● 과정1_ index.js에 index.css적용하기
○ 순서1 : [src폴더] 내에서, [Style폴더]를 생성 후, index.js를 꾸미는 담당을 하는 CSS파일 생성

○ 순서2 : index.css 에 body의 배경색, 글자색 css 코드 작성 후, index.js에 불러오기
- 외부 CSS 파일 불러오는 방법 : import + 'css파일 경로' //처음부터 이렇게 알려주던가 시발
import './Style/index.css';○ 출력 결과 :

● 과정2_ Button.js 컴포넌트에 아래와 같이 작성된 Button.css를 적용하기
○ Button.css
.Button{
padding : 14px 27px;
border-radius: 9999px;
outline : none;
cursor : pointer;
font-size : 17px;
}
.Button.blue{
background-color: rgba(0,85,255,0.2);
border : solid 1px #7090ff;
color : #7090ff;
}
.Button.red{
background-color: rgba(255,78,78,0.2);
border : solid 1px #ff4664;
color : #ff4664;
}○ 순서1 : Button.js 컴포넌트에 import를 통해 Button.js 불러오기
import './Style/Button.css';○ ★순서2 : 따로 Button컴포넌트 function 내에 class값을 보관하는 변수 선언 , Button.blue || Button.red 저장
function Button(
{children, onClick}
)
{
const classNames = `Button ${color}`//백슬래시 따옴표 `` + ${}로 props.color 속성변수 연결
return <button onClick={onClick}>{children}</button>
}○ 순서3 : <Button> 태그에 class 적용하기 : className 속성값 + <Button>태그의 props.color 객체값에 따라 class 상속 적용되게 하기
- Button.js
function Button(
{children, onClick}
)
{
const classNames = `Button ${color}`
return <button className = {classNames} onClick={onClick}>{children}</button>
}- App.js
return (
<>
<div>
<Button onClick={handleRollClick} color="blue">던지기</Button>
//color 속성값 'blue' => class Button.blue 적용
<Button onClick={setClear} color="red">처음부터</Button>
//color 속성값 'red' => class Button.red 적용
</div>
<Board name="나" color="blue" Record={myRecord} />
<Board name="상대" color="red" Record={otherRecord} />
</>
)○ 최종 코드
import './Style/Button.css';
function Button(
{children, onClick , color = ''}
)
{
const classNames = `Button ${color}`
return <button className={classNames} onClick={onClick}>{children}</button>
}
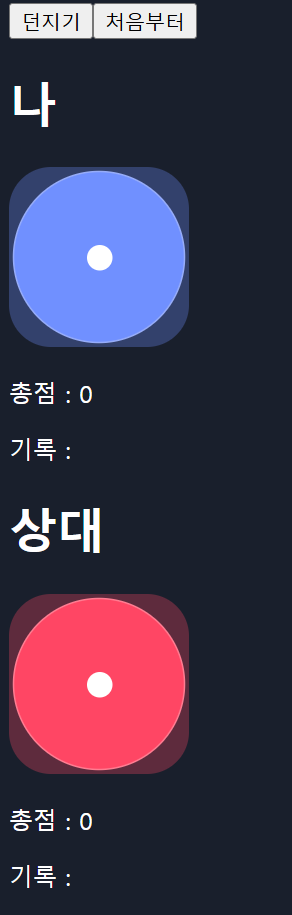
export default Button;○ 출력결과

