#범위 :
- 웹폼의 정의와 구성 : <form> | <input> , <textarea> , <datalist>
- ★<form>의 진짜 의미와 <form>과 <input> 를 통한 브라우저와 웹서버의 데이터 전송 과정
- <textarea> : 여러줄의 텍스트 창 만드는 태그
- <datalist> 와 <option> & <input> : 데이터 목록이 존재하는 텍스트 창 웹 폼 태그
#단원별 노트 정리 :
- [ 웹폼의 정의와 구성 ] :

- ★[<form>태그 의미와 데이터 전송과정 ] :







※요약 :
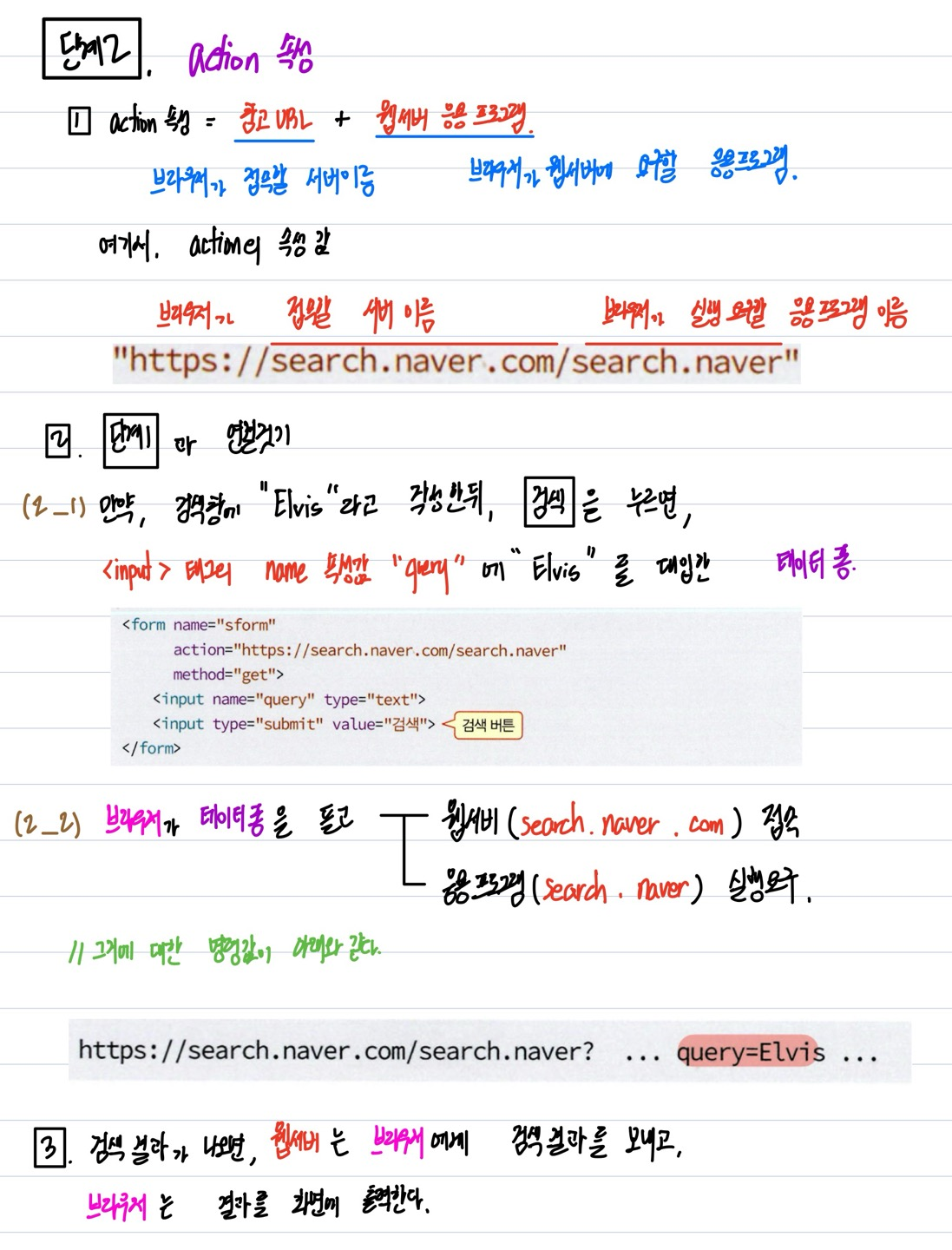
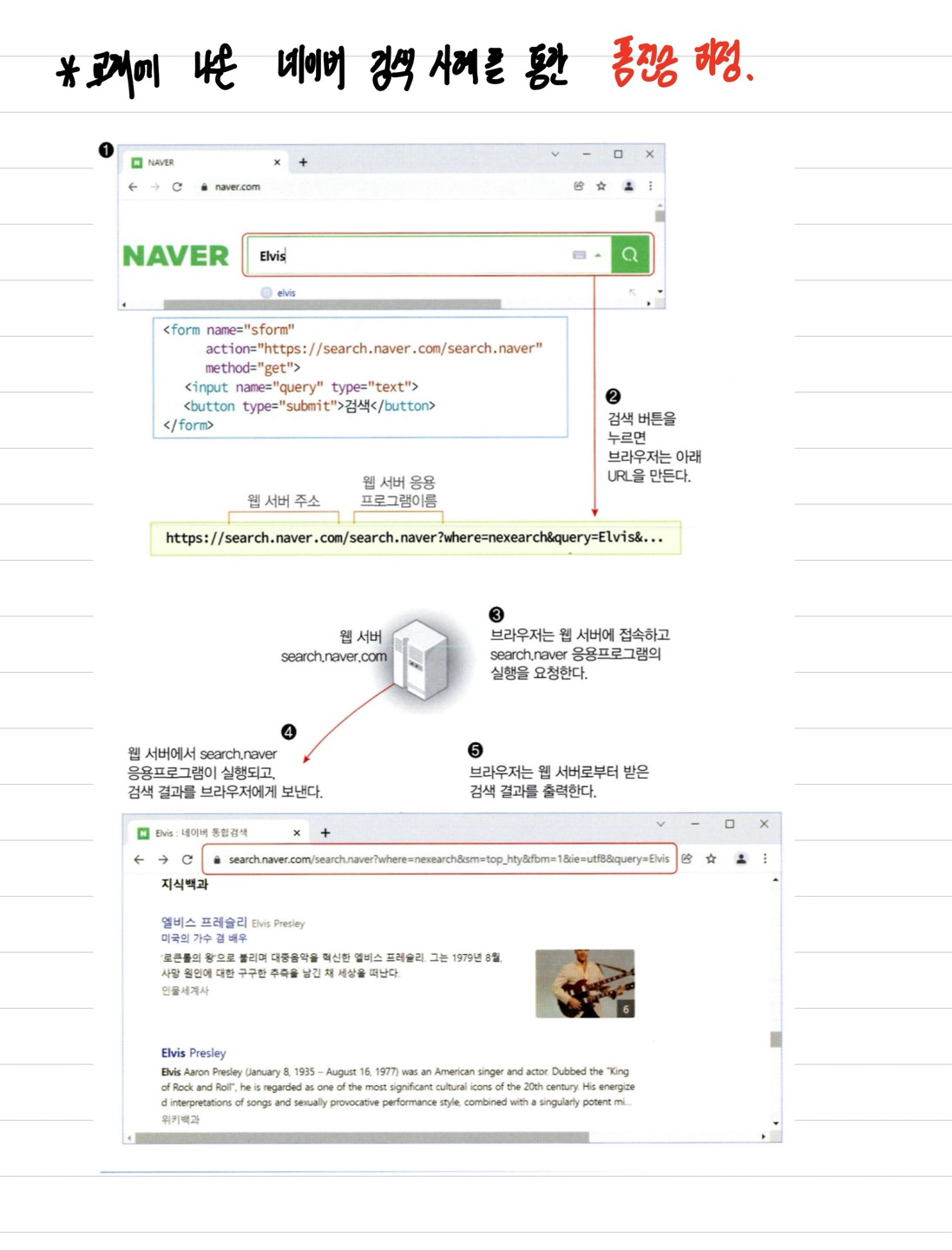
- <form>과 <input>을 통한 웹서버와 브라우저 데이터 교류 과정 :
1_ <input type = "text | password" >에서 텍스트를 작성 후, <input type = "submit">인 검색버튼을 누른다.
