● 1_ Link 컴포넌트 태그 :
○ 복습 : Rouutes 컴포넌트 + Route태그 : Route태그의 path={"경로"}, element 속성 = {컴포넌트}
- App.js
import {Routes , Route} from 'react-router-dom';
function App(){
return (
<Routes>
<Route path={"/"} element={</Home>}>
</Routes>
)
}○ Link 태그 사용 : to속성={"경로"}
- App.js
import {Routes , Route, Link} from 'react-router-dom';//import에 Link 컴포넌트 추가
function App(){
return (
<div>
<Link to={"/"}>Home</Liink>
</div>
<Routes>
<Route path={"/"} element={</Home>}>
</Routes>
)
}○ Link 태그 vs a 태그 :
- a 태그 : 렌더링 방식이 서버 사이드 렌더링 방식 이다.
- Link 태그 : 렌더링 방식이 클라이언트 렌더링 방식 이다.
● 2_ useNavigate 훅 : 클라이언트 렌더링 방식으로 다른 Page로 이동시키는데 사용하는 이벤트 핸들러 용 React 훅이다.
○ 사용방법 : 예시로 App 컴포넌트에 <Link> 태그 아래에 New 페이지로 이동하는 버튼 하나 만들어 보겠다.
import {Routes , Route , Link , useNavigate } from 'react-router-dom';//useNavigate import 하기
function App(){
const nav = useNavigate();//컴포넌트 내에 useNavigate 객체 초기회
const onClickNewMove = ()=>{//버튼 핸들러 내에서 nav 객체 사용
nav("/new");
}
return (
<>
<div>
<Link to={"/Home"}>Home Page으로 가는 링크</Link>
</div>
<button onClick={onClickNewMove}>New Page로 가는 버튼</button>
<Routes>
<Route path={"/"} element={<Home/>}>
<Route path={"/new"} element={<New />}>
</Routes>
</>
);
}● 3_ 동적 경로 :
○ 동적 경로의 정의 :

○ 동적 경로를 다루는 방식 2종류 : //둘다 중요 : useParams , useSearchParams
#방법1_ useParams + const {id} = useParams();

○ 특정 페이지에 동적경로를 사용하는 방법1 : useParams
▶ 순서1_ 해당 페이지의 Route 컴포넌트의 path 속성값의 문자열 맨뒤 경로 "/:id"를 추가한다.
▶ 순서2_ 그 특정 페이지의 컴포넌트 js파일 코드로 이동 후, useParams 를 import 한후, 컴포넌트 내에서 서 임시변수 params에 초기화 한다.
※useParams 정의 : 해당 페이지의 경로 맨뒤 , query를 추출해주는 useHook이다.

※Params를 console창에 출력해보면 아래와 같다.
import { useParams } from "react-router-dom";
function Diary() {
const { id } = useParams();
return <div className="Home">Diary {id}</div>;
}
export default Diary;
#방법2_ useSearchParams + const [params, setParams] = useSearchParams + params.get("추출하고 싶은 속성값")
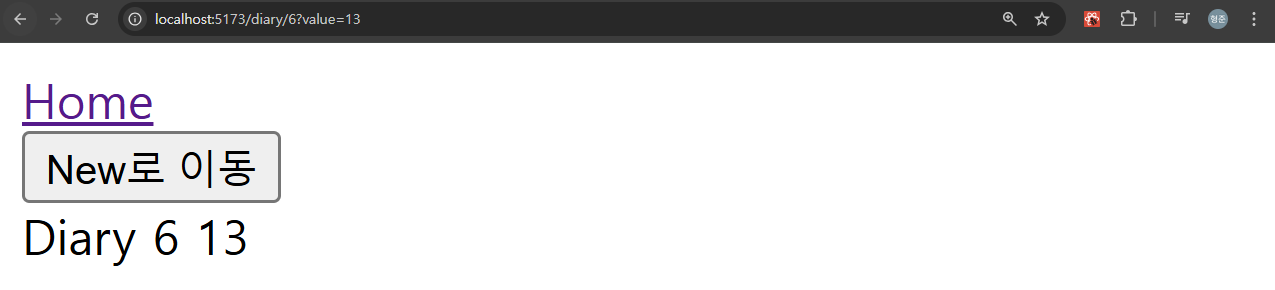
○ 예를 들어, 경로뒤에 ?value=13을 추가했다고 해보자

○ 아래의 diary 컴포넌트 코드에 추가해본다.
import { useParams, useSearchParams } from "react-router-dom";// useSearchParams 쿼리 출력을 위한 import
function Diary() {
const { id } = useParams();
const [params, setParams] = useSearchParams();//useParams와 다르게 이렇게 추출
return (
<div className="Home">
Diary {id} {params.get("value")} //get 프로퍼티 메소드를 이용하여 query내 속성값 추출
</div>
);
}
export default Diary;○ 출력 경과 :

'팀프로젝트_기록일지 > React_이정환_감정일기장_프로젝트' 카테고리의 다른 글
| (18).이정환_react.js강의_감정일기장_프로젝트_5강_기능구현설계, 일기 생성 ,수정 , 삭제의 useRuder, dispatch 작성, Context 생성(작성중) (0) | 2025.01.21 |
|---|---|
| (17).이정환_react.js강의_감정일기장_프로젝트_4강_공통 컴포넌트 구현하기(작성중) (0) | 2025.01.20 |
| (16).이정환_react.js강의_감정일기장_프로젝트_3강_폰트,이미지,레이아웃 설정 (0) | 2025.01.20 |
| (14).이정환_react.js강의_감정일기장_프로젝트_1강_페이지라우팅(작성중) (1) | 2025.01.20 |
| (14).이정환_react.js강의_감정일기장_프로젝트(작성중) (0) | 2025.01.19 |



