#범위 :
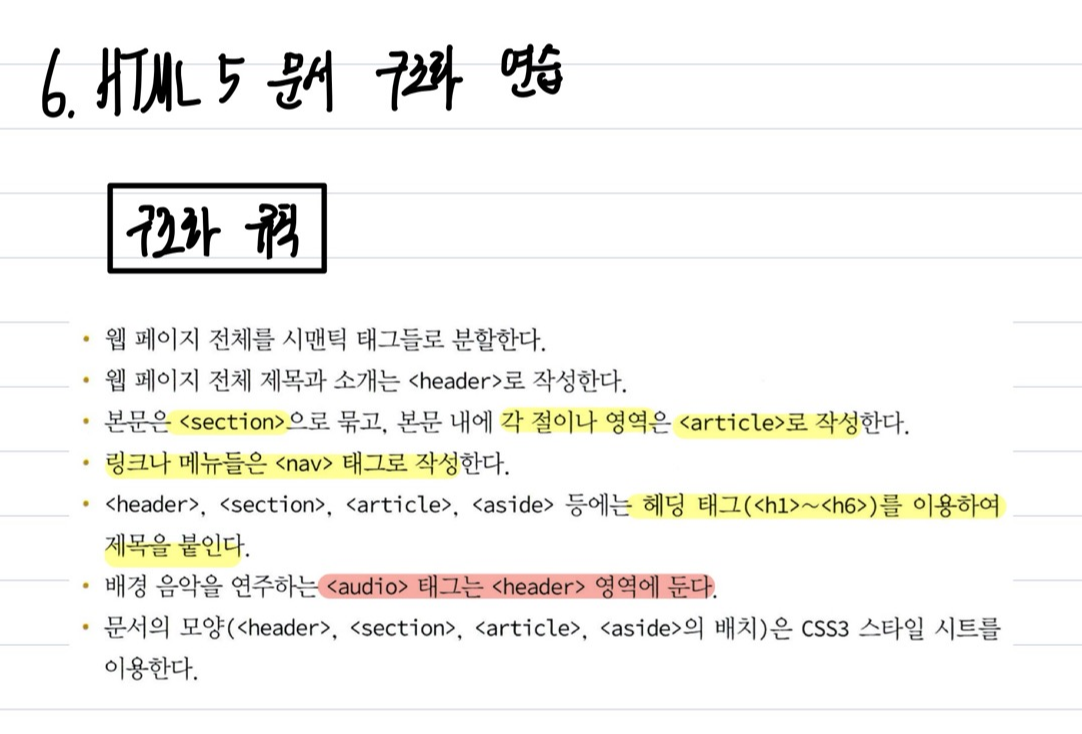
- Html5 시맨틱 웹 태그 사용 이유
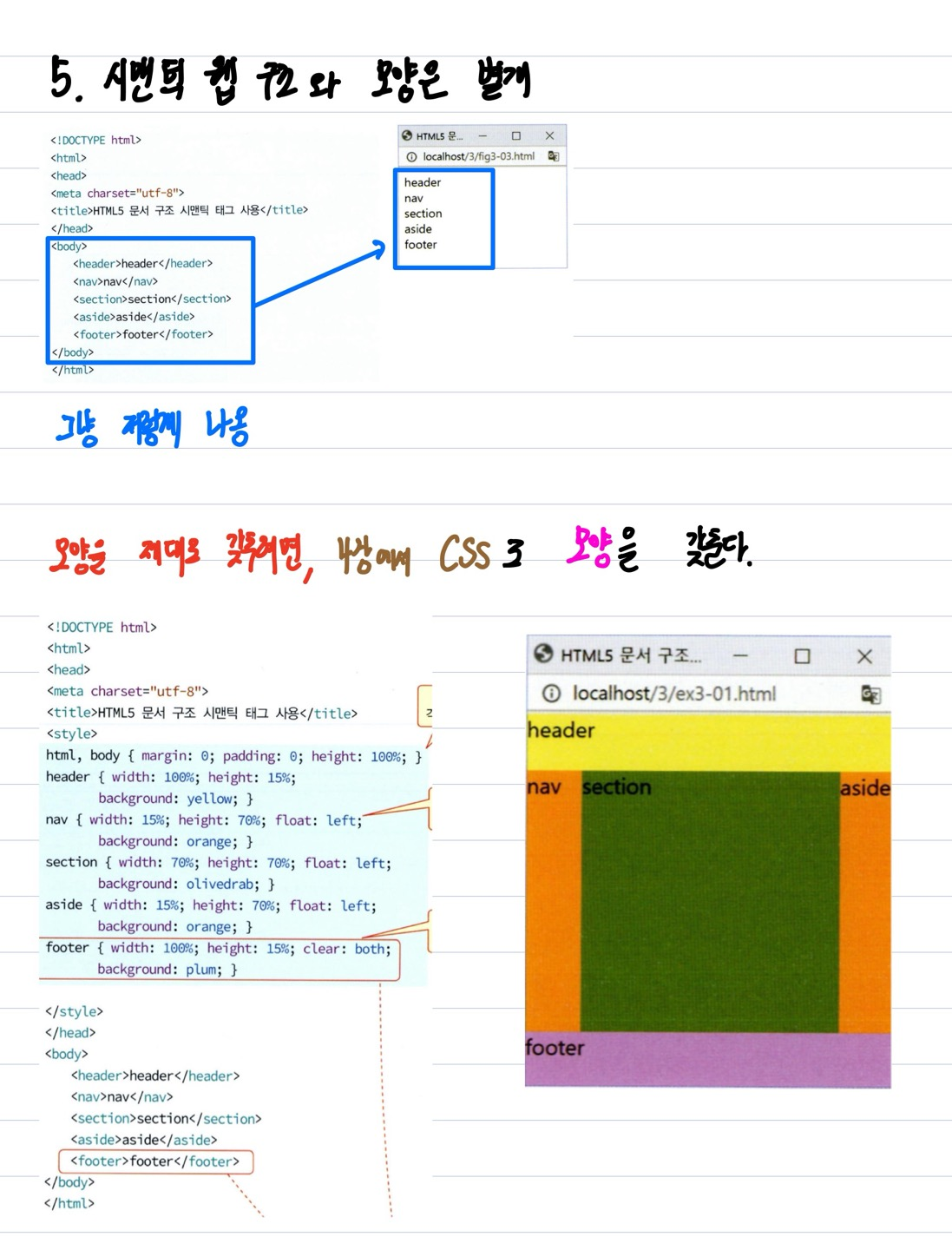
- 시맨틱 웹 태그의 구성 (6가지):
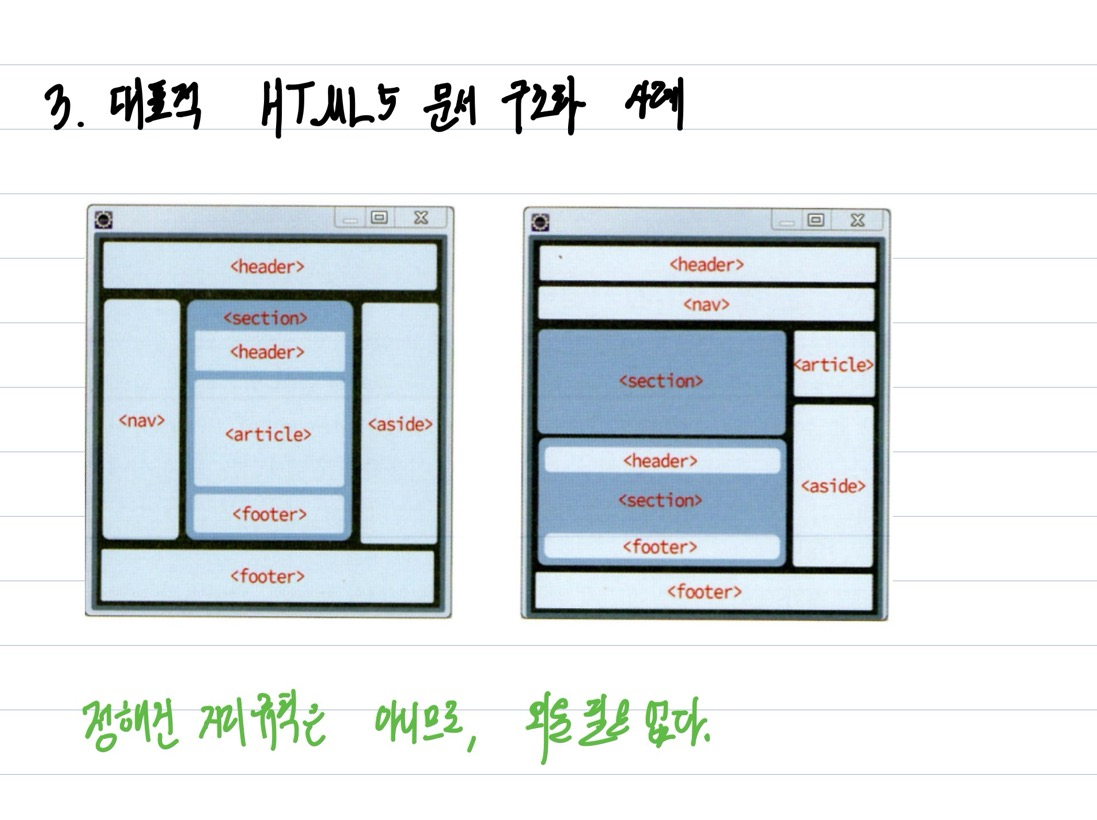
: <header> <section> <article> <nav> <aside> <footer>
