# 범위
- 메인 홈페이지 상단 메뉴바 만들기
- 표 꾸미기
- 입력 폼 꾸미기
# 노트 , 코드 , 출력장면 :
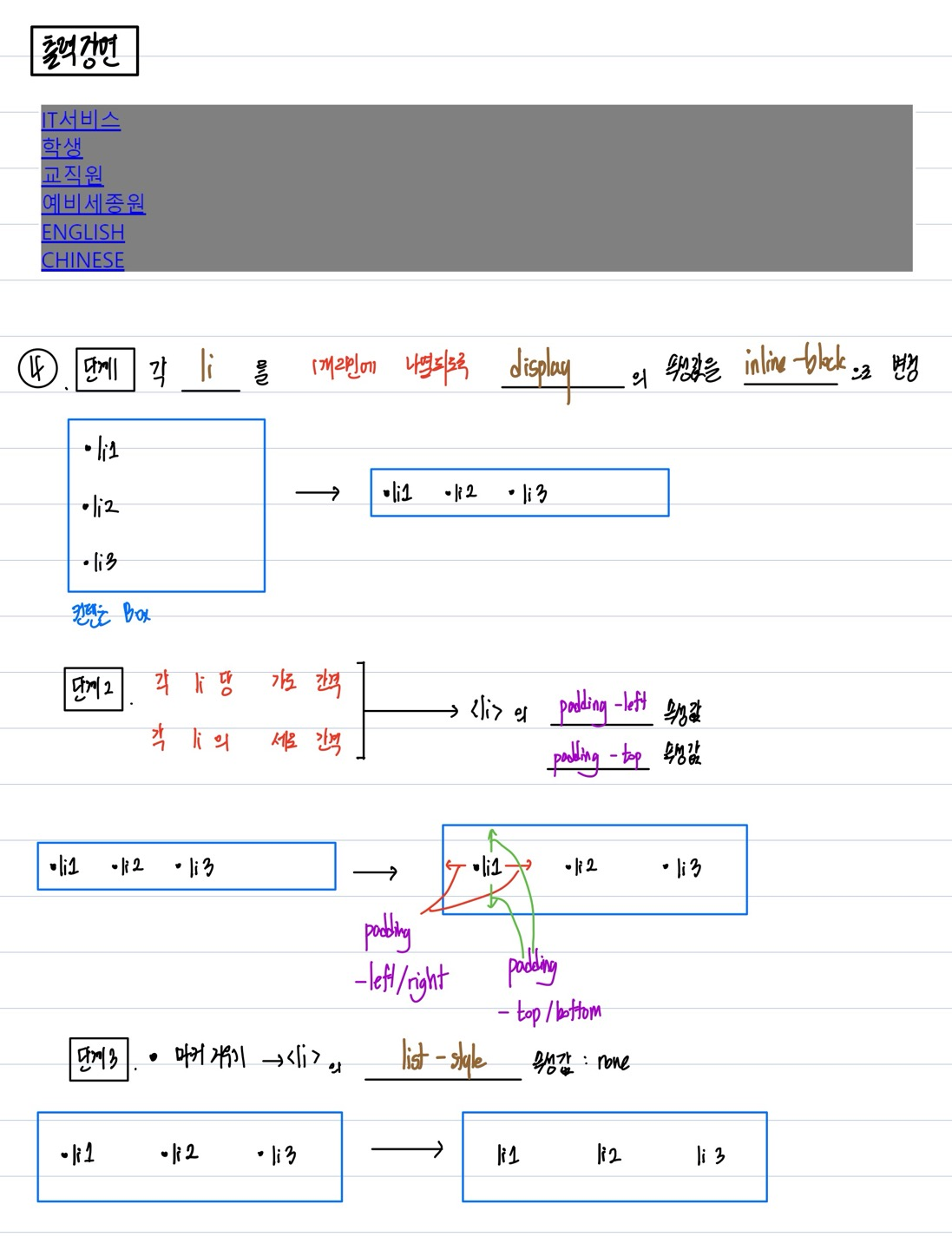
● 메인 홈페이지 상단 메뉴바 만들기 :
- 노트 :



- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>메인 사이트 상단 메뉴바 만들기</title>
<style>
#menubar{
background-color: gray;
}
#menubar ul{
margin : 0px;
padding : 0px;
width : 700px;
}
#menubar ul li{
display: inline-block;
padding : 5px 20px;
list-style-type: none;
}
#menubar ul li a{
text-decoration: none;
color : white;
}
#menubar ul li a:hover{
color : red;
}
</style>
</head>
<body>
<nav id="menubar">
<ul>
<li><a href="#">IT서비스</a></li>
<li><a href="#">학생</a></li>
<li><a href="#">교직원</a></li>
<li><a href="#">예비세종원</a></li>
<li><a href="#">ENGLISH</a></li>
<li><a href="#">CHINESE</a></li>
</ul>
</nav>
</body>
</html>
|
cs |
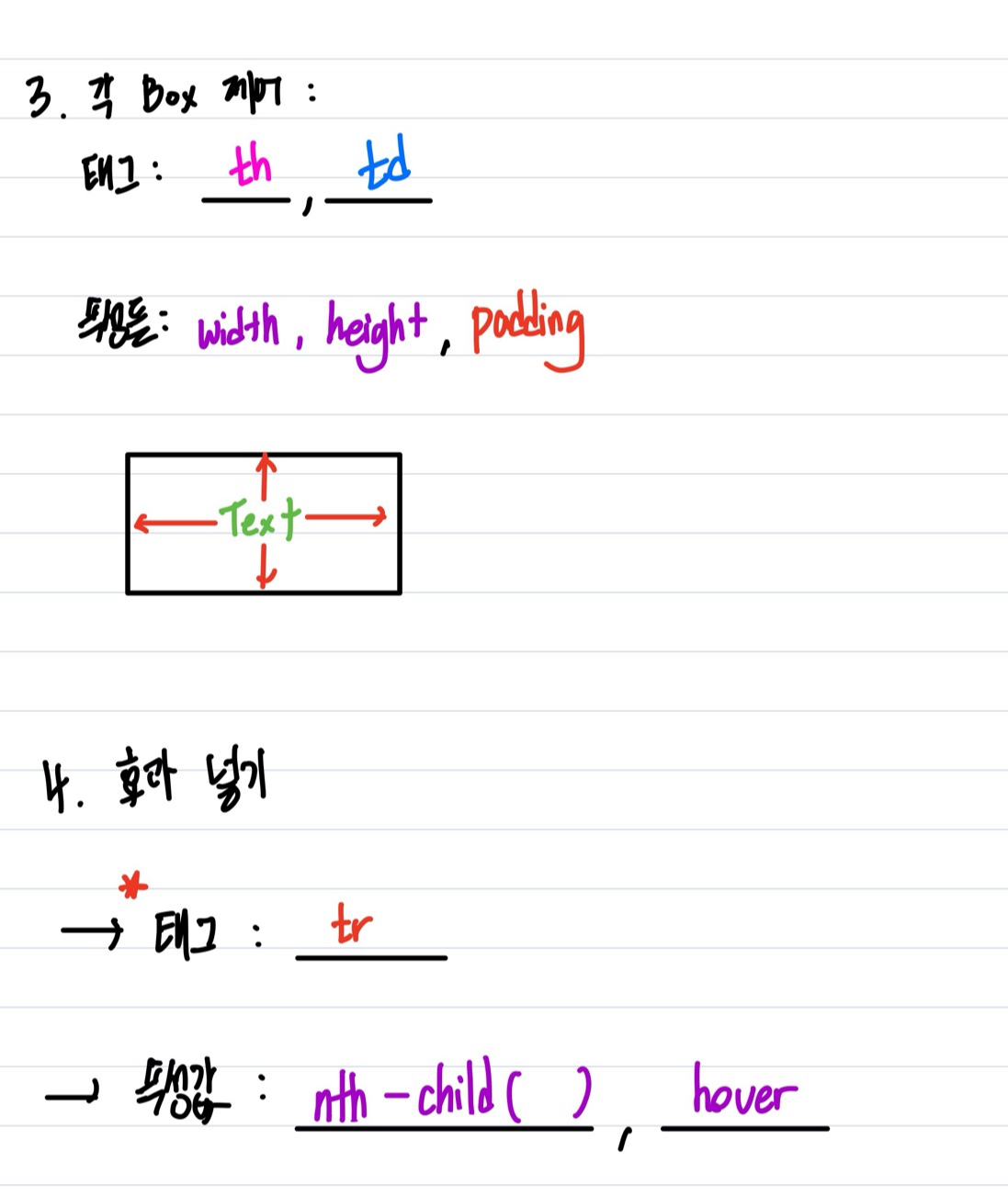
● 표 꾸미기 :
- 노트 :


- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>표 응용1</title>
<style>
table {
border-collapse: collapse;
}
th {
background-color: gray;
color: yellow;
}
th,
td {
text-align: left;
width: 100px;
padding: 10px;
}
td {
border-bottom: 1px solid gray;
}
tr:nth-child(even) {
background-color: aliceblue;
}
tbody tr:hover {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td>황기태</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>이재문</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>이병은</td>
<td>85</td>
<td>90</td>
</tr>
<tr>
<td>김남운</td>
<td>50</td>
<td>40</td>
</tr>
</tbody>
<tfoot>
<th>합</th>
<th>310</th>
<th>249</th>
</tfoot>
</table>
</body>
</html>
|
cs |
- 출력장면 :

● 표 꾸미기 :
- 노트 :



- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#left {
text-align: right;
}
input[type=text]:focus {
color: red;
font-size: 1.2em;
background-color: aliceblue;
}
</style>
</head>
<body>
<table>
<tr>
<label>
<td id="left">Name</td>
<td><input type="text" size="20px"></td>
</label>
</tr>
<tr>
<label>
<td id="left">Email</td>
<td><input type="email" size="20px" placeholder="elvis@naver.com"></td>
</label>
</tr>
<tr>
<label>
<td id="left">Comment</td>
<td><textarea rows="10" cols="23"></textarea></td>
</label>
</tr>
</table>
</body>
</html>
|
cs |
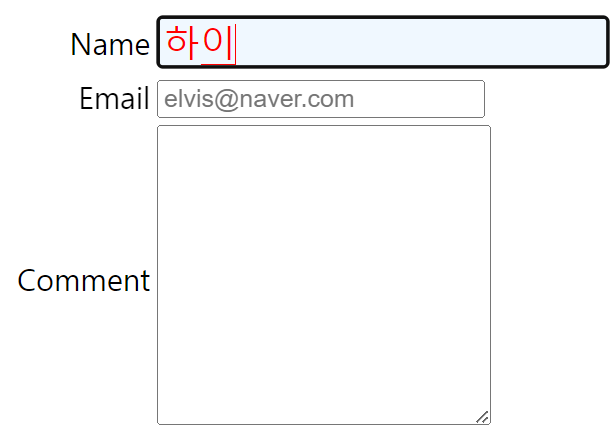
- 출력장면 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (28)명품 웹프로그래밍_5장_실전문제 (2) | 2024.10.12 |
|---|---|
| (27)명품 웹프로그래밍_5장_CSS3고급활용_3(출력장면은 없음 직접 코드 넣어서 해봐야 됨) (0) | 2024.10.08 |
| (25)명품 웹프로그래밍_5장_CSS3고급활용_1(작성중) (19) | 2024.10.05 |
| (24)명품 웹프로그래밍_4장_Open_Challenge (9) | 2024.10.05 |
| (23)명품 웹프로그래밍 4장 실습문제(작성중) (2) | 2024.10.04 |



