# 범위
- JavaScript 변수 표기법, C++와 javaScript 변수 비교, null의 의미
- JavaScript 특징1(변수초기화), 특징2(var과 this 예약어 사용) 특징3(var 과 let 특징)
- JavaScript 변수 리터럴의 정의와 종류(8진수, 16진수, null, NaN)
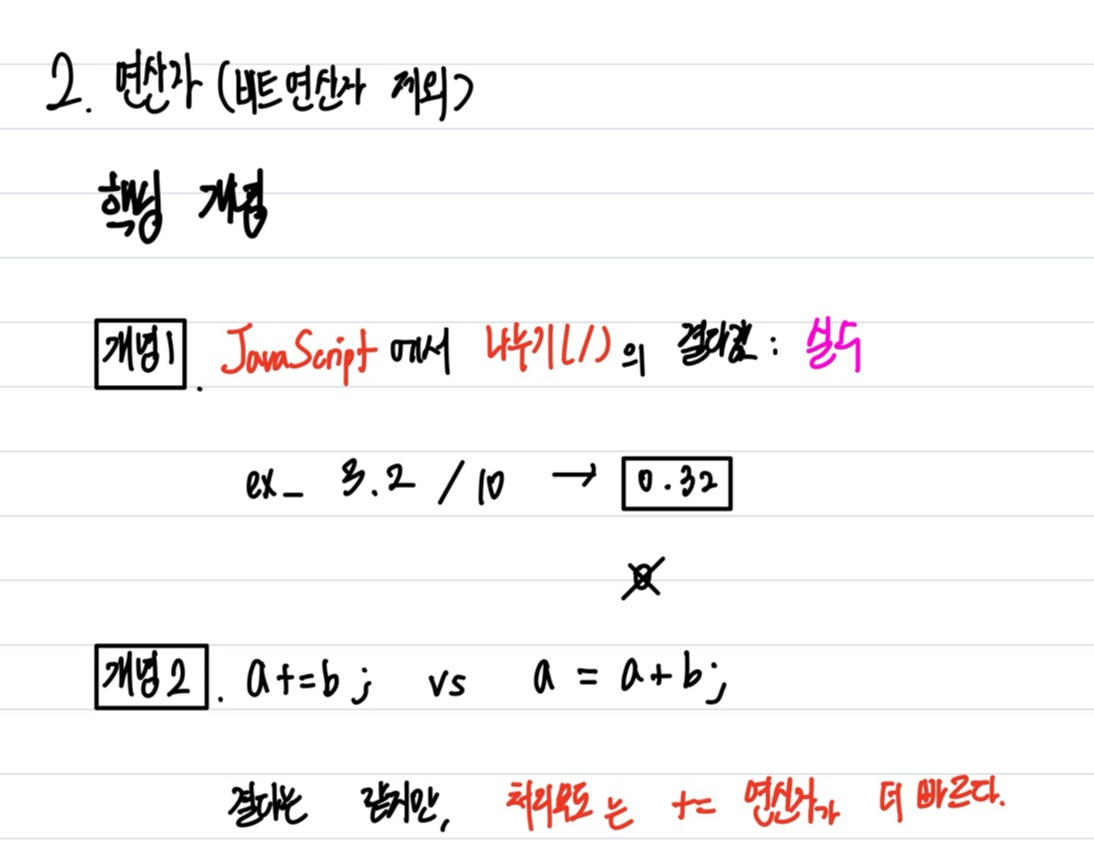
- JavaScript의 연산자 핵심개념(비트 연산자 제외)
# 노트 :
● JavaScript 표기법, C++와 javaScript 변수 비교, null의 의미 :


● JavaScript 표기법, C++와 javaScript 변수 비교, null의 의미 :



● JavaScript 변수의 리터럴 정의와 종류( 8진수, 16진수, null, NaN ) :


○ 요약 :
● JavaScript 변수 표기법
1_ 첫문자는 소문자
2_ 띄어쓰기는 대문자로 표시
3_ (_)같은 연산자 제외 특수문자로 시작문자로 하면, 문법오류는 아니지만 권하지는 않는다.
● C++, C99 와 javaScript 변수 비교 :
- 문자열, 문자 변수 구분 X (C++은 char / string으로 구분)
- 객체 래퍼런스 (C99에서는 포인터 개념과 비슷)
● null의 의미 : "값이 없음"을 의미하고, NULL, Null과 다른 의미(??)