- 시맨틱 웹 태그는 모양에 영향 주지 않는다, (모양 가꾸기는 CSS 적용 필요)
#노트 정리 :

















#코드 :
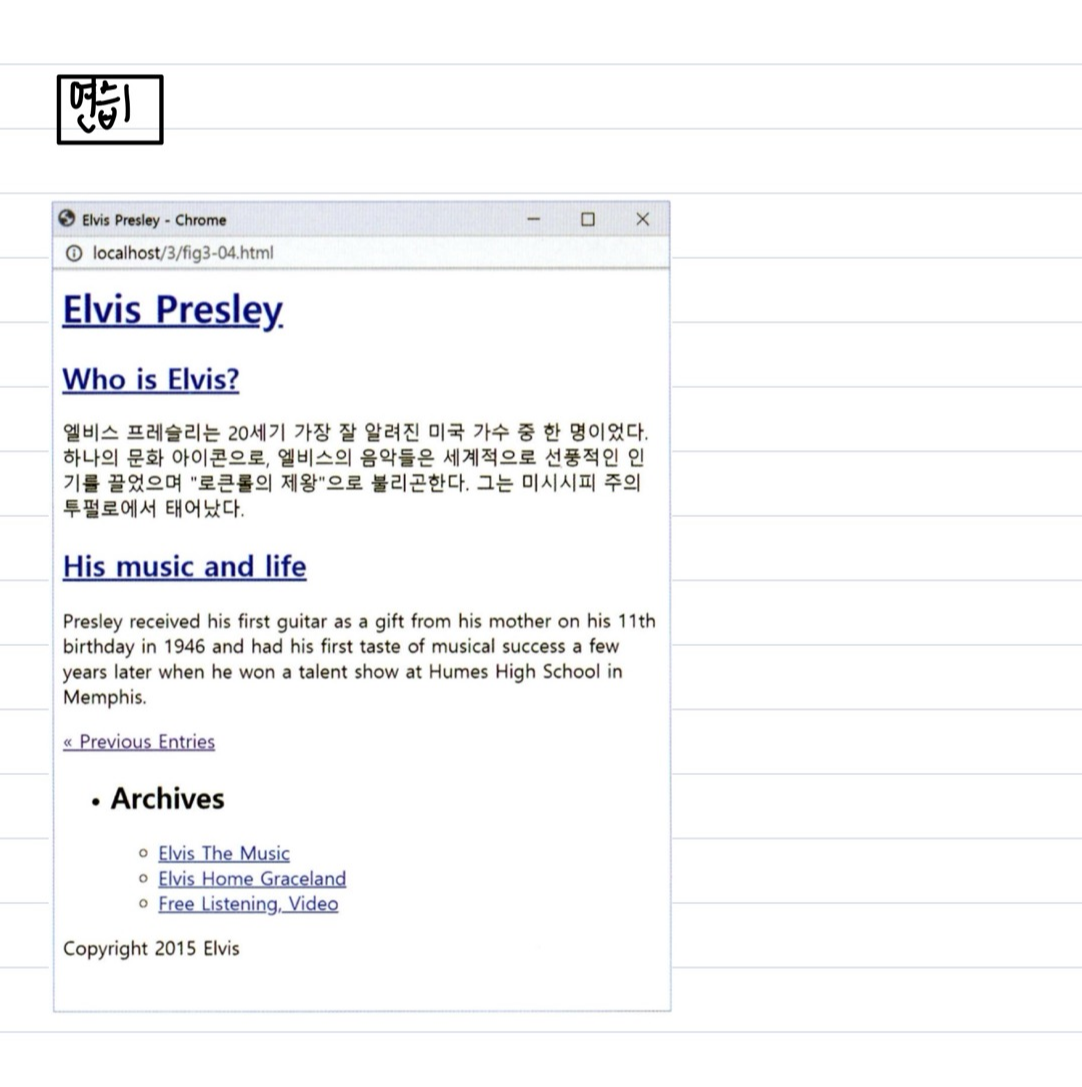
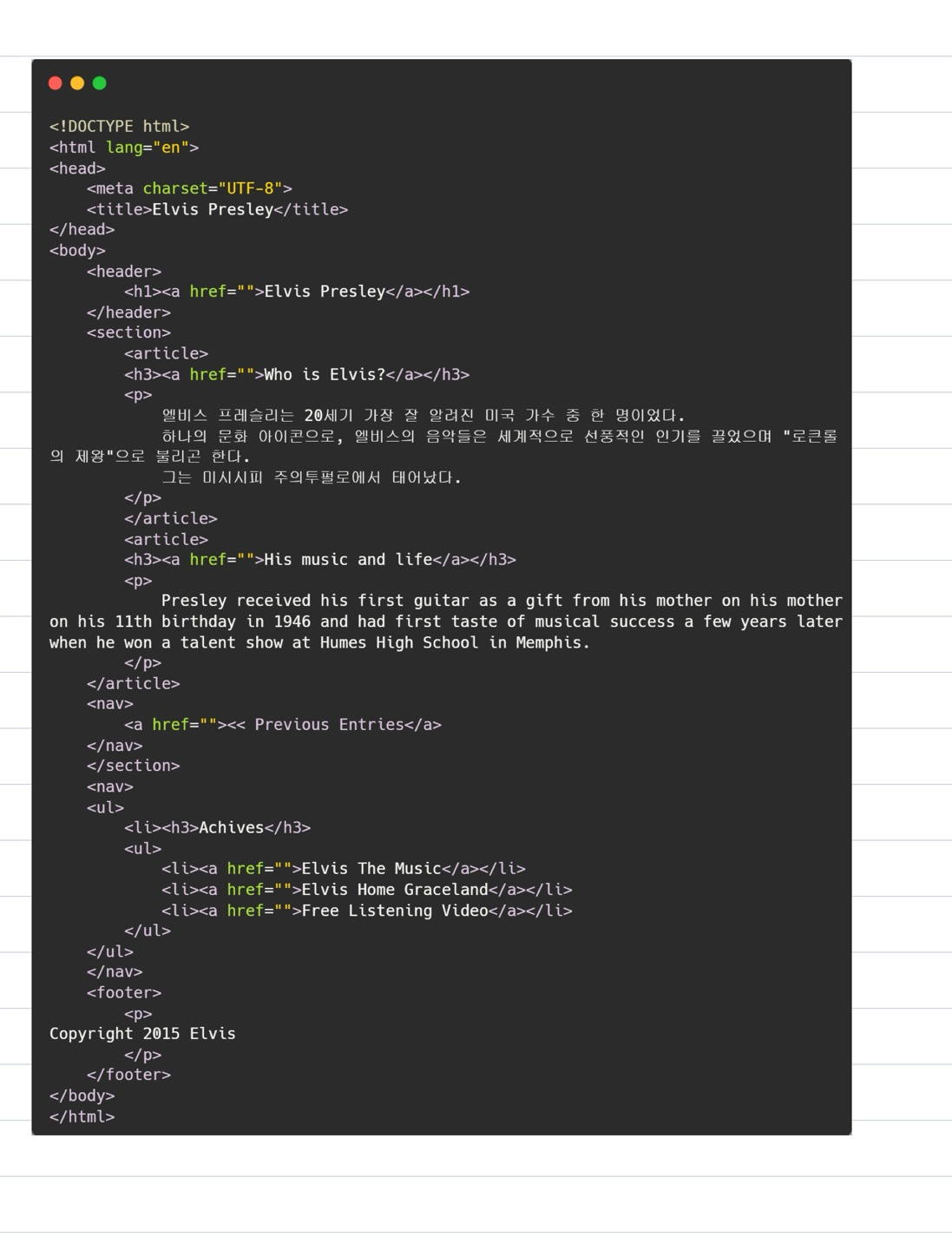
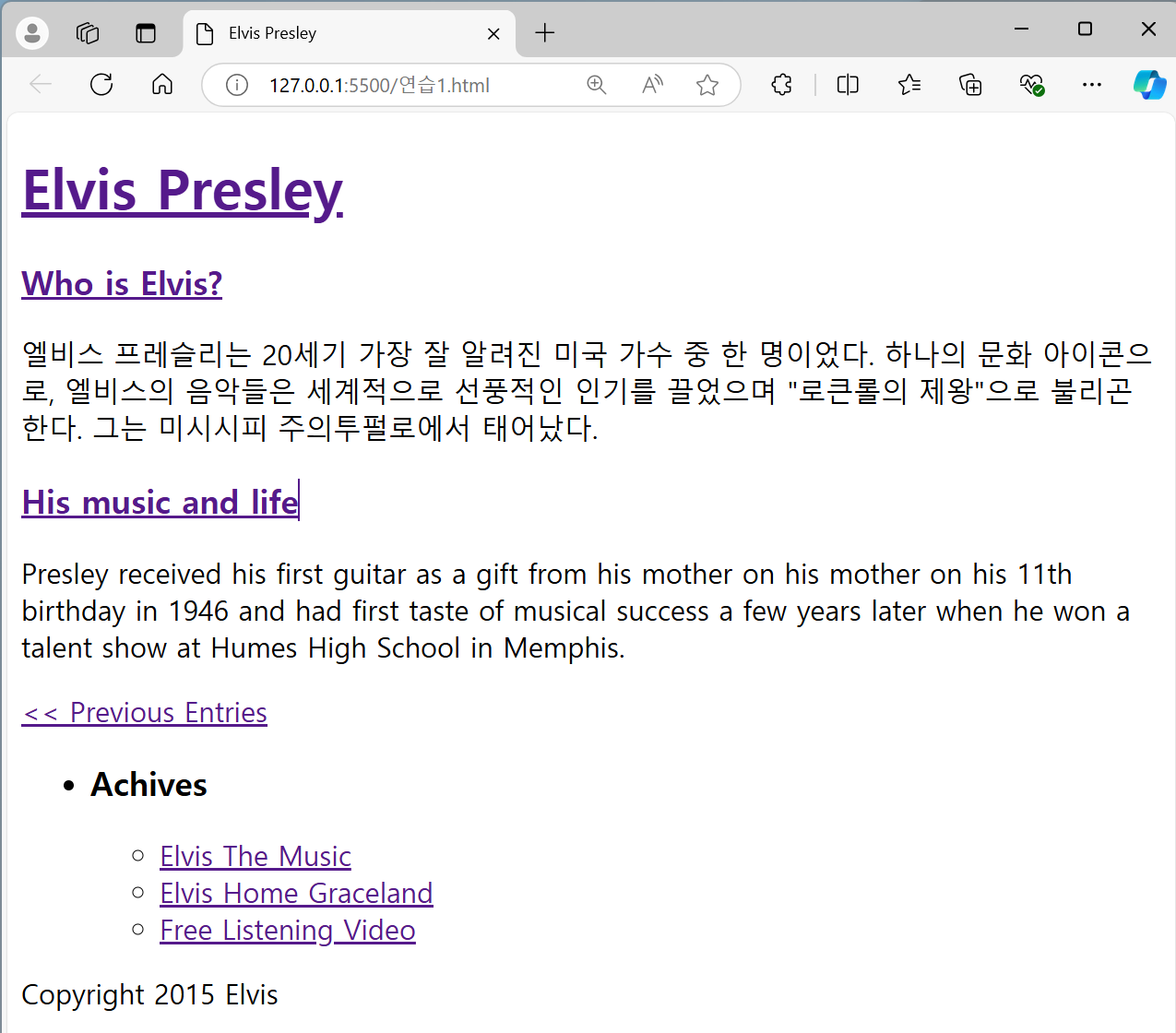
[연습1.html] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Elvis