#Default 상황 :
- Div Container > Div Box 5개
- Container Box : display : grid , grid - template : repeat(4,1fr) / repeat(5,1fr) // 세로 4분할, 가로 5분할
- 최종 셀의 개수 : 20개

#알아야 할 개념 :
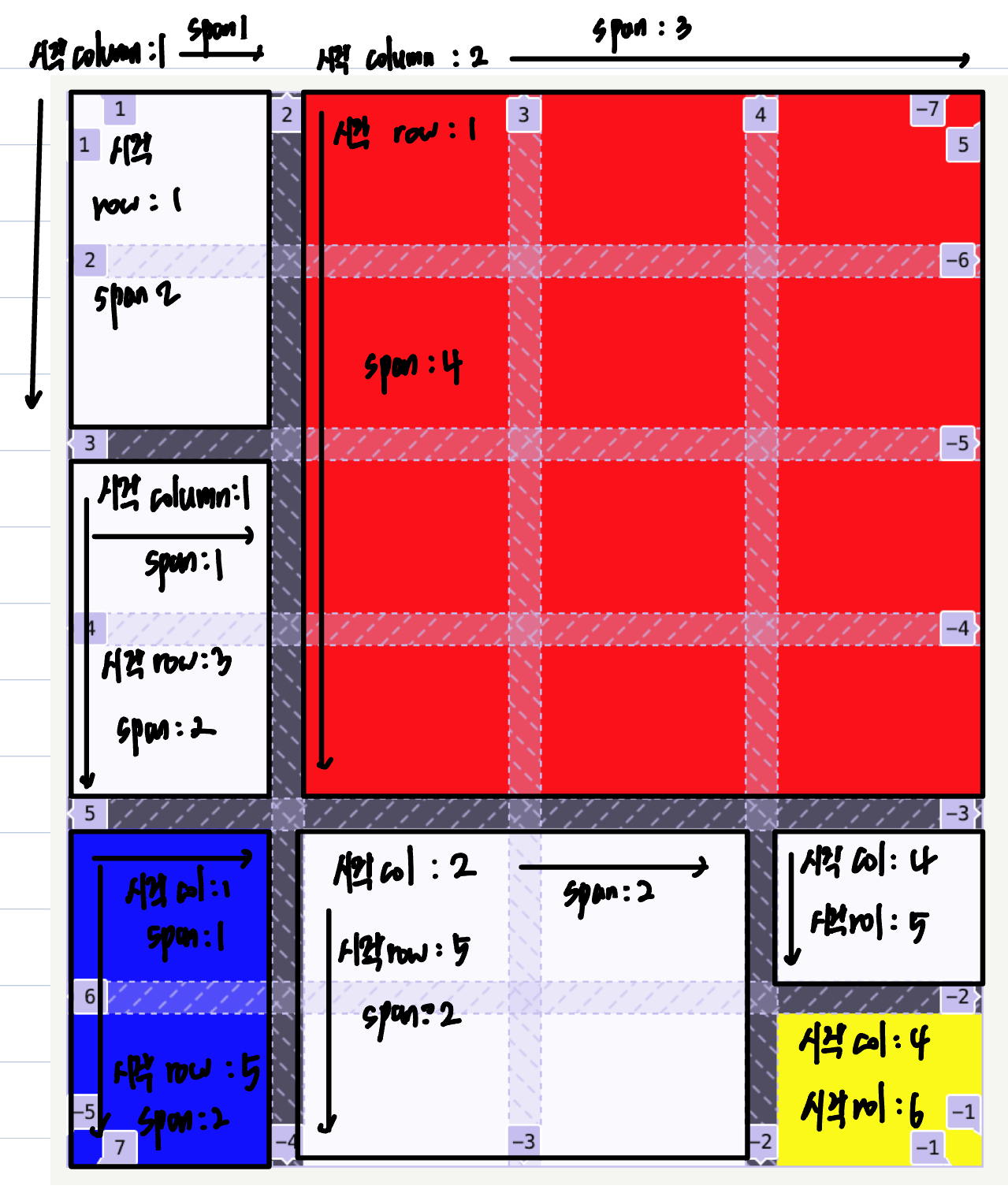
● 개념1_ grid-line : 1~셀의 개수 (대각선 반대쪽 : -7=셀의 개수 ~ -1 )

● 개념2_ 특정 요소를 원하는 셀에 배치 하기
○ 그냥 크기 조절은 없이, 옮기기만
- 2 X 3 칸에 배치만 하고 싶다면, => 특정 요소 셀렉터 CSS 시트에
- grid-column(가로) : 2 ;
- grid-row(t세로) : 3 ;

○ 배치후, 크기 조절하기
- 2 X 3 칸에 배치 + width : 3칸 , height :2칸의 크기
- grid-column(가로) : 2 / span 3 ;
- grid-row(t세로) : 3 / span 2;

※참고 , 원래 배치에서 벗어난 green자리는 비어있는 게 아닌, 다른 요소들이 땡겨서 배치된다.
