[문제1] :
(1)번문제
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div</title>
<style>
div {
display: inline-block;
width: 200px;
border: 1px solid greenyellow;
}
</style>
</head>
<body>
<h3>3 개의 div 활용</h3>
<hr>
<div>
캔퍼스에 이미지를 그리기 위해서는
이미지를 담을 객체가 먼저 필요하다.
</div>
<div>
Image 객체의 src 프로퍼티를 이용하여 비트맵을 로드한다.
</div>
<div>
이미지 로딩이 끝나면 그 때 비로소 이미지의 너비와 높이가
제대로 알려진다.
</div>
</body>
</html>
|
cs |
# 출력장면 :

(2)번문제
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div</title>
<style>
div {
display: inline;
width: 200px;
border: 1px solid greenyellow;
}
</style>
</head>
<body>
<h3>3 개의 div 활용</h3>
<hr>
<div>
캔퍼스에 이미지를 그리기 위해서는
이미지를 담을 객체가 먼저 필요하다.
</div>
<div>
Image 객체의 src 프로퍼티를 이용하여 비트맵을 로드한다.
</div>
<div>
이미지 로딩이 끝나면 그 때 비로소 이미지의 너비와 높이가
제대로 알려진다.
</div>
</body>
</html>
|
cs |
# 출력장면 :

[문제2] :
# 알아야 할 개념 : X
● position : fixed 속성 : 브라우저 창 기준 위치설정 속성
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>소연재</title>
<style>
div{
width:100%;
position:fixed;
bottom:0px;
background-color: purple;
}
</style>
</head>
<body>
<h3>소연재</h3>
<hr>
저는 체조 선수 소연재입니다. 음악을 들으면서 책읽기를 좋아합니다.
김치 찌개와 막국수를 무척 좋아합니다.
<div>
소연재 공연은 24일입니다.
</div>
</body>
</html>
|
cs |
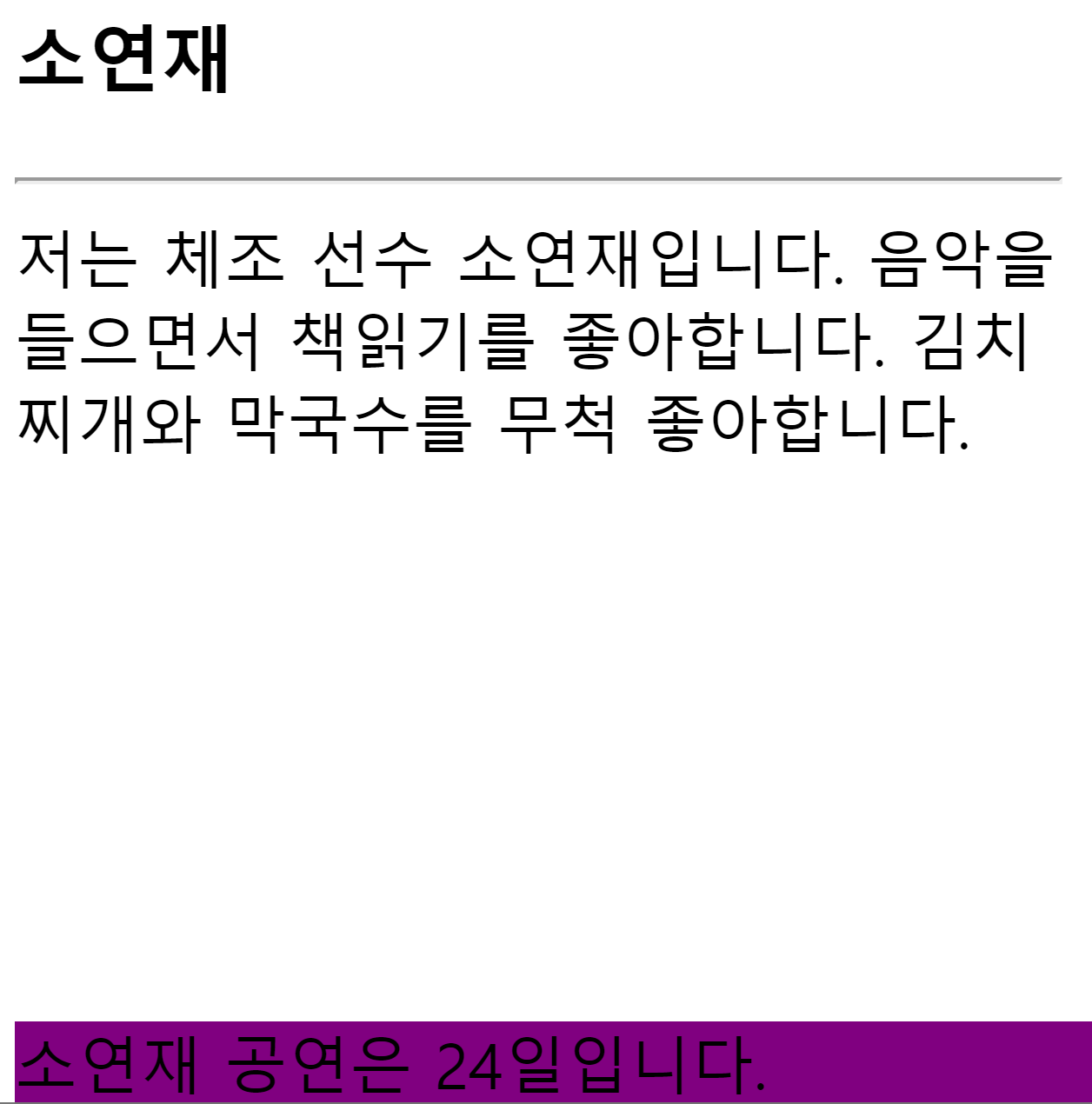
# 출력장면 :


