# 범위
- CSS만으로만 무한 반복 애니메이션 동작 구현 => @keyframe 동작이름 + animation - name / duration / iteration - count
- CSS만으로만 행위할 때만 작동하는 애니메이션 동작 구현 => transition : 변화할 속성명 동작 시간 + hover
- CSS만으로만 회전,이동,크기 변화, 기울기회전 애니메이션 동작 구현 => transform : rotate() , translate() , scale() , skew()
# 노트 , 코드 , 출력장면 :
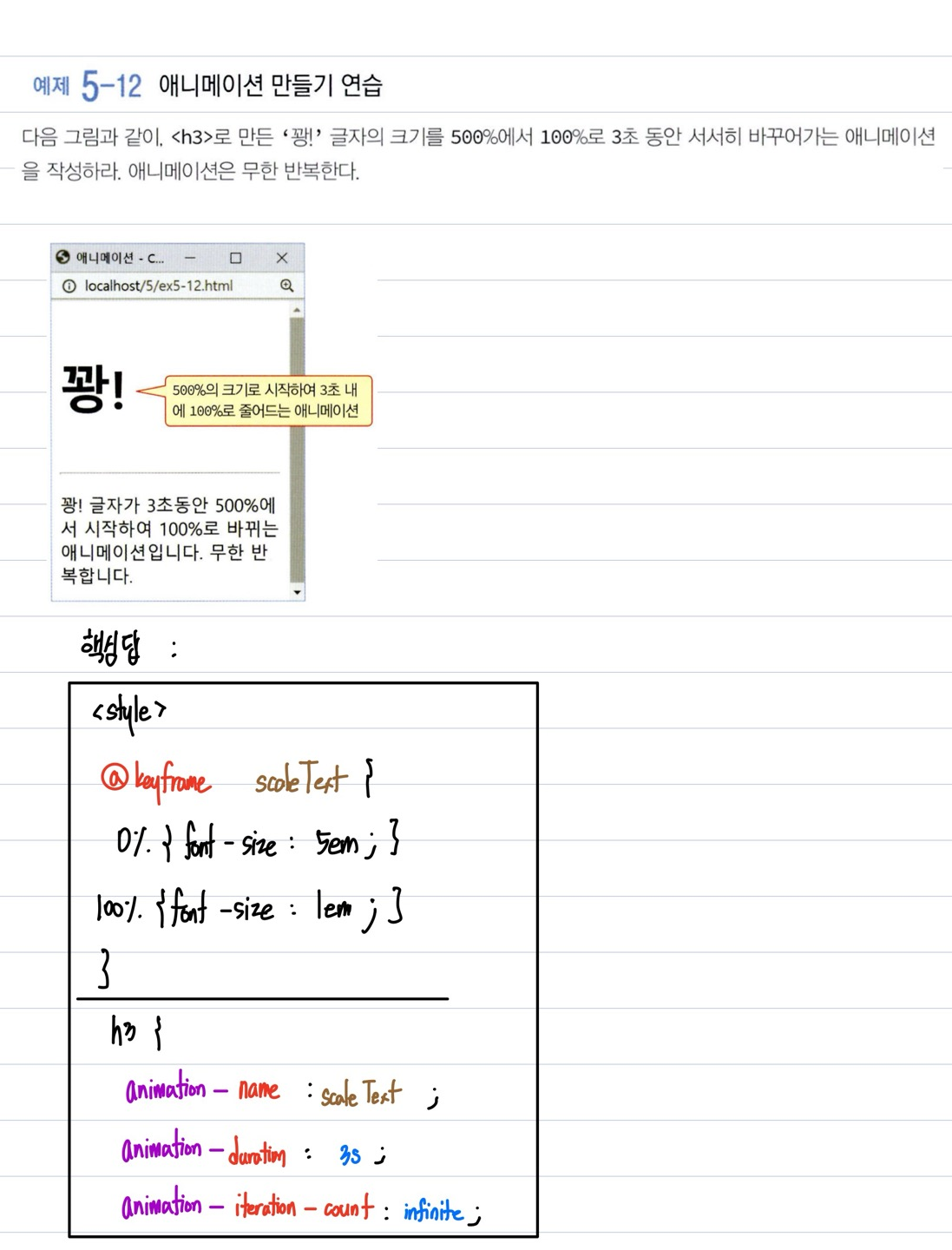
● 무한 반복 애니메이션 구현
- 노트 :



- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>KeyFrame Animation 연습</title>
<style>
@keyframes scaleText {
0%{font-size : 5em;}
100%{font-size:1em}
}
h3{
animation-name: scaleText;
animation-duration: 3s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<h3>꽝!</h3>
<hr>
<p>
꽝! 글자가 3초동안 500%에서 시작하여 100%로 비뀌는 애니메이션입니다.
무한 반복합니다.
</p>
</body>
</html>
|
cs |
- 출력장면 :
● 행위할 때만 작동하는 동작 구현
- 노트 :


- 코드 :
- 출력장면 :
● 회전, 이동, 크기변화, 기울임 동작 구현 (점진적 변화 X)
- 노트 :

- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tranforms</title>
<style>
div{
display: block;
width:120px;
height:30px;
background-color: green;
color : white;
margin-top : 50px;
margin-left : 50%;
text-align: center;
}
#rotate:hover{
transform: rotate(40deg);
}
#skew:hover{
transform : skew(0deg,30deg);
}
#translate:hover{
transform : translate(20px,50px);
}
#scale:hover{
transform : scale(3,4);
}
</style>
</head>
<body>
<div id="rotate">rotate(20deg)</div>
<div id="skew">skew()</div>
<div id="translate">translate()</div>
<div id="scale">scale()</div>
</body>
</html>
|
cs |
- 출력장면 :
● 회전, 이동, 크기변화, 기울임 동작 구현 (점진적변화 O)
- 노트 :

- 코드 :
- 출력장면 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform속성과 rotate(),translate(),scale(),skew()</title>
<style>
div {
background-color: green;
width: 300px;
height: 50px;
text-align: center;
padding-top: 20px;
font-size: 20px;
color: white;
margin: 100px;
margin-left : 30%;
}
#rotate{
transition: transform 2s;
}
#rotate:hover {
transform: rotate(20deg);
}
#translate {
transition : transform 2s;
}
#translate:hover {
transform : translate(40px, 70px);
}
#scale {
transition : transform 2s;
}
#scale:hover {
transform : scale(3,2);
}
#skew {
transition : transform 2s;
}
#skew:hover {
/*
transform : skew(90deg,0deg);
*/
transform : skew(0,90deg);
}
</style>
</head>
<body>
<h1>transform속성과 rotate(),translate(),scale(),skew()</h1>
<hr>
<h4>rotate()</h4>
<div id="rotate">rotate(20deg)</div>
<hr>
<h4>translate()</h4>
<div id="translate">translate(10px,30px)</div>
<hr>
<h4>scale()</h4>
<div id="scale">scale(3,2)</div>
<hr>
<h4>skew()</h4>
<div id="skew">skew(20deg)</div>
</body>
</html>
|
cs |
○ 요약 :
● CSS만으로 무한 반복 동작 구현
1_<style>시트 내 @keyframe 동작이름 선언
@keyframes 동작이름{
0% {초기 상태의 CSS 코드} //초기 상태
a% {CSS 코드2} //0% ~ a%의 상태
b% {CSS 코드3} //a% ~ b%의 상태
.
.
.
100% {최동 상태의 CSS 코드} // ~ 최종상태
}2_ 특정 셀렉터에 keyframe 적용하기 (속성3가지와 속성값)
- animation - name : 동작이름
- animation - duration : 동작 전체 시간
- animation - iteration - count : 반복 횟수 //속성값 : infinite
● CSS만으로 특정행위시 작동하는 동작 구현
1_적용할 특정 태그 셀렉터 내 transition 속성에 , 속성값(2가지) : 변화줄 속성명 , total 시간 ; 초기화
2_ 특정 셀렉터:hover 에 최종 동작 상태의 속성과 속성값 초기화
예시_
span{
transition : font-size 3s;
}
span:hover{
font-size : 5em;
}
● CSS만으로 회전,이동,크기변화, 기울임 동작 구현 (점직적 변화X)
- 적용할 셀렉터 : hover 내 , transform : rotate() / translate() / scale() / skew() 선언;
- transform의 속성값 //4종류
1_ rotate(Ndeg); //N각도만큼 시계방향 회전
2_ translate(Xpx, Ypx) , translate(Xpx) , translate(Ypx) //평행이동
3_ scale(width(em) , height(em)) , scaleX(width(em)) , scaleY(height(em)) //크기 변화 // 단위 없음
4_skew(Xdeg,Ydeg) , skewX(Xdeg) , skew(Ydeg) //기울림인데 말로 설명이 어려움
예_
div{
....모양
}
div:hover{
transform :scale(2, 4);
}
● ★응용 CSS만으로 회전,이동,크기변화, 기울임 동작 구현 (점직적 변화O)
순서1 : 적용할 셀럭터 스타일 시트 내, transition : transform 동작할 시간 ; 선언
순서2 : 셀렉터 : hover 셀렉터 스타일 시트 내 , 변화할 transform과 rotate(), translate(), scale() , skew() 값 대입
예_ 3초동안 width 2배, height 4배 확장되는 동작을 점진적으로 구현된다.
div{
....모양
transition : transform 3s;
}
div:hover{
transform :scale(2, 4);
}
● ※참고 CSS만으로 동작 구현 vs JavaScript 적용으로 동작 구현
CSS만으로 동작 구현하는 것이,
- 장점1_ 만들기 쉽고
- 장점2_ 브라우저가 최적화하여 직접 지원하므로, 속도나 렌더링이 부드러운 장점이 있다.
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (29)명품 웹프로그래밍_5장_Open_Challenge (5) | 2024.10.12 |
|---|---|
| (28)명품 웹프로그래밍_5장_실전문제 (2) | 2024.10.12 |
| (26)명품 웹프로그래밍_5장_CSS3고급활용_2(작성중) (3) | 2024.10.07 |
| (25)명품 웹프로그래밍_5장_CSS3고급활용_1(작성중) (19) | 2024.10.05 |
| (24)명품 웹프로그래밍_4장_Open_Challenge (9) | 2024.10.05 |



