# 범위 :
- <hr>을 CSS 꾸미는 기본 속성 : border 단축 프로퍼티 : border-width border-style border-color ;
- CSS 스타일 시트 기본 구성 : 셀렉터 : { 프로퍼터 : (속성)값 ; .... 프로퍼터 : (속성)값 ;(생략가능) }
- <style> 태그 규칙
- 특정 태그의 style속성을 이용해 CSS 적용해보기
- 외부 CSS 파일에서 Html문서 적용하는 방법 2가지 :
방법1_<link>태그 이용
방법2_ @iimport url("CSS파일명") ; 이용
# 노트정리 :
- <hr>을 CSS 꾸미는 기본 속성 : border 단축 프로퍼티 : border-width border-style border-color ;


- CSS 스타일 시트 기본 구성 : 셀렉터 : { 프로퍼터 : (속성)값 ; .... 프로퍼터 : (속성)값 ;(생략가능) }
- <style> 태그 규칙



- 특정 태그의 style속성을 이용해 CSS 적용해보기


- 외부 CSS 파일에서 Html문서 적용하는 방법 2가지 :





○ 요약 :
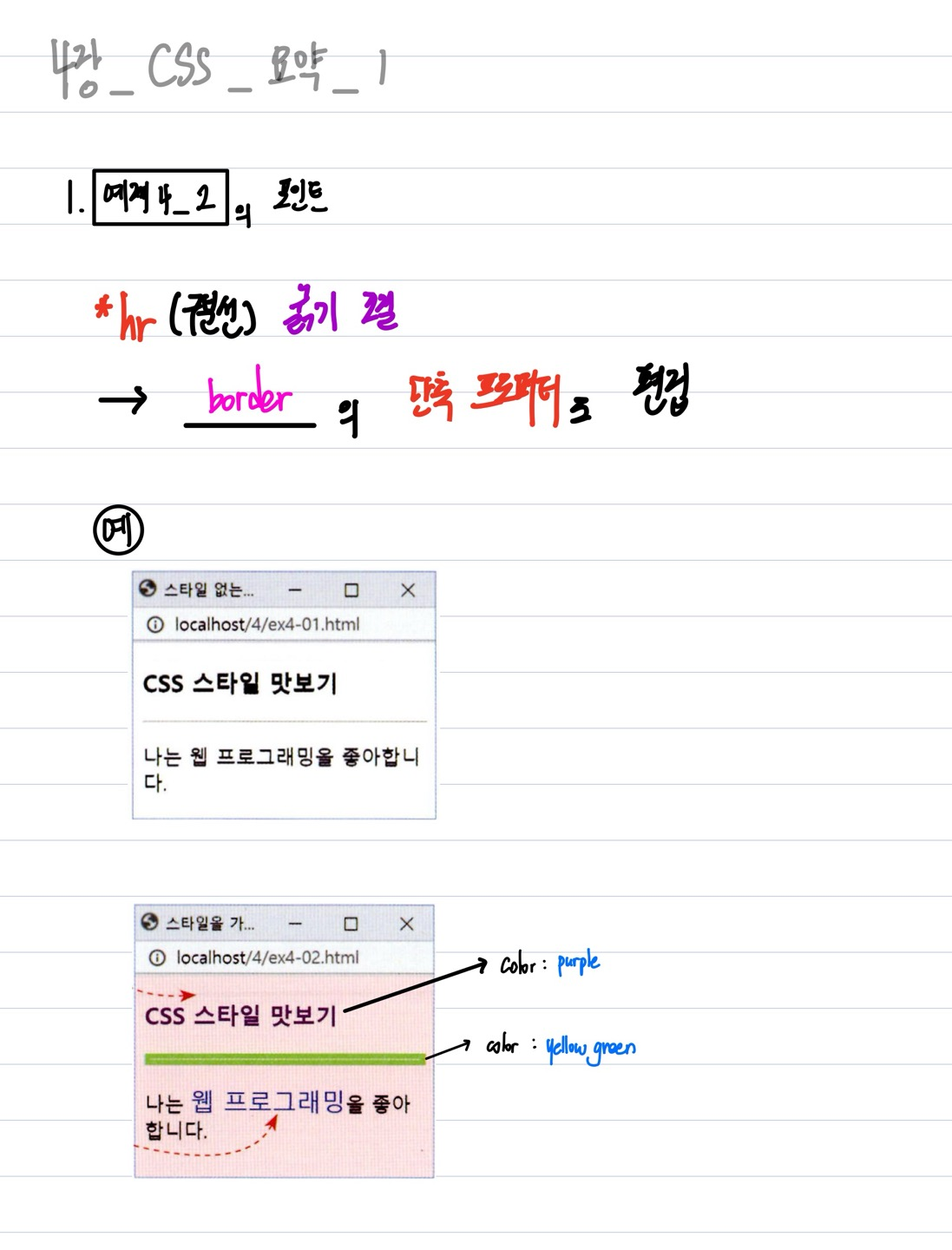
1_ CSS 기본 체험 : <hr> (구분선) 꾸미는 기본 속성
답 : border : border-width(굵기) border-style(점선/직선/...) border-color(색깔)
2_ CSS 스타일 시트 구성 :
셀렉터 : { 프로포터 : 속성값 ; ...... ; 프로포터 : 속성값 ;(생략가능) }
예) hr { border : 3px dotted blue }
- 셀렉터 : hr
- 속성(프로포터) : border
- (속성)값 : 3px dotted blue
3_ <style>태그 내 스타일 시트 작성 규칙 :
- <head>내에서만 작성 가능
- 여러 <style>태그를 작성 가능
- 웹페이지 전체를 적용한다.
4_ 특정 태그 내 style속성을 이용해 CSS 적용하기
①. <style>내에서 작성한 코드 vs 특정 태그 내 style속성으로 작성한 코드


