#복습하기 매우 좋은 코드 :
[상황1_ 감싸진 블록 없이 등장인물 배치 상황] :
● 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>블록태그와 인라인태그 출력 차이</title>
<style>
div{
background-color: yellow;
margin-bottom: 10px;
width: 700px;
height: 50px;
}
span{
background-color: blue;
width: 700px;
height: 50px;
}
#B_span{
margin-bottom: 10px;
background-color: red;
display: block;
width: 700px;
height: 50px;
}
#I_div{
display: inline;
background-color: pink;
width: 700px;
height: 50px;
}
#IB_div{
display:inline-block;
background-color: greenyellow;
width: 700px;
height: 50px;
}
#IB_span{
display:inline-block;
background-color: gold;
width: 700px;
height: 50px;
}
</style>
</head>
<body>
<h3>일반 블록태그 인라인태그</h3>
<hr>
<div>DIV</div>
<div>DIV</div>
<div>DIV</div>
<span>SPAN</span>
<span>SPAN</span>
<span>SPAN</span>
<hr>
<h3>display : block || inline</h3>
<hr>
<div id="I_div">DIV</div>
<div id="I_div">DIV</div>
<div id="I_div">DIV</div>
<span id="B_span">SPAN</span>
<span id="B_span">SPAN</span>
<span id="B_span">SPAN</span>
<hr>
<h3>display : inline - block</h3>
<hr>