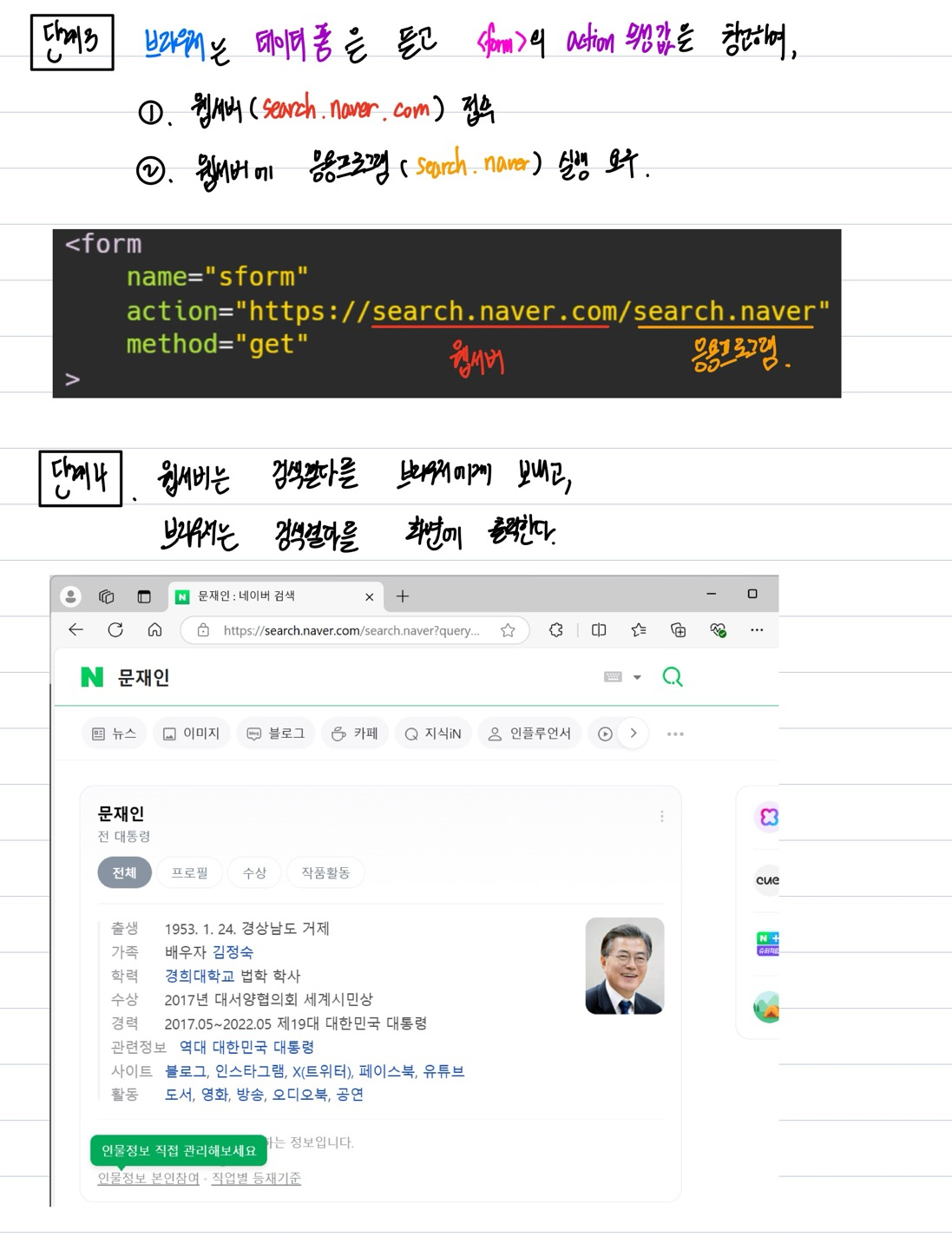
2_ 브라우저는 1번의 텍스트 값과 <form>태그의 action속성값을 참고하여, 웹서버에 접속 , 그 접속된 웹서버에 웹 응용프로그램이 실행되도록 요구한다.
3_ 웹서버는 웹응용프로그램 실행 후, 브라우저에게 검색 결과를 보낸다,
4_ 브라우저는 받은 검색결과를 (<form>태그의 target속성을 통해 어떤 윈도우 창에 검색결과를 출력할지 정하고)
출력한다.