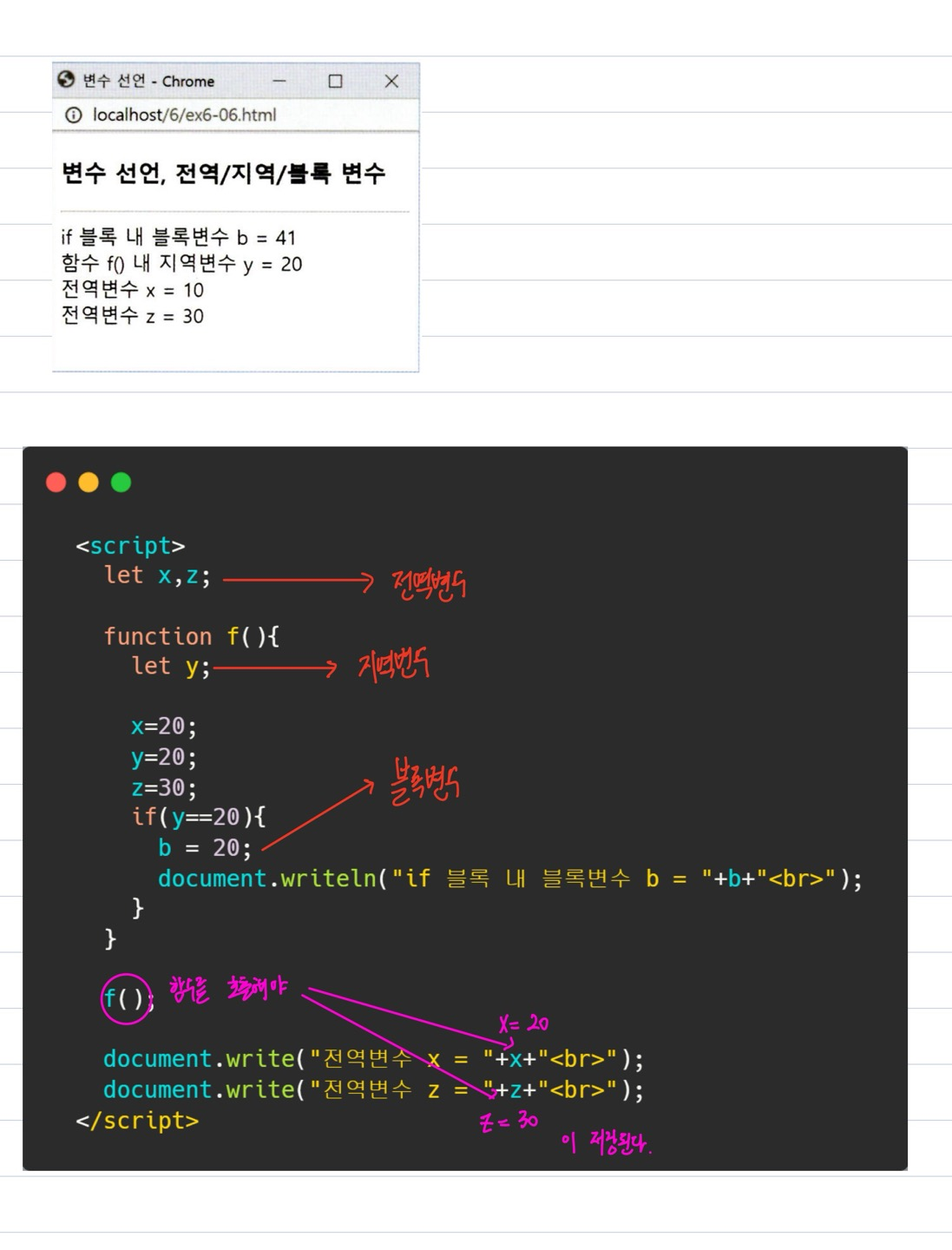
● 변수 범위 : 전역변수, 지역변수(함수 내) , 블록변수({} 내)
★ 함수 선언과 호출 구분하자
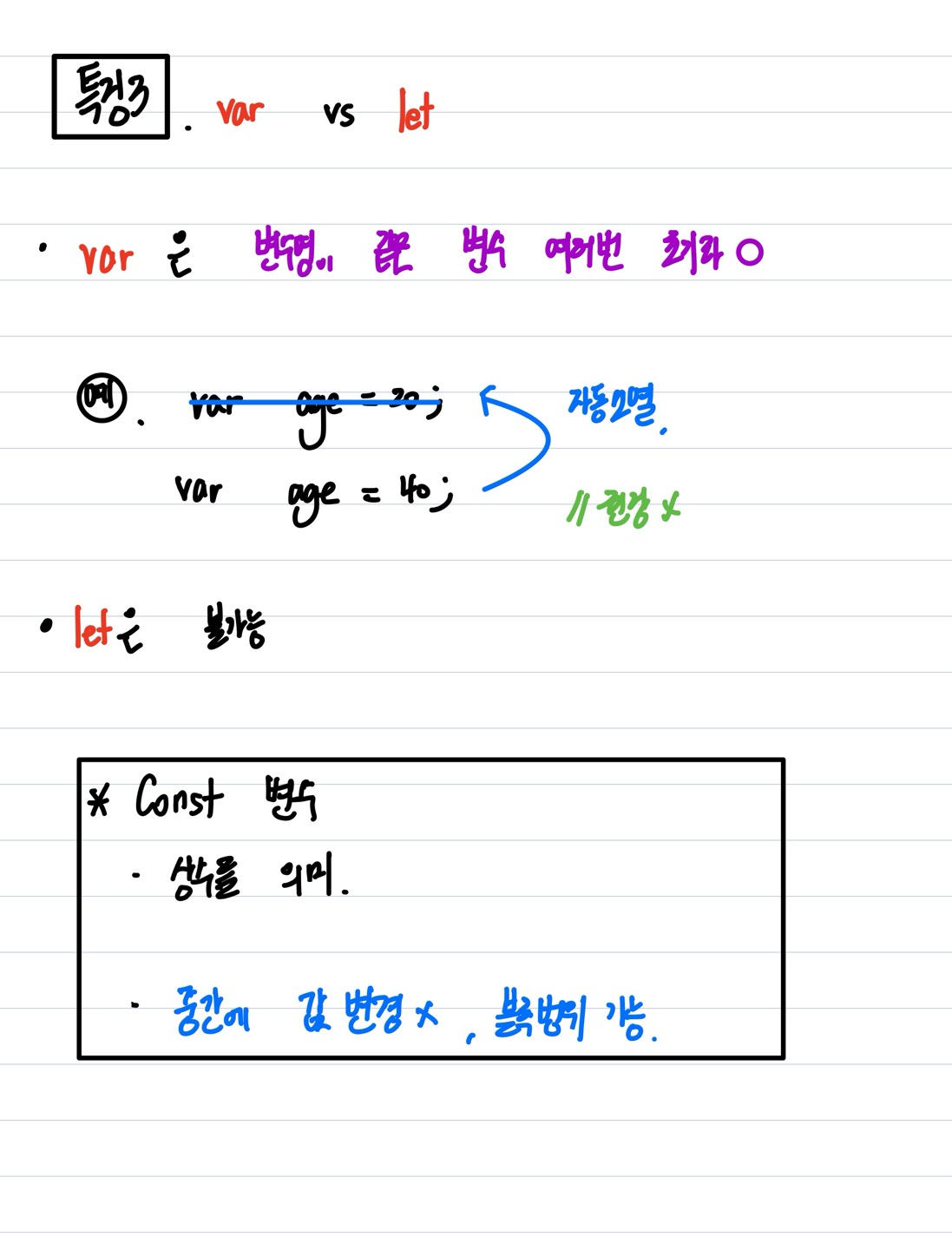
● let과 var의 변수 선언 차이 :
- var 변수 : 코드 내 여러번 초기화 가능 (권장 X)
- let 변수 : 코드 내 딱 한번만 초기화 가능 (권장 O)