<div id="IB_div">DIV</div>
<span id="IB_span">SPAN</span>
<hr style="border-style: dotted;">
<span id="IB_span">SPAN</span>
<div id="IB_div">DIV</div>
</body>
</html>
|
cs |
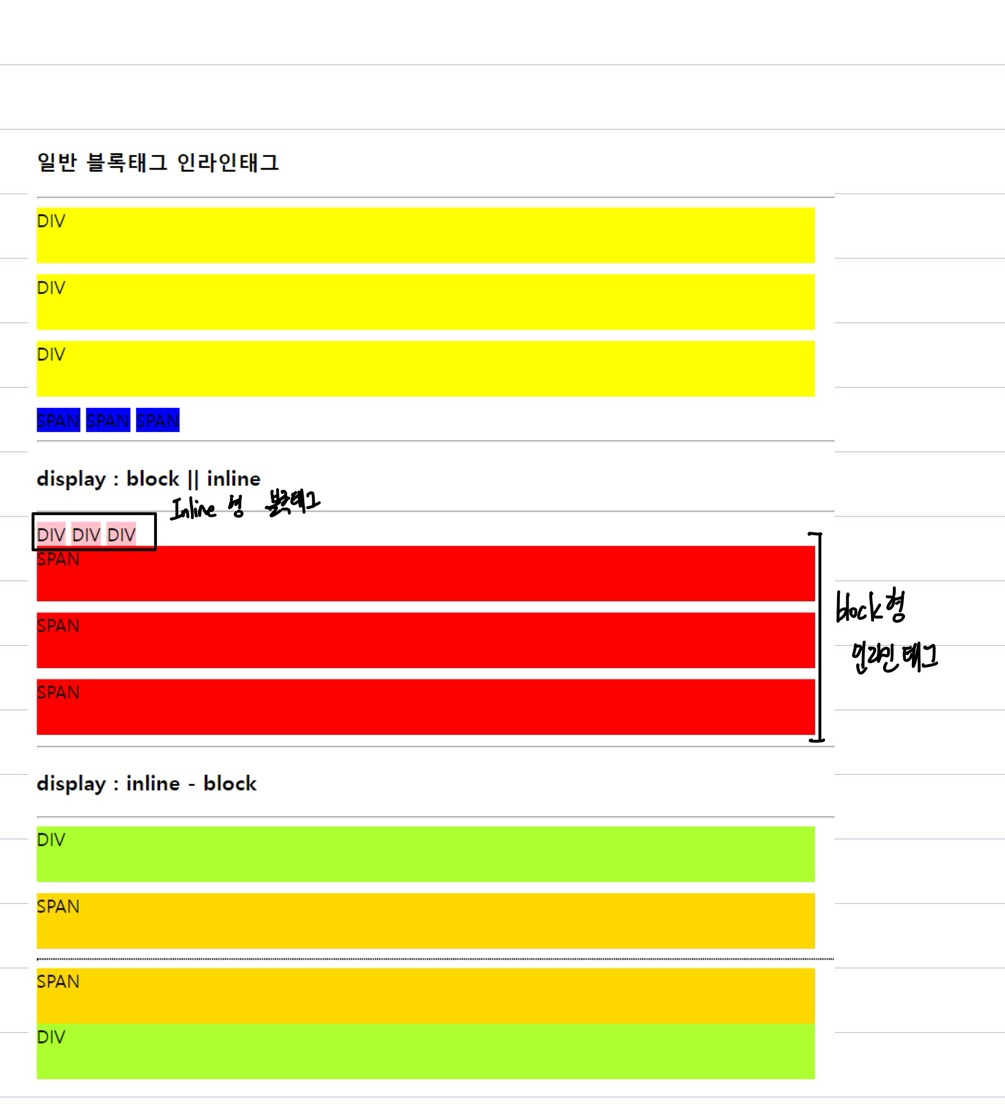
● 출력 장면 :
[전체창]

[졻은 창]

# 범위
- 블록 태그 vs 인라인 태그_복습 & 블록/안라인박스 정의
- display 속성의 정의 & 일반 블록/인라인 태그 vs inline 블록태그 / Block 인라인태그 vs Inline-Block 블록/인라인 태그
=> 성질1_ 1개 박스 당 라인에 1개 배치 vs 여러개 배치 , 성질2_ width, height 조정 가능 여부
- Position 속성의 정의와 속성값 (4가지) // static , relative , absolute , fixed
- float 속성과 속성값 //left , right
- z - index 속성
- visibility 속성
- overflow 속성
# 노트정리 :
● 블록 태그 vs 인라인 태그_복습 & 블록/안라인박스 정의 :

● display 속성의 정의 & 일반 블록/인라인 태그 vs inline 블록태그 / Block 인라인태그 vs Inline-Block 블록/인라인 태그





● Position 속성의 정의와 속성값 (4가지) // static , relative , absolute , fixed





● float 속성과 속성값 //left , right



● z-index :


● visibility 속성 : 컨텐츠는 안보이지만, 공간은 할당 해주는 속성

● overflow 속성 :


○ 요약 :
1. Display 속성
1_ 등장인물 (5가지) :
일반 블록 태그 , 일반 인라인 태그 , Block성 인라인 태그 , Inline성 블록 태그 , Inline-Block성 블록/인라인 태그
2_ 주목해야할 특성 (2가지) :
