● React Developer tools
○ 순서1_ Google에 "react developer tools" 검색

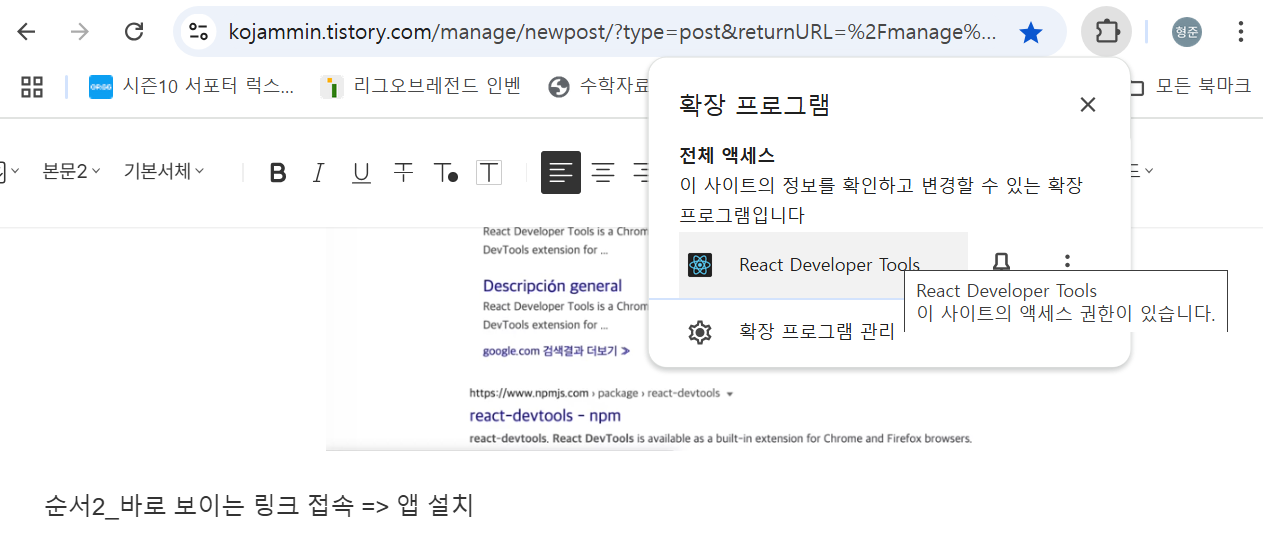
○ 순서2_바로 보이는 링크 접속 => 앱 설치

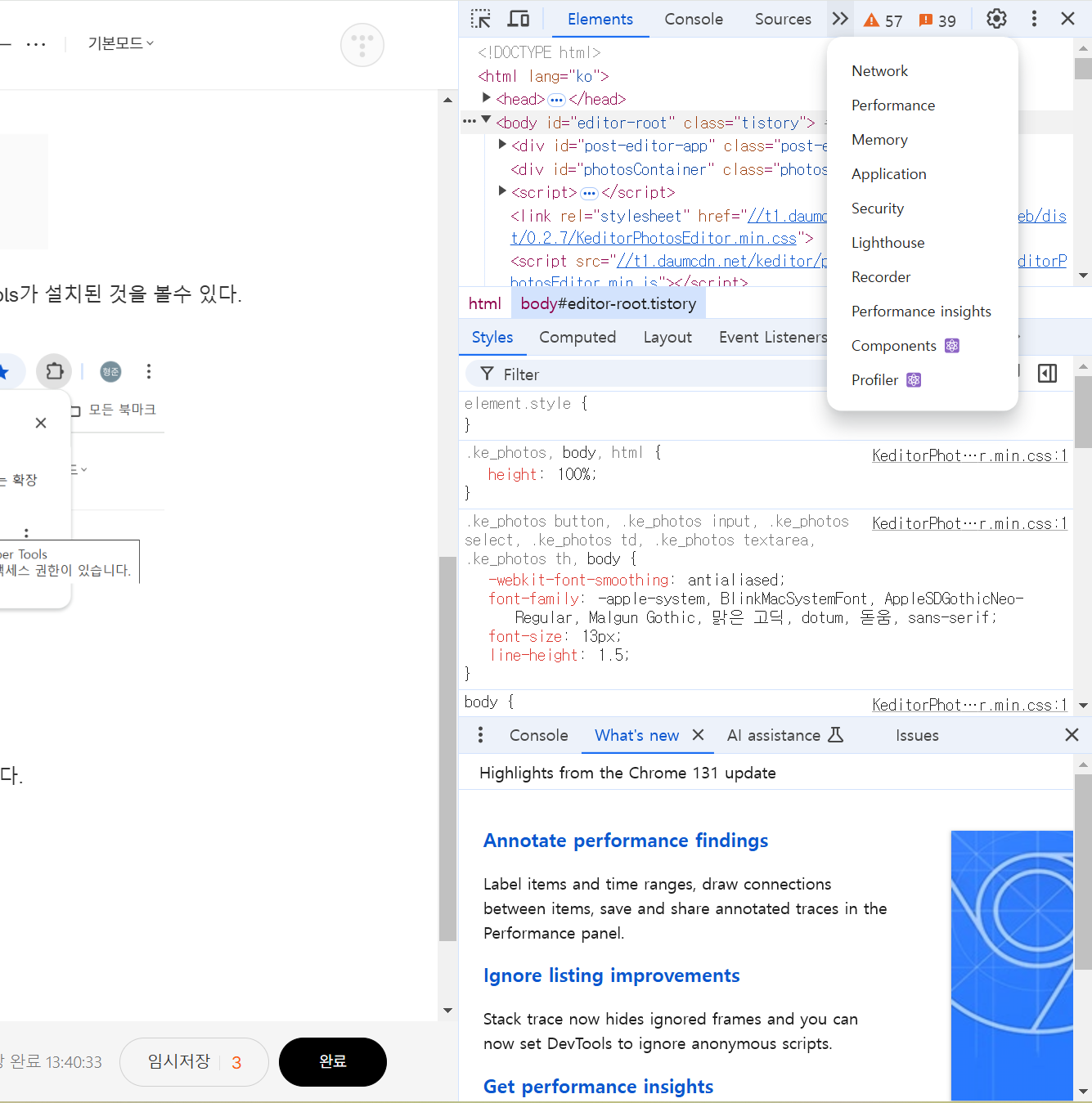
○ 순서3_설치가 완료되면, 웹페이지 상단 오른쪽에 퍼즐모양 버튼 클릭 => React Developer Tools가 설치된 것을 볼수 있다.

또는 웹페이지에서 "F12" 누르면 생기는 개발자 도구에서도 "React Develop Tools"를 열 수 있다.

● React Developer tools의 역할 :
=> 해당 React 프로젝트 내 구성하는 컴포넌트들의 구조를 볼 수 있다.
'CodeIt_Sprint > React_초급' 카테고리의 다른 글
| (6)React_초급_JSX 문법3 : JSX코드에 JS변수, 함수하기 (0) | 2024.11.21 |
|---|---|
| (5)React_초급_JSX 문법2 (0) | 2024.11.21 |
| (4)React_초급_JSX 문법1 (0) | 2024.11.21 |
| (3)React_초급_React 프로젝트의 기본 구조 (0) | 2024.11.21 |
| (1)React_초급_개발환경셋팅(Window) (1) | 2024.11.21 |