[문제3] :
# 알아야 할 개념 :
- <ol value = "1 | A | a ..."> vs <ul> //이 문제에서 사용 x
- <table> 활용 기억
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>오디오 재생 리스트</title>
<style>
table #number{
border: 1px solid yellowgreen;
}
table #title{
border-bottom:1px solid gray ;
width : 200px
}
table td input:hover{
color:purple;
}
</style>
</head>
<body>
<h3>오디오 재생 리스트</h3>
<hr>
<table>
<tr>
<td id="number">
1
</td>
<td id="title">
애국가
</td>
<td>
<input id="start" type="submit" value="재생">
<input id="stop" type="submit" value="중지">
</td>
</tr>
<tr>
<td id="number">
2
</td>
<td id="title">
Moon Glow
</td>
<td>
<input id="start" type="submit" value="재생">
<input id="stop" type="submit" value="중지">
</td>
</tr>
<tr>
<td id="number">
3
</td>
<td id="title">
Embraceable You
</td>
<td>
<input id="start" type="submit" value="재생">
<input id="stop" type="submit" value="중지">
</td>
</tr>
</table>
</body>
</html>
|
cs |
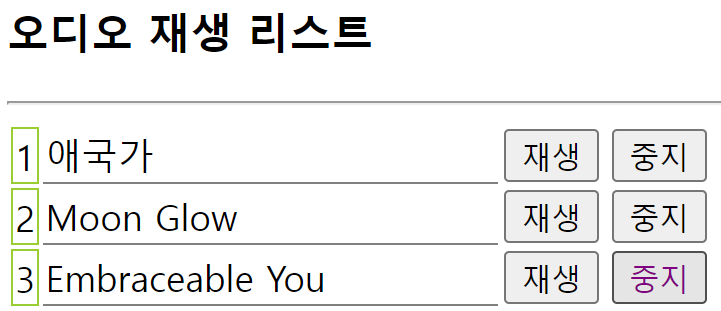
# 출력장면 :

[문제4] :
(1)번문제
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>리스트</title>
<style>
ul{
background-color: aliceblue;
padding-right: 10px;
}
li:hover{
background-color: yellowgreen;
}
</style>
</head>
<body>
<h3>
가보고 싶은 나라
</h3>
<hr>
<ul>
<li>프랑스</li>
<li>독일</li>
<li>칠레</li>
<li>남아프리카 공화국</li>
</ul>
</body>
</html>
|
cs |
# 출력장면 :