- <form>의 속성 5가지 : action , method , name , target, enctype
[action] : 폼데이터를 처리할 웹서버 응용프로그램 과 웹서버 를 지정
[method] : 폼데이터를 웹서버로 전송하는 형식을 지시 , 방식은 GET|POST 2가지
[name] : 자바스크립트를 이용할 때, 자세히 알게되는 폼의 이름을 지정 속성
[target] : 웹서버로부터 받은 검색결과를 브라우저가 어떤 윈도우창에 출력할지 설정하는 속성
(_blank, _self, _parent, _top)
[enctype] : 폼데이터를 웹서버로 전송할 때, 암호화 방식 지정(여기선 안다룸)
- [ <textarea>태그 ] :



- [ <datalist>와 <option> & <input>태그 ] :



#코드와 출력장면 :
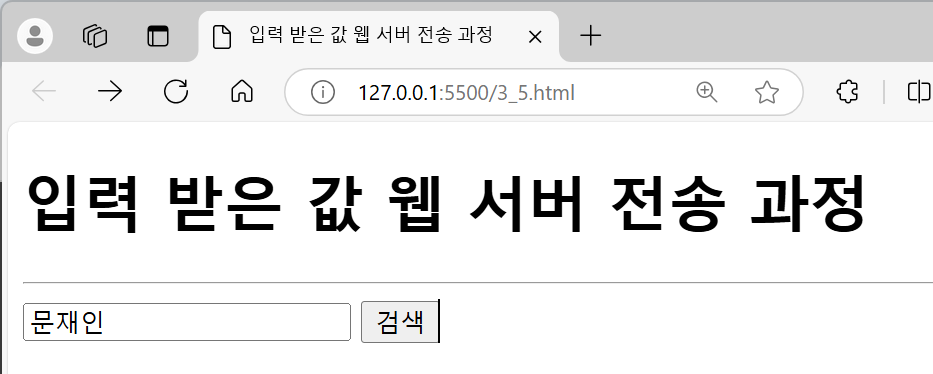
[<form>과 <input> 데이터 전송과정 예시 코드] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>입력 받은 값 웹 서버 전송 과정</title>
</head>
<body>
<h1>입력 받은 값 웹 서버 전송 과정</h1>
<hr>
<form
name="sform"
action="https://search.naver.com/search.naver"
method="get"
>
<input name="query" type="text">
<input value="검색" type="submit">
</form>
</body>
</html>
|
cs |
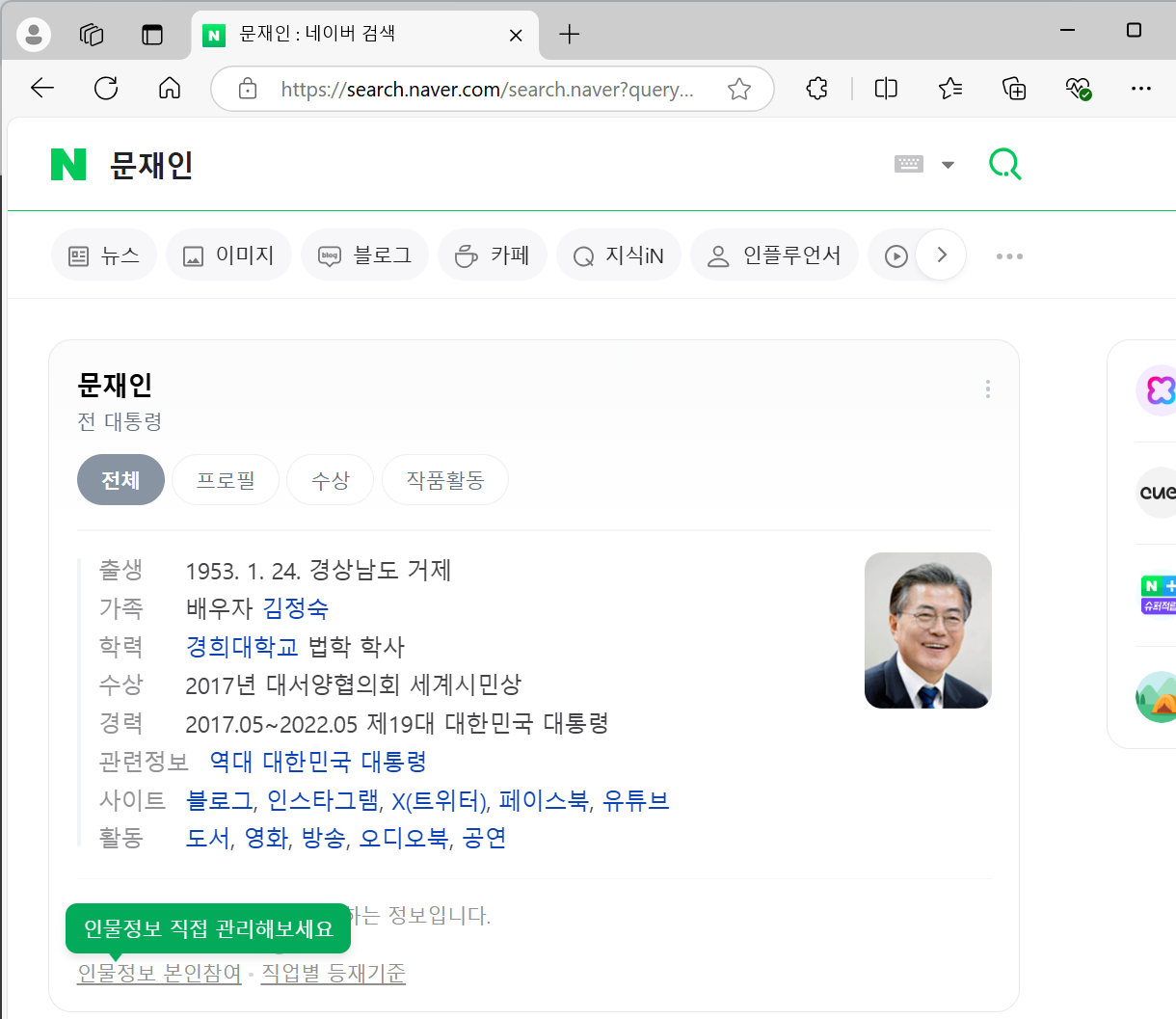
- 출력장면 :


[<textarea>와 <input type = "password">태그 사용 예시] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TextArea 태그</title>
</head>
<body>
<h3>자기 소개서 작성</h3>
<hr>
<form>
이름 : <textarea cols="10" rows="1" wrap="OFF"></textarea><br>
암호 : <input type="password" size="10"><br>
