#범위 :
- 웹폼 중 <input>태그의 type 속성값에 따른 기능 3가지 요약 정리
- <input>_기능1 : 버튼 만들기 => type속성값(4가지) : button | reset | submit | image
- <button>태그로 버튼 만들기
=> type속성값 : button | reset | submit(<form>태그와 같이 사용할 때, default값)
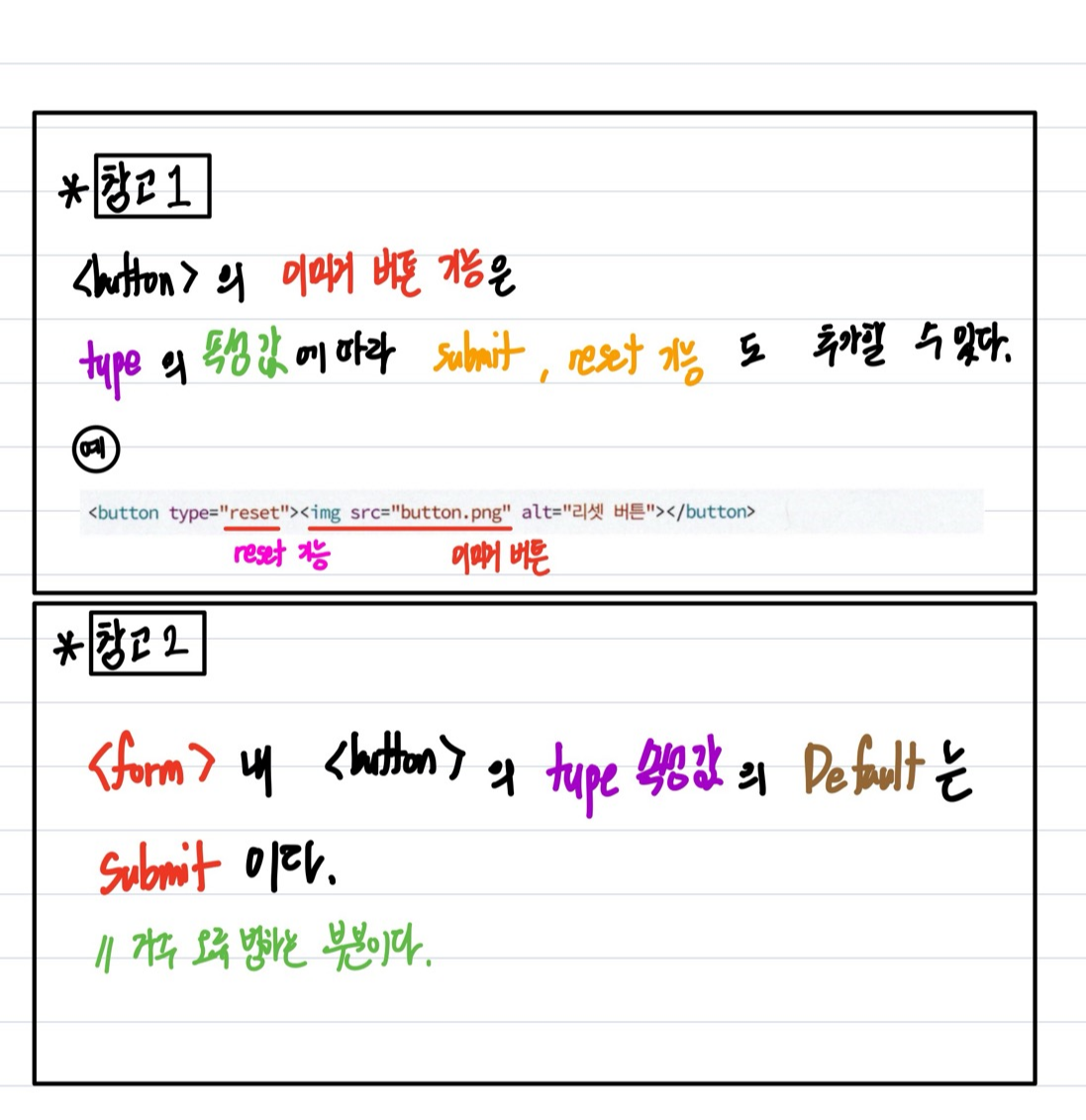
=> <button>태그로 이미지 버튼 만들 때, type 속성값으로 저 위의 3가지 기능 다 적용 가능
( button | reset | submit )
=> <input type = "image'> vs <button type = "button"> + <img>의 출력 차이
- <input>_ 기능 2 : 다중선택 | 다중 선택 (type 속성값 : checkbox | radio)
- <input>_ 기능2_다중선택 : value 속성값 (1,2,3) ,
name - <input>_ 기능2_단일선택 : value 속성값 (1,2,3) , ★name
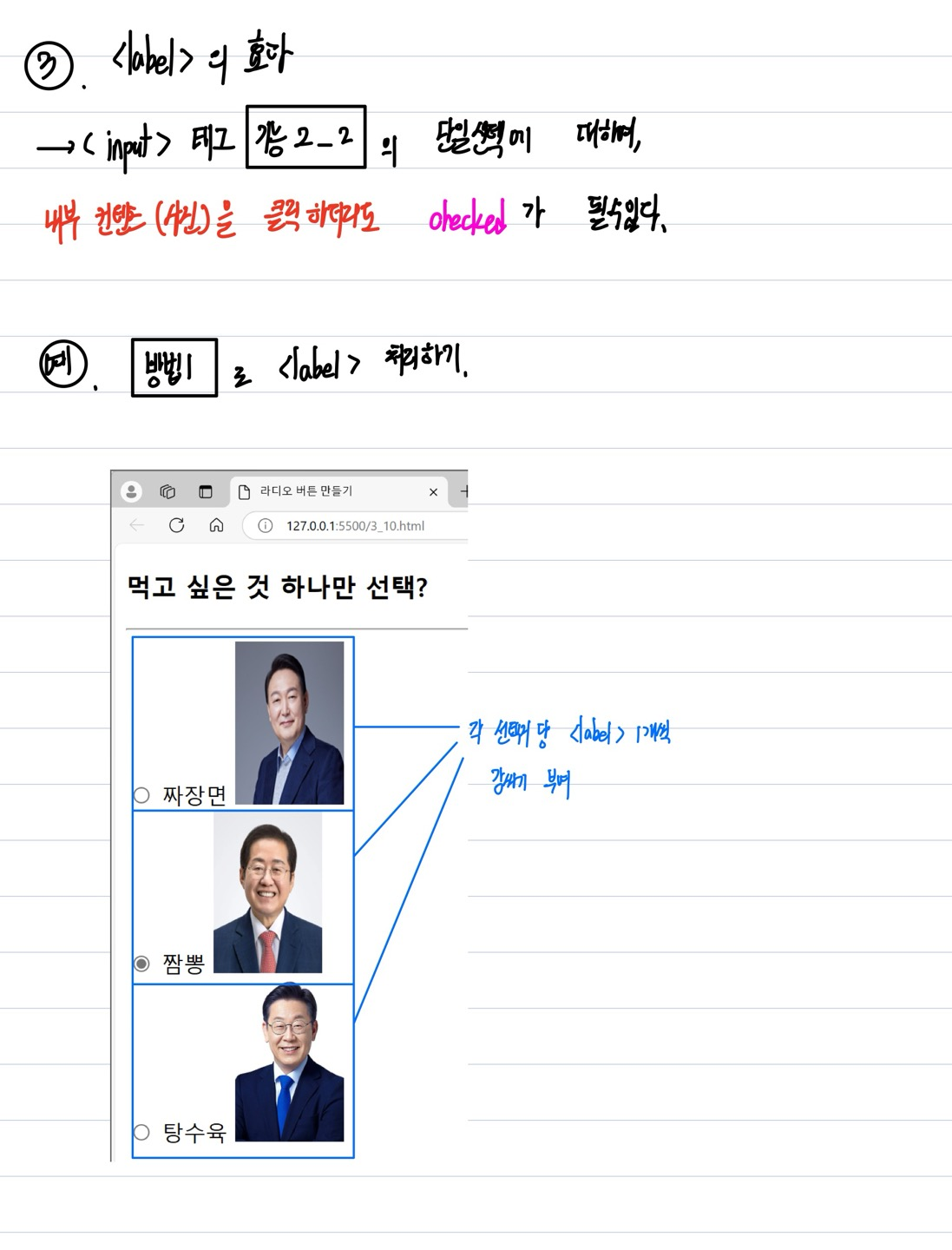
- <label> 기능 : 웹폼의 구조 = [캡션 + 폼요소] 인데, 그것을 한 단위로 묶어주는 태그
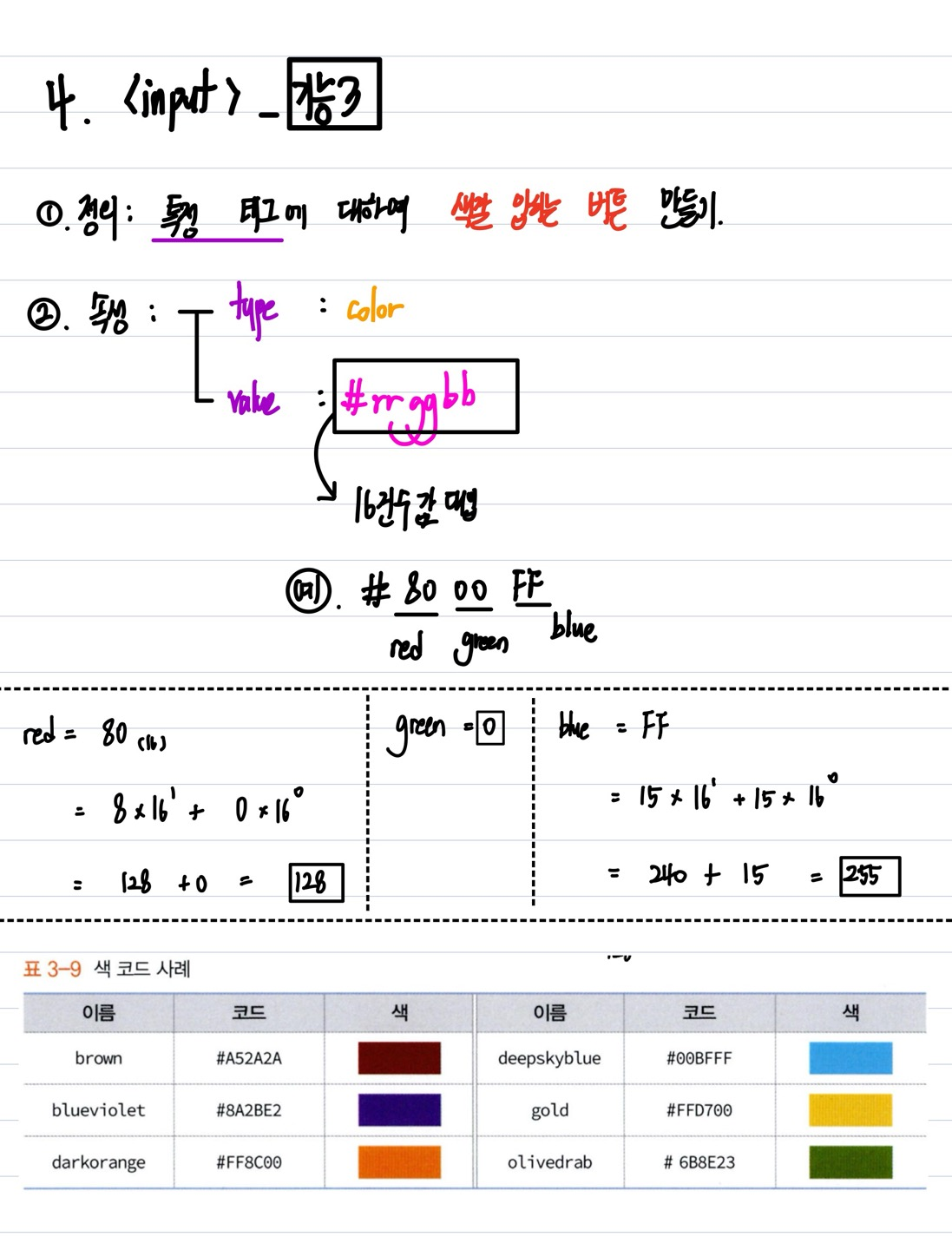