(2)번문제
# 알아야 할 개념 :
● background 단축 프로퍼티로 배경이미지 적용
=> background : url() center center/cover no-repeat;
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>리스트</title>
<style>
ul {
background-color: aliceblue;
padding-right: 10px;
background: url("세계지도.jpg") center center/cover no-repeat;
}
li:hover {
background-color: yellowgreen;
}
</style>
</head>
<body>
<h3>
가보고 싶은 나라
</h3>
<hr>
<ul>
<li>프랑스</li>
<li>독일</li>
<li>칠레</li>
<li>남아프리카 공화국</li>
</ul>
</body>
</html>
|
cs |
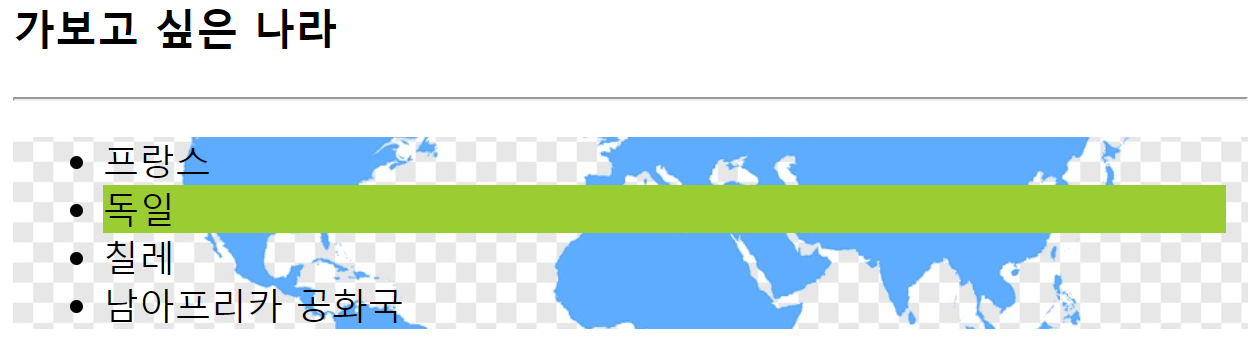
# 출력장면 :

[문제5] :
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float 배치</title>
<style>
img{
display: block;
float : left;
padding-left: 10px;
margin : 10px;
border : 1px solid yellowgreen;
}
</style>
</head>
<body>
<h2>스폰지밥</h2>
<hr>
<img src="스폰지밥.jpg" width="130px" height="130px">
<p>
저는 스폰지밥입니다.
먹는 밥이 아니고요 제 이름이 그냥 그래요.
그리고 어린이부터 노인까지 많은 분들의 사랑을 받고 있어요.
제 친구 뚱이도 있고요.
징징이도 있고 집게 사장님도 있어요.
</p>
</body>
</html>
|
cs |
#출력 장면 :

[문제6] :
(1)번문제
# 알아야 할 개념 :
● @keyframe 사용법 :
- 순서1_keyframe 동작이름 { 0%{속성 : 속성값 ; } a%{속성 : 속성값 ; } ... 100%{속성 : 속성값 ; } }
- 순서2_ 적용할 해당 태그 셀렉터 =>{animation-name , animation-duration , animation-iteration-count}로 적용
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5장_6번_1</title>
<style>
@keyframes ImgRotate {
0%{
transform: rotate(0deg);
}
/*
50%{
transform: rotate(180deg);
}
*/
100%{
transform : rotate(360deg);
}
}
img{
animation-name : ImgRotate;
animation-duration: 1s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h3>어지러워요</h3>
<hr>
<img src="스폰지밥.jpg" width="100px" height="100px">
</body>
</html>
|
cs |
#출력 장면 :
동작이 있기에 직접 코드 복붙해서 확인 ㄱ
(2)번문제
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5장_6번_1</title>
<style>
@keyframes ImgRotate {
0%{
transform: rotate(-90deg);
}
50%{
transform : rotate(90deg);
}
100%{
transform : rotate(-90deg);
}
}
img{
animation-name : ImgRotate;
animation-duration: 1s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h3>어지러워요</h3>
<hr>
<img src="스폰지밥.jpg" width="100px" height="100px">
</body>
</html>
|
cs |
[문제7] :
(1)번문제
# 알아야 할 개념 :
★ transition 사용
- 순서1: 해당 셀렉터에 transition : 바꿀 속성 ,동작 시간 ; 으로 선언
- 순서2: 해당 셀렉터 : focus | hover 로 적용
★transition 언제 사용? => 특정 태그에 대한 focus , hover로 동작 구현 하고 싶을 때,
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition</title>
<style>
img{
transition: width 2s;
}
img:hover{
width : 200px;
}
</style>
</head>
<body>
<h3>마우스를 올려봐요</h3>
<hr>
<img src="스폰지밥.jpg" width="100px" height="100px">
</body>
</html>
|
cs |
# 출력장면 :

[문제8] :
# 알아야 할 개념 :
★문제 조건에 맞출라면,
- <ul>태그의 padding- top/bottom : 0px , padding - left/right : 20px
- padding 단축 프로퍼티 : padding-top/bottom padding-left/right ;
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>리스트로 수직 메뉴 만들기</title>
<style>
ul{
display: block;
padding : 0px 20px;
width : 200px;
background-color: brown;
list-style-type: none;
}
li{
color : white;
}
li:hover{
color : pink;
}
</style>
</head>
<body>
<ul>
<li>Home</li>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
<li>F.A.Q</li>
</ul>
</body>
</html>
|
cs |
# 출력장면 :

