# 범위
- JavaScript의 객체 구성, JavaScript의 객체와 다른언어의 객체지향언어 차이, JavaScript의 객체 종류
- 일반적인 코어 객체 특징
- Array객체
- Date객체
- String 객체
- Math 객체
# 노트 :
● JavaScript의 객체 구성, JavaScript의 객체와 다른언어의 객체지향언어 차이, JavaScript의 객체 종류:


● 일반적인 코어 객체 특징 :


● Array객체 :





● Date객체 :



● String 객체 :



● Math 객체 :


○ 요약 :
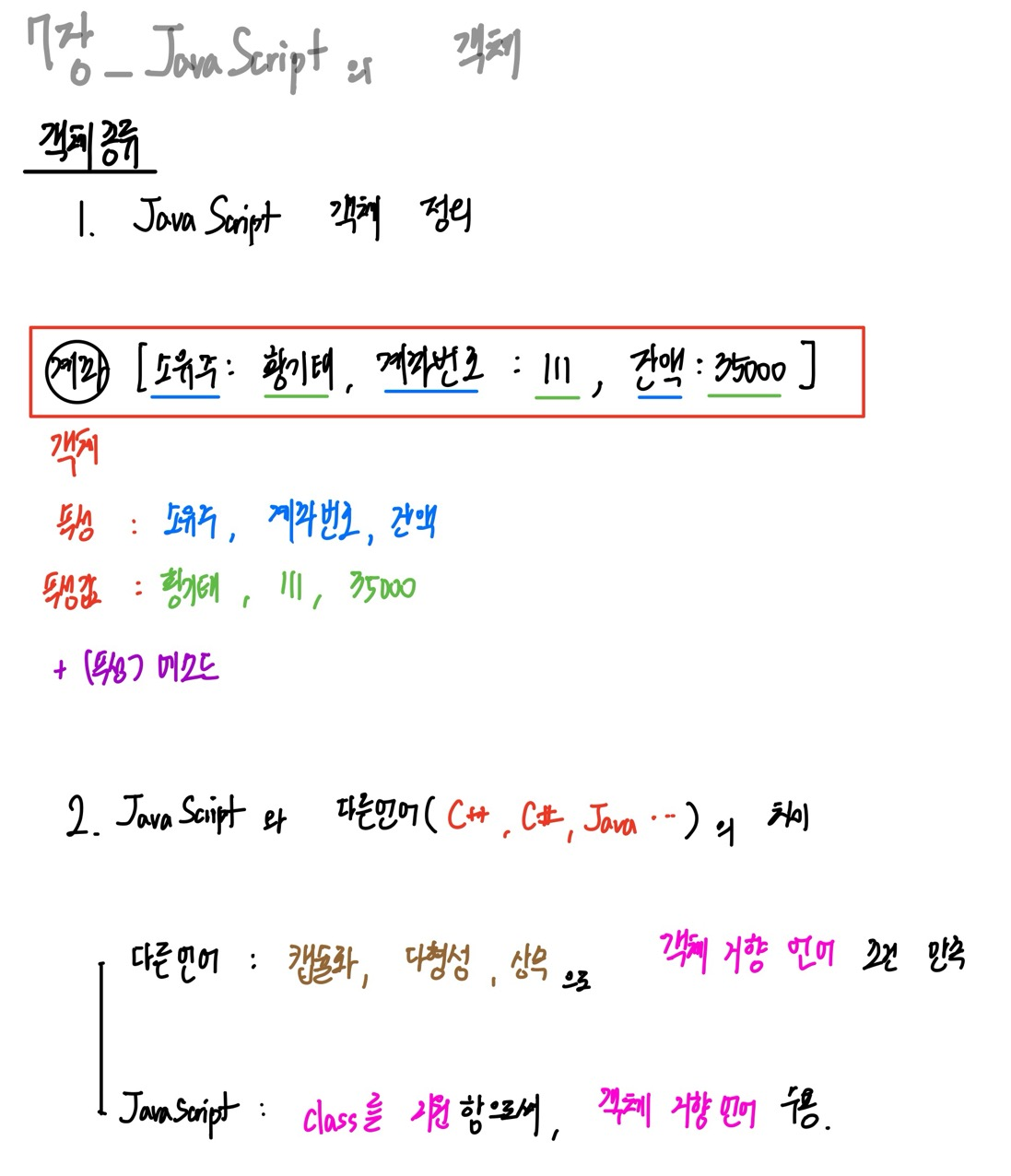
● JavaScript의 객체 구성, JavaScript의 객체와 다른언어의 객체지향언어 차이, JavaScript의 객체 종류:
1_ JavaScript 객체 구성 :
- let text(래퍼런스) = new [Array/Date/String/...]();