- ⓐ 속성 : 1라인당 1개만 배치 vs 1라인당 여러개 배치
- ⓑ 속성 : width , height 조절 가능 vs 불가능
3_ ★ 등장인물당 속성 여부 (암기 해야함)
- 일반 블록 :
ⓐ : 1개 라인당 , 1개만 배치
ⓑ: height만 조절 가능
- 일반 인라인 :
ⓐ : 1개라인당 여러개 태그 배치 가능
ⓑ : 불가능
- Block성 인라인
ⓐ : 1개라인 당 1개만 배치 가능
ⓑ : weight, height 조절 가능
- Inline성 블록
ⓐ : 1개 라인당 여러개 배치 가능
ⓑ : 불가능
- Inline - Block 블록/인라인 //이새낀 그냥 다 가능
ⓐ : 1개 라인당 여러개 배치 가능
ⓑ : weight , height 조절 가능
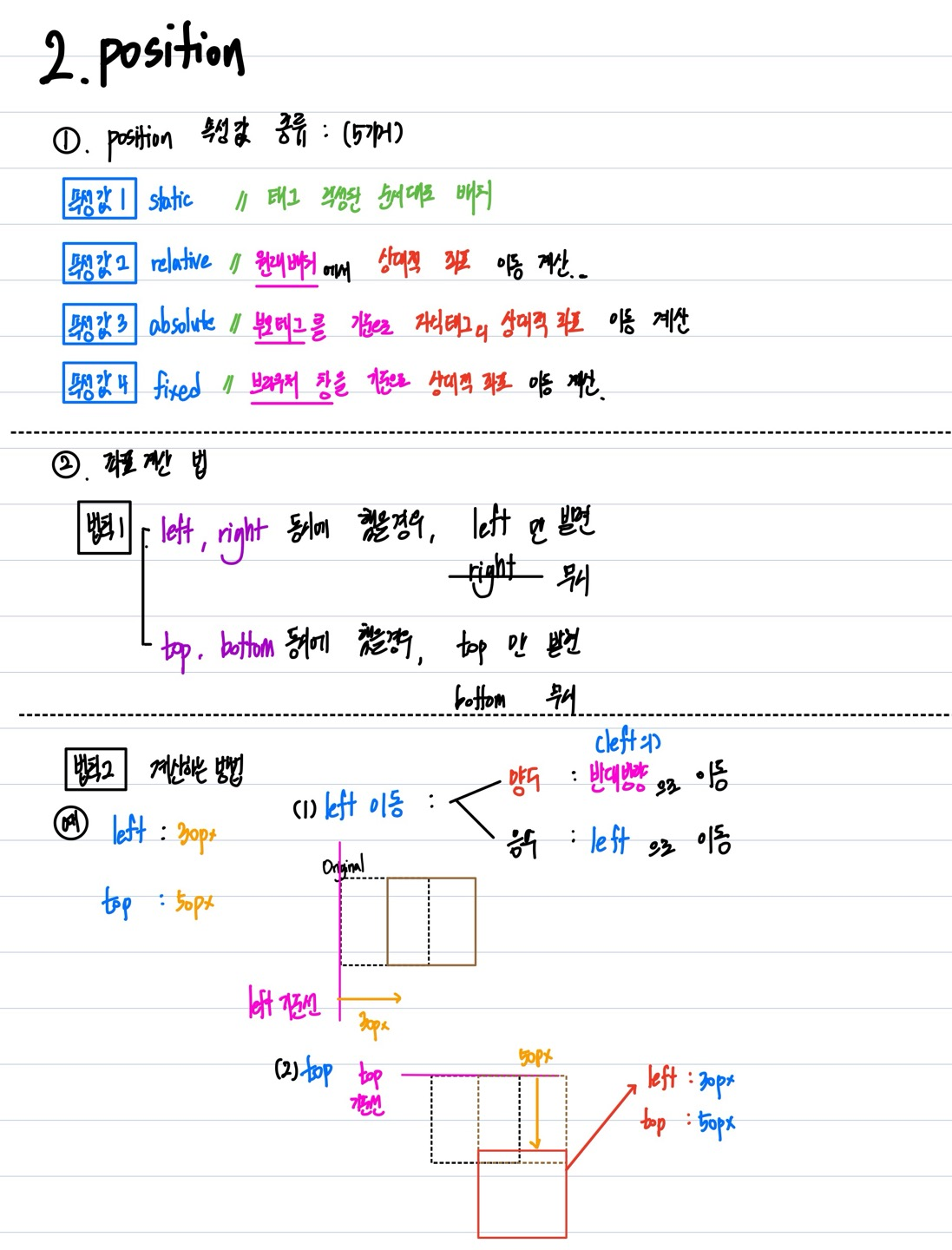
2. Position 속성
1_ 속성값 종류 (4가지) :
- Static : 코드 작성한 순서대로 배치
- Relative : Static 배치기준에서 상대적 좌표로 이동
- Absolute : 특정 태그를 배치 기준에서 상대적 좌표로 이동
- fixed : 브라우저 창을 기준에서 상대적 좌표로 이동
2_ 상대적 좌표 계산 :
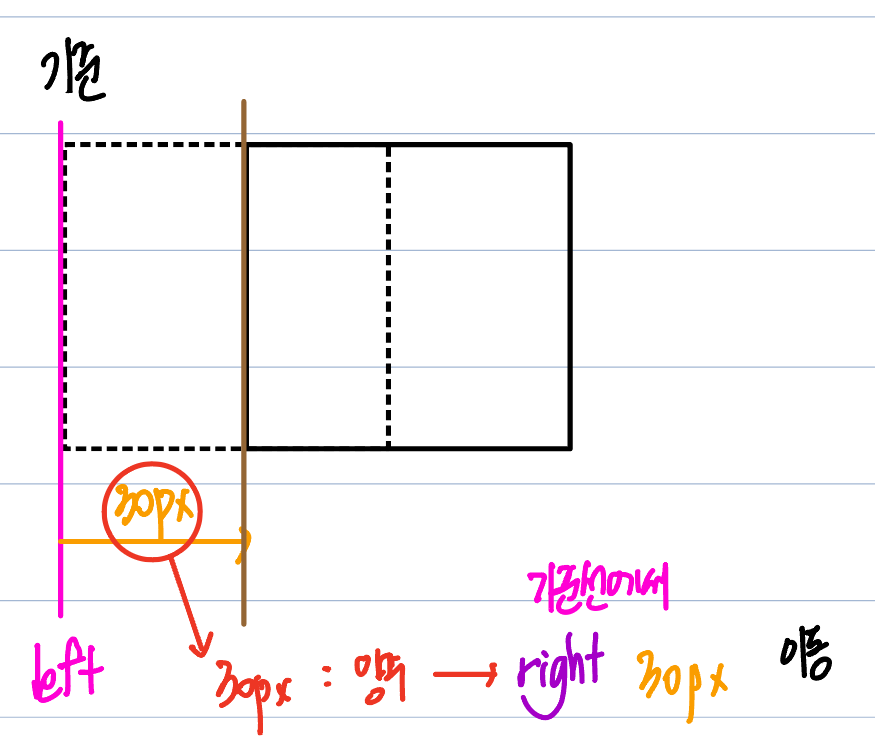
- 법칙 1_ left /
right를 동시에 값 대입 경우 => right 무시 , top /bottom를 동시에 값 대입 경우 => bottom 무시 - 법칙 2_ 양수 값 줄 경우, => 반대 방향으로 이동
예_ left : 30px 대입할 경우

3_ Position : relative 방법 요약
- 순서1_ 이동 시킬 태그에만 Position : relative; 선언
- 순서2_ Position : relative ; 선언된 태그에 left/right값, top/bottom 적절히 대입
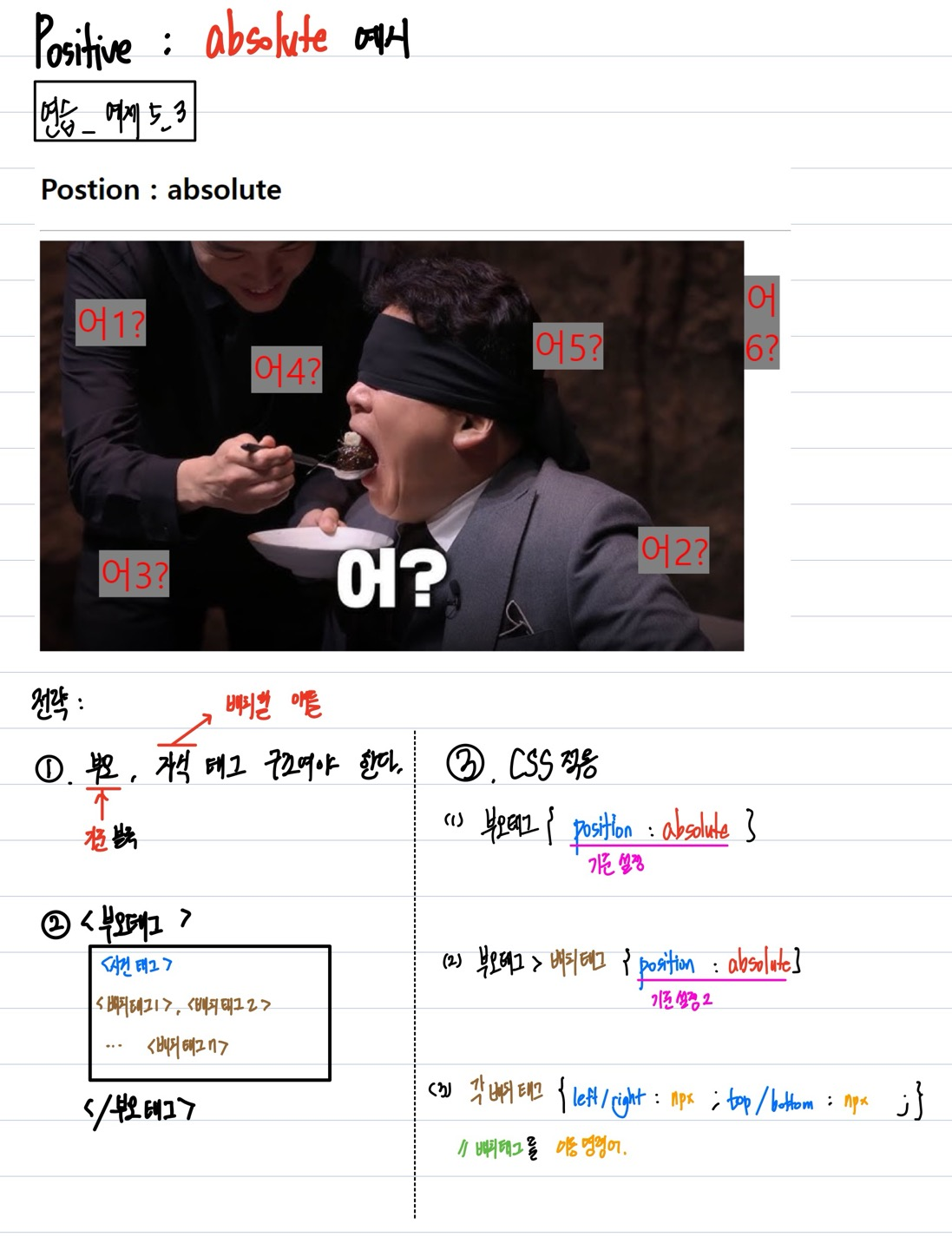
4_ ★Position : absolute 방법 요약
- ★준비물 : "(기준이 될) 부모태그 => (감싸진 여러 태그) 자식태그" 구조여야 한다.