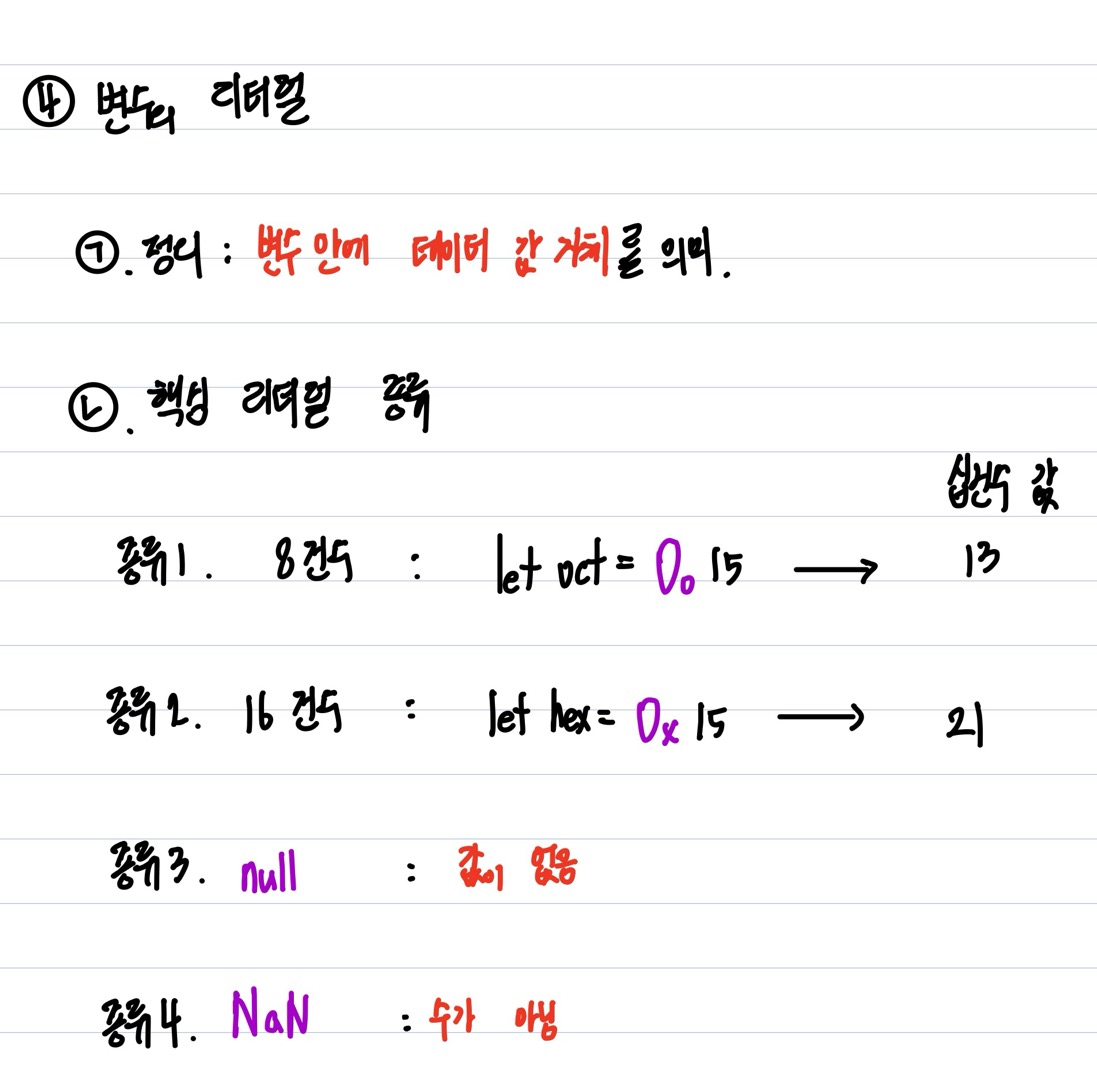
● 변수의 리터럴
- 정의 : 변수 내 데이터값를 의미함
- 종류 : 8진수(0o) , 16진수(0x), null(값이 없음) , NaN(수가 아님)
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (33)명품 웹프로그래밍_7장_코어객체와 객체 생성_2 (0) | 2024.10.20 |
|---|---|
| (32)명품 웹프로그래밍_7장_코어객체와 객체 생성_1 (2) | 2024.10.20 |
| (30)명품 웹프로그래밍_6장_자바스크립트언어_1 (0) | 2024.10.12 |
| (29)명품 웹프로그래밍_5장_Open_Challenge (5) | 2024.10.12 |
| (28)명품 웹프로그래밍_5장_실전문제 (2) | 2024.10.12 |