Presley</title>
</head>
<body>
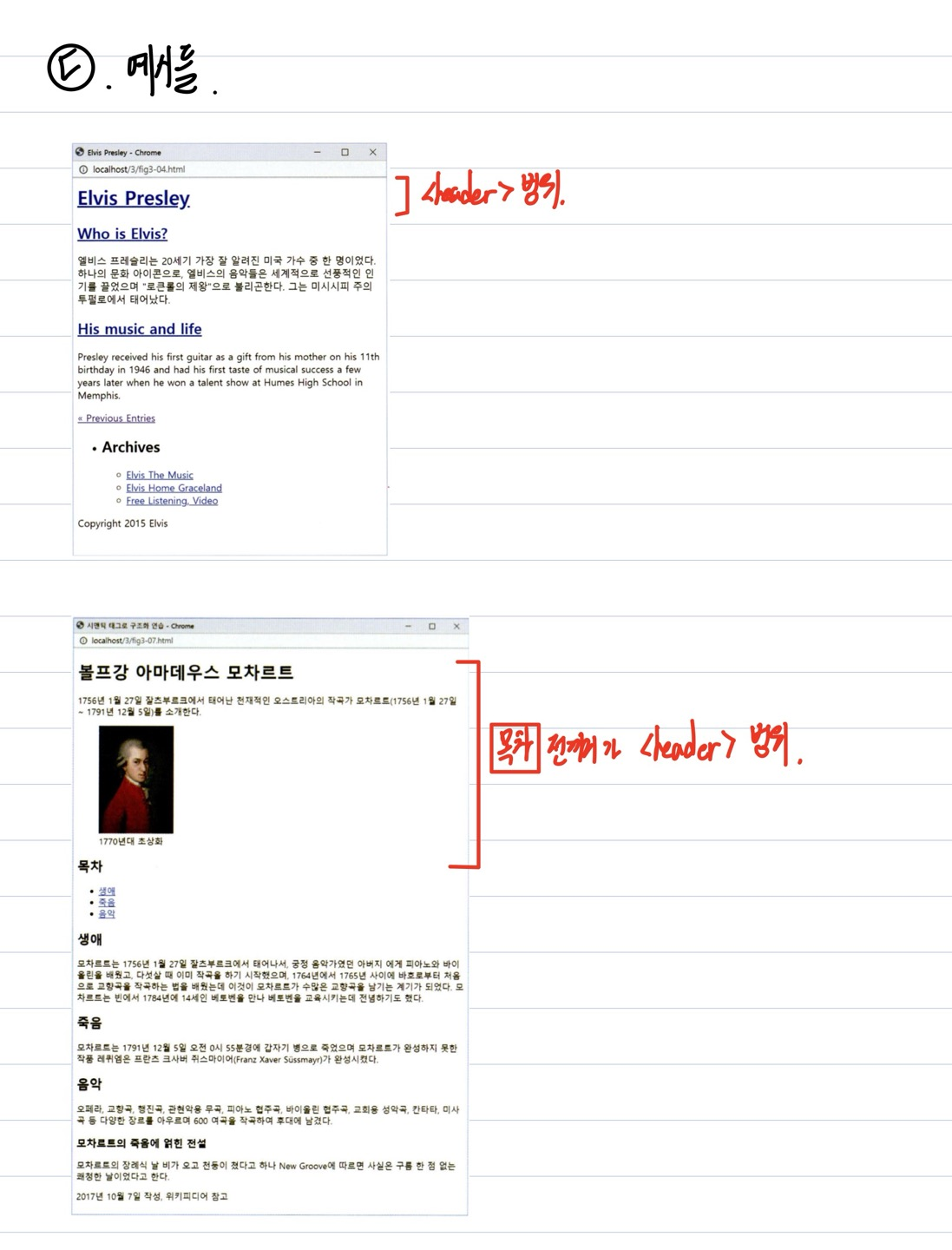
<header>
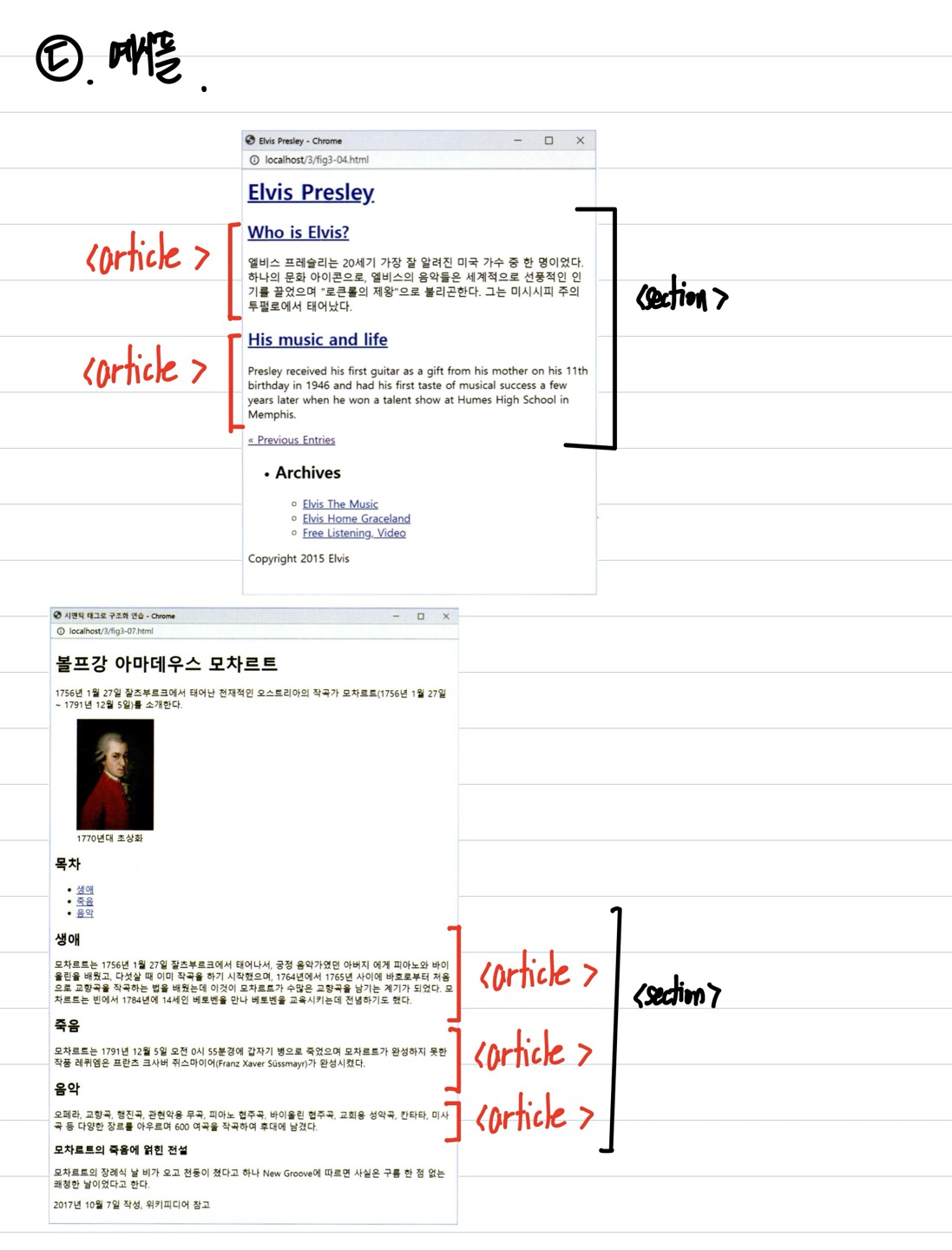
<h1><a href="">Elvis Presley</a></h1>
</header>
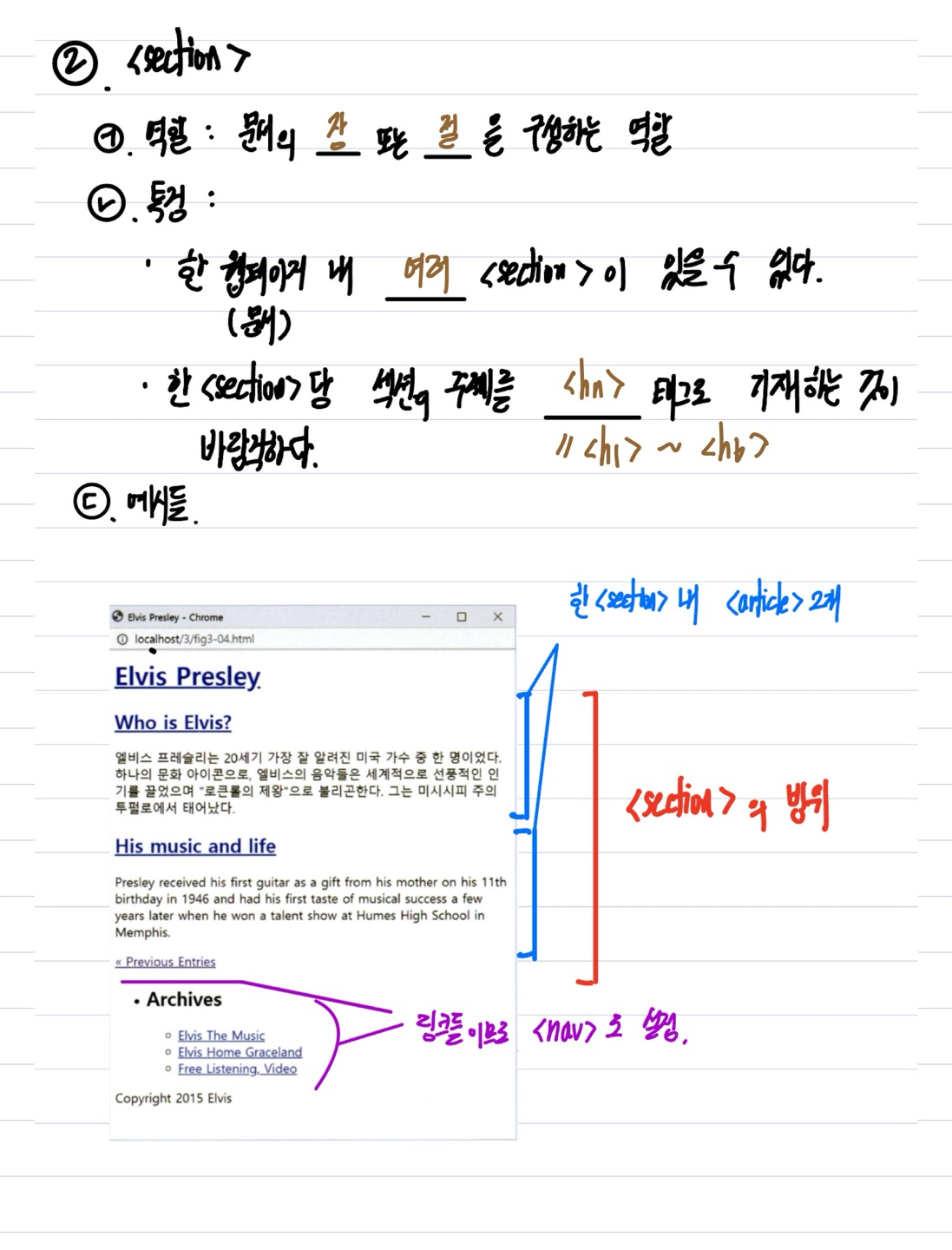
<section>
<article>
<h3><a href="">Who is Elvis?</a></h3>
<p>
엘비스 프레슬리는 20세기 가장 잘 알려진 미국 가수 중 한 명이었다.
하나의 문화 아이콘으로, 엘비스의 음악들은 세계적으로 선풍적인 인기를 끌었으며 "로큰롤의 제왕"으로 불리곤 한다.
그는 미시시피 주의투펄로에서 태어났다.
</p>
</article>
<article>
<h3><a href="">His music and life</a></h3>
<p>
Presley received his first guitar as a gift from his mother on his mother on his 11th birthday in 1946 and had first taste of musical success a few years later when he won a talent show at Humes High School in Memphis.