※방법 :
- 순서1_ 각 부모태그 , 여러 자식 태그 모두 Position : absolute 선언
- 순서2_ 부모태그를 기준으로 상대적 좌표 계산하여, 여러 자식태그들 left / right || top / bottom 값 대입하며 배치
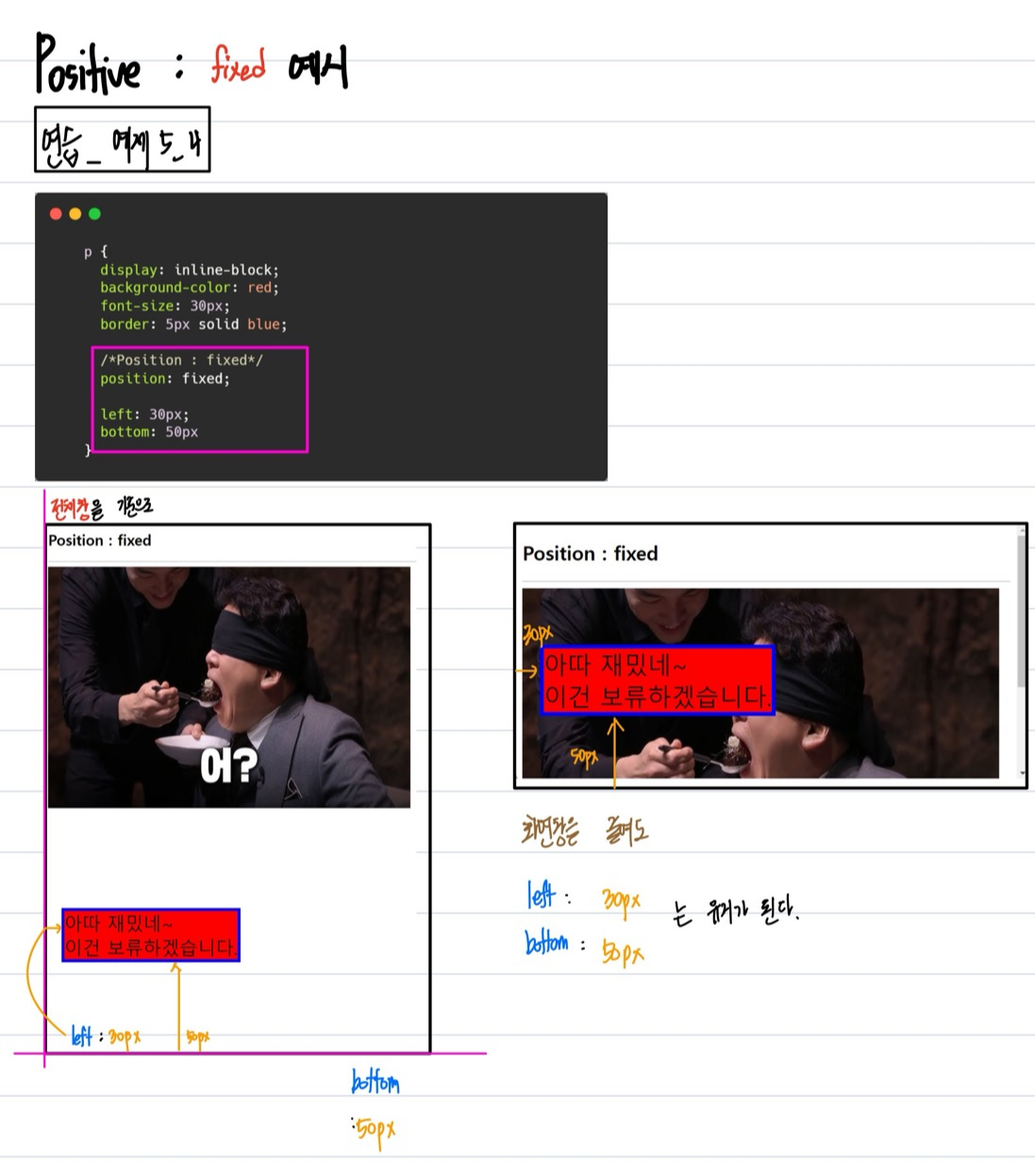
5_ Position : fixed 방법 요약
- 순서1_ 고정 배치할 태그(박스)를 Position : fixed 선언
- 순서2_ 브라우저 창을 기준으로 상대적 좌표 배치
※ 특징 :
- ▲ 브라우저 창을 축소 확장해도 absolute 된 태그(박스)는 고정된다.
그래서, 광고같은 걸로 활용된다.
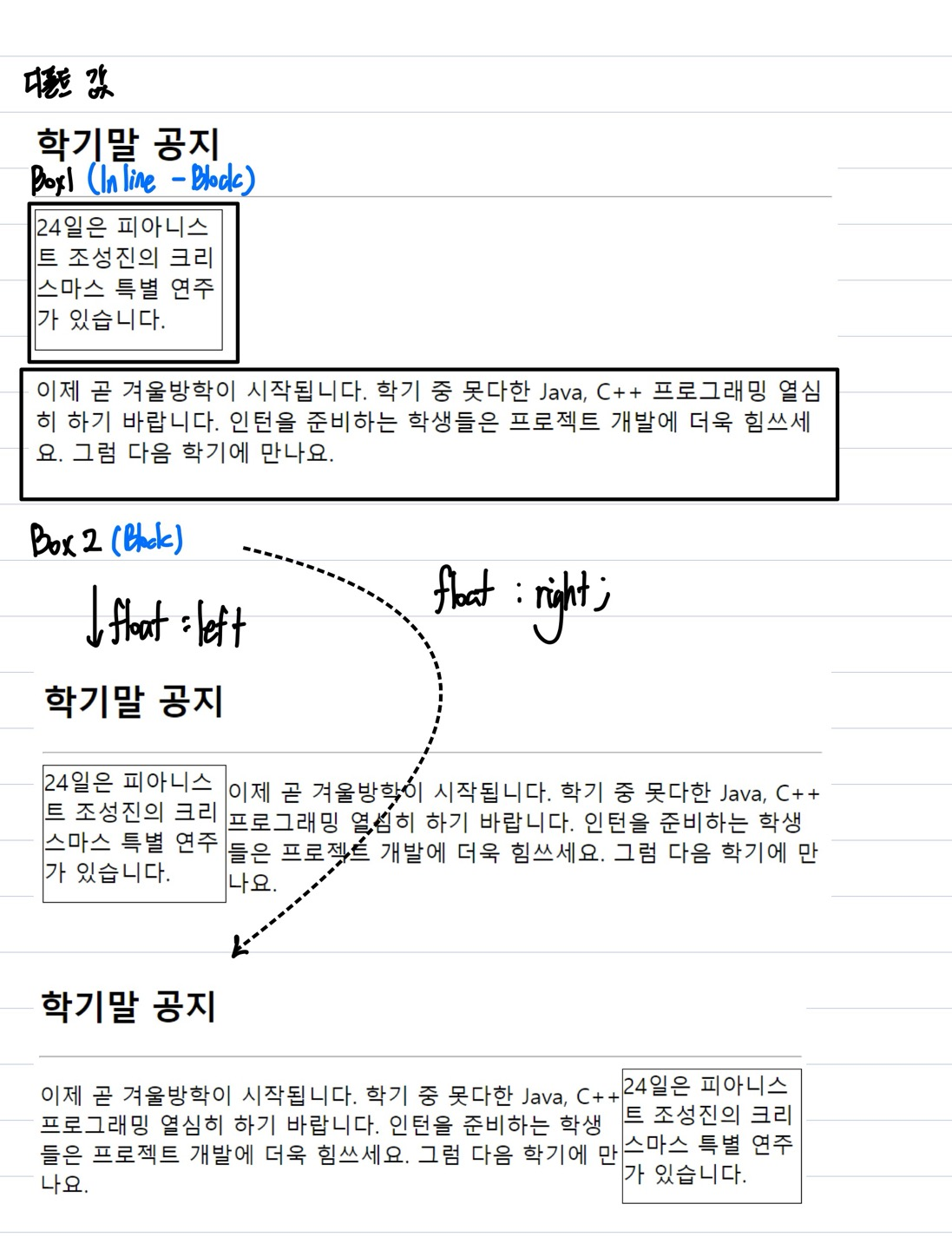
6. float : left / right
● 정의 : 화면창을 늘리거나 줄여도 왼쪽/ 오른쪽에 Box 크기 고정되어 유지 출력