자기소개서 : <textarea cols="20" rows="5" wrap="hard">자기소개서를 작성하시오</textarea><br>
</form>
</body>
</html>
|
cs |
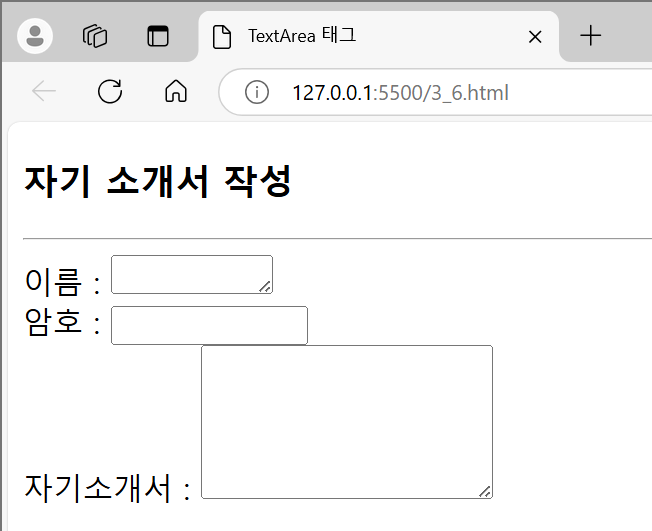
- 출력장면 :

[<form>과 <input>& <datalist>과 <option> 태그 사용 예시] :
- 코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>]데이터 목록을 가진 텍스트 태그</title>
</head>
<body>
<h3>가보고 싶은 곳</h3>
<hr>
<form>
나라 :
<input type="text" list="Countries" size="10">
<datalist id = "Countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist><br>
보고싶은것 :
<input type="text" list="Wish" size="10">
<datalist id = "Wish">
<option value="산">
<option value="바다">
<option value="도시">
</datalist>
</form>
</body>
</html>
|
cs |
- 출력장면 :


'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (14)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_5 (1) | 2024.09.22 |
|---|---|
| (13)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_4 (2) | 2024.09.22 |
| (11)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_2 (0) | 2024.09.21 |
| (10)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_1 (0) | 2024.09.21 |
| (9)명품 웹프로그래밍 2장_Open Challenge문제 (5) | 2024.09.14 |



