● 배포하기 위해 React 프로젝트를 [Build]폴더로 정리 생성하기
- 완성된 React 프로젝트 접속 중 터미널을 열어서, 아래의 명령어 작성 후, 기다리면 탐색기에 [buld]폴더 생성되어있음
install run build
● Local 환경에서 웹페이지가 잘 동작하는지 확인하기
○ 순서1_ serve라는 간단한 로컬 서버 생성 :
npx serve build○ 순서2_ "순서1"의 명령어를 작성 후, 터미널에 아래와 같은 출력이 나온다.

- Local의 링크 : 오직 내 컴퓨터에서만 접속해서 웹페이지 출력 확인 가능
- Network의 링크 : 같은 랜|| 같은 와이파이 접속된 다른 기기도 웹페이지 출력 확인 가능
● 참고) React 터미널의 모든 명령어 복습
프로젝트 생성하기
npm init react app .개발 모드 실행하기
npm run start실행 중인 서버 종료하기
//Ctrl + C
//출력 장면 : ^C개발된 프로젝트 빌드하기
npm run build빌드한 것 로컬에서 실행하기
npx serve build● AWS 이용하여, 모든 이용자에게 React 프로젝트 배포하기(작성중) :
○ 순서1_ 아래의 링크의 AWS 사이트의 계정을 생성하시오.
○ 순서2 : 가입 완료 후, 상위 오른쪽에서 [내 계정]탭 > "AWS Management Console" //관리 콘솔 클릭

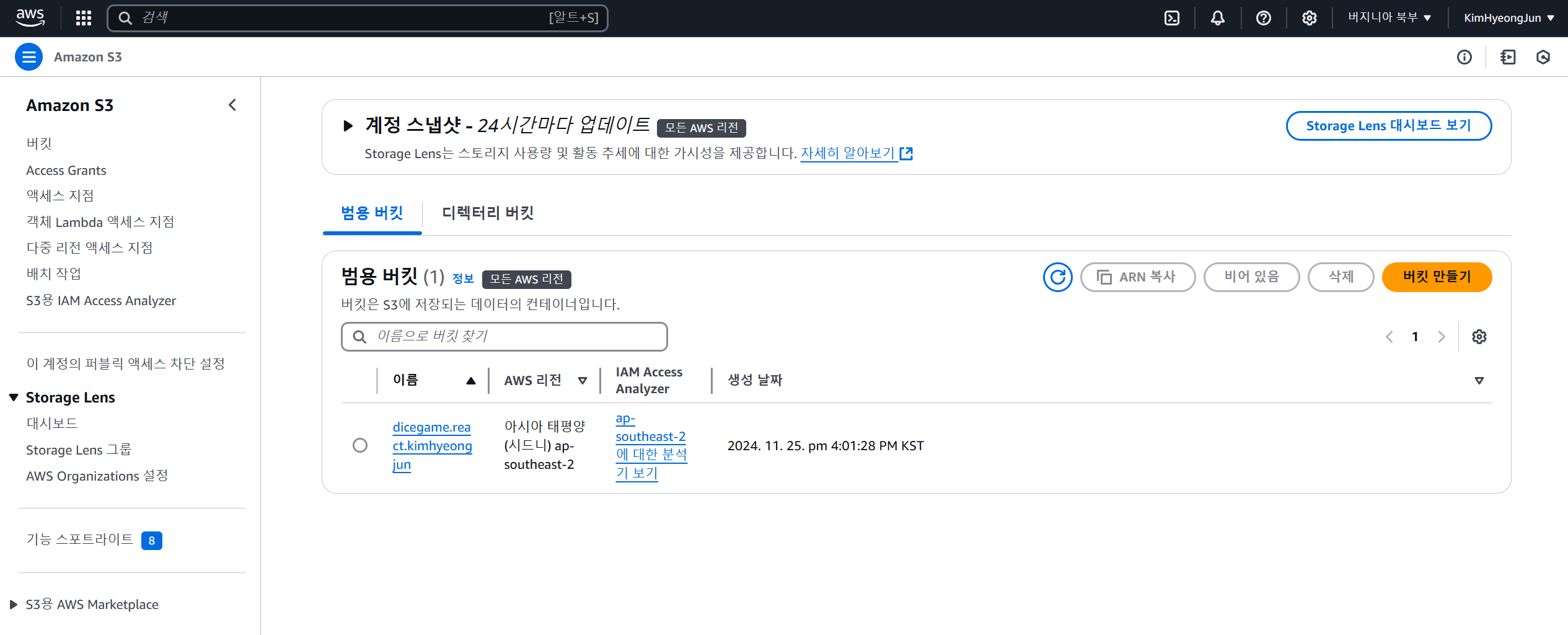
○ 순서3 : AWS Management Console창의 오른쪽 메뉴탭에서 "모든 서비스"의 "스토리지"항목의 "S3" 클릭

