#범위 :
- <input>_기능4 : 시간출력 | tyoe 속성값 : month, week, date | time | datetime - local
- <input>_기능5 : 스핀버튼 [type 속성값 : number] 슬라이드 바 [ type 속성값 : range ]
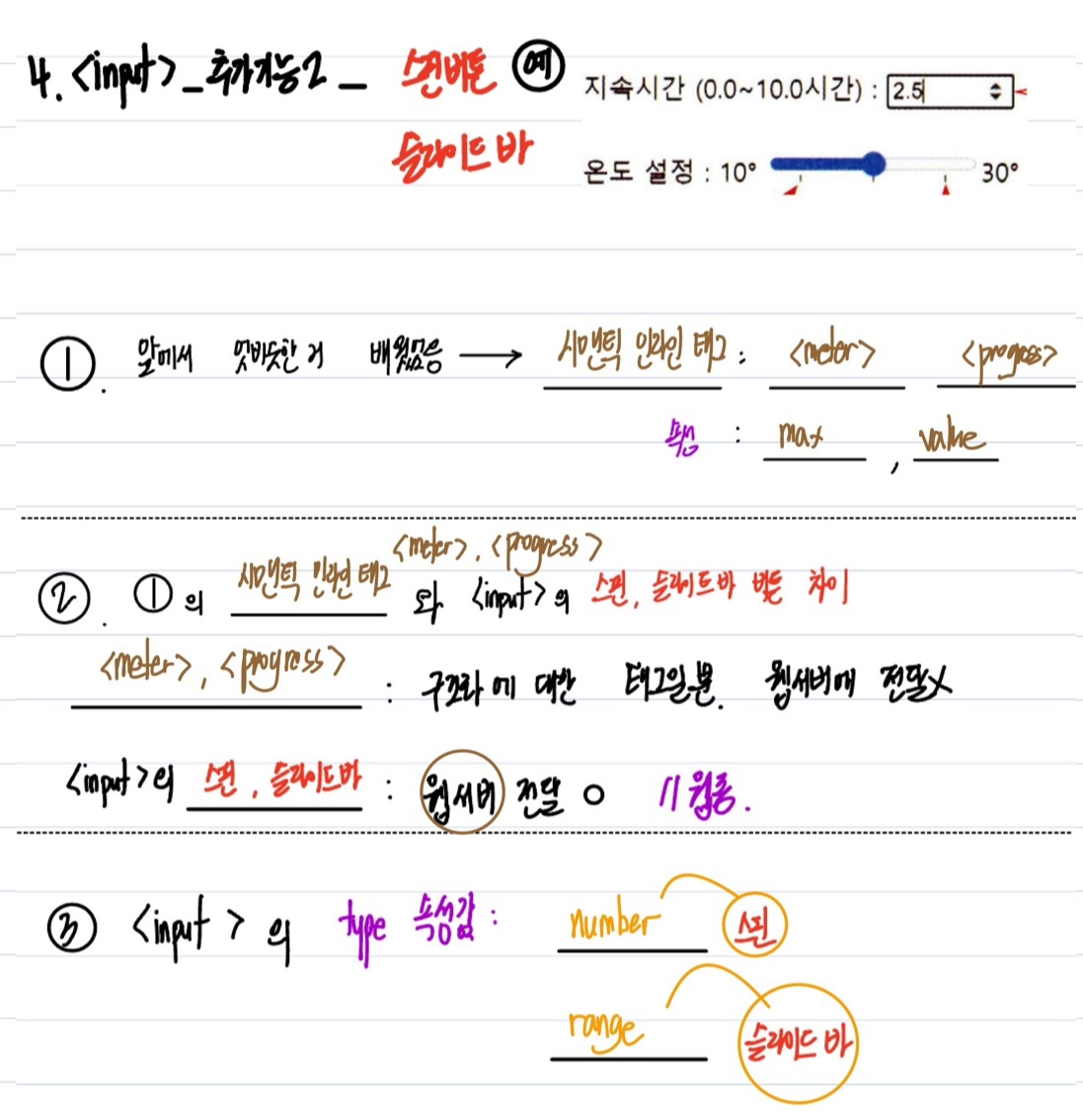
- <시멘틱 인라인 태그>의 <meter> , <progress> 태그 vs 웹 폼 태그 <input type = " number | range ">의 차이
- <input>_기능6 : 형식이 있는 텍스트 창(이메일 , URL 전화번호) type = " email | url | tel "
#노트 정리 :
- <input> 태그 기능1,2,3 요약 :