</p>
</article>
<nav>
<a href=""><< Previous Entries</a>
</nav>
</section>
<nav>
<ul>
<li><h3>Achives</h3>
<ul>
<li><a href="">Elvis The Music</a></li>
<li><a href="">Elvis Home Graceland</a></li>
<li><a href="">Free Listening Video</a></li>
</ul>
</ul>
</nav>
<footer>
<p>
Copyright 2015 Elvis
</p>
</footer>
</body>
</html>
|
cs |
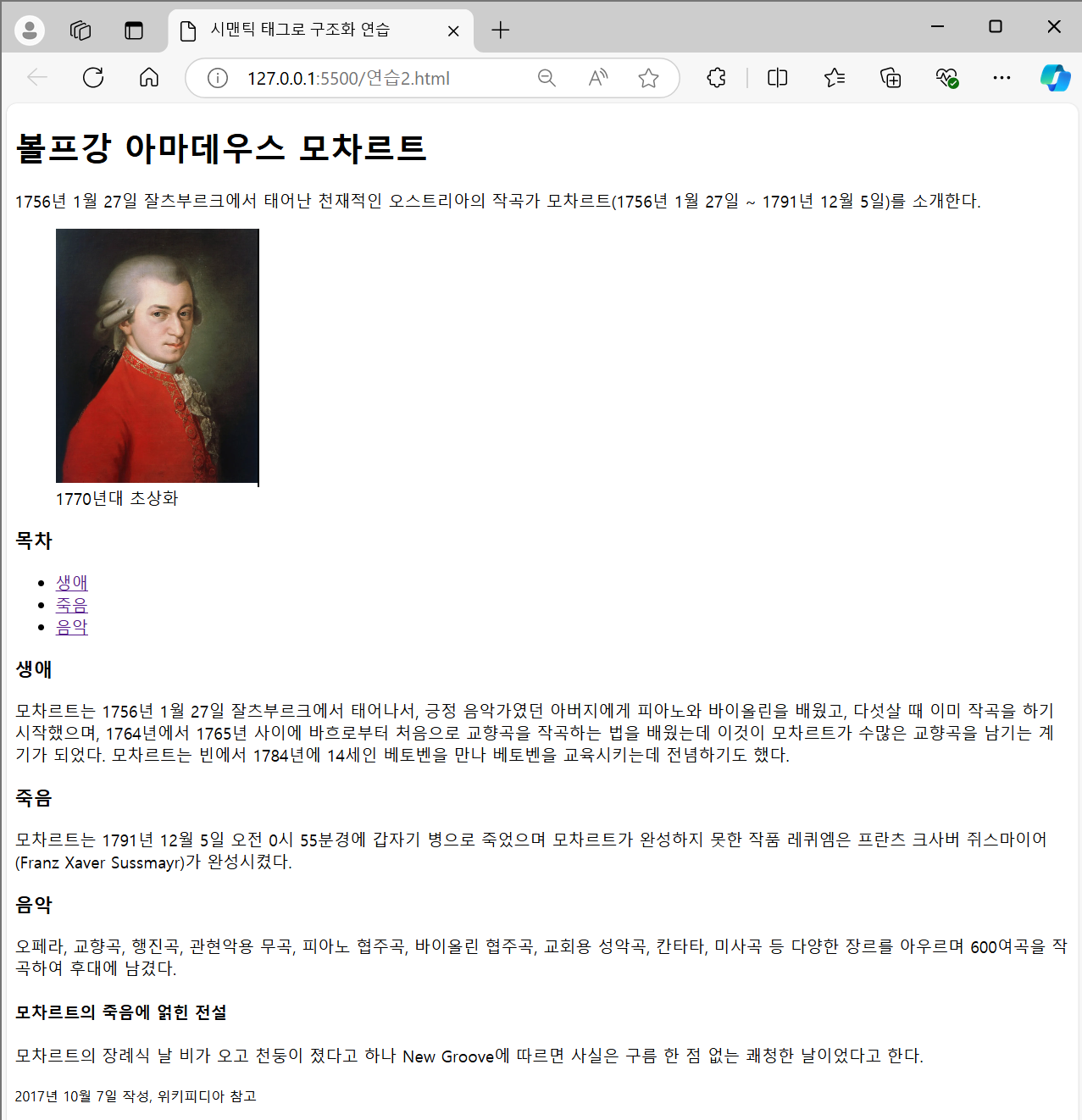