※참고_ S3에서 배포된 React 프로젝트 웹사이트는 1년간은 무료로 사용 가능하다. 그 이후 금액 결제됨
○ 순서4 : S3 창에서 "버킷 만들기" 클릭

○ 순서5 : 버킷 이름은 무조건 도메인 이름과 같게 작성해야 한다.
Ex_ "dicegame.react.kimheongjun" //참고로, 대문자 작성은 불가능하다.

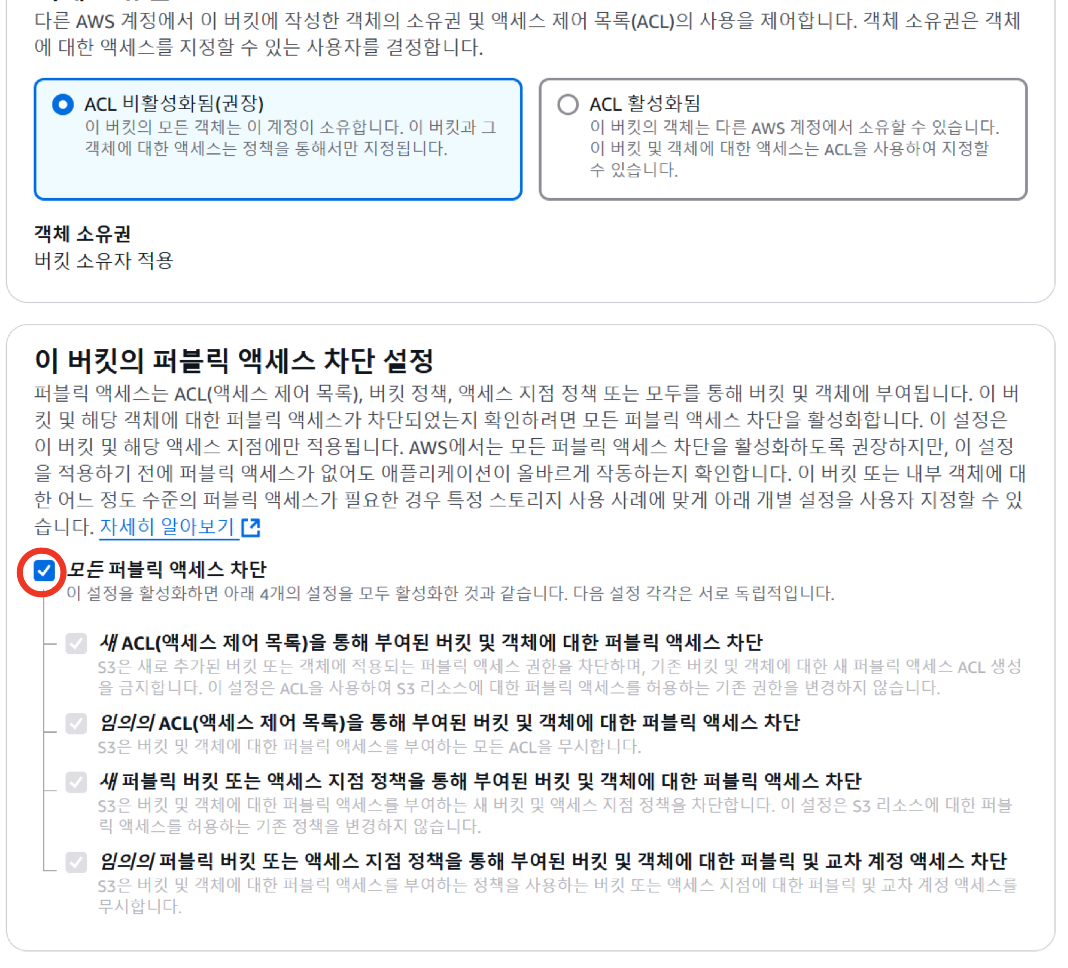
○ 순서6 : <순서5>에서 Scroll 하다보면, [이 버킷의 퍼플릭 엑세스 차단 설정]에서 [모든 퍼블릭 엑세스 차단]의 CheckBox를 UnChecked하여, 모든 네트워크 사용자가 나의 React 프로젝트를 접근할 수 있도록 한다.