- <input>_기능4 : 시간출력 | tyoe 속성값 : month, week, date | time | datetime - local





- <input>_기능5 : 스핀버튼 [type 속성값 : number] 슬라이드 바 [ type 속성값 : range ]





- <input>_기능6 : 형식이 있는 텍스트 창 (email , tel , url)




○ 요약 :
1_ <input>_기능4 : time 정보 텍스트 창 :
- tyoe 속성값 : month | week | date | time | datetime - local
- 각 type 속성값에 대한 value 속성값
month => 2022-12
week => 2022 - W09 //2022년 9번째 주
date => 2022-09-18
time => hh : ms
datetime - local => YYYYMMSSTHH:MM:SS:MS
2_ <input>_기능5 :스핀, 슬레이드 바
- 웹폼 태그 => 웹서버로 정보 전달O , <form>에 감싸지는 태그 기능 (vs 시맨틱 인라인 태그 <meter> <progress>)
- type 속성값 = number(스핀 버튼) | range (슬레이드 바)
- 그 이외 속성 : min max value | (스핀버튼) step
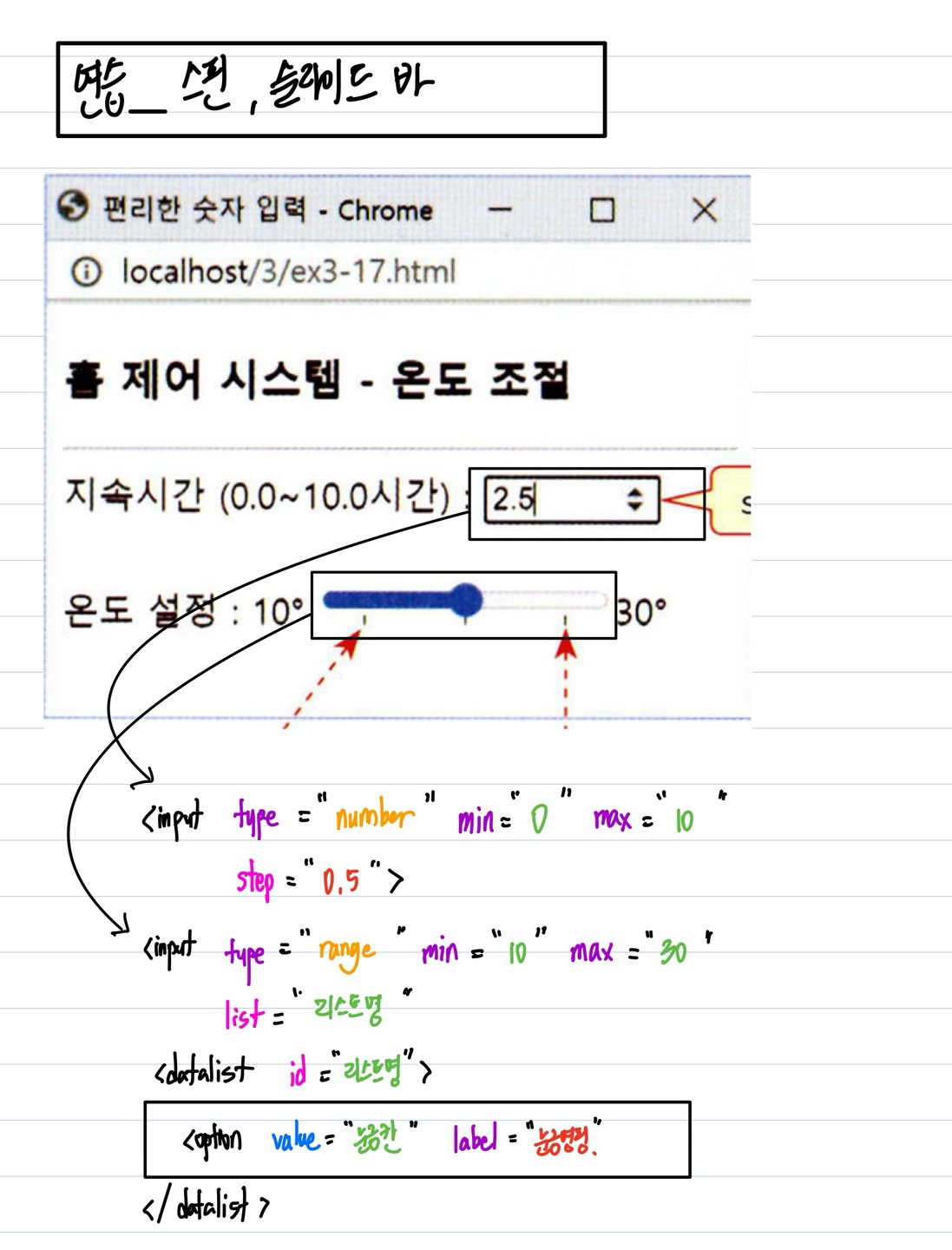
- <input type = "range"> 사용 방법 :
<input type = "range" list = "리스트명 "> + < datalist id = "리스트 명" > -- <option value = "구분값" label = "구분 기준 명칭 "> ---< /datalist >
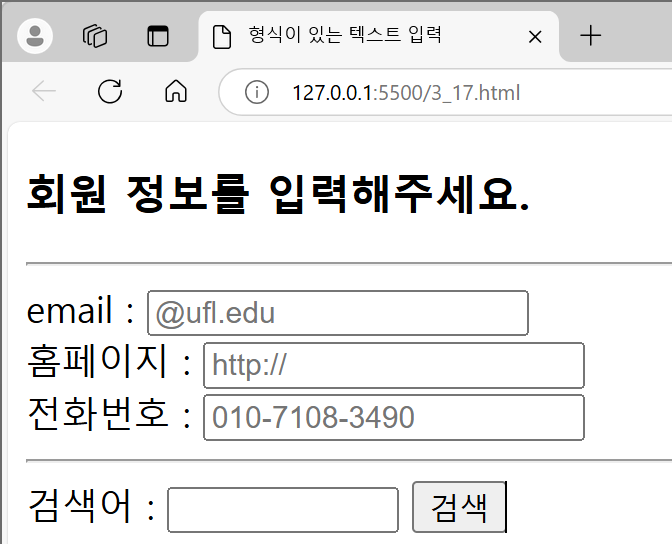
3_ <input>_기능6 : 이메일 , 전화번호 , URL
- type 속성값 : email | tel | url