②. 우선 순위 :
특정 태그의 style 속성 > CSS 스타일 시트
- 외부 CSS 파일에서 Html문서 적용하는 방법 2가지 :
방법1_ <link> 태그>
1_ <link>태그의 속성과 속성값 :
- 속성(3가지) : href , type , rel
- 속성값 : href : "파일명, 파일URL" , type = "text/css" , rel = "stylesheet"
2_ <link>태그의 위치 : <head>내의 <style>태그 밖
방법2_ @import url("파일명 | 파일url") ; or @import "파일명 | 파일URL ";
위치 : <head>내의 <style>태그 안에 작성
#코드 와 출력장면 :
[연습1_CSS기본체험] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>스타일 없는 웹 페이지</title>
<style>
body{
background-color: pink;
}
h2{
color : red;
}
span{
color : blue;
font-size: 20px;
}
hr{
border: 5px solid yellowgreen;
}
</style>
</head>
<body>
<h2>CSS 스타일 맛보기</h2>
<hr>
<p>
나는 <span>웹 프로그래밍</span>을 좋아합니다.
</p>
</body>
</html>
|
cs |
- 출력 장면 :

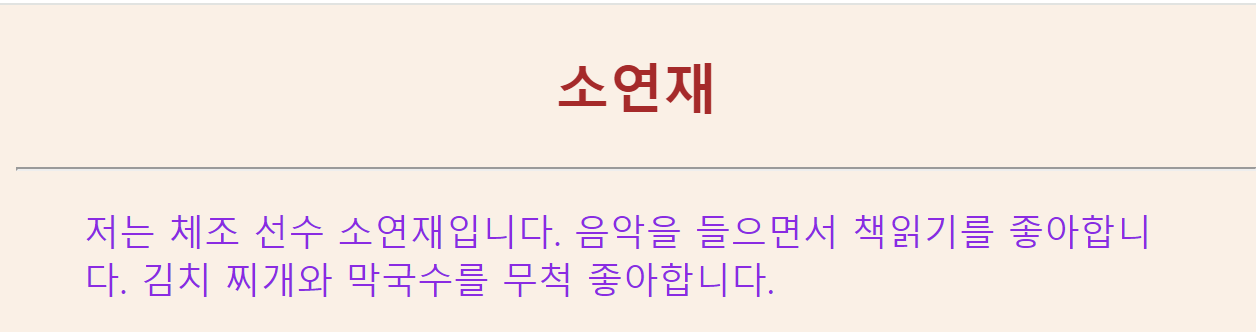
[연습2_<style>태그내에 CSS 스타일 시트 작성] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><style>태그로 스타일 시트;</title>
<style>
body{
background-color: linen;
}
h2{
text-align: center;
color : brown;
}
p{
margin-left:30px ;
margin-right:30px ;
color: blueviolet;
}
</style>
</head>
<body>
<h2>소연재</h2>
<hr>
<p>
저는 체조 선수 소연재입니다. 음악을 들으면서 책읽기를 좋아합니다. 김치 찌개와 막국수를 무척 좋아합니다.
</p>
</body>
</html>
|
cs |
- 출력 장면 :

[연습3_특정 태그의 style속성으로 CSS적용하기] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><style>속성에 스타일 만들기</title>
<style>
p{
font : 15px red;
}
</style>
</head>
<body>
<h2>손 흥 민</h2>
<hr>
<p id="p1">
오페라를 좋아하고
</p>
<p id="p2">
엘비스프레스리를 좋아하고
</p>
<p style="color: blue;" id="p1">
김치부침개를 좋아하고
</p>
<p style="color: magenta; font-size: 30px; " id="p1">
축구를 좋아합니다.
</p>
</body>
</html>
|
cs |
- 출력 장면 :