[연습2.html] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
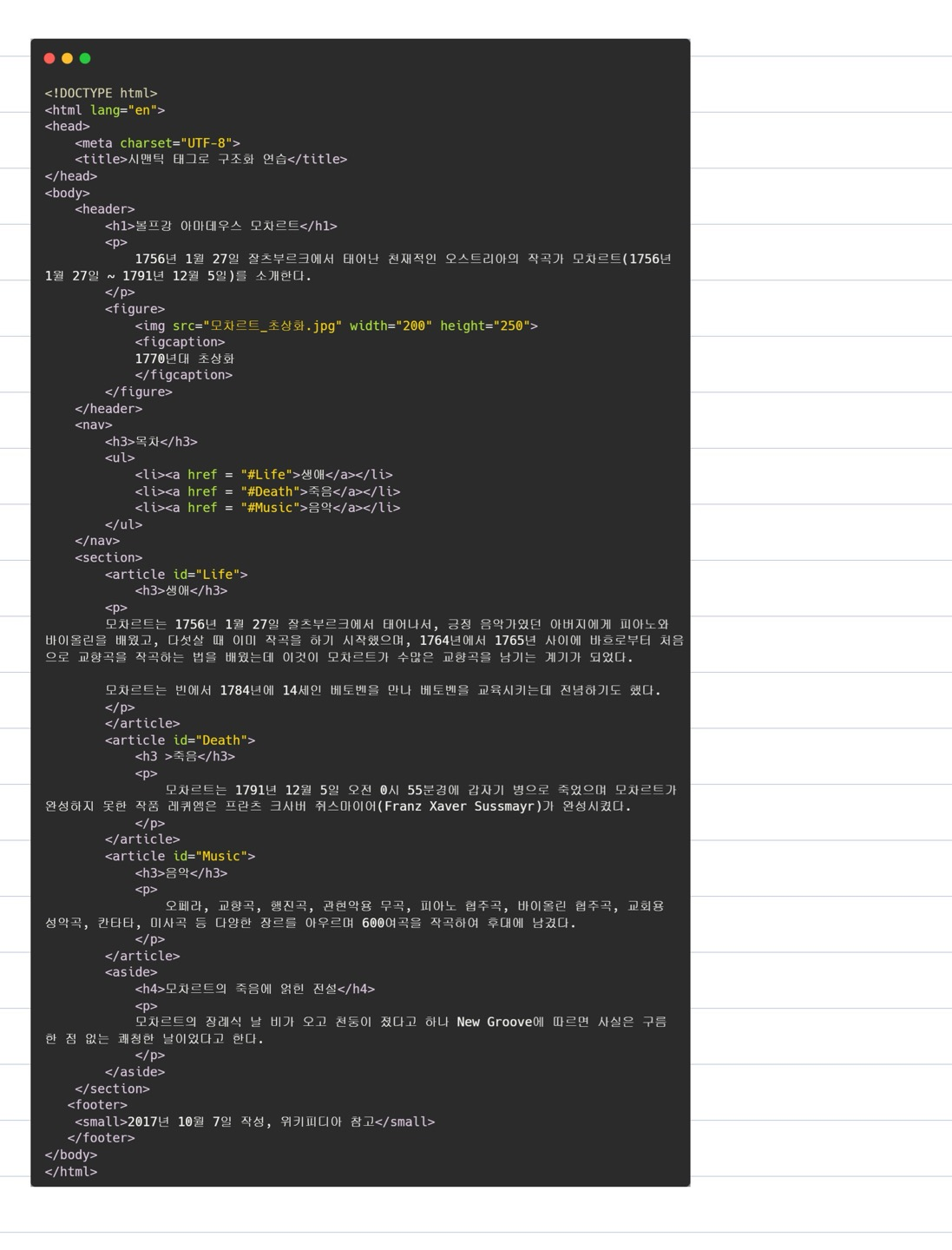
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>시맨틱 태그로 구조화 연습</title>
</head>
<body>
<header>
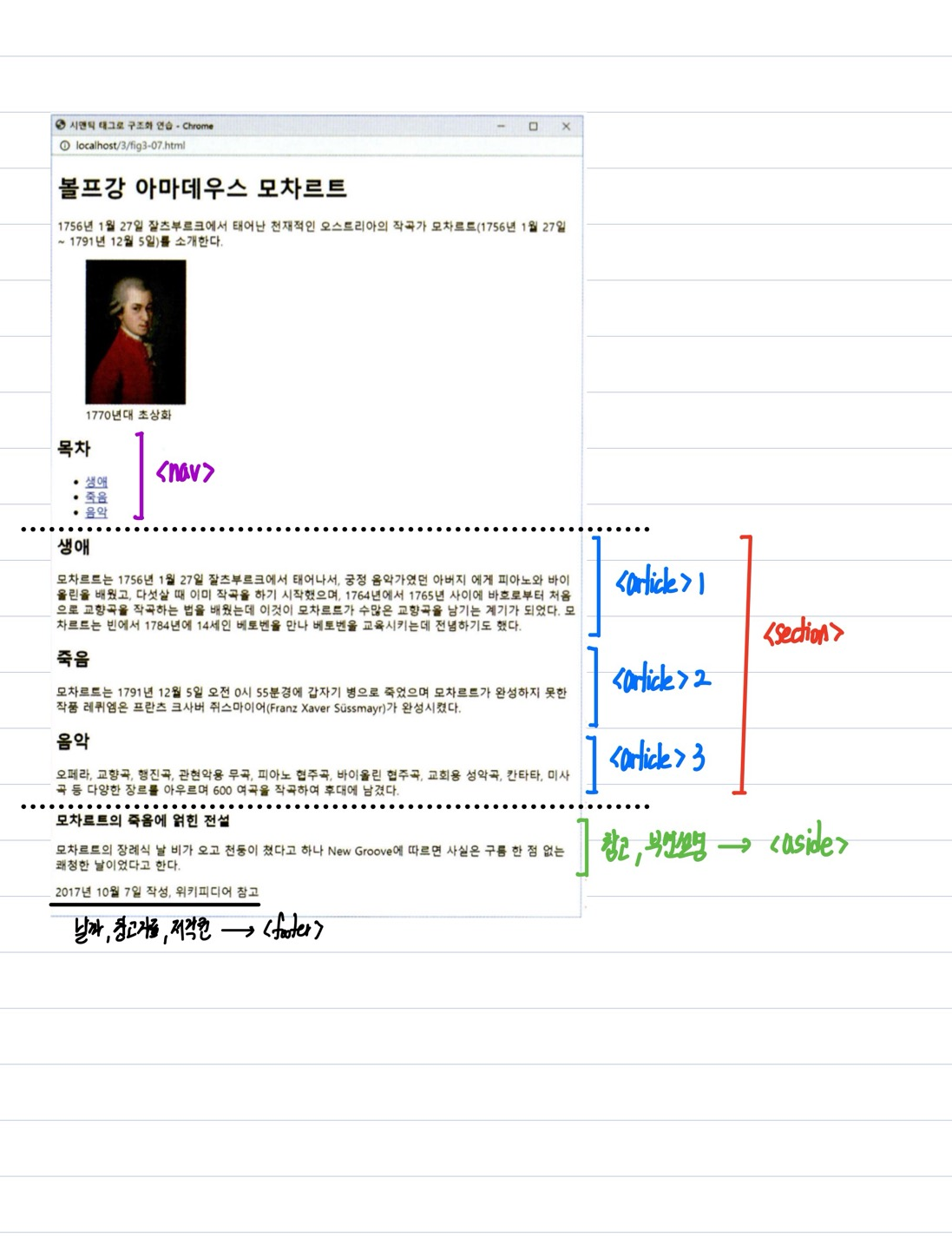
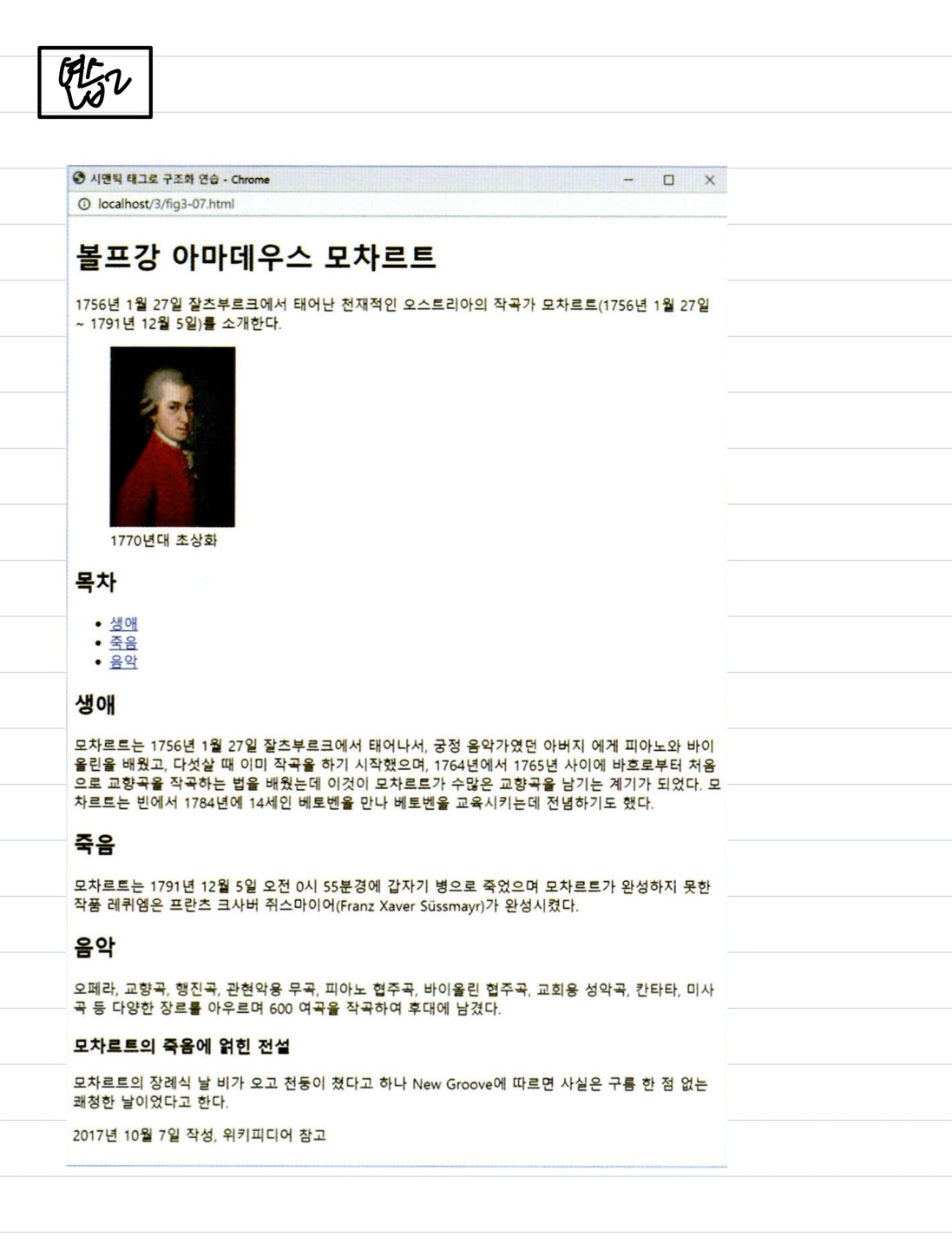
<h1>볼프강 아마데우스 모차르트</h1>
<p>
1756년 1월 27일 잘츠부르크에서 태어난 천재적인 오스트리아의 작곡가 모차르트(1756년 1월 27일 ~ 1791년 12월 5일)를 소개한다.