- 객체명 , 래퍼런스, 속성, 속성값, 속성메소드
2_ JavaScript의 객체와 다른언어의 객체지향언어 차이 :
- C++,C#, Java : 다형성,상속,캡슐화를 통해 객체 지향 언어 적용
- JavaScript : 객체 + class 개념 도입으로 객체 지향 언어 만족
3_ JavaScript의 객체의 종류(브라우저가 제공하는) :
- 종류1 : 코어 객체 //Array, String, Date, Math
- 종류2 : HTML DOM //HTML 페이지 내용, 모양 제어 객체
- 종류3 : 브라우저 관련 객체 (ROM) // 브라우저 종류, 스크린 크기 정보 제공 , 새 윈도우 생성
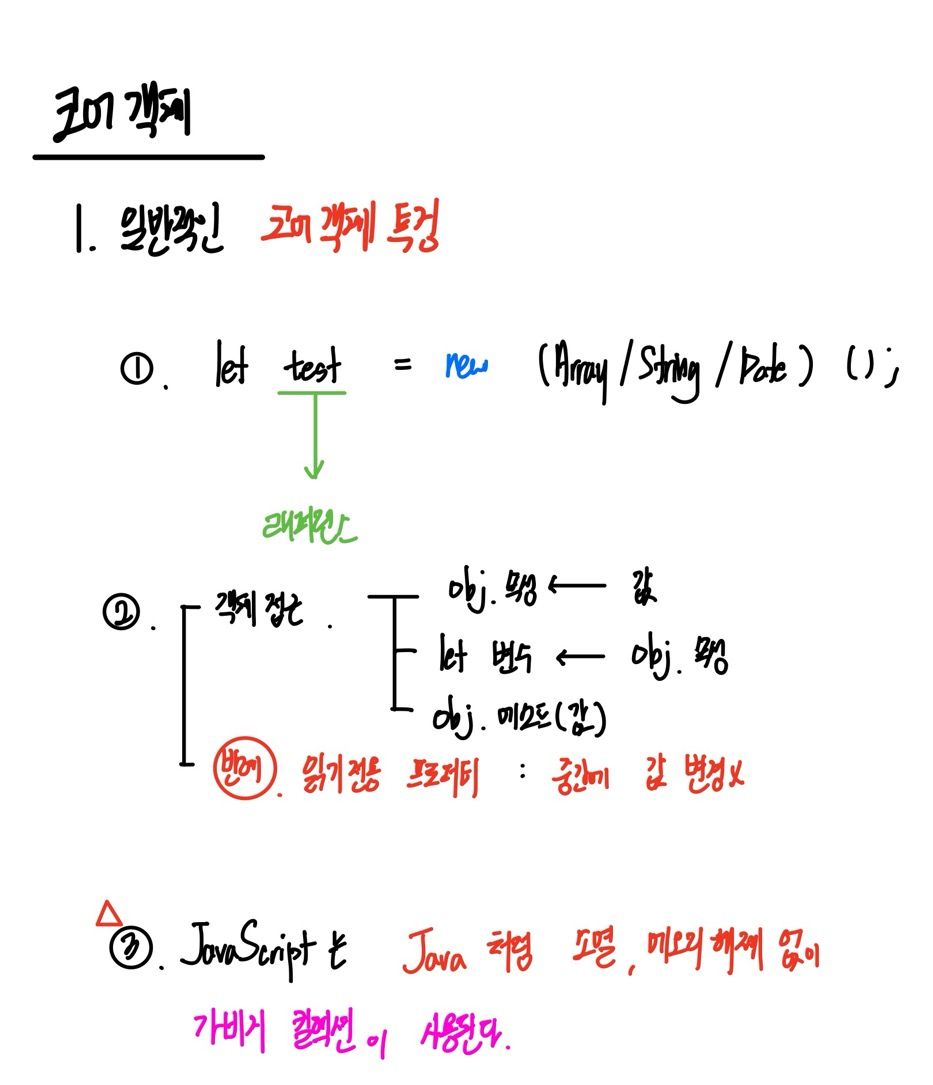
● 일반적인 코어 객체 특징 :
1_ 읽기 전용 프로퍼티가 있을 땐, => 값 수정 X
2_ ★ JAVA의 가비지 컬랙션 기법 사용 => 객체 생성 후, 소멸자 메소드 같은 것을 안해도 된다.
