● 1_ 이론_페이지 라우팅 :
○ 정의 : React || Html 에서 경로에 따라 알맞은 페이지 렌더링 하는 과정
좀 더 자세히 말하면, 사용자가 브라우저에 접속 시, 페이지 요청 버튼을 통해, 다른 페이지 이동 시,서버에서 반환된 페이지를 서버 => 브라우저 => 사용자 경로로 페이지 렌더링을 볼 수 있게되는 과정을 일컫는다.
○ React와 일반적인 웹의 페이지 라우팅 차이
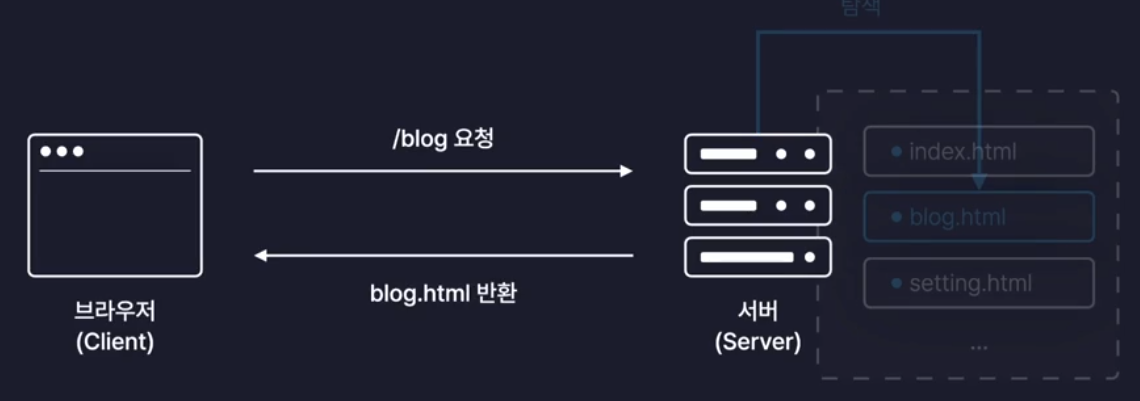
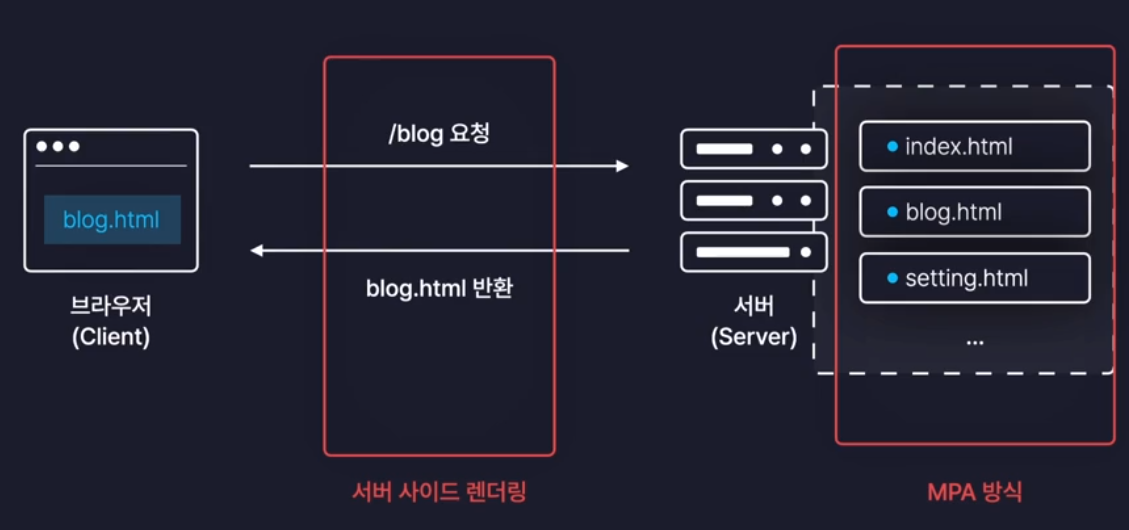
- 일반적인 웹 페이지 라우팅 (MPA방식 + 서버 사이드 렌더링) :

=> 사용자가 특정 페이지를 서버에게 요청할 때, 서버는 이미 모든 페이지를 갖고 있으므로, 순회하며, 사용자가 요청한 페이지를 찾아 브라우저에 렌더링한다. // 여기서 핵심은 서버가 모든 페이지를 갖고있다는 것