Unchecked 하면 ,경고 창이 뜨는데 알고있다고 하고, Checked 한다.

그리고 쭉 Scroll하여, [버킷만들기] 버튼을 누른다.
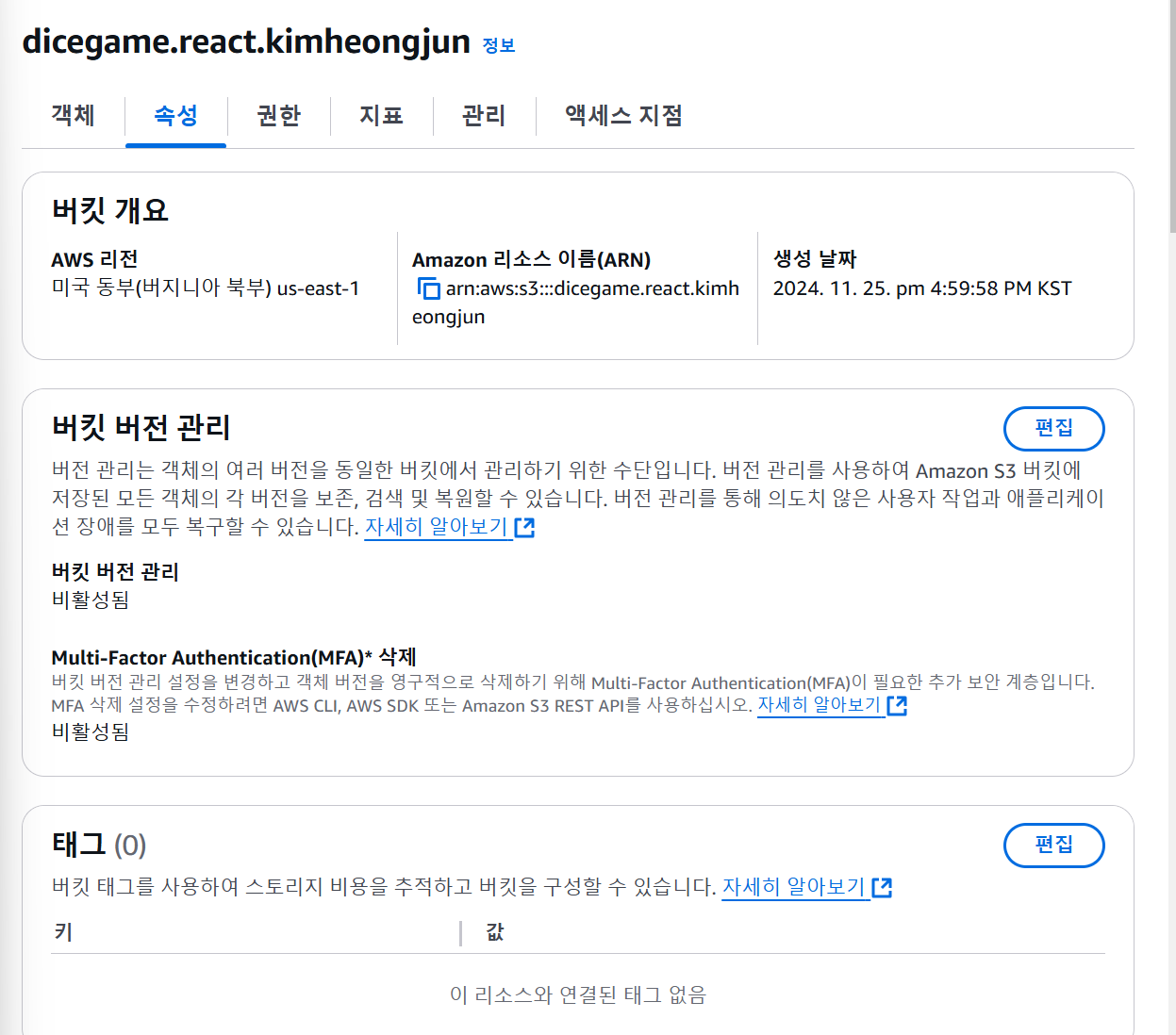
○ 순서6 : 내가 생성한 버킷을 확인하고, 해당 버킷을 눌러, [속성]탭에 들어간다.