● "정의" 때문에 얘도 광고에 많이 활용
● 방법 :
- ★순서1 : 광고로 설정할 박스를 꼭 코드 상단에 배치해야함
- 순서2 : 그 놈한테만 float : left / right 배치
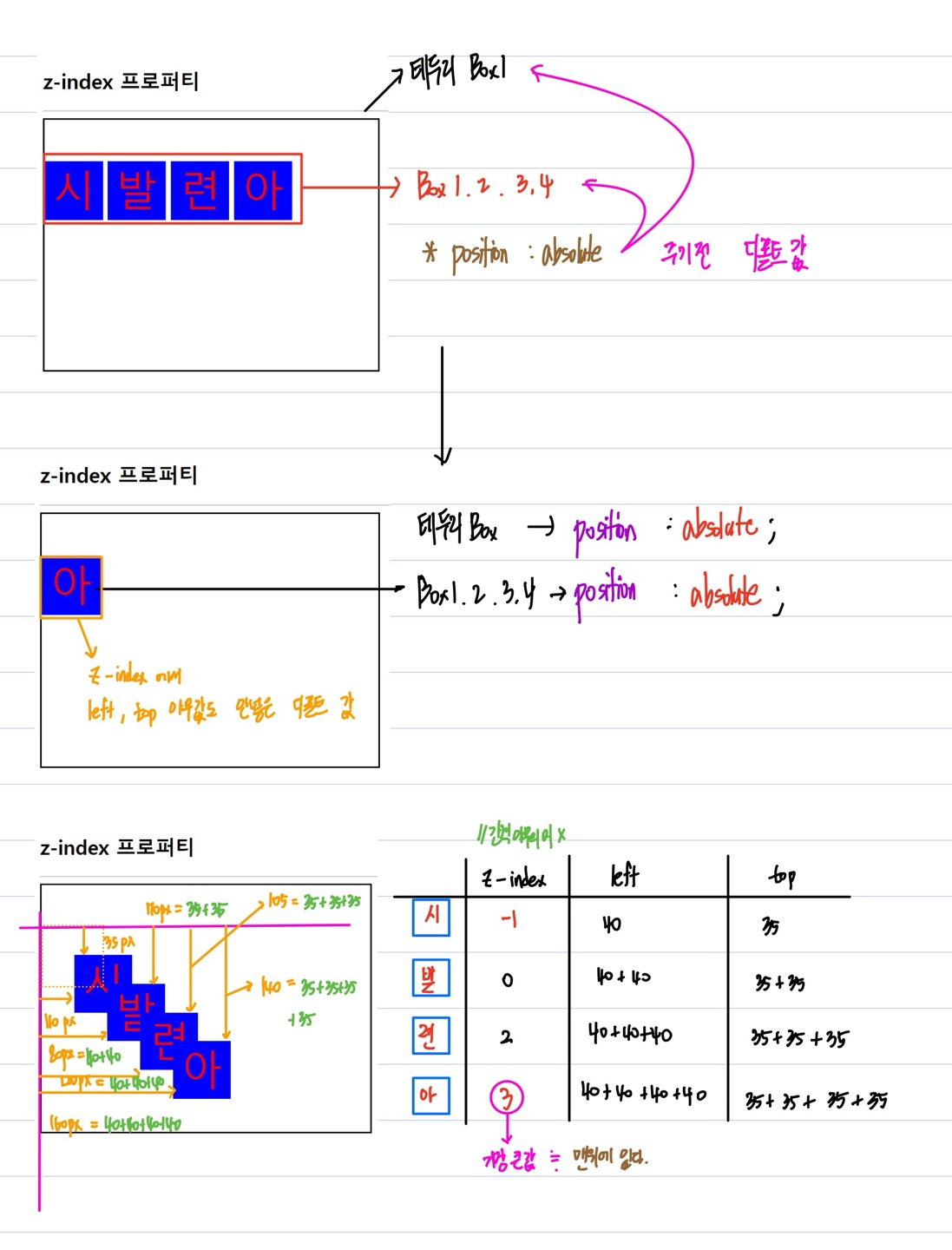
6. z-index :
● 정의 : 쌓기 형식의 출력 속성
● ★준비물 : 테두리 박스 + 겹쳐서 쌓을 여러개의 박스 태그들
● 방법 :
- 순서1 _ 테두리 박스 와 여러개의 박스 태그 둘다 position : abosolute ; 선언 (relative , fixed 된다는 데 안해봄)
- 순서2_ 여러개의 박스 태그 에다가 z- index 값 대입(제일 밑에 => 낮은값 제일 위에 => 높은값)
- 순서3_ 디폴트 값 기준으로 left / right || top / bottom 을 등차수열로 대입하여, 배치한다.