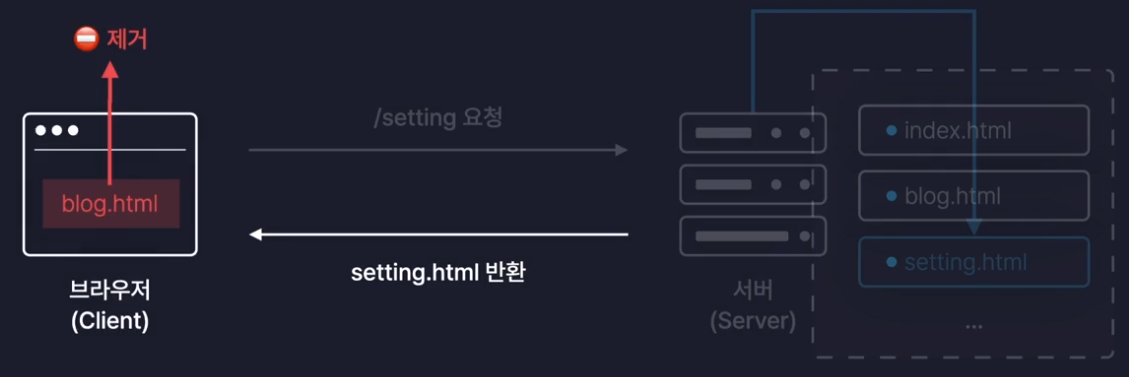
=> 한계 : 사용자가 다른 페이지를 요청할 때, 기존의 렌더링되어있는 페이지를 제거하는 작업 후, 서버에서 모든 페이지를 순회 후, 요청한 페이지 탐색하는 작업까지 좆귀찮다는 뜻
- 사용자가 요청한 페이지와 기존 페이지가 겹치는 부분이 있는 것도 있어도 제거해야하는 작업이 있음
- 서버가 모든 페이지 순회하는 좆귀찮은 작업이 존재함
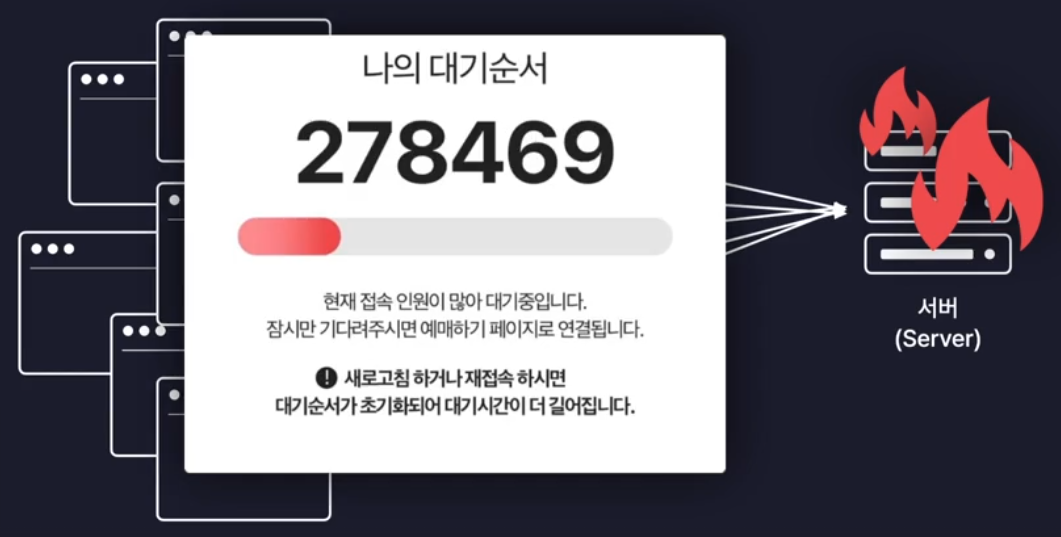
=> 초래되는 효과 : 사용자가 매우 많이 있을 시, 많은 페이지 요청이 있으면, 과부하가 된다.


- React의 페이지 라우팅 (SPA 방식 ) :
▶ MPA와 다른 차이점 :
- 서버에는 [index.html] 오직 한 페이지와 Modal , Components 등의 jsx 파일들만 존재함
- 사용자가 페이지를 요청할 떄, [index.html] 페이지만 반환 후, Bundling된 JS 파일들을 반환한다.
- 브라우저가 직접 Bundling된 JS파일(React App)을 꺼내 렌더링하는 방식 : 클라이언트 사이드 렌더링 ↔ 서버 사이드 렌더
▶ 이를 통해 얻을 수 있는 효과 :
- 서버 과부하가 해결됨
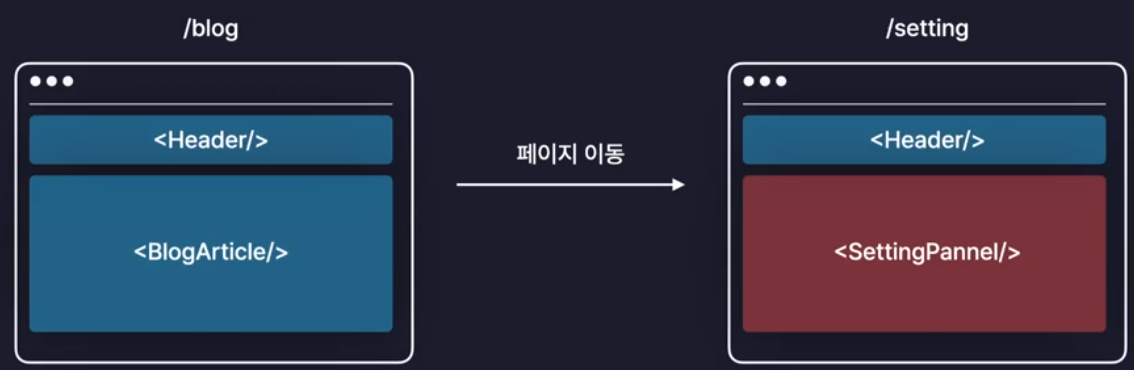
- 기존 페이지와 요청된 페이지 사이에 중복된 컴포넌트가 있다면, 굳이 컴포넌트 모두 제거 없이 적절히 필요한 컴포넌트만 렌더링한다. (랜더링 낭비 X)

