#범위 :
- 시맨틱 블록 태그 vs 시맨틱 인라인 태그 vs <form>,<input>,<label>이외의 웹폼 태그
- 웹폼 태그_1_<textarea> 태그
- 웹폼 태그_2_<button> 태그
- 웹폼 태그_3_<input type = "text"> + <datalist> + <option>
- 웹폼 태그_4_<select> + <option>
#범위 별 노트 정리 :
- 시맨틱 블록 태그 vs 시맨틱 인라인 태그 vs <form>,<input>,<label>이외의 웹폼 태그

- 웹폼 태그_1_<textarea>

- 웹폼 태그_2_<input type = "text"> + <datalist> + <option>

- 웹 폼 태그_4_<button>


- 웹 폼 태그_4_<select> 태그


#요약 :
1_ 시맨틱 블록 태그 , 시맨틱 인라인 태그 , <form> <input> <label> 이외의 웹 폼 태그
①. 시맨틱 블록 태그 : <figure> 와 <figcaption> , <details> 와 <summary> + (<p>)
②. 시맨틱 인라인 태그 : <mark> , <time> , <meter> , <progress>
※참고 : <input>과 비슷한 놈들
- <time> == <input type = " month | week | date | time | datetime-local ">
- <meter> , <progress > == <input type = " range ">
③. <form> <input> <label> 이외의 웹 폼 태그 : <textarea> <datalist> <button> <select>
2_ <textarea>
- 정의 : 여러줄의 텍스트 입력 창 생성 태그
- 속성 : cols == 가로길이 , rows == 세로길이 , wrap == ▲자동 줄바꿈 처리 기능 설정 (속성값 : OFF | HARD |SOFT )
3_ <input type = "text" > + <detalist> + <option>
- 정의 : 텍스트창( <i nput > ) + 데이터 목록 (<datalist> + <option>)
- 속성 :
<datalist> 속성 : id속성
<option> 속성 : ★value 속성 //(항목의 문자열 값)