- <input>_ 기능3 : 특정 태그의 색깔을 바꿔주는 버튼 : type 속성값 : color , value = #rrggbb
#각 단원 노트 정리 :
- <input> 기능 요약 정리 :

- <input> 기능1과 <button>태그 :





○ 요약 :
- <input> 기능1 : 버튼 => type 속성값 : button | reset | submit | image
- <input> 기능1 또 다른 속성 : name | value | (src)
- <button>태그 특징 :
1_ 종료태그 O ,
2_ <form> 내부에 할 때, type의 디폴트 값 : submit ,
3_ <input> 기능1의 value 속성값 == <button> value 속성값 </button>
- <input>_기능2 :






○ 요약 :
- <input> 기능2_1 : 다중 선택 => type 속성값 : checkbox
- 그외 속성 : value (1,2,3), checked
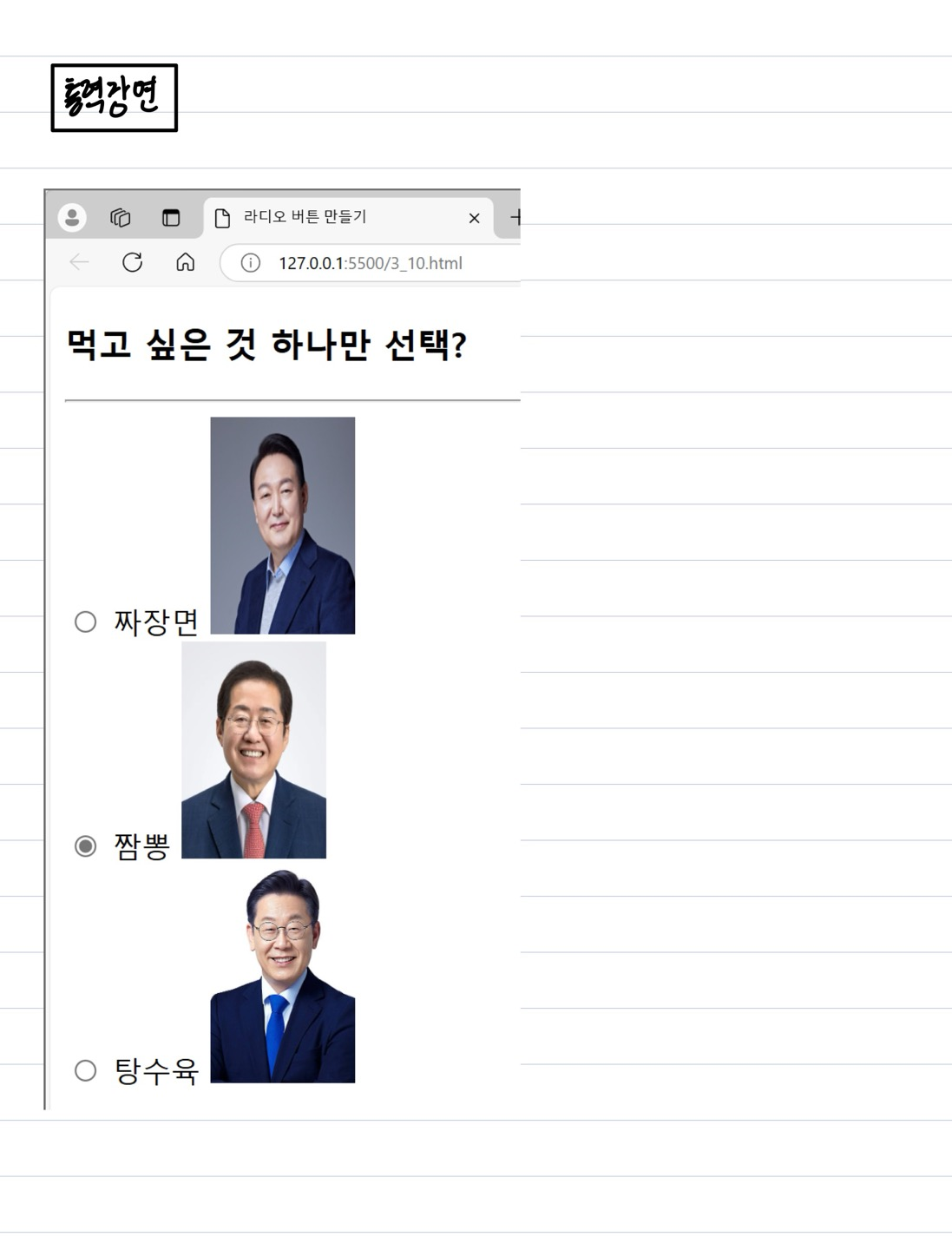
- <input> 기능2_2 : 단일 선택 => type 속성값 : radio
- 그외 속성 : value (1,2,3), checked, ★name
- <label>로 캡션 과 폼 요소 한단위로 묶기



- <input>_기능 3 : type = "color"



○ 요약 :
- <input>의 기능3 : 특정 태그의 색을 적용하는 버튼달기 => type 속성값 : color