● Array 객체 :
- 크기가 고정이 아니다. => lengh 속성값 중간에 변경 X , 크기보다 뒤에 값 저장시 , 그 사이 속성값은 undefined 가 된다.
- 메소드 종류 : concat // Array 합치기 메소드 , join //원소마다 구분자 문자열 붙여 문자열 반환 , slice //부분 추출 반환 메소드 , toString //==join()
- ★참고 : Sort(), reverse()는 원본 정렬 후, 정렬된 배열이 반환된다.( String 객체와 매우 차이가 나는 특성 )
● Date 객체 :
- 월과 요일 데이터는 0부터 시작한다. (0~11 //1월 ~ 12월) , (0~6 //월요일 ~ 일요일)
- 메소드 종류 : toUTCStirng() , toLocaleString(), toLocaleTimeString(), getDay()//요일 반환 vs getDate()//몇일 반환
자세하게는
toUTCStirng() : Thu,20,Jan 2022 03:17:33 GMT
toLocaleString : 2022.01.20 오전 03:17:33
toLocaleTimeString : 2022.01.20.03:17:33
● String 객체 :
- ★Array와 다르게 한번 선언, 초기화 되면, 크기 변경 X => length값 변경X , 중간 원소 값 수정 X (오류는 나지 않지만, 수정은 되지 않는다.)
- 메소드 종류 :
메소드1_ indexOf(문자열 || 문자열, 시작인덱스);
메소드2_ replace(문자열1,문자열2) //원본 문자열에서 문자열1부분을 찾았다면, 문자열2로 부분 변경