[문제9] :
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>카푸치노 만들기</title>
<style>
ol{
border :3px solid orange;
list-style-type: none;
}
ol li{
border : 1px dotted gray;
}
strong{
display: block;
text-align: center;
}
ol span{
color : green;
font-size:1.6em;
font-style: italic;
font-weight: 900;
border : 1px dotted gray;
}
ol p{
display : inline;
}
</style>
</head>
<body>
<h3>카푸치노</h3>
<hr>
<ol>
<strong>카푸치노 만드는 순서</strong>
<li><span>1.</span><p>에스프레소를 추출한다. 반드시 에스프레소 콩을 사용해야 제맛이 난다.</p></li>
<li><span>2.</span><p>적당한 용기에 우유를 넣어 중탕을 하거나 끓기 직전까지 데운다.</p></li>
<li><span>3.</span><p>몇초간 저어 충분히 거품을 낸다. 거품이 충분하지 않으면 풍미가 떨어진다.</p></li>
<li><span>4.</span><p>컵에 계피 막대를 꽂고 커피를 붓는다. 휘핑크림을 얹고 계피가루를 뿌린다.</p></li>
</ol>
</body>
</html>
|
cs |
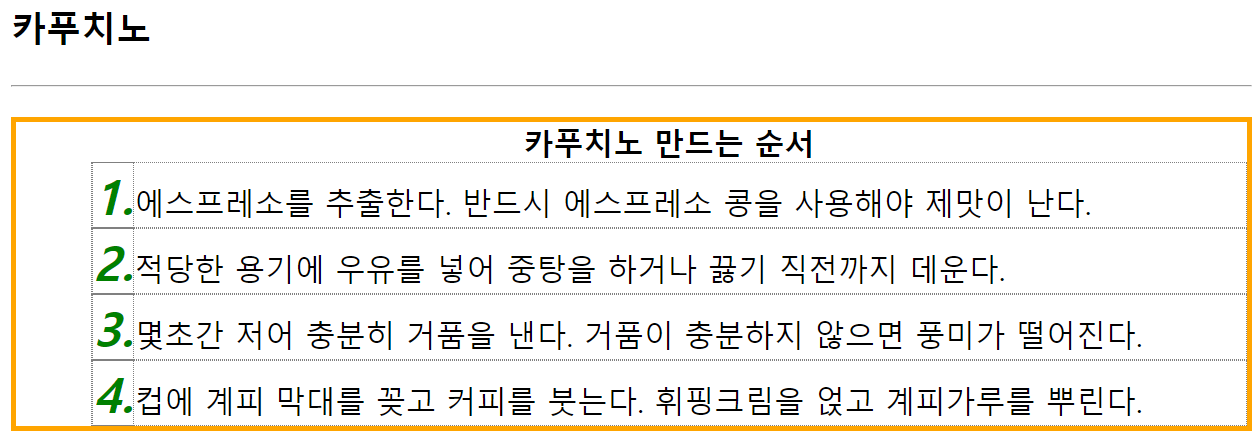
# 출력장면 :

[문제10] :
# 알아야 할 개념 : X
# 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>애니메이션</title>
<style>
@keyframes moveP{
0%{
margin-left: 100%;
}
100%{
margin-left : 0%;
}
}
p{
animation-name: moveP;
animation-duration: 3s;
animation-iteration-count: 1;
}
</style>
</head>
<body>
<h3>애니메이션 응용</h3>
<hr>
<p>
질문있습니다.
</p>
</body>
</html>
|
cs |
# 출력장면 :
동작구현이 있어 직접 코드 넣어서, 디버깅 ㄱㄱ
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (30)명품 웹프로그래밍_6장_자바스크립트언어_1 (1) | 2024.10.12 |
|---|---|
| (29)명품 웹프로그래밍_5장_Open_Challenge (5) | 2024.10.12 |
| (27)명품 웹프로그래밍_5장_CSS3고급활용_3(출력장면은 없음 직접 코드 넣어서 해봐야 됨) (0) | 2024.10.08 |
| (26)명품 웹프로그래밍_5장_CSS3고급활용_2(작성중) (3) | 2024.10.07 |
| (25)명품 웹프로그래밍_5장_CSS3고급활용_1(작성중) (19) | 2024.10.05 |