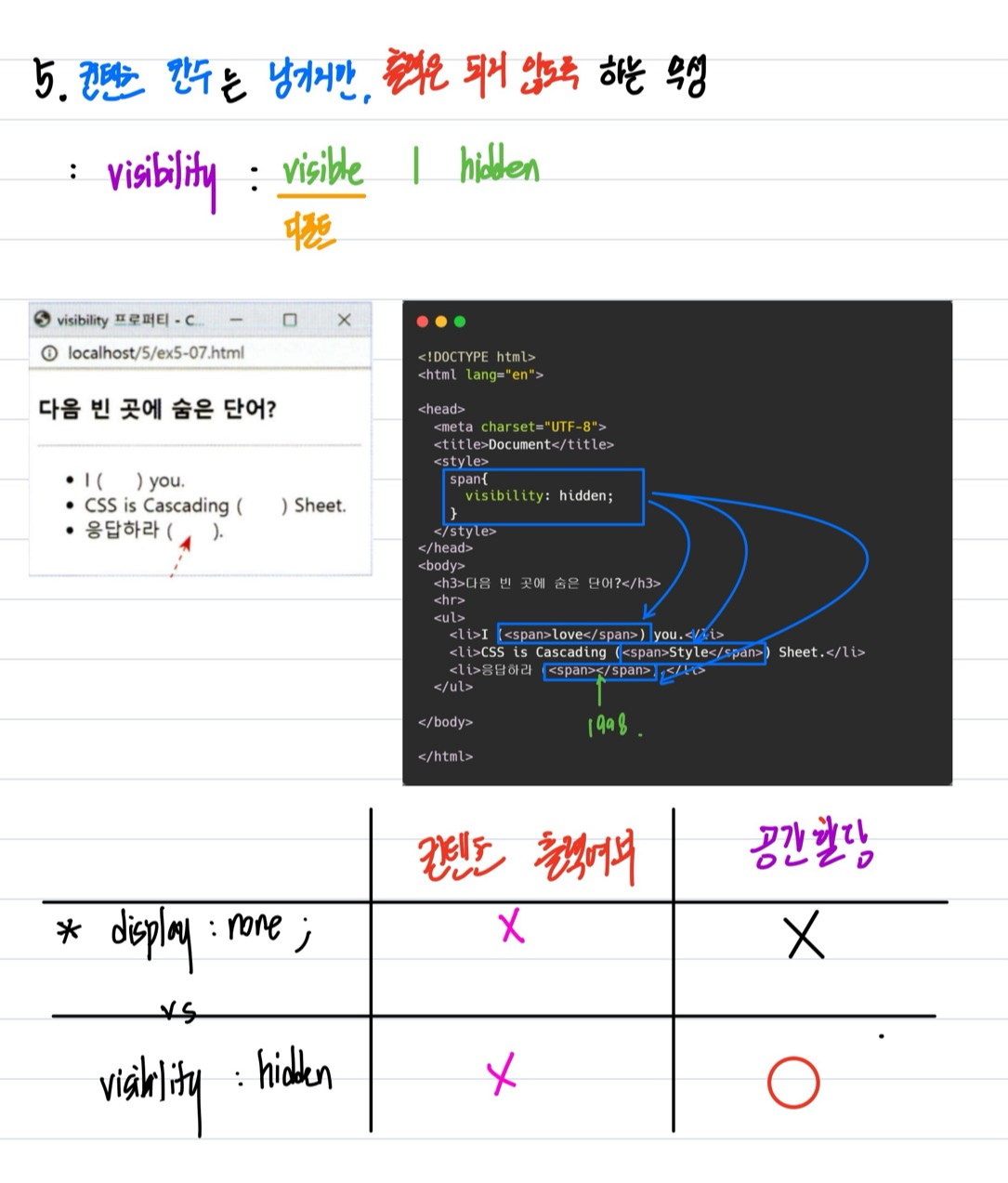
7. visibility :
● 정의 : 컨텐츠는 있지만, 공간만 할당, 컨텐츠는 출력이 안되도록 하는 속성
● display : none; 과 차이 : display : none; 는 공간 할당도 안함
8. overflow :
● 속성값 종류 : visible | hidden | scroll | auto
● 각 속성값에 따른 출력 크기 비교:
- visible : 무조건 컨텐츠 크기 // 당연히 컨텐츠 모두 볼수 있다.
- hidden : 테두리 크기 컨텐츠 잘린다.
- scroll : 테두리 크기 + scroll를 통해 컨텐츠 모두 볼수 있다.
- auto :
컨텐츠 크기 < 테두리 크기 : 컨텐츠 크기만큼
컨텐츠 크기 > 테두리 크기 : 테두리 크기 + scroll로 모두 볼수는 있다.
#코드 와 출력장면 :
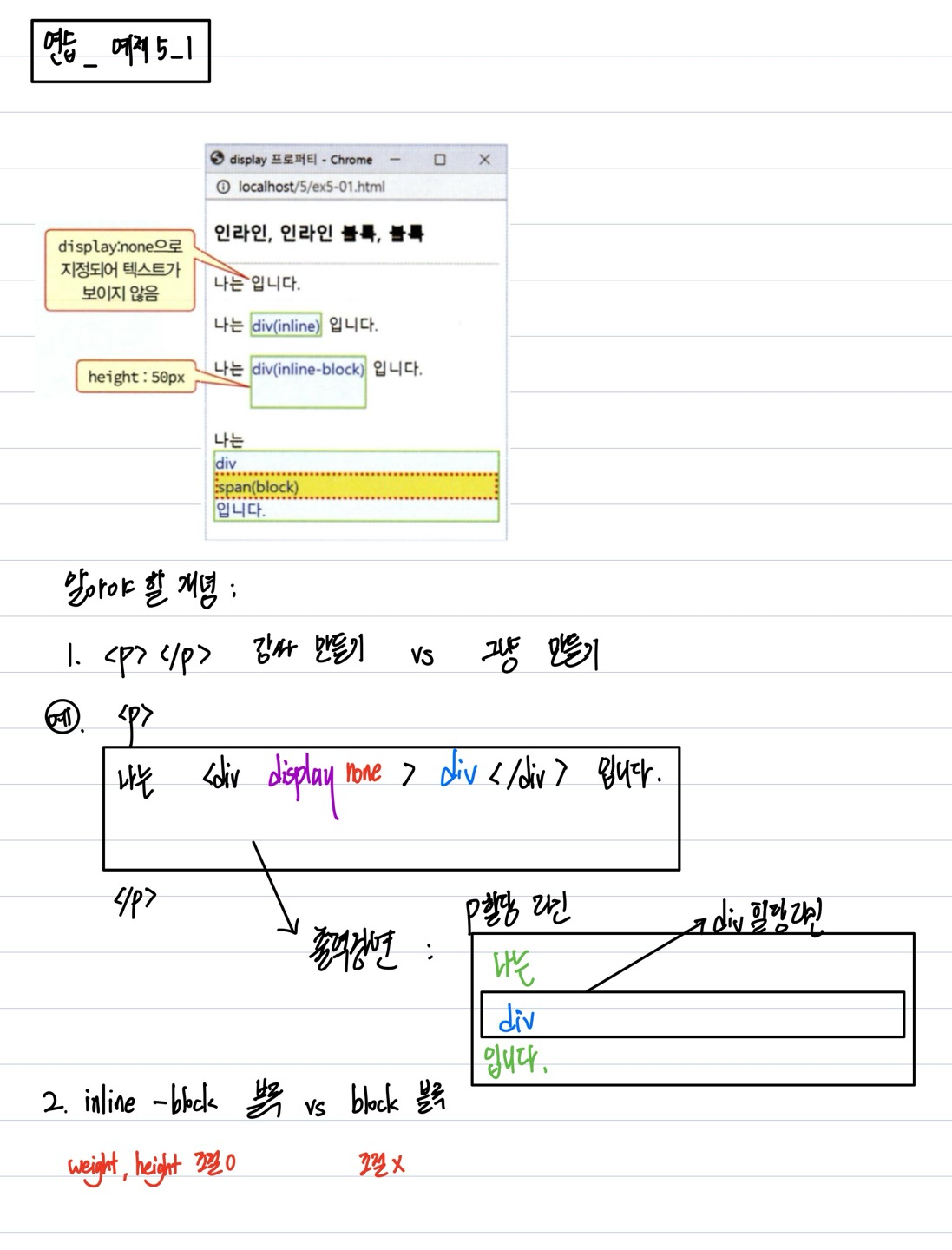
● [ 연습_예제5_1] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display 프로퍼티</title>
<style>
div {
border: solid 1px green;
background-color: greenyellow;
color: blue;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<h3>인라인 , 인라인 블록 , 블록</h3>
<hr>
나는 <div style="display: none;">div</div>입니다.<br><br>
나는 <div style="display :inline;">div(inline)</div>입니다.<br><br>
나는 <div style="
display :inline-block;
height: 50px;
">div(inline-block)</div>입니다.<br><br>
나는 <div>div<span style="display: block;">span(block)</span>입니다.</div>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
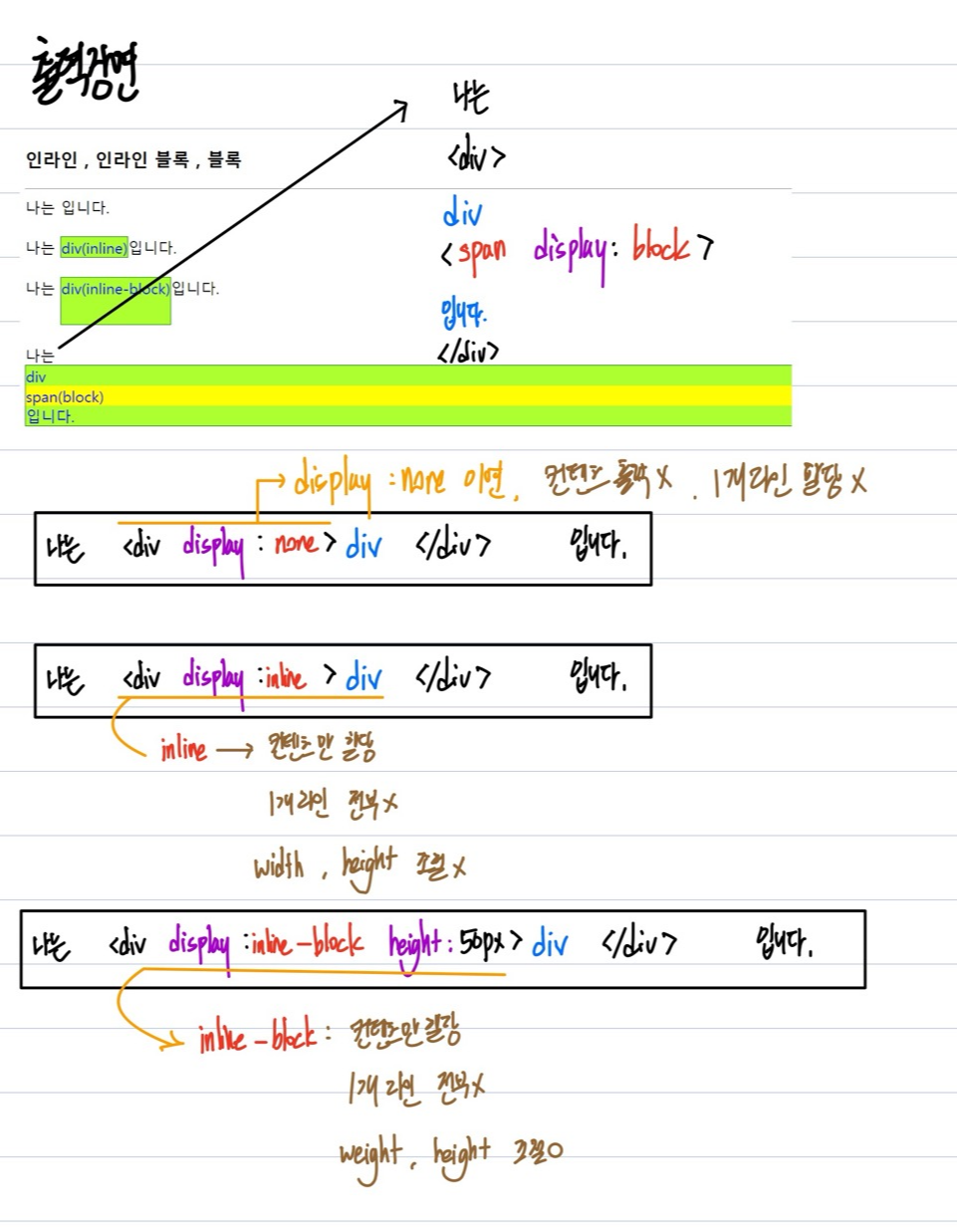
● [출력장면_ 변경 후] :
● [ 연습_예제5_2] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
background-color: red;
outline: dotted 2px gray; /* border 대신 outline 사용 */
width: 100px;
height: 100px;
text-align: center;
font-size: 30px;
color : white;
}
#up{
outline: dotted 2px gray; /* border 대신 outline 사용 */
}
#down{
outline: dotted 2px gray; /* border 대신 outline 사용 */
}
#up:hover{
position: relative;
