1-display : grid + grid-template-columns/rows
#Default 상황 :
- Div Container > Div Box 5개 (1,2,3,4,5)

#알아야 할 개념 :
● 개념1_ display : grid 의 정의
부모 Box에 요소들을 쇼핑몰이나, 체스판 마냥 일정한 크기로 판을 나누어 배치하는 속성
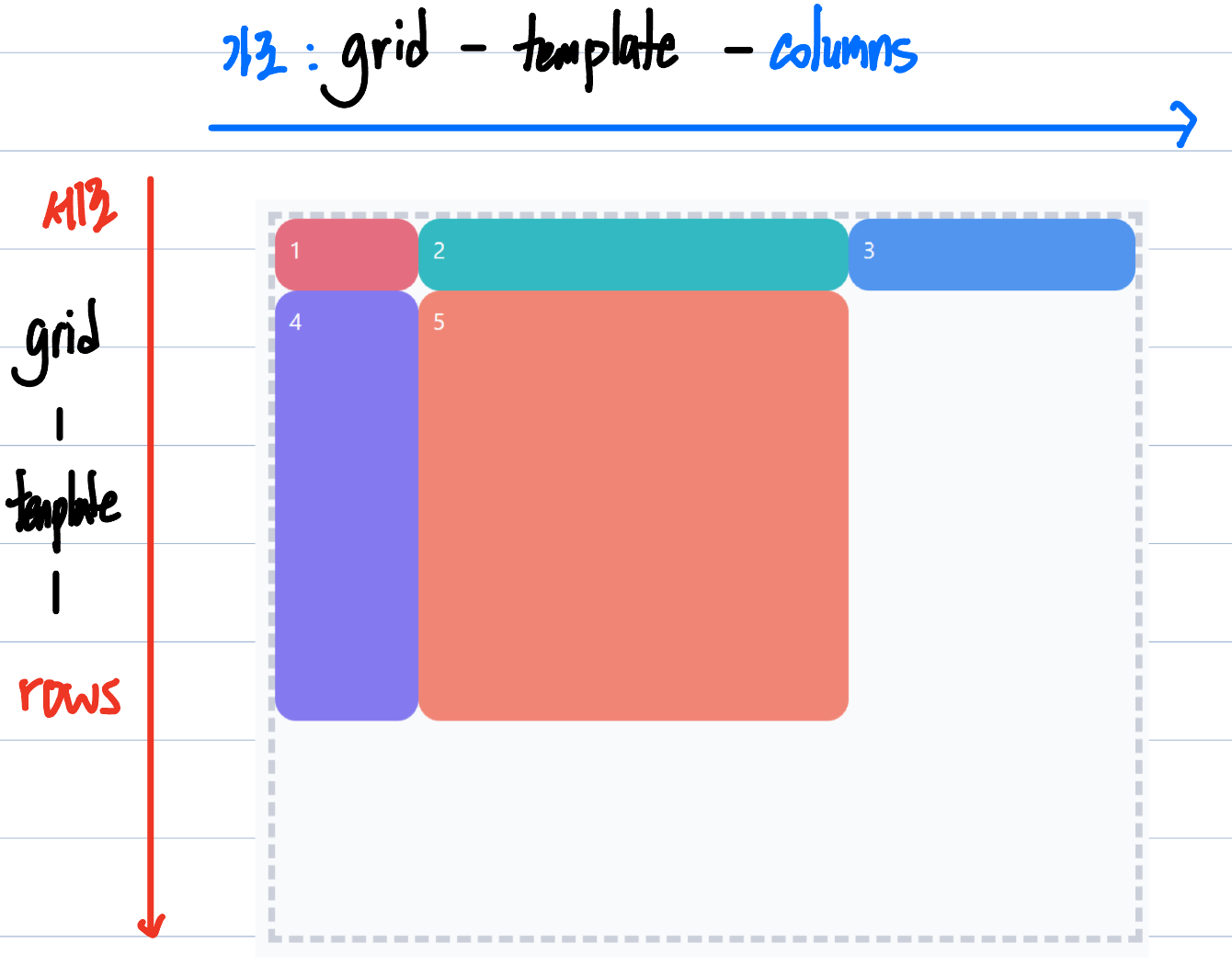
● 개념2_ display : grid 의 사용방법1 :
순서1_ 부모 Box에 display : grid; 적용
순서2_ 부모 Box에 가로, 세로 셀 나누기
- 세로 => grid - template - rows : a px, b px, c px .. ;
- 가로 => grid - template - columns : a px, b px, c px .. ;
○ Ex1_
부모Box의 width : 600px, height : 500px
grid - template - columns : 100px 300px 200px; // 가로 자르기
grid - temlate - rows : 50px 300px 150px; //세로 자르기