- 그 이외 속성 : placeholder = "각 type에 대한 형식 힌트값"
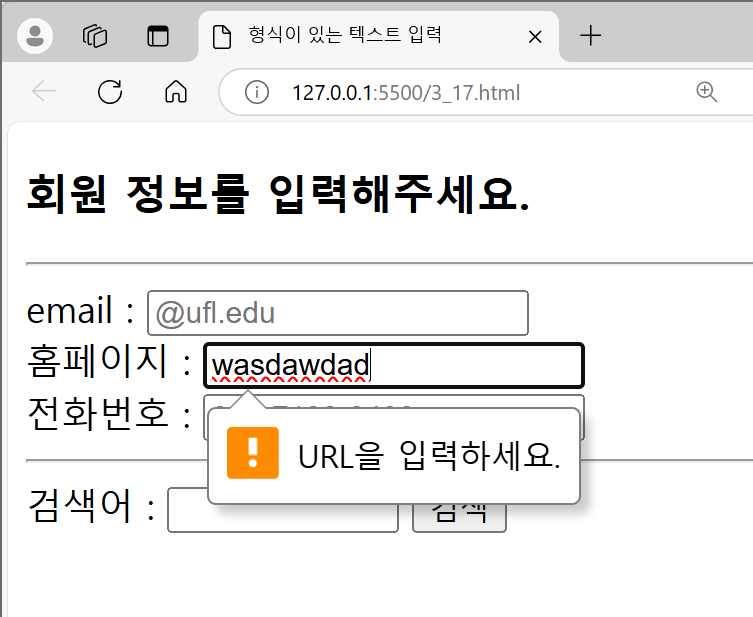
- 유효성 검사 유무 : email (oi) , URL (o) , tel (x)
- 사용방법 :
<input text = "email | tel | url" placeholder = "각 형식에 대힌 힌트값" > + <input type = "submit" value = "로그인...." >
#코드 와 출력장면 :
[ 연습_<input>기능4 : time ]_1 :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>시간 정보를 입력하는 폼 활용</title>
</head>
<body>
<h3>시간 정보 입력 HTML5 폼 요소들</h3>
<p>
초기 세팅 : 2022년 3월 1일 밤 9시 30분(10초 32)<br>
시간을 변경해보세요<br>
</p>
<hr>
<form>
<table>
<tr> <td> month : </td> <td> <input type="month" value="2022-03"> </td></tr>
<tr> <td> week : </td> <td> <input type="week" value="2022-W09"> </td></tr>
<tr> <td> data : </td> <td> <input type="date" value="2022-03-01"> </td></tr>
<tr> <td> time : </td> <td> <input type="time" value="21:30"> </td></tr>
<tr> <td> local : </td> <td> <input type="datetime-local" value="2022-03-01T21:30:10.32"> </td></tr>
<table>
</form>
</body>
</html>
|
cs |
- 출력장면 :

