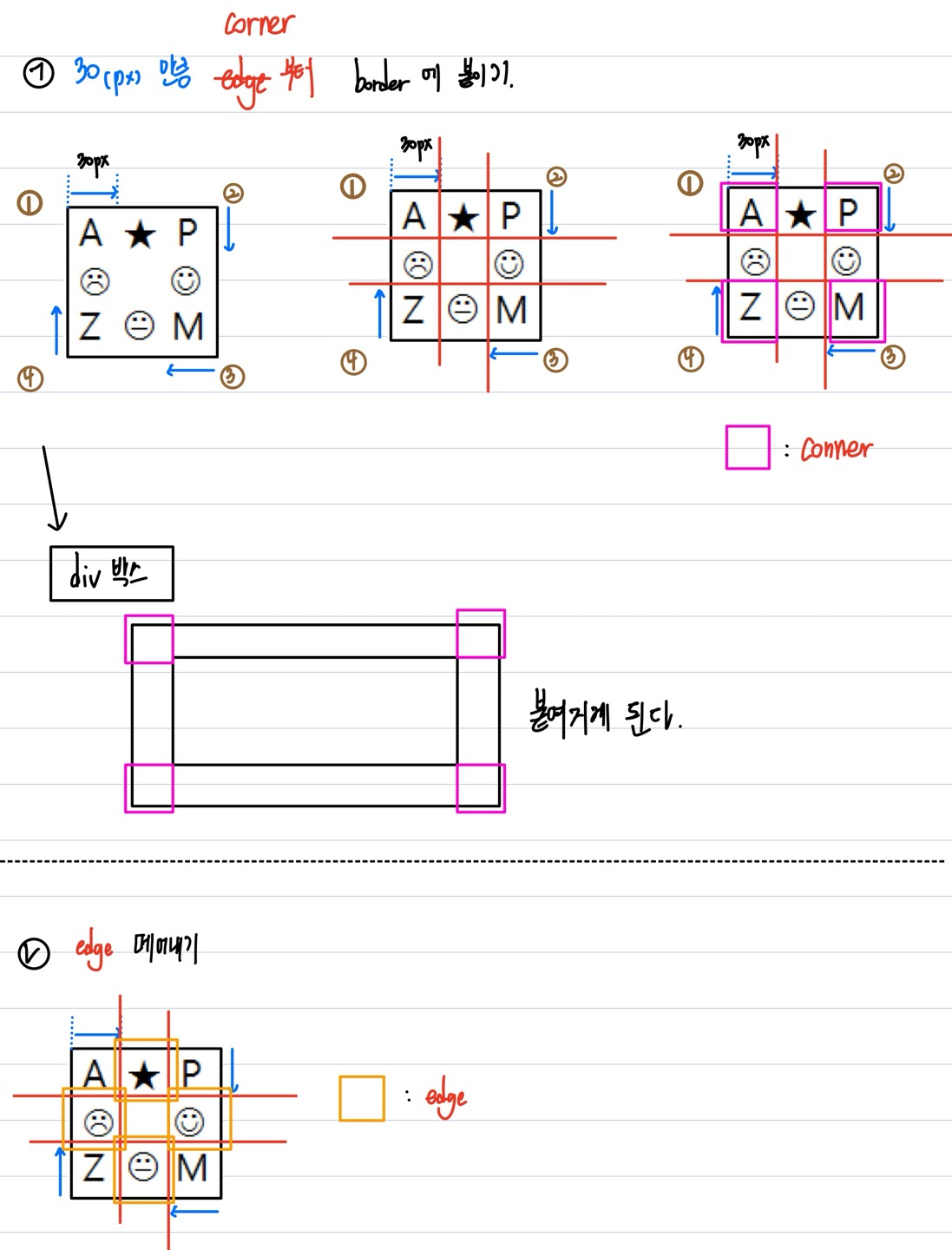
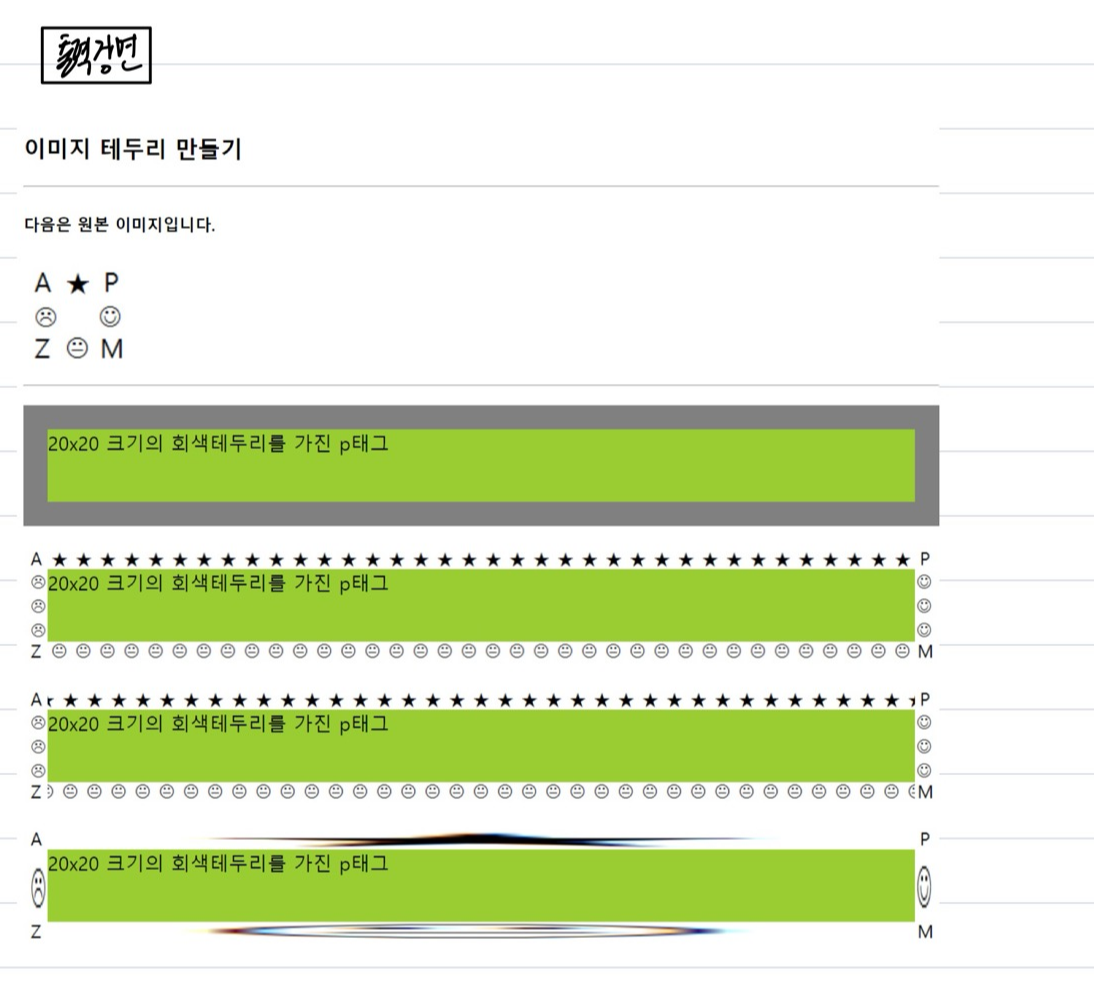
● Border 테두리 이미지 입히기
1_ 속성 : border - image :
2_ 속성값 :
- url("이미지 링크")
- ★Npx // 이미지 시계방향으로 Npx만큼의 구분선으로 corner 와 edge 생성
- 만든 Edge로 테두리에 어떻게 대입할지 방식 속성값
방식1 : round // 짤리지 않도록 조정 배분
방식2: repeat //짤리든 말든 그냥 쳐 반복 배분
방식3 : stretch // Edge 1 , Edge 2 , Edge 3 , Edge 4 를 각각 늘려서 딱 하나씩만 배분
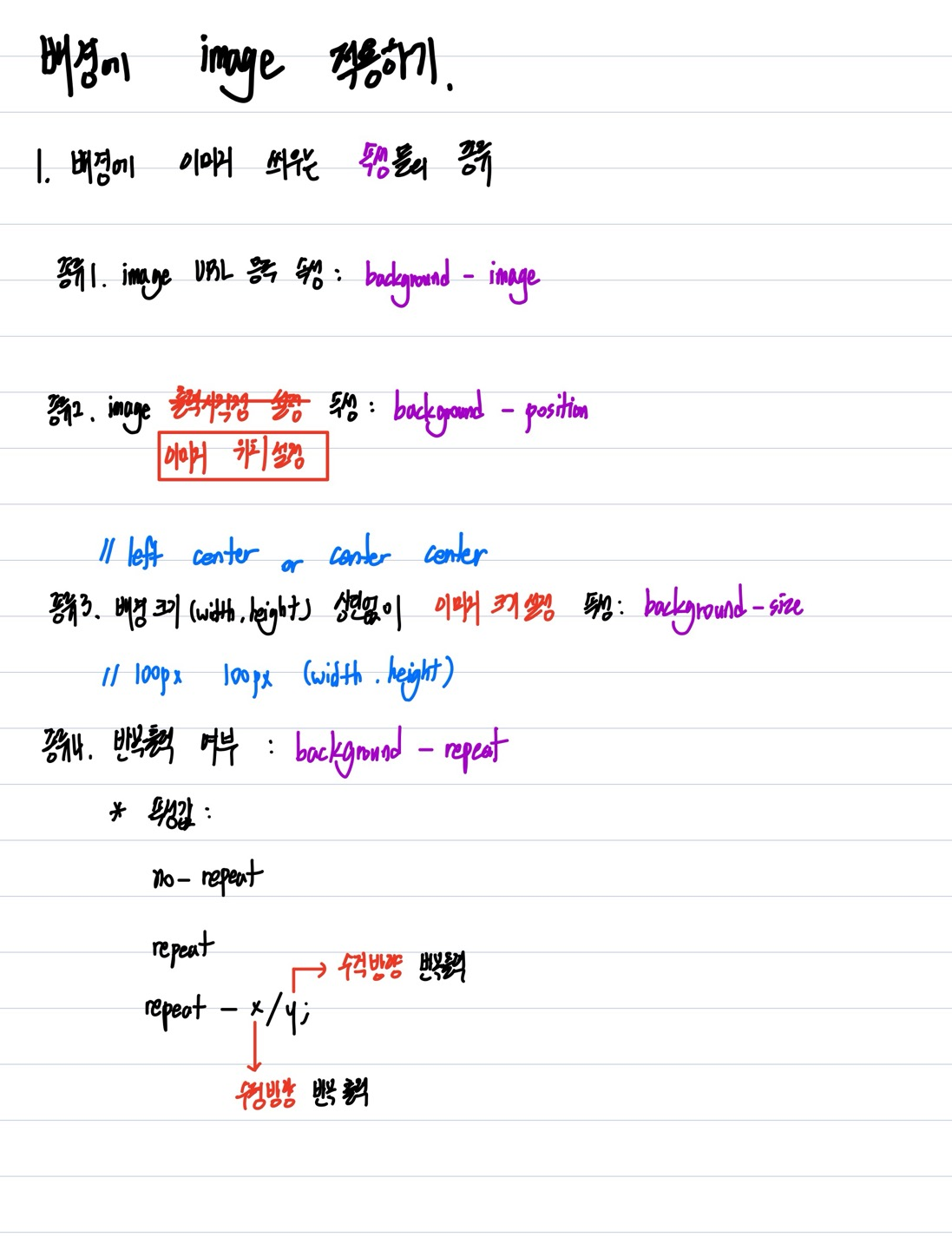
● 배경 이미지 입히기 속성
1_ 속성 종류 (4가지)
- background - color
- background - image
- 배경에 배치할 이미지 위치 선정 속성 : background - position // center center
- 배경의 배치할 이미지 반복 기능 설정 속성 : background - repeat
- background - size
2_ background 단축 프로퍼터(4가지) 순서 :
color => image => position/size => repeat
