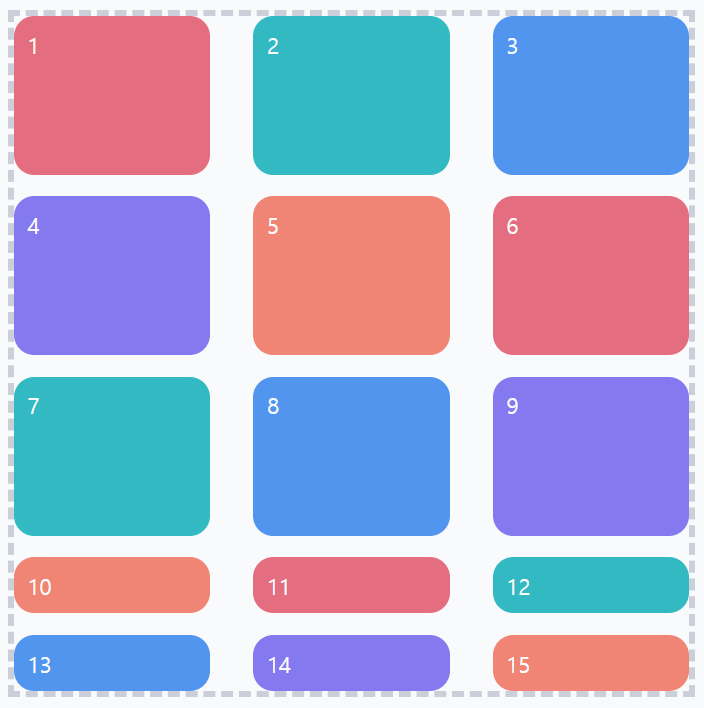
#Default 상황 :
- Div Container > Div Box 15개
- Container Box : display : grid ,
grid-template:repeat(3, 1fr) /repeat(3, 1fr);

=> 가로 3개 / 세로 3개 만 했기에, 15개 중 , 9개의 셀만 비율에 맞춰져있고, 나머지는 걍 저렇게 내팽개 쳐있다.
※그렇다면, 나머지 셀의 px나 비율을 자동으로 적용시킬라면?
개념1_ 부모 Box 에 rows/columns 중 한쪽만 셀을 나눴을 경우, 다른 한쪽의 셀 자동 나누기 => grid - auto - rows/columns 속성
● 언제 써야함?
○ 상황1_ columns/rows 둘 중 한쪽만 셀 나누기 적용되어있을 때,
○ 상황2_ 셀나눈 요소 개수보다 부모 Box 내에 들어있는 요소가 더 많아, 나머지 Box들도 자동 셀 적용 하고 싶을 때,
● 적용 방법 1 :
○ 상황1에서 사용방법 :
ex_ grid-template-columns : repeat(3,1fr) // 세로는 정해져 있지않음
=> grid-auto-rows : 1fr //세로는 자동 모두 1fr 로 유지되도록 한다.
○ 상황2에서 사용방법 :
ex_ 셀의 개수 15개인데,
- grid-template-columns : repeat(3,1fr)
- grid-template-rows : repeat(3,1fr) //총 9개의 셀에만 적용됨
=> 나머지 가로 / 세로 저절로 1fr로 설정하기
- grid - auto - rows : 1fr
- grid - auto - rows : 1fr
● 적용 방법 2 : grid- auto - columns / rows : apx, bpx cpx...
정의 : 셀의 개수에 상관없이 apx, bpx, cpx 로 셀 자동 나누기 (만약 요소 라인이 더 많다면,)
apx , bpx , cpx , apx , bpx ,cpx ... 로 반복 된다.
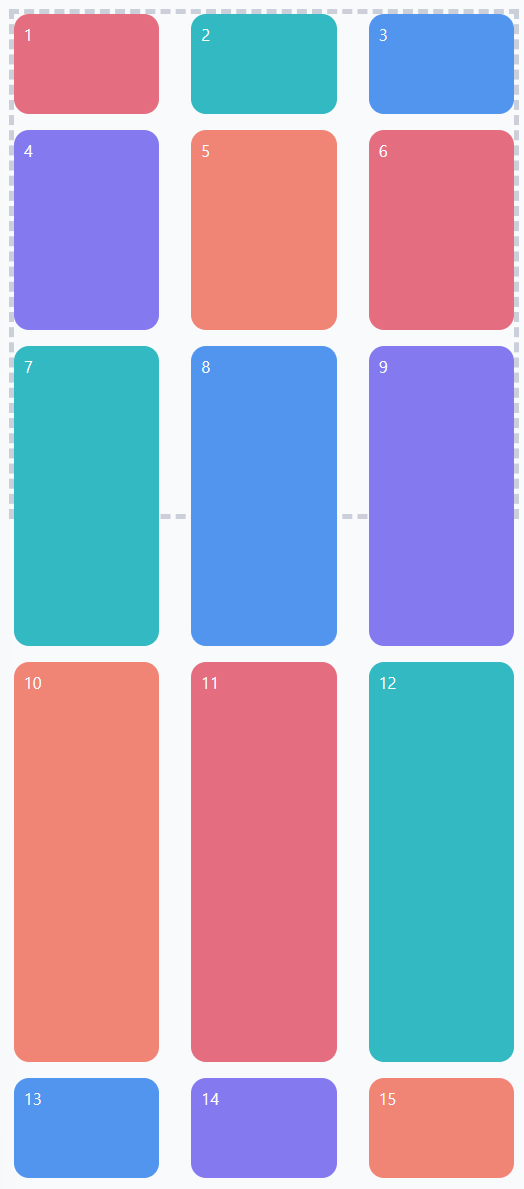
ex_Default 상황에서, columns는 1fr로 나눈뒤 , grid-auto-rows : 100px 200px 300px 400px로 나눴을 떄,