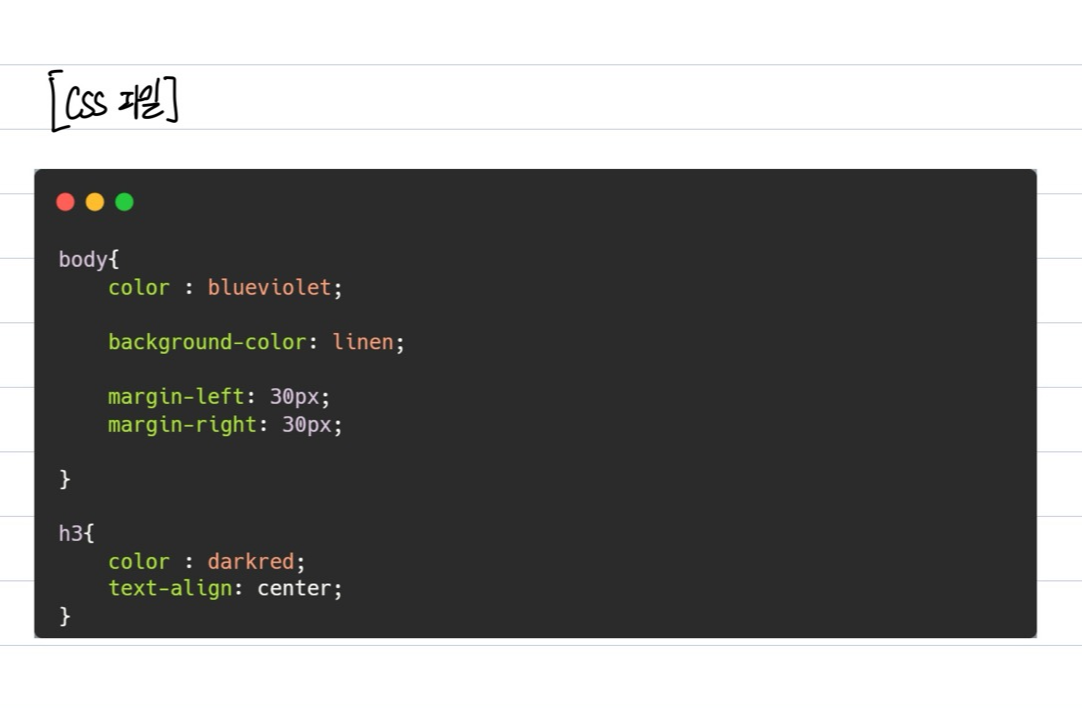
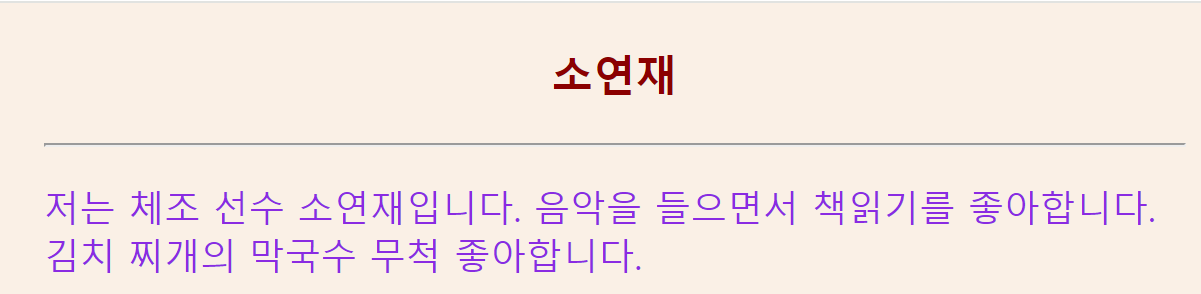
[연습4_외부CSS파일을 가져와 HTML문서에 적용] :
- 코드 :
[MyStyle.css]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
body{
color : blueviolet;
background-color: linen;
margin-left: 30px;
margin-right: 30px;
}
h3{
color : darkred;
text-align: center;
}
|
cs |
[html문서]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><link> 태그로 스타일 파일 불러오기</title>
<link href="Mystyle.css" type="text/css" rel="stylesheet">
</head>
<body>
<h3>소연재</h3>
<hr>
<p>
저는 체조 선수 소연재입니다.
음악을 들으면서 책읽기를 좋아합니다.
김치 찌개의 막국수 무척 좋아합니다.
</p>
</body>
</html>
|
cs |
- 출력 장면 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (20)명품 웹프로그래밍 4장_CSS_3 (2) | 2024.09.30 |
|---|---|
| (19)명품 웹프로그래밍 4장_CSS_2 (1) | 2024.09.28 |
| (17)명품 웹프로그래밍 3장_Open Challenge문제 (2) | 2024.09.23 |
| (16)명품 웹프로그래밍 3장 실습문제 (0) | 2024.09.23 |
| (15)[부록]명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_<input>외의 웹폼 정리 (1) | 2024.09.23 |