</p>
<figure>
<img src="모차르트_초상화.jpg" width="200" height="250">
<figcaption>
1770년대 초상화
</figcaption>
</figure>
</header>
<nav>
<h3>목차</h3>
<ul>
<li><a href = "#Life">생애</a></li>
<li><a href = "#Death">죽음</a></li>
<li><a href = "#Music">음악</a></li>
</ul>
</nav>
<section>
<article id="Life">
<h3>생애</h3>
<p>
모차르트는 1756년 1월 27일 잘츠부르크에서 태어나서, 긍정 음악가였던 아버지에게 피아노와 바이올린을 배웠고, 다섯살 때 이미 작곡을 하기 시작했으며, 1764년에서 1765년 사이에 바흐로부터 처음으로 교향곡을 작곡하는 법을 배웠는데 이것이 모차르트가 수많은 교향곡을 남기는 계기가 되었다.
모차르트는 빈에서 1784년에 14세인 베토벤을 만나 베토벤을 교육시키는데 전념하기도 했다.
</p>
</article>
<article id="Death">
<h3 >죽음</h3>
<p>
모차르트는 1791년 12월 5일 오전 0시 55분경에 갑자기 병으로 죽었으며 모차르트가 완성하지 못한 작품 레퀴엠은 프란츠 크사버 쥐스마이어(Franz Xaver Sussmayr)가 완성시켰다.
</p>
</article>
<article id="Music">
<h3>음악</h3>
<p>
오페라, 교향곡, 행진곡, 관현악용 무곡, 피아노 협주곡, 바이올린 협주곡, 교회용 성악곡, 칸타타, 미사곡 등 다양한 장르를 아우르며 600여곡을 작곡하여 후대에 남겼다.
</p>
</article>
<aside>
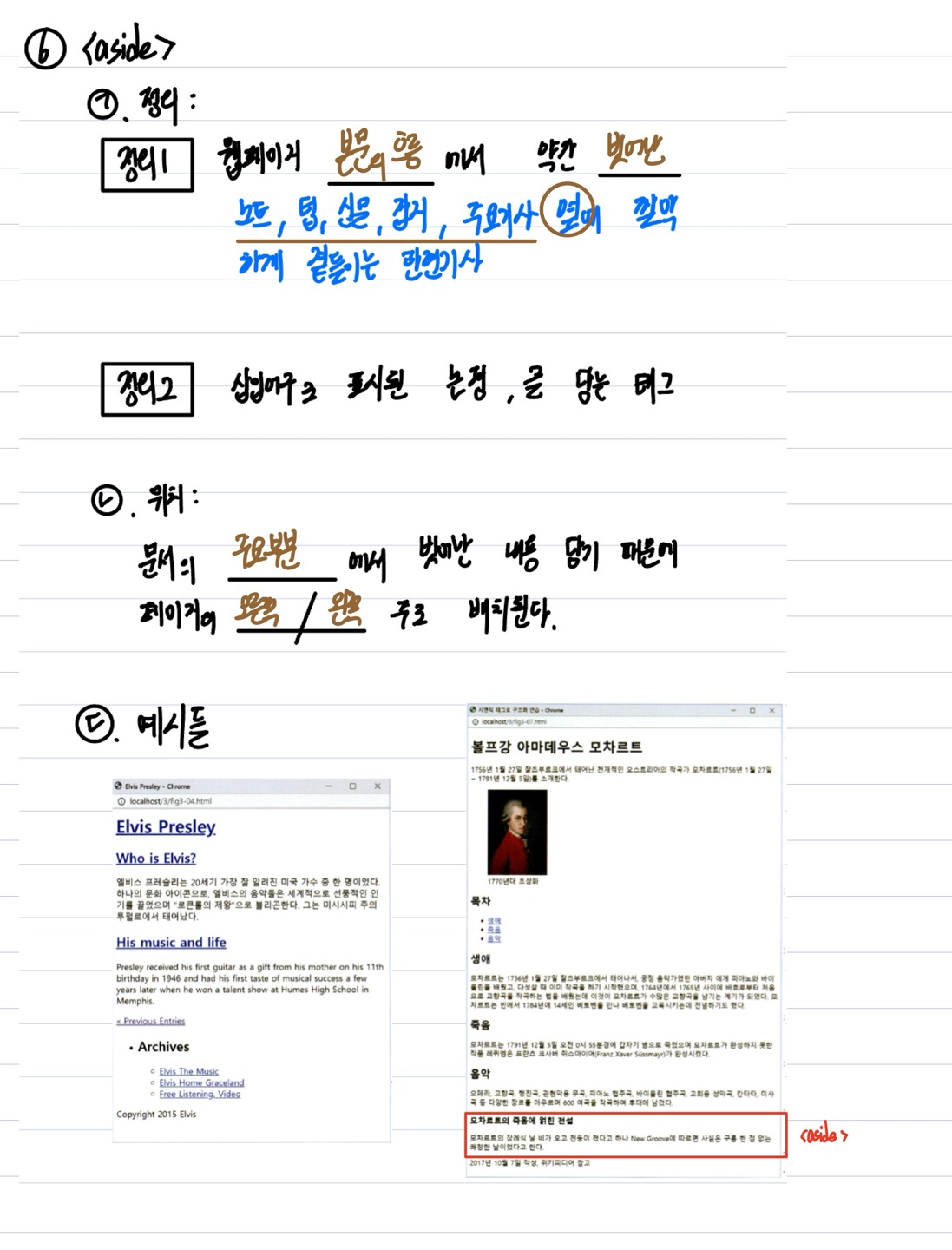
<h4>모차르트의 죽음에 얽힌 전설</h4>
<p>
모차르트의 장례식 날 비가 오고 천둥이 졌다고 하나 New Groove에 따르면 사실은 구름 한 점 없는 쾌청한 날이었다고 한다.
</p>
</aside>
</section>
<footer>
<small>2017년 10월 7일 작성, 위키피디아 참고</small>
</footer>
</body>
</html>
|
cs |
#출력장면 :


'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (12)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_3 (0) | 2024.09.21 |
|---|---|
| (11)명품 웹프로그래밍 3장_Html5문서 구조화와 웹폼_2 (0) | 2024.09.21 |
| (9)명품 웹프로그래밍 2장_Open Challenge문제 (5) | 2024.09.14 |
| (8)명품 웹프로그래밍 2장 실습문제 (3) | 2024.09.14 |
| (7)2장_이론_6_HTML의 태그의 구성_6 (0) | 2024.09.14 |