- 사용 방법 중 중요한 것 : <input>의 list속성값 == <datalist>의 id속성값 같게 해야 연결된다.
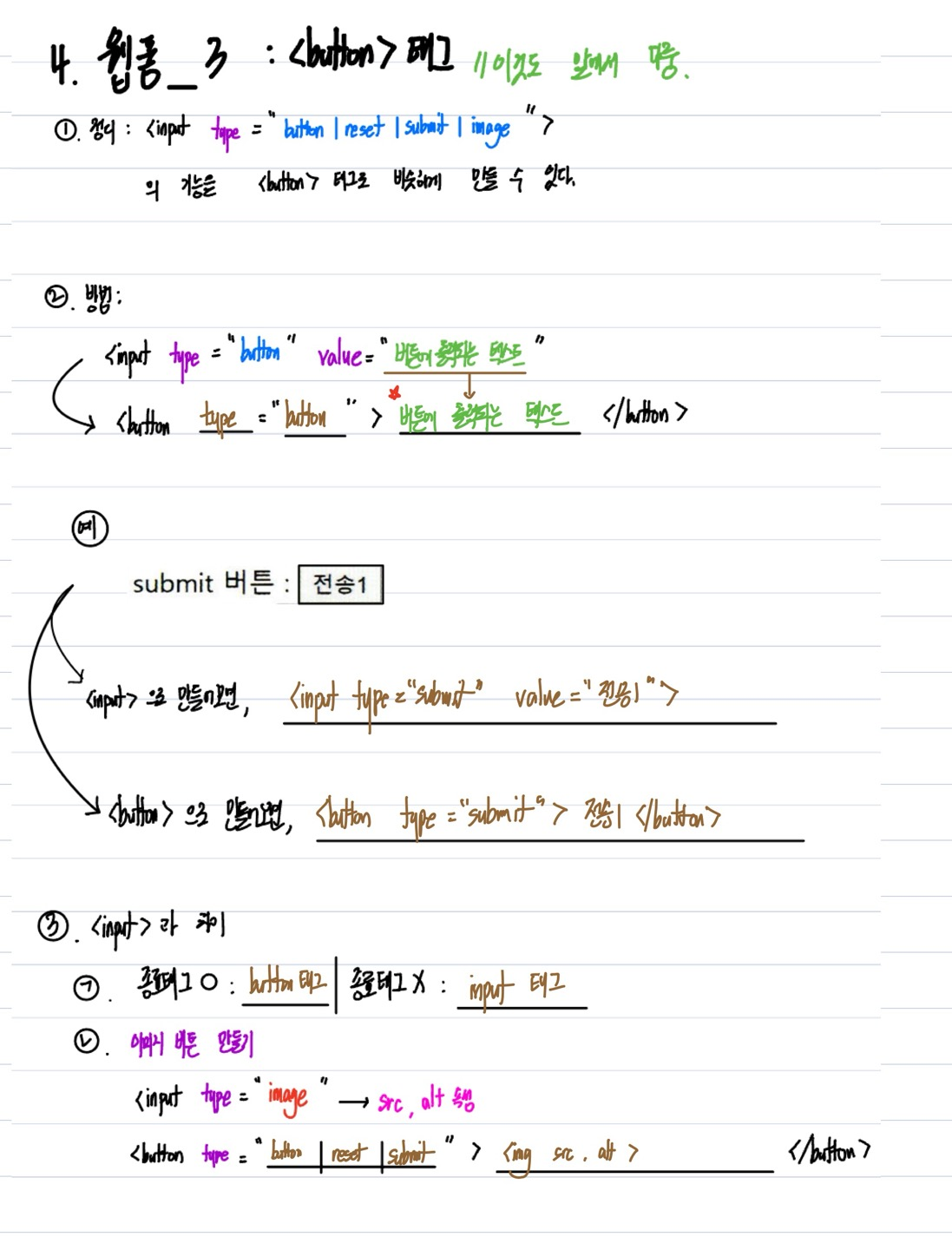
4_ <button>
- <input type = " button | submit | reset | image " value = "버튼에 출력될 문자열 ">과 차이
<button type = "button | submit | reset "> 버튼에 출력될 문자열 | <img > </button>
- <form> + <button> 시, type의 디폴트값은 submit 이다.
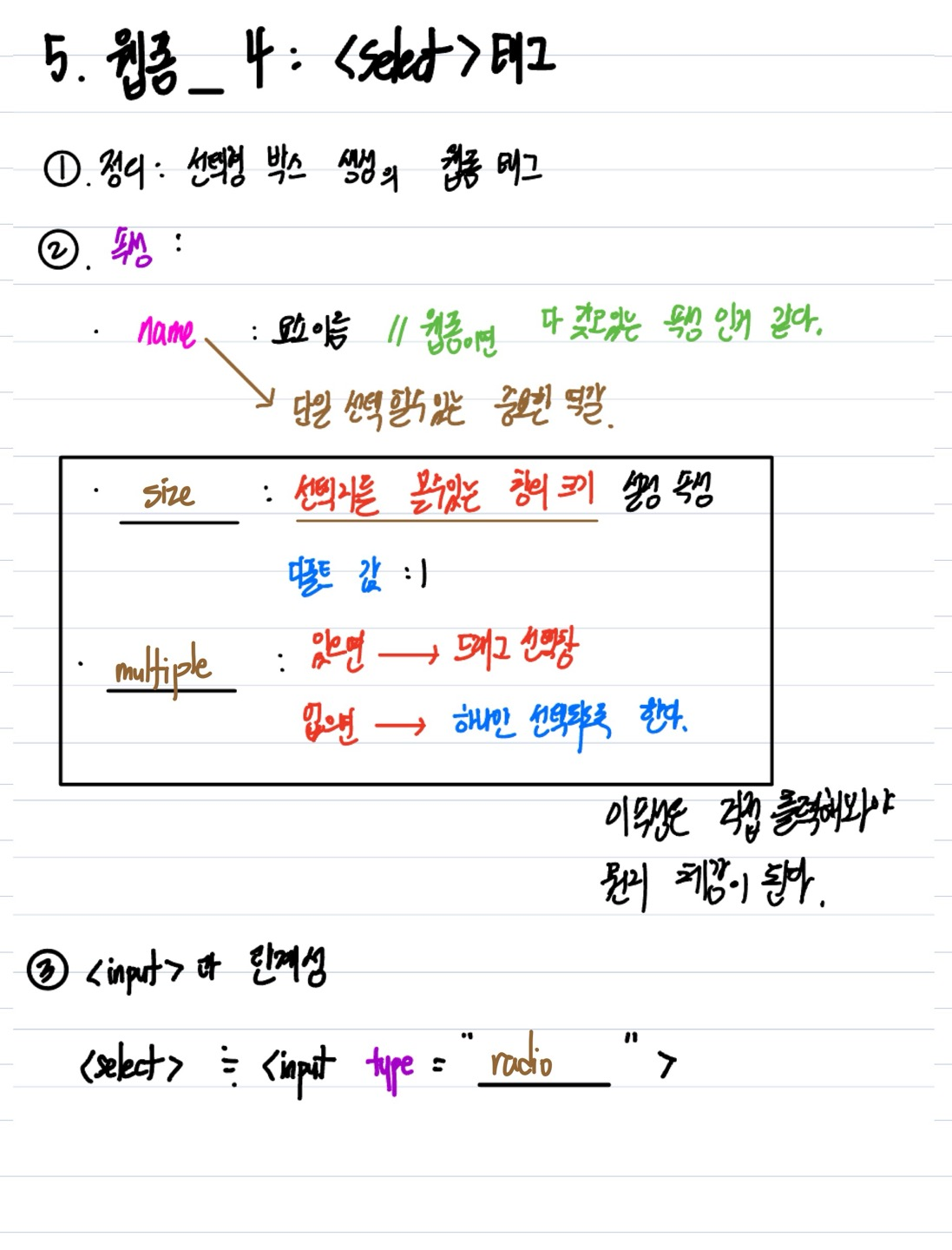
5_ <select> + <option>
- 정의 : 콤보박스 만들어줌 (단일 선택의 드레그 버전 == <datalist> + <option>과 비슷 )
- ★<input type = "radio" >과 비슷한 점 : name속성으로 단일 선택의 기능을 하게 해주고, 한 선택 주제 명칭을 저장
- <datalist>의 <option>과 <select>의 <option>의 차이 :
○ <datalist>의 <option> :
- 종료태그 X
- 항목의 문자열을 <option>의 value 속성값에 저장
○ <select>의 <option> :
- 종료태그 O
- 항목의 문자열을 <option> </option> 안에 저장
'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (17)명품 웹프로그래밍 3장_Open Challenge문제 (2) | 2024.09.23 |
|---|---|
| (16)명품 웹프로그래밍 3장 실습문제 (0) | 2024.09.23 |
| (14)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_5 (1) | 2024.09.22 |
| (13)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_4 (2) | 2024.09.22 |
| (12)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_3 (0) | 2024.09.21 |