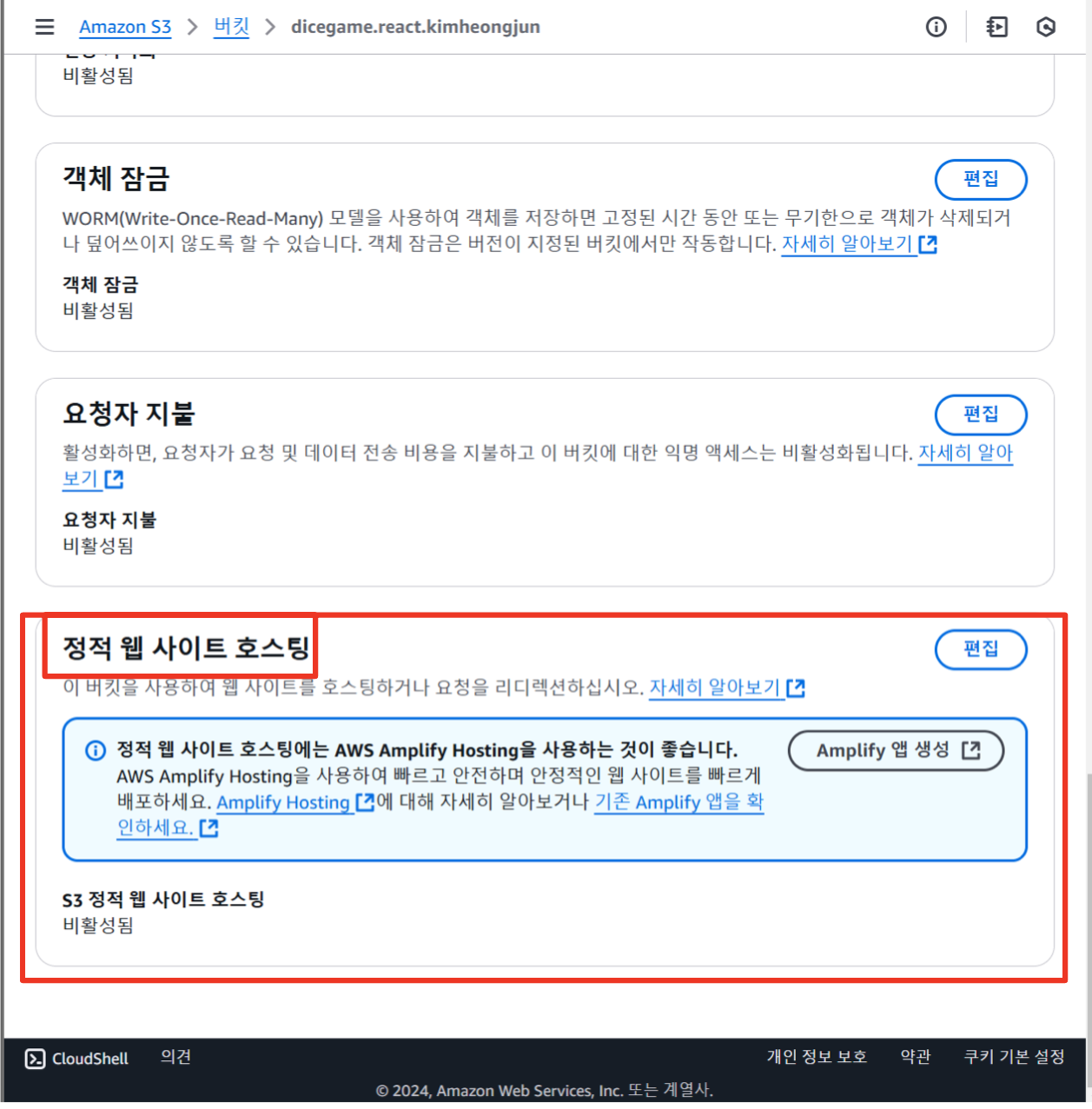
그 [속성]탭에서, 쭈욱 Scroll 하여, [정적 웹 사이트 호스팅]탭의 [편집]버튼 누른다.

