● React 프로젝트를 작성 순서 : 페이지 라우팅 => 글로벌 레이아웃 설정 => 공통 컴포넌트 구현 => 개별 페이지 및 기능 구현
● 감정일기장 프로젝트의 공통 컴포넌트는?
○ 1. Header :

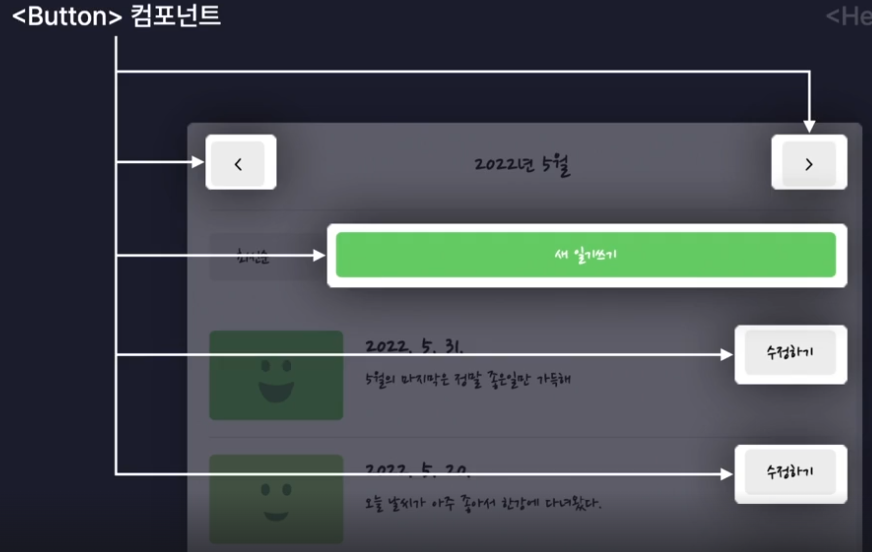
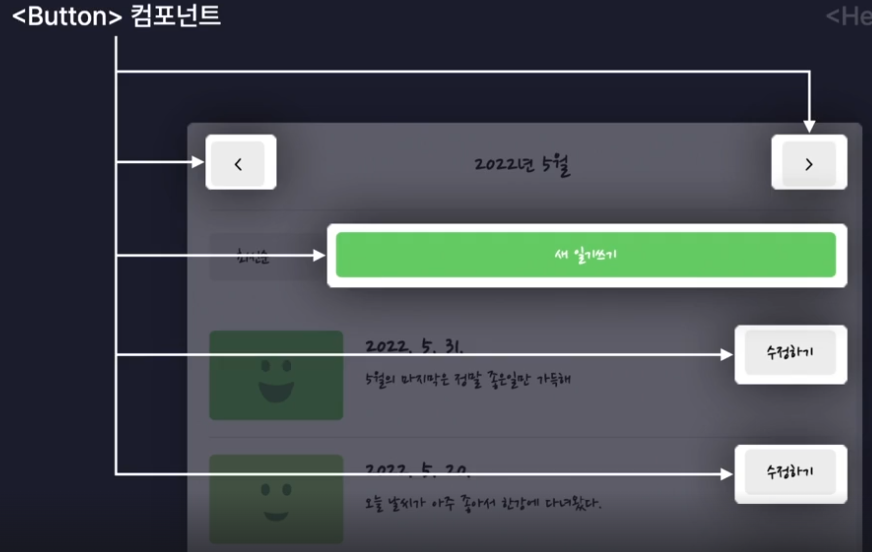
○ 2. 버튼 :

▶ 순서1_ 스타일 시트
▶ 순서2_ Props 설정 :
1_ 버튼 내부 Text
2_ 경우에 따른 버튼에 적용될 스타일 Type
3_ 버튼에 적용할 핸들러
★ 버튼의 Type은 3가지 : 긍정(초록) , 부정(뻘겅) , 일반(회색)
버튼 type에 따라 적용법 (참고 : classList 이지랄이랑은 다른거임) :
- App.js
<Button text={"시발련아"} type={"POSITIVE"} />
<Button text={"시발련아"} type={"NEGOTIVE"} />
<Button text={"시발련아"} />
- Button.js
import "./Button.css";
function Button({ text, onClick, type }) {
return (
<button className={`Button Button_${type}`} onClick={onClick}>
{text}
</button>
);
}
export default Button;
- Button.css
.Button {
cursor: pointer;
background-color: rgb(236, 236, 236);
border: none;
border-radius: 5px;
padding: 10px 20px;
font-size: 18px;
white-space: nowrap;
/*확대 되더라도, 버튼 내 텍스트는 줄바꿈이 되지 않도록 하는 css*/
}
.Button_POSITIVE {
background-color: rgb(100, 201, 100);
color: white;
}
.Button_NEGOTIVE {
background-color: rgb(253, 86, 95);
color: white;
}