- value 속성 : # + rrggbb (색깔 값 , 16진수값)
- onchange 속성(자바스크립트) : 색깔 도구창
속성값 : "document.body.style.color = this.color"
body (태그) , style(CSS), color (CSS 속성값)
#코드와 출력장면 :
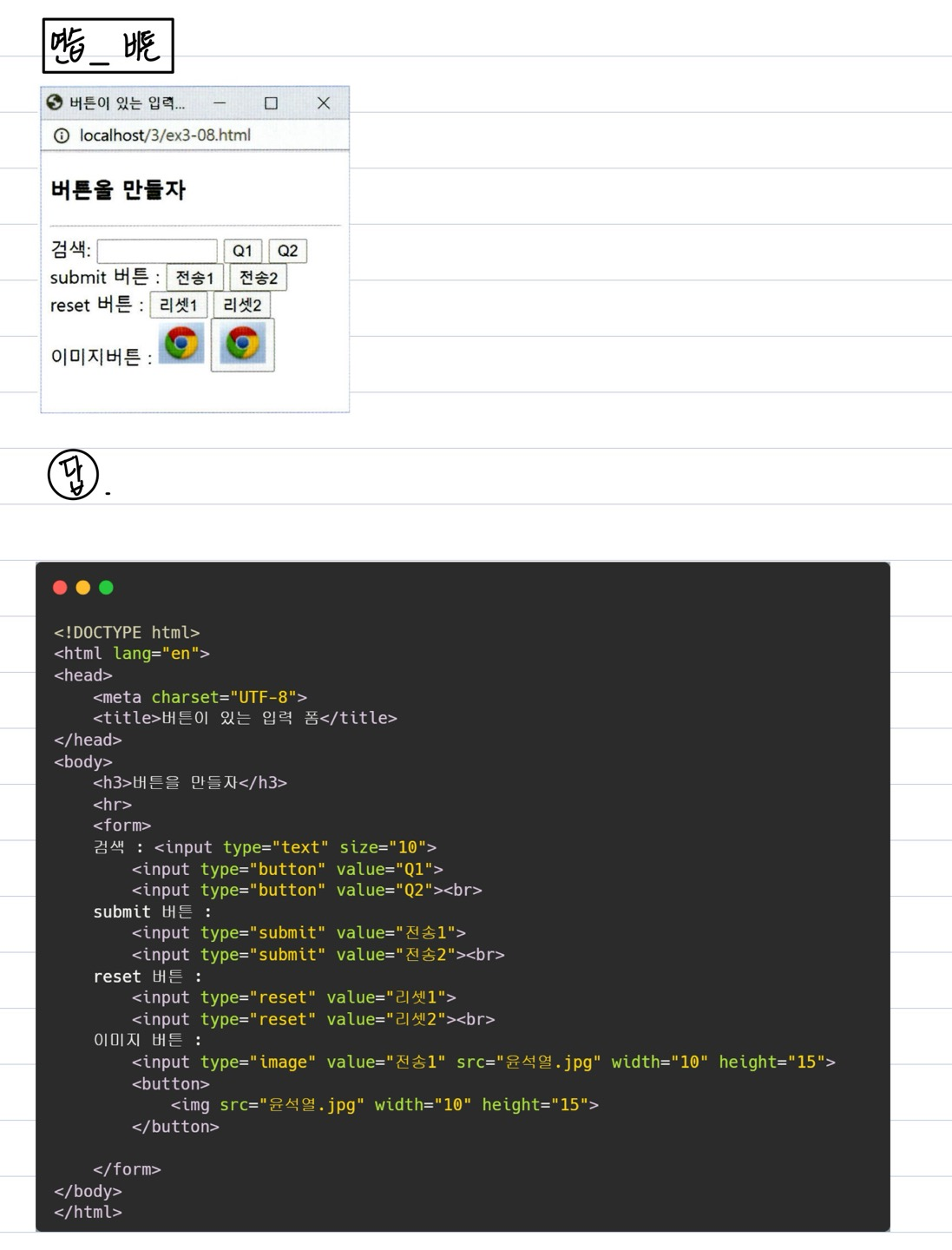
[연습_버튼]:
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>버튼이 있는 입력 폼</title>
</head>
<body>
<h3>버튼을 만들자</h3>
<hr>
<form>
검색 : <input type="text" size="10">
<input type="button" value="Q1">
<input type="button" value="Q2"><br>
submit 버튼 :
<input type="submit" value="전송1">
<input type="submit" value="전송2"><br>
reset 버튼 :
<input type="reset" value="리셋1">
<input type="reset" value="리셋2"><br>
이미지 버튼 :
<input type="image" value="전송1" src="윤석열.jpg" width="10" height="15">
<button>
<img src="윤석열.jpg" width="10" height="15">
</button>