[ 연습_<input>기능4 : time ]_2 :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>시간 정보 입력 응용</title>
</head>
<body>
<h3>생일축하합니다.</h3>
<hr>
<p>
당신의 생일은 2003년 2월 9일입니다.<br>
틀리면 수정하시고 파티 시간과 장소을 입력하세요.
</p>
<hr>
<form>
<table>
<tr><td>생일</td><td><input type="date"></td></tr>
<tr><td>생일파티시간</td><td><input type="time"></td></tr>
<tr><td>생일파티장소</td><td><input type="text" size="10" value="하기싫어"></td></tr>
</table>
</form>
</body>
</html>
|
cs |
- 출력장면 :

[ 연습_<input>기능5 : 시맨틱 인라인 태그 <meter><progress> vs 웹폼 스핀 , 슬레이트 바 ] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>시맨틱 인라인 태그와 Spin과 슬라이드바 </title>
</head>
<body>
<h3>시맨틱 인라인 태그</h3>
<hr>
<p>
얘는 웹폼이 아니므로,<br>
1_ <form>을 감싸지 않아도 되고,<br>
2_ 웹 서버에 데이터 전달 x <br>
meter : <meter max="10" value="2"></meter><br>
progress : <progress max="10" value="2"></progress><br>
</p>
<hr>
<h3>spin 슬라이트바</h3>
<hr>
<form>
지속시간 (0.0 ~ 10.0시간 ) : <input type="number" min="0" max="10" step="0.5">
<br>
온도 서정 : 10°<input type="range" min="10" max="30" list="눈금">30°
<datalist id="눈금">
<option value="12" label="LOW">
<option value="18" label="MEDIUM">
<option value="24" label="HIGH">
</datalist>
<br>
</form>
</body>
</html>
|
cs |
- 출력장면 :

[ 연습_<input>기능5 : tel url email ] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>형식이 있는 텍스트 입력</title>
</head>
<body>
<h3>회원 정보를 입력해주세요.</h3>
<hr>
<form>
email : <input type="email" placeholder="@ufl.edu">
<br>
홈페이지 : <input type="url" placeholder="http://">
<br>
전화번호 : <input type="tel" placeholder="010-7108-3490">
<br>
<hr>
검색어 : <input type="text" size="10" value="">
<input type="submit" value="검색">
<br>
</form>
</body>
</html>
|
cs |
- 출력장면 :


'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (16)명품 웹프로그래밍 3장 실습문제 (0) | 2024.09.23 |
|---|---|
| (15)[부록]명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_<input>외의 웹폼 정리 (1) | 2024.09.23 |
| (13)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_4 (2) | 2024.09.22 |
| (12)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_3 (0) | 2024.09.21 |
| (11)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_2 (0) | 2024.09.21 |