● 과정3_ Button 끼리 여백(margin)을 주는 CSS 적용
※ "Button끼리의 여백주기"는 요소 내부가 아닌 요소 외부의 Style 시트와 관련 있기에, 부모 CSS파일에서 부모 컴포넌트에 적용하는 것이 보편적인 방법이다.
○ 순서1 : [src폴더]내에서, [Style폴더]에 App.css 파일 생성 후, App .App-Button 태그의 margin 스타일 시트 작성
- .App .App-Button : 전체 부모 태그의 class명 'App' => 자식태그인 버튼 ㅌ그의 class명 'App-Button'의 스타일 시트
.App .App-Button{
margin : 6px;
}○ ★순서2 : App.js (index.html) 에서 태그들을 "순서1"에서 작성한 class명 지명하기 : <Button>태그의 className 속성값
//...생략
return (
<>
<div className = "App">
<Button className="App-Button" onClick={handleRollClick} color="blue">던지기</Button>
<Button className="App-Button" onClick={setClear} color="red">처음부터</Button>
</div>
<Board name="나" color="blue" Record={myRecord} />
<Board name="상대" color="red" Record={otherRecord} />
</>
)
}
export default App;★여기서 Button 컴포넌트의 속성 className이 생김 => Button.js 컴포넌트 파일에서 props의 객체 프로퍼티 매개인자 "className"을 따로 만들어주어야 한다.
import './Style/Button.css';
function Button(
{children, onClick , color = '', className=''}//className=''
)
{
const classNames = `Button ${color} ${className}` //className 추가
return <button className={classNames} onClick={onClick}>{children}</button>
}
export default Button;■ 완성
● 요약
■ 외부 CSS 파일 React 컴포넌트에 적용 방법 : CSS파일을 [src폴더] 내에서 [Style폴더]에 생성,작성 => import 'CSS파일 경로'를 적용할 js파일 맨위에 작성
■ 요소 내부 CSS 적용
- 해당 js파일의 function의 매개인자 className 추가 + 컴포넌트에 속성값에 따라 적용되도록 하기 => classNames='' 매개인자 추가 ,변수에 저장 const classNames = className = Button {color}
- 태그에 따라 style 적용
<Button className = {classNames}>
■ 요소 외부 CSS 적용 //즉 요소끼리의 간격 등등
- 해당 태그의 className ='' 매개인자 추가 + classNames 변수 속성값 마지막에 {className}으로 맨 자식으로 class추가 되도록 하기
- 가장 부모 CSS 파일 스타일 시트에 작성하여 , 가장 부모 컴포넌트 js에 적용되어야 한다.
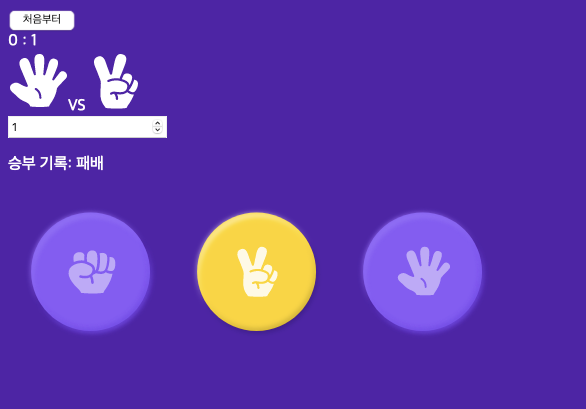
◎ 연습문제 :
HandButton 컴포넌트에 CSS 파일로 스타일을 지정해 봅시다.
아래를 참고해서 HandButton 컴포넌트와 HandIcon 컴포넌트를 수정해 주세요.
- ● HandButton 컴포넌트
- ○ HandButton.css 파일을 불러옵니다
- ○ button에 'HandButton' 클래스를 적용해 주세요.
- ○ HandIcon 에 'HandButton-icon' 클래스를 적용해 주세요.
- ● HandIcon 컴포넌트
- ○ className prop을 추가하고, 이 prop을 img 태그에 적용합니다.

※ 풀이과정 :
○ 순서1_ HandButton 컴포넌트인, HandButton.js에 import로 HandButton.css 연결하기
//HandButton.js
import './HandButton.css'○ 순서2_ HandButton.js 내의 <Button>에 className 속성값으로 HandButton 클래스 적용하기 , HandIcon 컴포넌트 태그에 className속성으로 HandButton-icon적용하기
// CSS 파일로 스타일을 적용해 주세요
function HandButton({ value, onClick}) {
const handleClick = () => onClick(value);
return (
<button onClick={handleClick} className = 'HandButton'>//<Button>태그에 .HandButton 스타일 시트 적용
<HandIcon value={value} className= 'HandButton-icon' />//<HandButton>태그에 .HandButton .HandButton-icon 스타일 시트 적용
</button>
);
}
export default HandButton;
○ 순서3_ 순서2의 HandIcon 컴포넌트 태그로 className 추가는 props로 적용한 것이므로, => HandIcon.js에서 따로 매개인자 className 추가, 컴포넌트 적용
import rockImg from './assets/rock.svg';
import scissorImg from './assets/scissor.svg';
import paperImg from './assets/paper.svg';
const IMAGES = {
rock: rockImg,
scissor: scissorImg,
paper: paperImg,
};
// className prop을 추가하고, img 태그에 적용해주세요
function HandIcon({ className,value }) {//className 속성 매개인자 추가
const src = IMAGES[value];
return <img src={src} alt={value} className = {className}/>;//img태그에 className 속성값에 매개인자 대입
}
export default HandIcon;
'CodeIt_Sprint > React_초급' 카테고리의 다른 글
| (15)React_초급_React_Design_최종 실습문제 2문제(이건 여러번 복습) (1) | 2024.11.25 |
|---|---|
| (14)React_초급_React_Design_3_React에 CSS 적용하는 여러가지 방법 (0) | 2024.11.25 |
| (12)React_초급_React가 랜더링하는 방식, React_Design_1_인라인스타일 (0) | 2024.11.23 |
| (11)React_초급_ 컴포넌트 재사용 하기(작성중) (1) | 2024.11.23 |
| (10)React_초급_ useState() 실습문제 (0) | 2024.11.23 |