background-color: green;
left : 40px;
top : 40px;
}
#down:hover{
position: relative;
background-color: green;
right : 40px;
bottom : 40px;
}
</style>
</head>
<body>
<h3>상대 배치, relative</h3>
<p>
H와 K글자에 마우스를 올려 보세요.
</p>
<hr>
<table>
<tr>
<td><div>T</div></td>
<td><div id="down">H</div></td>
<td><div>A</div></td>
<td><div>N</div></td>
<td><div id="up">K</div></td>
<td><div>S</div></td>
</tr>
</table>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
● [출력장면_ 변경 후] :
● [ 연습_예제5_3] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
position: absolute;
}
div>p {
display: inline-block;
background-color: gray;
color: red;
font-size: 30px;
position: absolute;
}
#p1 {
left: 30px;
top: 20px;
}
#p2 {
right: 30px;
bottom: 40px;
}
#p3 {
left: 50px;
bottom: 20px;
}
#p4 {
left: 180px;
top: 60px;
}
#p5 {
right: 120px;
top: 40px;
}
#p6 {}
</style>
</head>
<body>
<h2>Postion : absolute </h2>
<hr>
<div>
<img src="백종원.jpg" width="600px" height="350px">
<p id="p1">어1?</p>
<p id="p2">어2?</p>
<p id="p3">어3?</p>
<p id="p4">어4?</p>
<p id="p5">어5?</p>
<p id="p6">어6?</p>
</div>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
● [출력장면_ 변경 후] :
● [ 연습_예제5_4] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
display: inline-block;
background-color: red;
font-size: 30px;
border: 5px solid blue;
/*Position : fixed*/
position: fixed;
left: 30px;
bottom: 50px
}
</style>
</head>
<body>
<h2>Position : fixed</h2>
<hr>
<img src="백종원.jpg" width="600px" height="400px">
<p>
아따 재밌네~<br>
이건 보류하겠습니다.