메소드3_slice(||startIndex||startIndex , endIndex)
메소드4_split(구분자 문자열 || 구분자 문자열 , 반환할 배열의 크기 제한 정수)
메소드5_substr(startIndex || startIndex, 추출할 문자 개수)
메소드6_subString(startIndex || startIndex, endIndex);
메소드7_trim() //공백 제거 메소드
매소드8_fromCharCode(Char형문자) //문자열 변환 메소드
- 사전 순으로 뒤일수록 비교연산자에서 값이 더 크게 인식
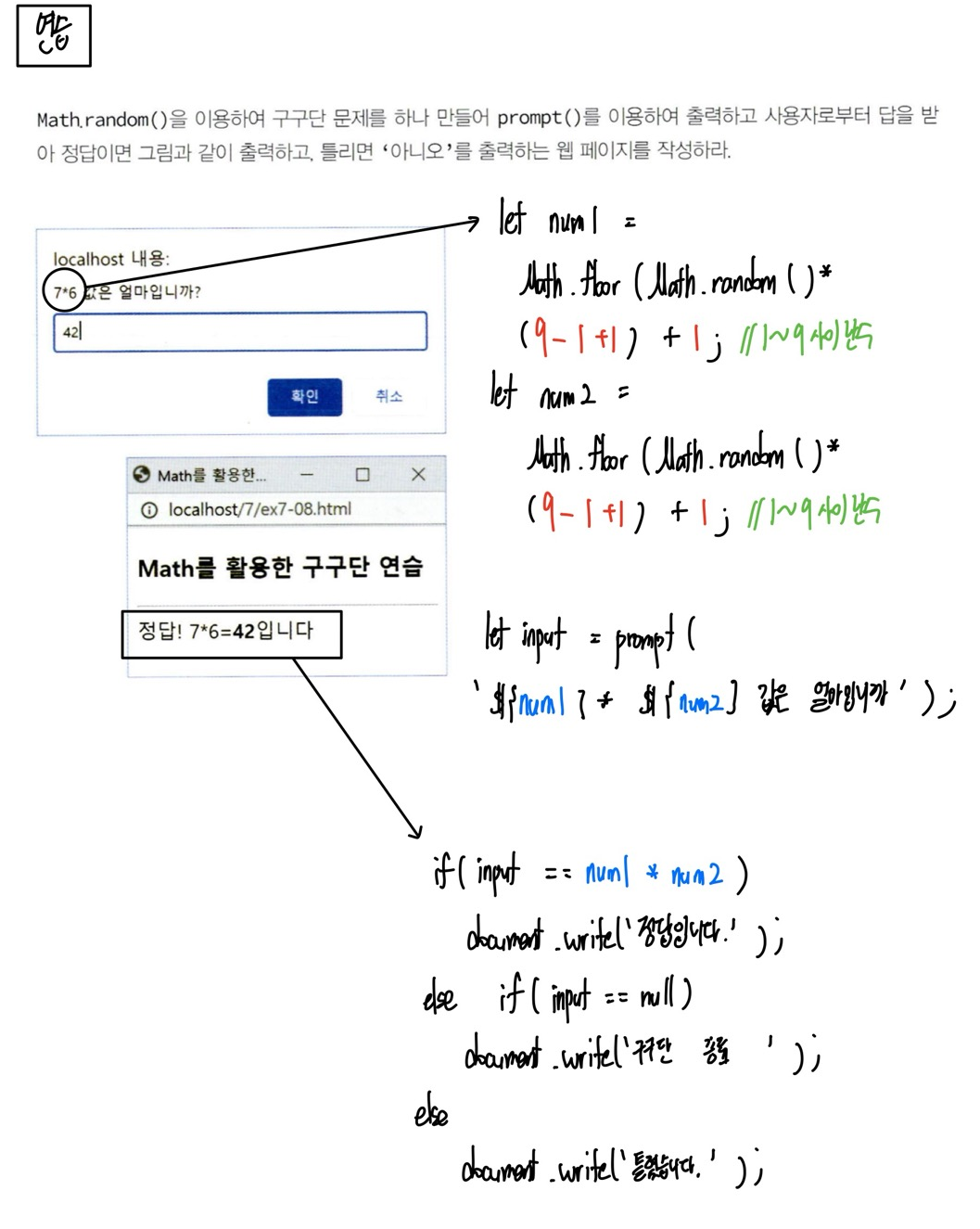
● Math 객체 :
- 정수A<= 난수(정수) <= 정수B :
int randnum = Math.floor(Math.random()*(b - a +1)) + a;- 메소드 종류 : exp(지수) , pow(밑, 지수) , round(실수) , sqrt(밑)
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (34)명품 웹프로그래밍_7장_실습문제_주요문제만(4번,7번,8번,10번) (4) | 2024.10.20 |
|---|---|
| (33)명품 웹프로그래밍_7장_코어객체와 객체 생성_2 (0) | 2024.10.20 |
| (30)명품 웹프로그래밍_6장_자바스크립트언어_2 (0) | 2024.10.13 |
| (30)명품 웹프로그래밍_6장_자바스크립트언어_1 (1) | 2024.10.12 |
| (29)명품 웹프로그래밍_5장_Open_Challenge (5) | 2024.10.12 |