3_ 배경의 색깔과 이미 설정을 이런 방식으로도 할 수 있다.
background : color 속성값
background : url("이미지파일명");
● Text 그림자 효과 : text-shadow 속성
1_ 속성값 종류 (순서 중요):
- 오른쪽 그림자 길이
- 아래 그림자 길이
- 번짐 길이
- 그림자 색깔
2_ ★Text 그림자 효과 종류(3가지) :
- WordEffect :
ⓐ. Color : White;
ⓑ. text - shadow : 0px 0px 4px //미세양 darkblue

- 3DEffect :
ⓐ. Color : White;
ⓑ. text - shadow : 2px 2px 4px //미세양 dark

- Muti_Shadow_Effect :
ⓐ. Color :아무밝은색깔이나;
ⓑ.★ text - shadow => text-shadow3번 적용
2px 2px 2px dark ,
0px 0px 25px blue,
0px 0px 5px darkblue;

● Box 그림자 효과 : box-shadow 속성
1_ 속성값 구성은 Text - shadow와 같음
2_ 이미지 들어간 Box의 Shadow 효과 낼 때, 조심할 점 기억
- div에 <img>넣어서 효과 넣기 X
- => background - image로 이미지 대입하여, 그림자 효과 낸다.
코드 예시 :
div{
width: 200px;
height :180px;
background: url("백종원.jpg") center center/200px 180px no-repeat;
border-width: 10px;
border-style: solid;
border-color: white;
box-shadow :
10px 10px 20px darkblue,
0px 0px 10px blue,
0px 0px 10px darkblue;
;
}● 마우스 커서 효과 :style의 cursor 속성
- 주요 속성값 :
- crosshair : 십자가 효과
- help : 도움말 효과
- pointer : 클릭 효과
- progress : 진행중 효과
- n-resize : 위아래 창크기 조절 효과
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (24)명품 웹프로그래밍_4장_Open_Challenge (9) | 2024.10.05 |
|---|---|
| (23)명품 웹프로그래밍 4장 실습문제(작성중) (2) | 2024.10.04 |
| (22)명품 웹프로그래밍 4장_CSS_5 (1) | 2024.10.03 |
| (21)명품 웹프로그래밍 4장_CSS_4 (0) | 2024.10.03 |
| (20)명품 웹프로그래밍 4장_CSS_3 (2) | 2024.09.30 |