○ 순서7 :
- [활성화] radio Box를 check하고,

- [활성화]를 누르면, 갑자기 밑에 여러개 웹폼들이 생기는 데,
- 인덱스 문서 : React 프로젝트의 main의 html문서 파일명을 입력하면 된다. => 보통은 "index.html"
- 오류 문서 : 어떤 href도 없는 웹페이지를 접속하게 되었을 시, 따로 프로젝트에서 준비해놓은 오류입니다를 알려줄 html이 있다면, 그 문서를 작성하는 것이다.

- 우리는 [인덱스 문서], [오류 문서] 웹 폼에 모두 "index.html" 입력한다. > [변경 사항 저장] 버튼을 입력한다.
○ 순서8 : [속성]에서 완료 후, [권한]탭을 클릭하여, [버킷 정책]항목을 Scroll하여, 찾은 뒤 > [편집]버튼 클릭

- 이 항목은 웹브라우저가 버킷에서 할 수 있는 권한을 설정하는 항목 //솔직히 아직 뭔말인지 모르겠음
- [편집]버튼을 누른 뒤에 나온 창에서 [정책 생성기]버튼 클릭
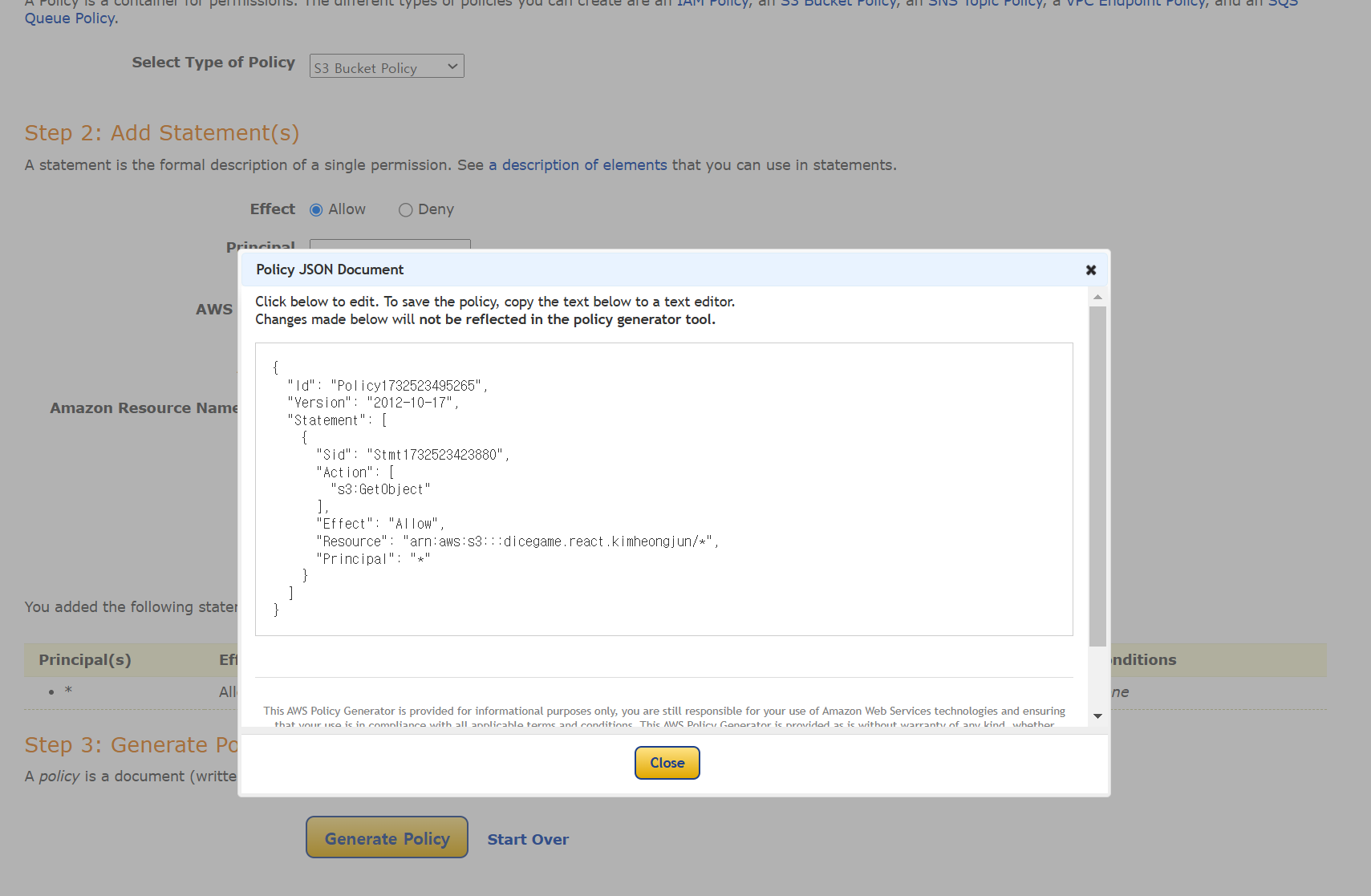
○ 순서9 : [정책 생성기] 생성 절차