● 개념2_ display : grid 의 사용방법2 => grid-template 단축 피라미터
- grid-template : grid-rows / grid-columns ;
○ Ex2_
grid - template - columns : 100px 300px 200px; // 가로 자르기
grid - temlate - rows : 50px 300px 150px; //세로 자르기
==> grid-template : 50px 300px 150px / 100px 300px 200px;
※연습문제 :
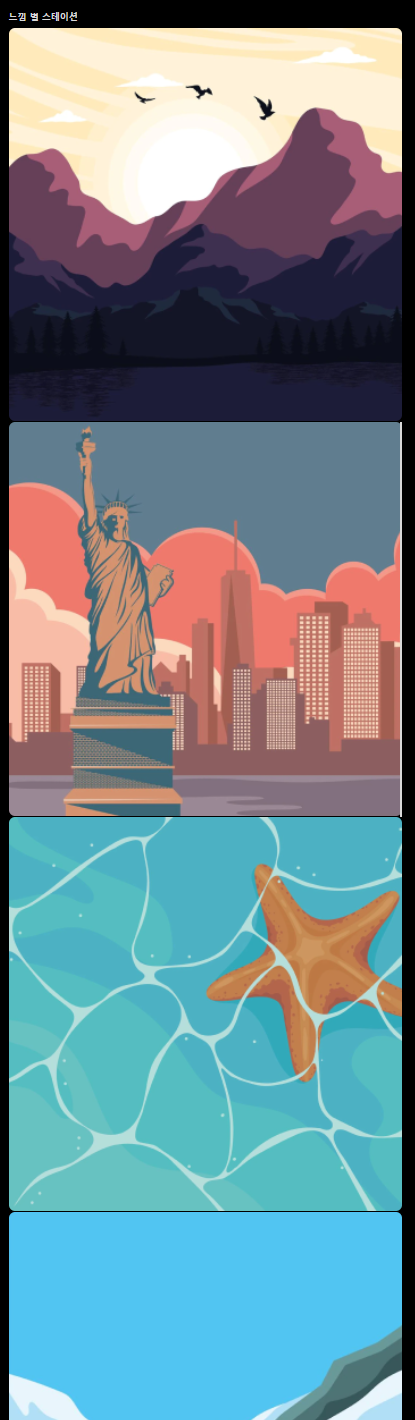
● 문제 상황 :

● 요구 조건 :

인기 스테이션 아홉 개를 3 x 3 그리드로 배치해 보세요.
각 셀의 크기는 너비 240px, 높이 240px이 되도록 해 주세요.
● 해결방법 :
걍 저기 사진들을 감싸고 있는 부모 Div Box에 다음과 같이 CSS 적용
- display : grid;
- grid-template : repeat(3,240px) / repeat(3,240px);
※참고_ repeat(반복횟수 , 몇 px,|| 몇 fr 의 값) 는 CSS 사용할 수 있는 함수다.
'CodeIt_Sprint > CSS_레이아웃' 카테고리의 다른 글
| (10)CSS_레이아웃_3_Grid-3-grid-auto-rows/columns (0) | 2024.11.05 |
|---|---|
| (9)CSS_레이아웃_3_Grid-2-px단위와 fr단위,minmax()메소드,repeat()메소드,셀에 gap 주기 (0) | 2024.11.05 |
| (7)CSS_레이아웃_2_Flex Box_ 최종연습용 문제_ 풀이과정 (작성중) (0) | 2024.11.03 |
| (6)CSS_레이아웃_2_FlexBox-5-flex-grow, flex-shrink,6-flex-basis_연습문제2_분석 (0) | 2024.11.03 |
| (5)CSS_레이아웃_2_FlexBox-5-flex-grow, flex-shrink,6-flex-basis (0) | 2024.11.03 |