▶ 비교할 수 있는 사례 : MPA : 대법원 사이트 / SPA : React 사이
https://www.scourt.go.kr/supreme/supreme.jsp
[대법원-대한민국법원
대법원을 찾아오시는 길안내 입니다.
www.scourt.go.kr](https://www.scourt.go.kr/supreme/supreme.jsp)
https://ko.legacy.reactjs.org/tutorial/tutorial.html
[자습서: React 시작하기 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org](https://ko.legacy.reactjs.org/tutorial/tutorial.html)
각 카테고리 이동 시, 새로고침 버퍼링이 생기는 지 확인해보면 알 수 있다.
● 2_ React-Router 셋팅하기
○ 순서1_ React 프로젝트를 VsCode에서 열어, 터미널 창에 아래와 같은 명령어 입력 :
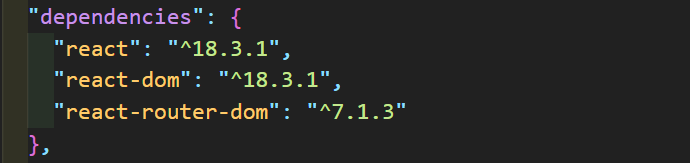
npm i react-router-dom설치 후, [package.json]의 dependencies 속성에서 설치된 것을 알 수 있다.

○ 순서2_ 실행 후, [main.jsx]에 접속하여, [main.jsx]에 BrowserRouter를 import 한다.
import { createRoot } from "react-dom/client";
import App from "./App.jsx";
import { BrowserRouter } from "react-router-dom";
createRoot(document.getElementById("root")).render(
<BrowserRouter>
<App />
</BrowserRouter>
);
● 3_ 본격적인 감정일기장 페이지 만들기 :
○ 페이지 4가지 : /, /new , /diary , /*
▶ '/' : main 페이지
▶ '/new' : 새로운 일기를 작성하는 페이지
▶ '/diary' : 특정 일기를 상세조회 페이지
▶ '/*' : 프로젝트에 설정된 이외의 다른 경로 페이지 // Not Found
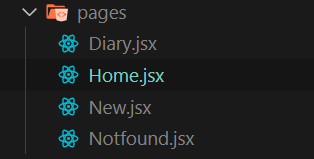
§ 순서1_ [src] 폴더에 [pages] 생성 > 각 해당 페이지에 대한 컴포넌트 생성

§ 순서2_ App 컴포넌트에 Routes , Route 컴포넌트를 path, element로 pages의 컴포넌트를 연결한다.
import { Route, Routes } from "react-router-dom";
import "./App.css";
import Home from "./pages/Home";
import New from "./pages/New";
import Diary from "./pages/Diary";
import NotFound from "./pages/Notfound";
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/diary" element={<Diary />} />
<Route path="/*" element={<NotFound />} />
</Routes>
);
}
export default App;
● 4_ App컴포넌트의 Routes , Route 컴포넌트의 작성 주의사항 :
○ 주의1_ Routes 컴포넌트 내에는 Route 말고, 다른 컴포넌트를 작성할 수 없다.
○ 주의2_ Routes 컴포넌트 외에는 다른 컴포넌트를 작성시, 모든 페이지에서 볼 수 있게 된다. // 오 공통 Header를 저기다 작성하면 괜찮을 듯? , 근데 강사님이 저런 방식 자체가 적절치 않은 방식이라 하네(SPA 방식의 궁극적인 목적이 틀어지게 된다네요.)
● 출력 결과 :



'팀프로젝트_기록일지 > React_이정환_감정일기장_프로젝트' 카테고리의 다른 글
| (18).이정환_react.js강의_감정일기장_프로젝트_5강_기능구현설계, 일기 생성 ,수정 , 삭제의 useRuder, dispatch 작성, Context 생성(작성중) (0) | 2025.01.21 |
|---|---|
| (17).이정환_react.js강의_감정일기장_프로젝트_4강_공통 컴포넌트 구현하기(작성중) (0) | 2025.01.20 |
| (16).이정환_react.js강의_감정일기장_프로젝트_3강_폰트,이미지,레이아웃 설정 (0) | 2025.01.20 |
| (15).이정환_react.js강의_감정일기장_프로젝트_2강_Link태그 (0) | 2025.01.20 |
| (14).이정환_react.js강의_감정일기장_프로젝트(작성중) (0) | 2025.01.19 |