</form>
</body>
</html>
|
cs |
- 출력장면 :

[연습_다중선택]:
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>체크박스 만들기</title>
</head>
<body>
<h3>우리엄마가 지지하는 정치인은? (다중선택 가능)</h3>
<hr>
문재인 <input type="checkbox" value = "1"checked> <br>
이재명 <input type="checkbox" value = "2"checked> <br>
윤석열 <input type="checkbox" value = "3"> <br>
안철수 <input type="checkbox" value = "4"> <br>
<small><small>※실화를 바탕으로 한 설문조사</small></small>
</body>
</html>
|
cs |
- 출력장면 :

[연습_단일선택 <label>없이] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>체크박스 만들기</title>
</head>
<body>
<h3>우리엄마가 지지하는 정치인은? (다중선택 가능)</h3>
<hr>
문재인 <input type="checkbox" value = "1"checked> <br>
이재명 <input type="checkbox" value = "2"checked> <br>
윤석열 <input type="checkbox" value = "3"> <br>
안철수 <input type="checkbox" value = "4"> <br>
<small><small>※실화를 바탕으로 한 설문조사</small></small>
</body>
</html>
|
cs |
- 출력장면 :

[연습_단일선택_<label> 적용]:
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>라디오 + label태그</title>
</head>
<body>
<h3>대통려 선거</h3>
<hr>
<form>
<label>
짜장면
<input type="radio" value="1" name="후보자">
<img src="윤석열.jpg" width="80" height="140">
</label>
<br>
<label >
짬뽕
<input type="radio" value="2" name="후보자">
<img src="이재명.jpg" width="80" height="140">
</label>
<br>
<label>
탕수육
<input type="radio" value="3" name="후보자">
<img src="홍준표.jpg" width="80" height="140">
</label>
<br>
</form>
</body>
</html>
|
cs |
- 출력장면 : [연습_단일선택
[연습_색깔 적용 버튼]:
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>컬러 다이얼로그로 섹입히기</title>