//맨 끝에 다시 100px로 되돌아가 반복
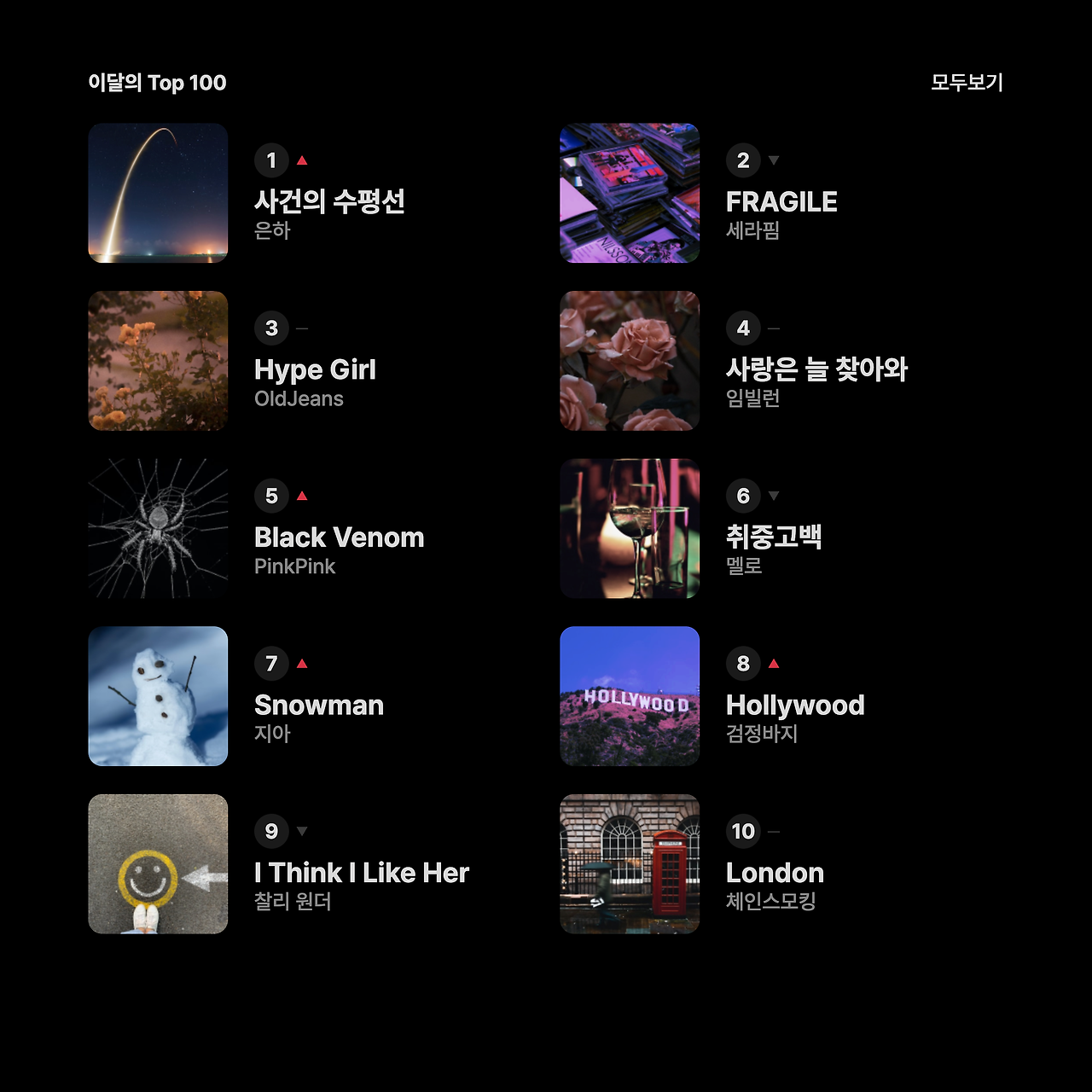
※연습문제 :

● 문제 조건 :
2 x 5 그리드에 이달의 음악 순위를 1위부터 10위까지 배치했습니다.
다음을 참고해서 코드를 수정해 주세요.
- 다섯 로우의 크기를 정하지 않고, 기본적으로 로우의 높이가 160px이 되도록 코드를 수정해 주세요.
- 각 셀 사이의 여백은 32px이 되도록 해 주세요. //gap : 32px
● 해결방법 :
저 목록들을 감싸고 있는 Ol Box에 display : grid; grid-template-columns : repeat(2, 1fr) 적용한뒤,
노래들이 10개 말고 더 추가될때도 셀의 높이를 유지하기 위해서, 상황을 대비해서, 자동으로 grid-auto-rows : 160px 로 설정한다.
=> 이게 grid-auto를 배우는 이유 같다.