</p>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
● [출력장면_ 변경 후] :
● [ 연습_예제5_5] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float 배치</title>
<style>
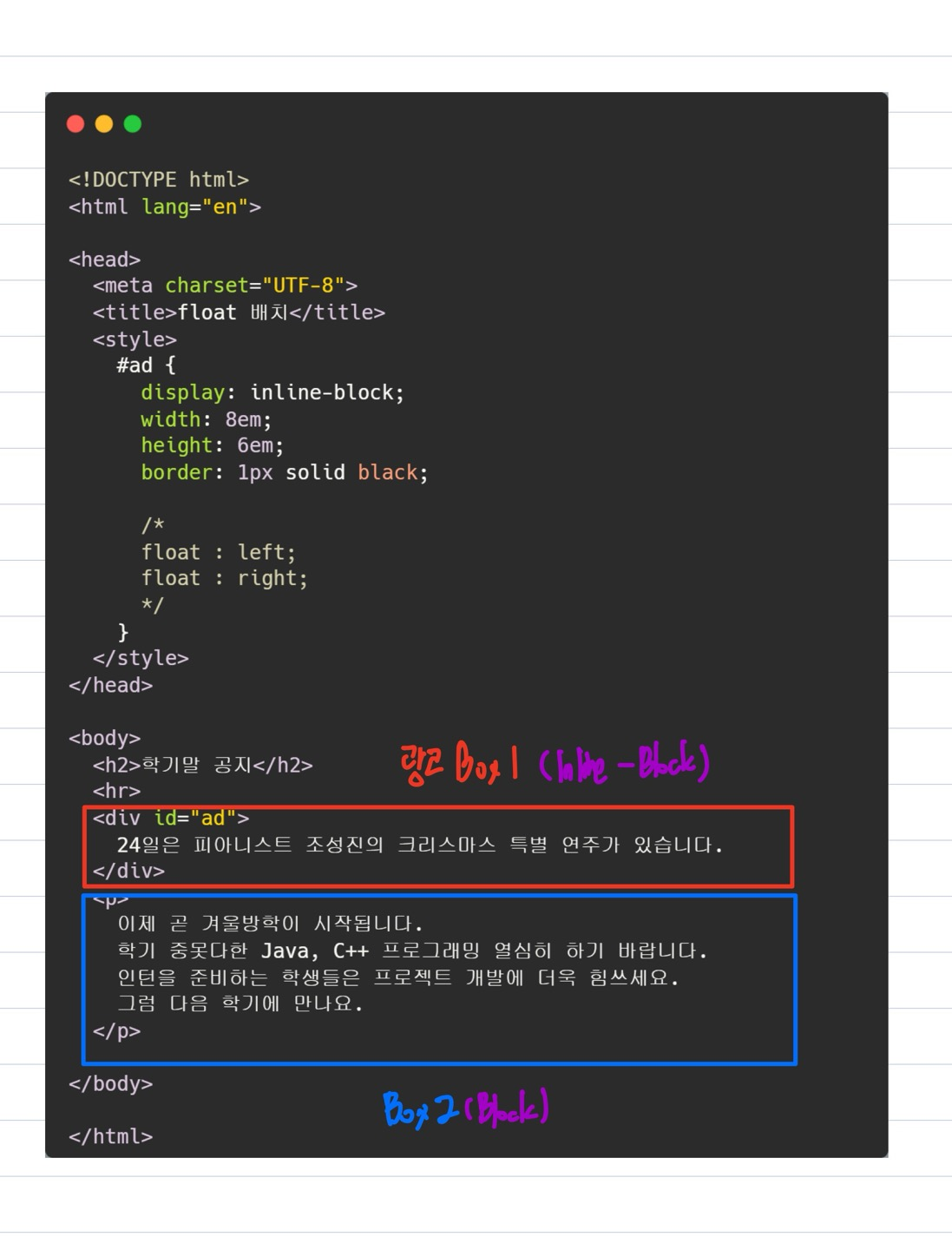
#ad {
display: inline-block;
width: 8em;
height: 6em;
border: 1px solid black;
/*
float : left;
float : right;
*/
}
</style>
</head>
<body>
<h2>학기말 공지</h2>
<hr>
<div id="ad">
24일은 피아니스트 조성진의 크리스마스 특별 연주가 있습니다.
</div>
<p>
이제 곧 겨울방학이 시작됩니다.
학기 중 못다한 Java, C++ 프로그래밍 열심히 하기 바랍니다.
인턴을 준비하는 학생들은 프로젝트 개발에 더욱 힘쓰세요.
그럼 다음 학기에 만나요.
</p>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
● [출력장면_ 변경 후] :
● [ 연습_예제5_6] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index 프로퍼티</title>
<style>
div{
display: inline-block;
border: 2px solid black;
width: 400px;
height: 300px;
/*z-index 배치 시작*/
position: absolute;
}
p{
display: inline-block;
background-color: blue;
text-align: center;
font-size: 50px;
color : red;
width: 70px;
height: 70px;
/*z-index 배치 시작*/
position: absolute;
}
div:hover{
#p1{
z-index : -1;
left :40px;
top :35px;
}
#p2{
z-index : 0;
left :80px;
top :70px;
}
#p3{
z-index : 1;
left :120px;
top :105px;
}
#p4{
z-index : 2;
left :160px;
top :140px;
}
}
</style>
</head>
<body>
<h2>z-index 프로퍼티</h2>
<hr>
<div>
<p id="p1">
시
</p>
<p id="p2">
발
</p>
<p id="p3">
련
</p>
<p id="p4">
아
</p>
</div>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
● [출력장면_ 변경 후] :
● [ 연습_예제5_7] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
visibility: hidden;
}
</style>
</head>
<body>
<h3>다음 빈 곳에 숨은 단어?</h3>
<hr>
<ul>
<li>I (<span>love</span>) you.</li>
<li>CSS is Cascading (<span>Style</span>) Sheet.</li>
<li>응답하라 (<span></span>).</li>
</ul>
</body>
</html>
|
cs |
● [출력 장면_ 디폴트 값] :
● [출력장면_ 변경 후] :
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (27)명품 웹프로그래밍_5장_CSS3고급활용_3(출력장면은 없음 직접 코드 넣어서 해봐야 됨) (0) | 2024.10.08 |
|---|---|
| (26)명품 웹프로그래밍_5장_CSS3고급활용_2(작성중) (3) | 2024.10.07 |
| (24)명품 웹프로그래밍_4장_Open_Challenge (9) | 2024.10.05 |
| (23)명품 웹프로그래밍 4장 실습문제(작성중) (2) | 2024.10.04 |
| (23)명품 웹프로그래밍 4장_CSS_6 (1) | 2024.10.04 |