- (ㄱ) : "S3 Bocket Policy" 탭 클릭
- (ㄴ) : "*"//별표 입력 ..뜻 : 이 버킷 정책을 모든 사용자들에게 적용할 것이라는 뜻
- (ㄷ) : "Amazon S3" 탭 클릭
- (ㄹ) : "GetObject" 탭 클릭
- (ㅁ) : <순서8>의 [편집]버튼 입력 후, 나온 버킷 ARN을 복사해서, 여기 웹폼에 입력 + "/*"을 덧붙인다.
- [Add Statement] 버튼 클릭

- 그러면, 아래의 버킷 정책이 생성됐다는 창이 뜨고, [Generate Policy]버튼 클릭

- 그러면, 출력되는 코드를 모두 복사한 뒤, <순서8>의 [권한]창에 아래 textarea 웹폼에 붙여넣기 한다.

○ 순서10 : 마지막으로 [객체] 탭을 눌러, [업로드]클릭 후, 내가 만든 React프로젝트의 [build]폴더를 드래그한다. 그리고 Scroll하여, [업로드] 버튼을 누르면 배포완료

○ 순서11 : 다시 해당 버킷의 [속성]탭에 들어가서 Scroll하여, 맨 마지막 [정적 웹 사이트 호스팅] 항목의 "버킷 웹 사이트 엔드포인트"의 링크를 접속하면, 배포된 프로젝트가 잘 접속된다는 것을 알 수 있다.

http://dicegame.react.kimhyeongjun.s3-website-ap-southeast-2.amazonaws.com/
주사위 게임
dicegame.react.kimhyeongjun.s3-website-ap-southeast-2.amazonaws.com
● Build된 웹페이지의 브라우저는 JSX 문법을 못알아 쳐먹는 ㅄ이다. => babel 사이트를 통해 JS문법으로 통역을 한 체로 F12에 입력해야 한다.
- 상태 : React 프로젝트 내의 모든 JS 파일
▼
○Transpiling : 프로젝트 내 모든 JS 파일의 JSX 문법을 JS문법으로 통역
▼
- 상태 : 통역된 React 프로젝트 내의 모든 JS 파일
▼
○Bundling : 최대한 정밀하게 테이핑된 물건들 느낌으로 묶어줌
▼
- 상태 : 통역되고, 존나게 압축된 하나의 Bundle된 JS 파일
▼
Build 폴더에 동봉된 체로 배포 => 모든 웹브라우저는 Bundle된 JS 파일 상태에서 이용하는 것이다,
'CodeIt_Sprint > React_초급' 카테고리의 다른 글
| (18)React_초급_DiceGame_React_Project_2_인라인 작성부분 (0) | 2024.11.26 |
|---|---|
| (17)React_초급_DiceGame_React_Project_1_JSX작성부분 (1) | 2024.11.26 |
| (15)React_초급_React_Design_최종 실습문제 2문제(이건 여러번 복습) (1) | 2024.11.25 |
| (14)React_초급_React_Design_3_React에 CSS 적용하는 여러가지 방법 (0) | 2024.11.25 |
| (13)React_초급_React_Design_2_외부CSS파일 불러오기 (0) | 2024.11.25 |