</head>
<body>
<h3>컬러 다이얼 로그로 색 입력</h3>
<hr>
<form>
색 선택
<input type="color" value="#00FFFF"
onchange="document.body.style.color = this.value"
>
</form>
</body>
</html>
|
cs |
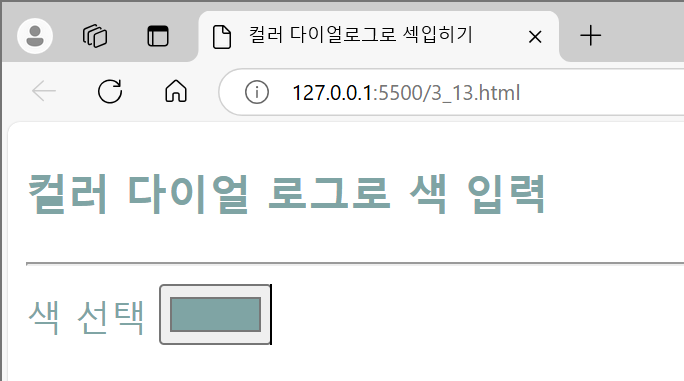
- 출력장면 :


'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (15)[부록]명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_<input>외의 웹폼 정리 (1) | 2024.09.23 |
|---|---|
| (14)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_5 (0) | 2024.09.22 |
| (12)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_3 (0) | 2024.09.21 |
| (11)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_2 (0) | 2024.09.21 |
| (10)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_1 (0) | 2024.09.21 |



