순서1_Node.js사이트 접속 => "LTS"버전으로 Download

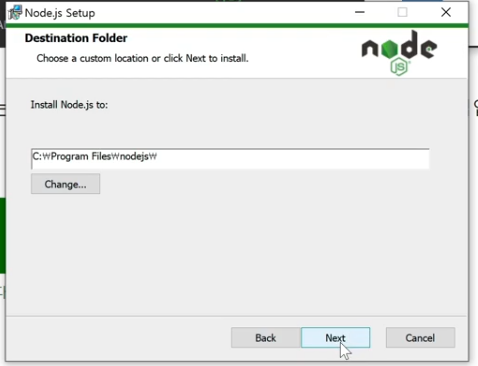
순서2_ 파일 설치 경로 : C드라이브 / Program Files 폴더 내 로지정

순서3_ 추가 프로그램 설치 여부 체크 박스 : 체크 X, Next

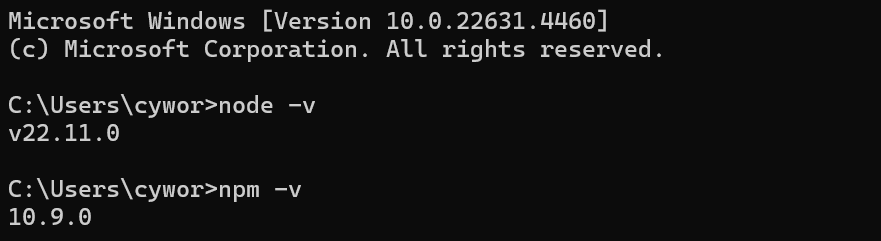
순서4_ cmd(명령프롬프트) 접속 => node.js와 npm 설치여부 확인

순서5_앞으로 React개발할 폴더를 원하는 위치에 생성 => vscode로 생성된 폴더 열기
※주의 : 대문자X, 소문자와 '_'로만 이름으로 설정해야함

순서6_vscode의 단축기(Ctrl + '`' key)로 터미널 열기

순서7_터미널에 react 프로젝트 생성 명령어 작성 :
● React 프로젝트 생성 명령어 (Terminal)
npm init react-app .
● 작성 후, 왼쪽에 여러파일들, 폴더들이 생성됨 //생각보다 5분정도 걸림
순서8_터미널에 react 프로젝트 실행 명령어 작성 :
● React 프로젝트 생성 명령어 (Terminal)
npm run start
*html문서에서 여는 웹페이지와 다르게 React 프로젝트는 Terminal명령어로 열어야 한다
순서9_개발모드를 종료하기
● React 프로젝트 개발 모드 종료 명령어 (Terminal) : Ctrl + Key C
주요 특징 :
- html문서와 다르게 Terminal창에 "npm run start"로 웹페이지 열기
- html문서와 다르게 html코드의 수정할 시, 바로바로 웹페이지 출력이 업데이트된다.
'CodeIt_Sprint > React_초급' 카테고리의 다른 글
| (6)React_초급_JSX 문법3 : JSX코드에 JS변수, 함수하기 (0) | 2024.11.21 |
|---|---|
| (5)React_초급_JSX 문법2 (0) | 2024.11.21 |
| (4)React_초급_JSX 문법1 (0) | 2024.11.21 |
| (3)React_초급_React 프로젝트의 기본 구조 (0) | 2024.11.21 |
| (2)React_초급_React 개발자 도구, 확장 프로그램 설치 (0) | 2024.11.21 |