※연습문제1 :


● 문제 조건 :
이번 레슨에서는 사이트 메인 화면에 들어갈 요금제 섹션을 배치해 봅시다.
실습 결과를 참고해서 멤버십 혜택 중에 마지막에 있는 요소를 두 컬럼에 걸쳐서 배치해 보세요.
● 해결방법 :
유의 사항에 해당하는 Div.Box 셀렉터에
" grid-column : 1 / span 2;//가로 처음부터 2칸 차지 하도록 한다." 를 추가한다.
※연습문제 2 :



● 문제 조건 :
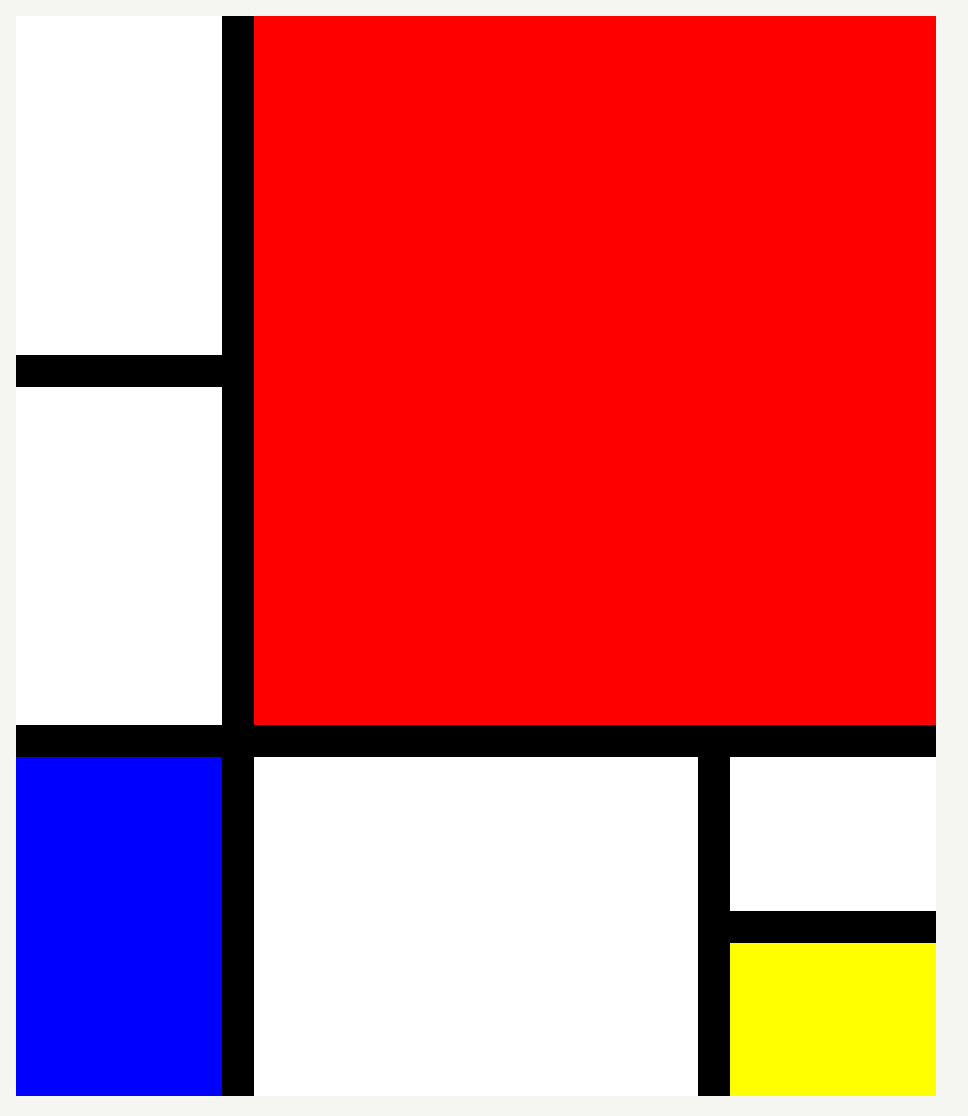
화가 피트 몬드리안(Piet Mondrian)은 차가운 추상의 거장이라고 불리는데요.
