⊙ 이벤트 핸들러 :
#알아야 할 개념 :
● 개념1 : 이벤트 핸들러 등 방법
○ 방법1 : 요소노드의 onclick프로퍼티에 함수 할당, 선언
const element = document,querySelector('tag'); //요소노드 변수에 저장
element.onclick = function ()//요소노드의 onclick 프로퍼티에 함수 선언
{
console.log('함수 호출');
};○ 방법2 : 함수 선언 후 => 요소노드의 프로퍼티 메소드 addEventListener()에 할당, 선언
const element = document,querySelector('tag'); //요소노드 변수에 저장
function printBtn() //별도의 함수 선언
{
console.log('버튼을 눌렀어요');
}
element.addEventListener('click', printBtn); //addEventListener메소드로 요소노드의 이벤트메소드 할당● 개념2 : addEventListener() / removeEventListener() 매개인자와 사용 예시 2개
○ addEventListener('이벤트' , 메소드 이름 (,true) );
- '이벤트' :요소노드에 어떤 동작에 대해 함수를 적용할 건지를 결정함 // 클릭 : 'click' , 키보드 입력 : 'keydown' 등등
- 매소드 이름 : 동작을 했을 시, 어떤 작동이 일어나는 지를 위에서 또는 매개인자에 직접 구현, 선언 ;
○ 선언 예시 2개
- Ex1 : 위에서 선언 후,addEventListener() 매개인자에 메소드 이름을 대입 //이방법을 더 선호할래
const element = document,querySelector('tag'); //요소노드 변수에 저장
function printBtn() //별도의 함수 선언
{
console.log('버튼을 눌렀어요');
}
element.addEventListener('click', printBtn); //addEventListener메소드로 요소노드의 이벤트메소드 할당- Ex2 : 매개인자에서 직접 핸들링 구현, 등록
const element = document,querySelector('tag'); //요소노드 변수에 저장
//addEventListener() 매게인자에 직접 핸들링 구현, 등록
element.addEventListener('click', function(){
console.log('click!!');
});● ▲개념3 : 이벤트 메소드 할당(add), 삭제(remove)
○ 개념3_1 : onclick프로퍼티으로 등록되는 이벤트 핸들러 공간 ≠ addEventListener() 로 등록되는 이벤트 핸들러 공간
Ex_
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button type="button">버어엉어튼</button>
<script>
const btn = document.querySelector('BUTTON');
function func1()
{
console.log('function1');
}
function func2()
{
console.log('function2');
}
btn.onclick = func1; //onclick에는 function1 핸들러 등록
btn.addEventListener('click',func2); //addEventListener에는 function2 핸들러 등록
</script>
</body>
</html>=> 결과 : 왼쪽 마우스 클릭으로, 버튼을 누를 시 , 둘다 작동된다.
○ 개념3_2 : onclick에는 핸들러 딱 하나밖에 할당 vs addEventListener는 여러개의 핸들러 등록 가능
○ 개념3_3 : removeEventListener로 등록해제는 addEventListener로 등록된 핸들러들만 해제 가능
즉, onclick에 등록된 핸들러는 removeEventListener로 불가능
○ 개념3_4 : [개념2]의 방법2인 이벤트 핸들러 직접 구현으로 추가했을 시, removeEventListener로 등록해제 불가능하다.
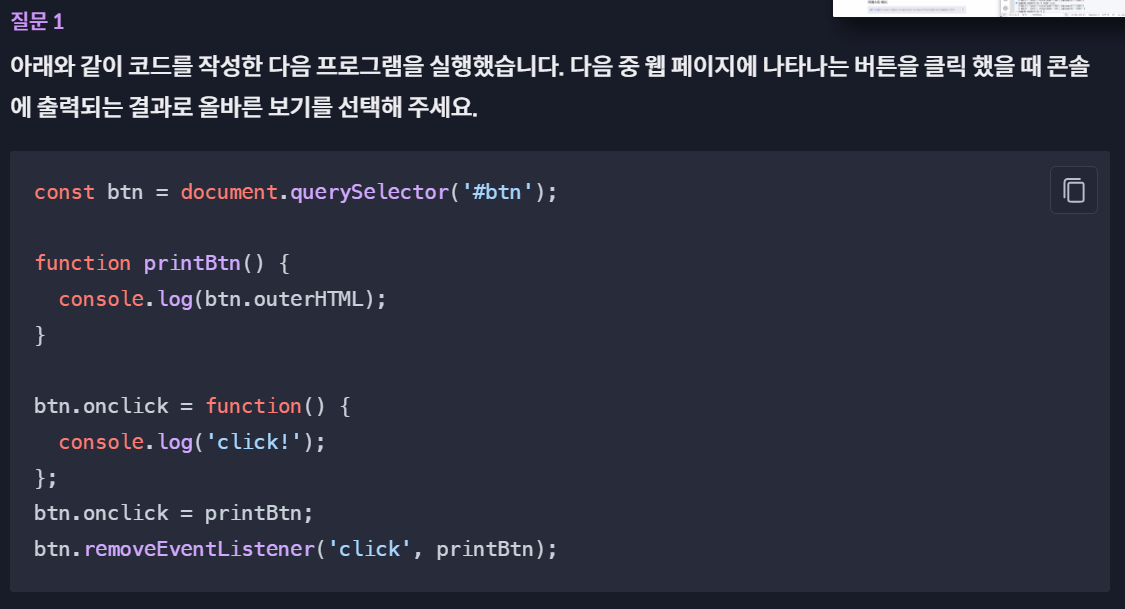
◎ 연습문제1 :

○ 최종 출력 결과 :
<button id="btn">Click!</button> //btn의 태그 내용 출럭
○ 설명 :
①. btn 요소노드의 이벤트는 onclick으로 'click!' 출력 메소드로 등록
②. onclick으로 printBtn()로 등록, //이때 "click!"출력 메소드는 사라짐
③. removeEventListener는 addEventListener로 등록한 이벤트 핸들링은 없으므로, 의미 x
◎ 연습문제2 :

const btn = document.querySelector('#btn');
function printBtn() {
console.log(btn.outerHTML);
}
function printHi() {
console.log('Hi!');
}
btn.addEventListener('click', printBtn);
btn.removeEventListener('click', printHi);
btn.addEventListener('click', printHi);
btn.addEventListener('click', function() {
console.log('click!');
});
btn.removeEventListener('click', function() {
console.log('click!');
});○ 최종 출력 결과 :
<button id="btn">Click!</button> //btn의 태그 내용 출럭
Hi!
click!
'CodeIt_Sprint > JavaScript_중급' 카테고리의 다른 글
| (7)JavaScript중급_3_4_이벤트 위임 문제 , 해결방법은 if조건절 + event.contains() 메소드 (5) | 2024.11.13 |
|---|---|
| (6)JavaScript중급_3_3_이벤트 버블링과 이벤트흐름(DOM이벤트객체 경로과정) (1) | 2024.11.13 |
| (5)JavaScript중급_3_2_이벤트객체 (0) | 2024.11.13 |
| (2)JavaScript중급_2_DOM객체_개념부분(이론요약)[작성중..] (0) | 2024.11.11 |
| (1)JavaScript중급_1_태그를 JS에 호출하는 방법, 이벤트핸들링,핸들러 (1) | 2024.11.11 |