점, 선, 면만을 사용한 작품들을 많이 남겼습니다.
위 그림은 피트 몬드리안의 대표적인 작품인 빨강, 파랑, 노랑의 구성 II(Composition II in Red, Blue, and Yellow)인데요. 이번 실습에서는 CSS 그리드로 이 그림을 따라서 그려 봅시다.
주어진 요소들을 그리드 상에서 배치해서 그림을 완성해 보세요.
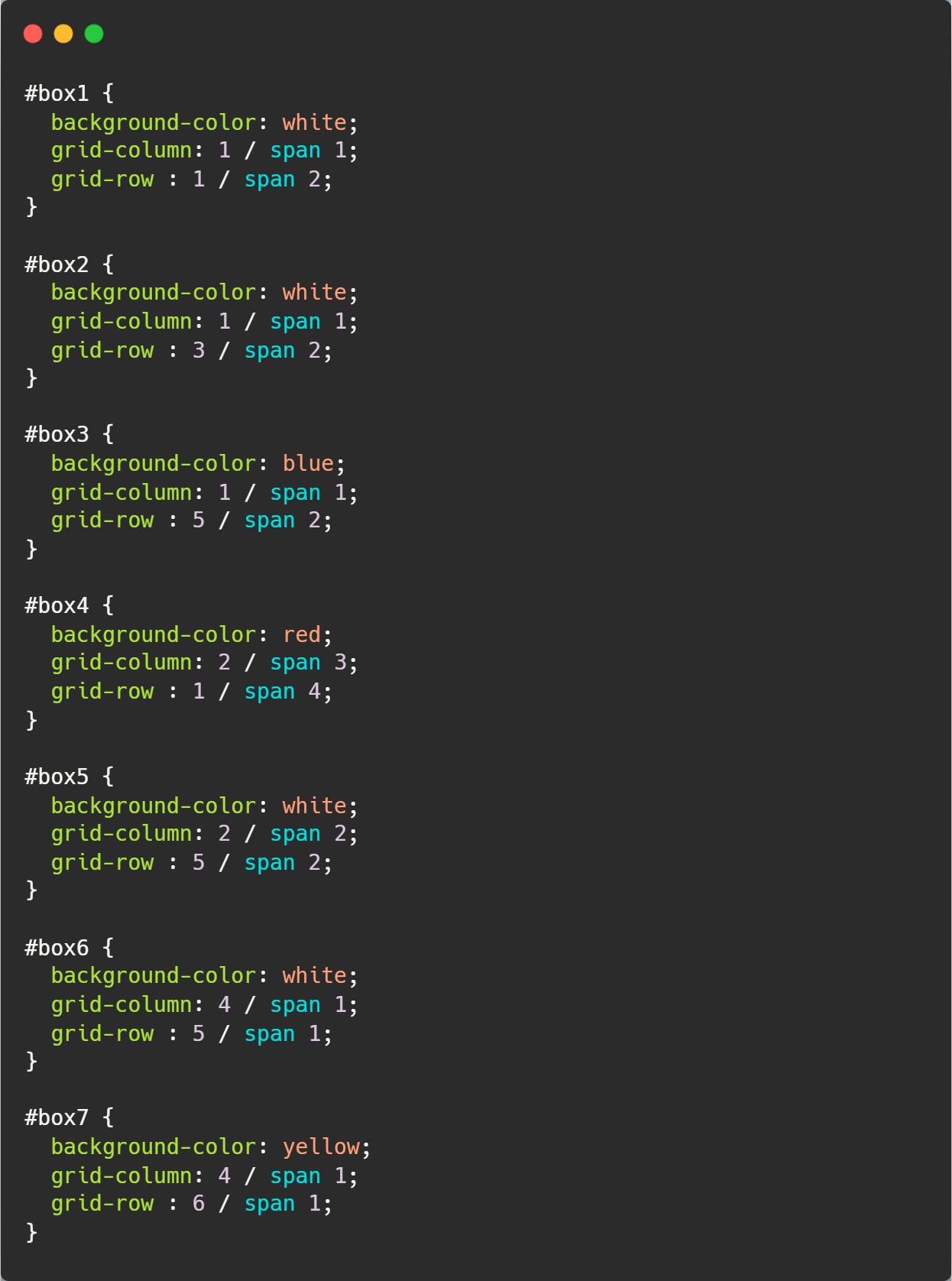
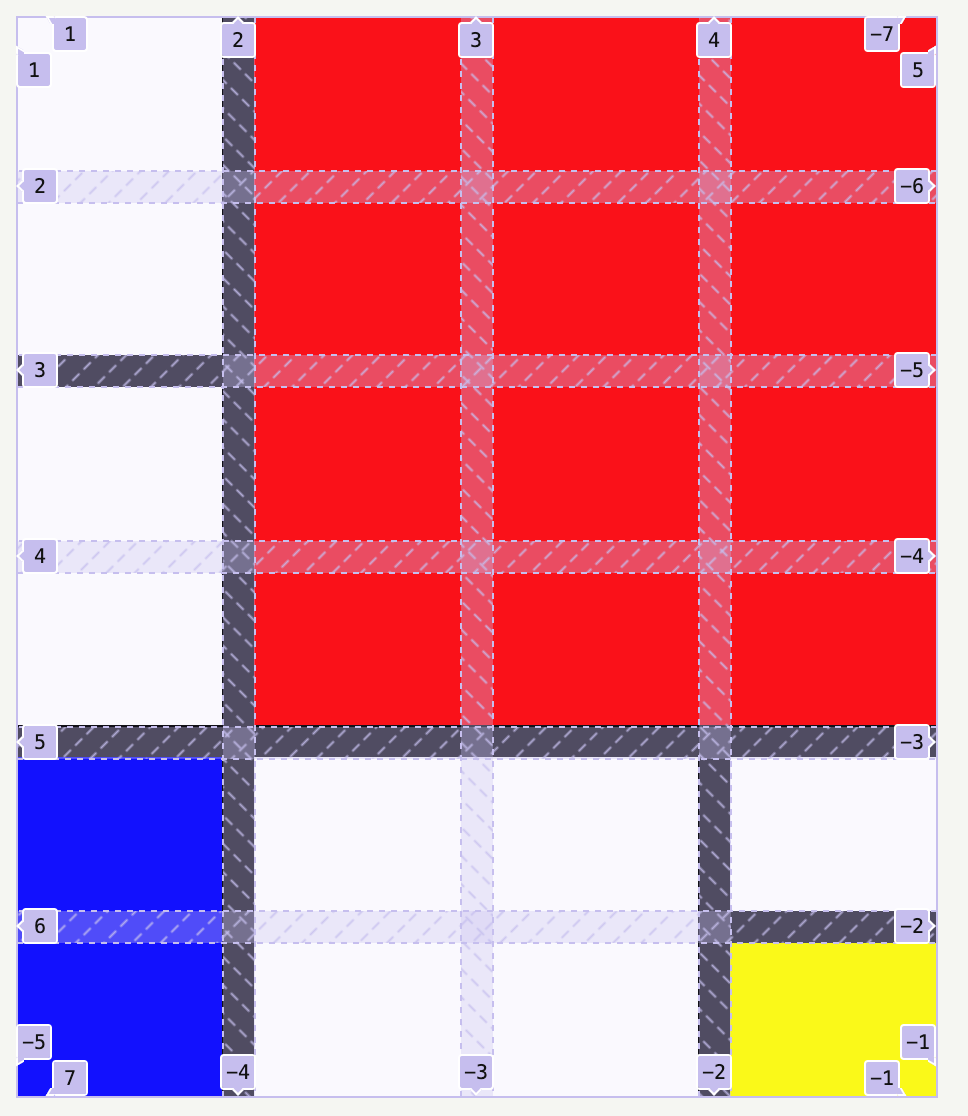
● 해결방법 :