#알아야 할 개념 :
● 개념1 : Window 객체란?
○ 정의 : 웹 브라우저 창에 대한 기능, 설정값 등등을 다룰 수 있도록 하는 JavaScript의 가장 상위 객체이다.
- Ex1_ Window 객체의 프로퍼티 :
- window.innerWidth : 현재 출력되는 웹 브라우저의 창의 너비
- window.innerHeight : 현재 출력되는 웹 브라우저의 창의 높이
- Ex2_ Window 객체의 프로퍼티 메소드 :
- window.open() : 현재 웹 브라우저에서 새로운 창을 생성 명령 메소드
- window.close() : 현재 웹 브라우저에서 창을 닫으라는 명령 메소드
- Ex3_ Window 객체의 프로퍼티 객체 : (window.은 생략이 가능하다.)
window.document.....window.console...
● 개념2 : DOM ( Document Object Model )객체란?
○ 정의 : window 전역 객체의 하위 프로퍼티 객체로써, 웹 문서에 대한 기능, 설정값 등등을 작접적으로 접근하여, 변경과 조작을 할 수 있는 객체를 의미한다. // 짧게 말하면, document를 의미
○ document 객체 관찰해보기 : 출력 , type , 내부 속성 구성
①. 출력 :
- 코드 : console.log(document)
- 출력 결과 : 해당 js와 연결된 웹문서(html파일)의 모든 태그들이 출력된다.
②. 자료형(type) :
- 코드 : console.log( typeof document )
- 출력 결과 : "Object"
③. document객체의 모든 속성, 속성값의 구성
- 코드 : console.dir(document);
- 출력 결과 : 모든 속성, 속성값의 구성 // 독자들이 직접 출력해보세요.
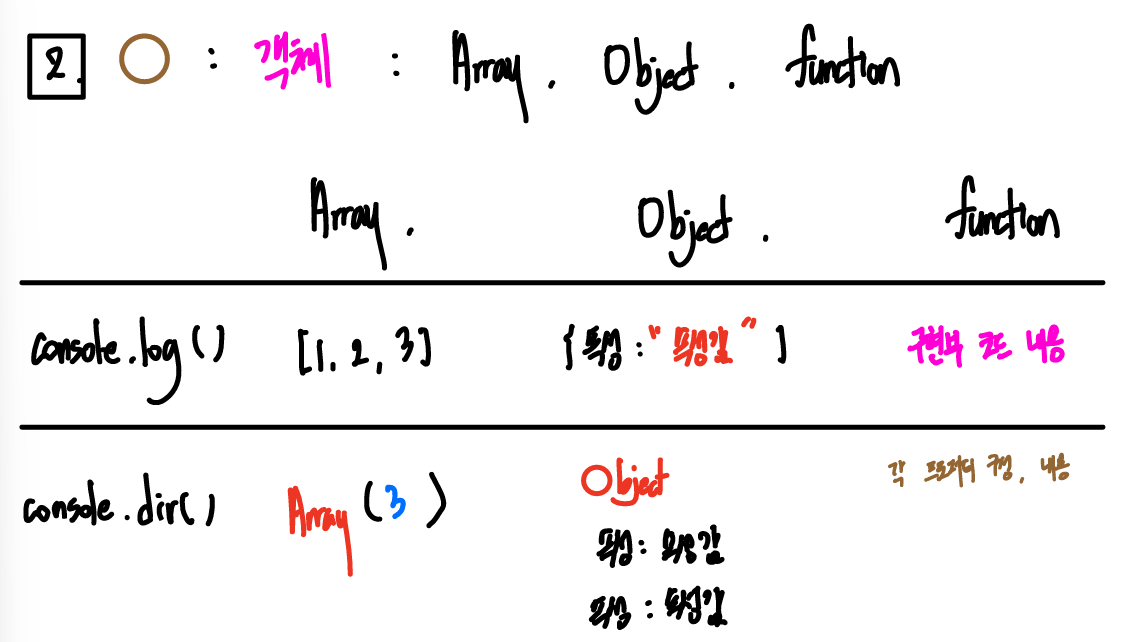
● 개념3 : console.log(매개인자) vs console.dir(매개인자) 의 출력 결과 비교 :
①. 매개인자 == 기본자료형 //숫자 , 문자열 , bool형
○ log : 값 그자체로 나온다. (자료형이 유지)
○ dir : 어떤 매개인자든, 문자열로 값을 출력한다. (문자열로 값을 출력)
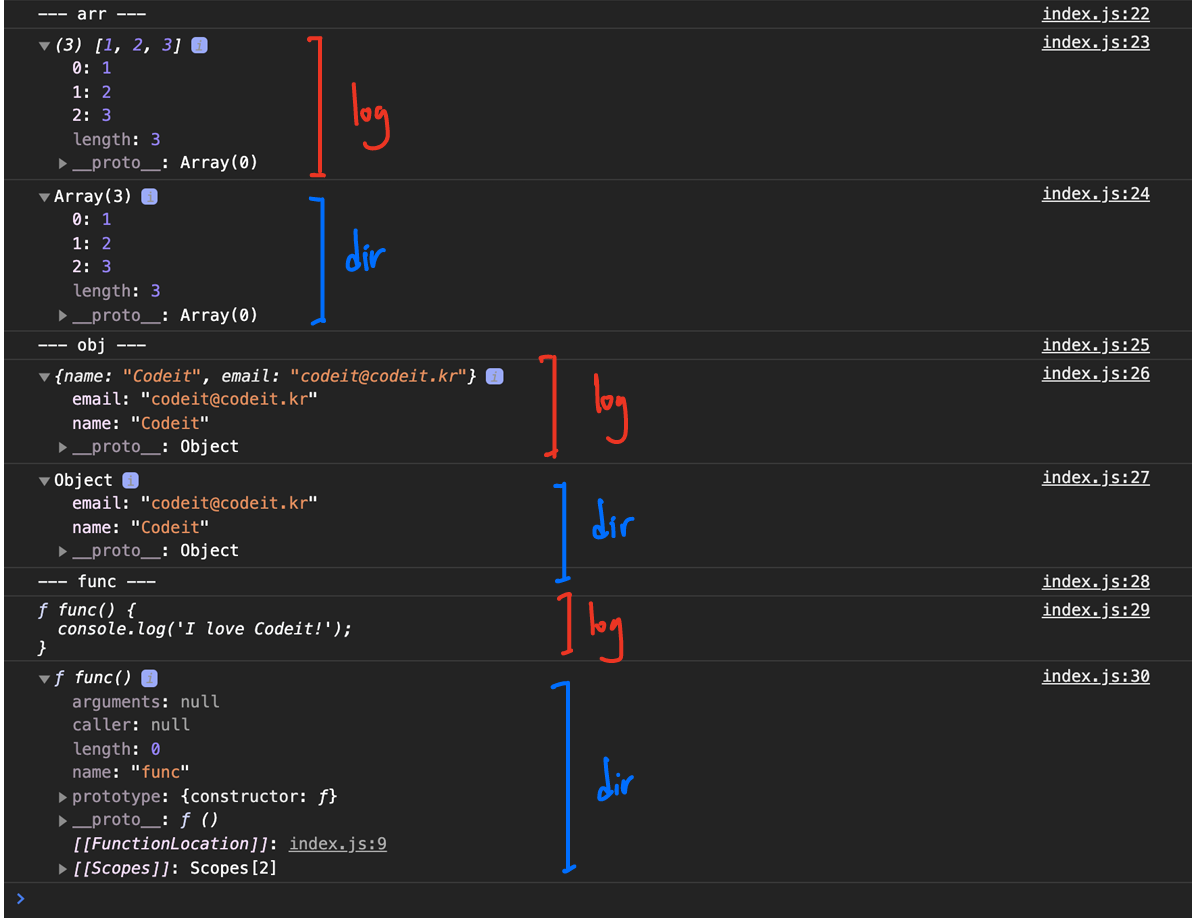
②. 매개인자 == 객체: Array, Object, function


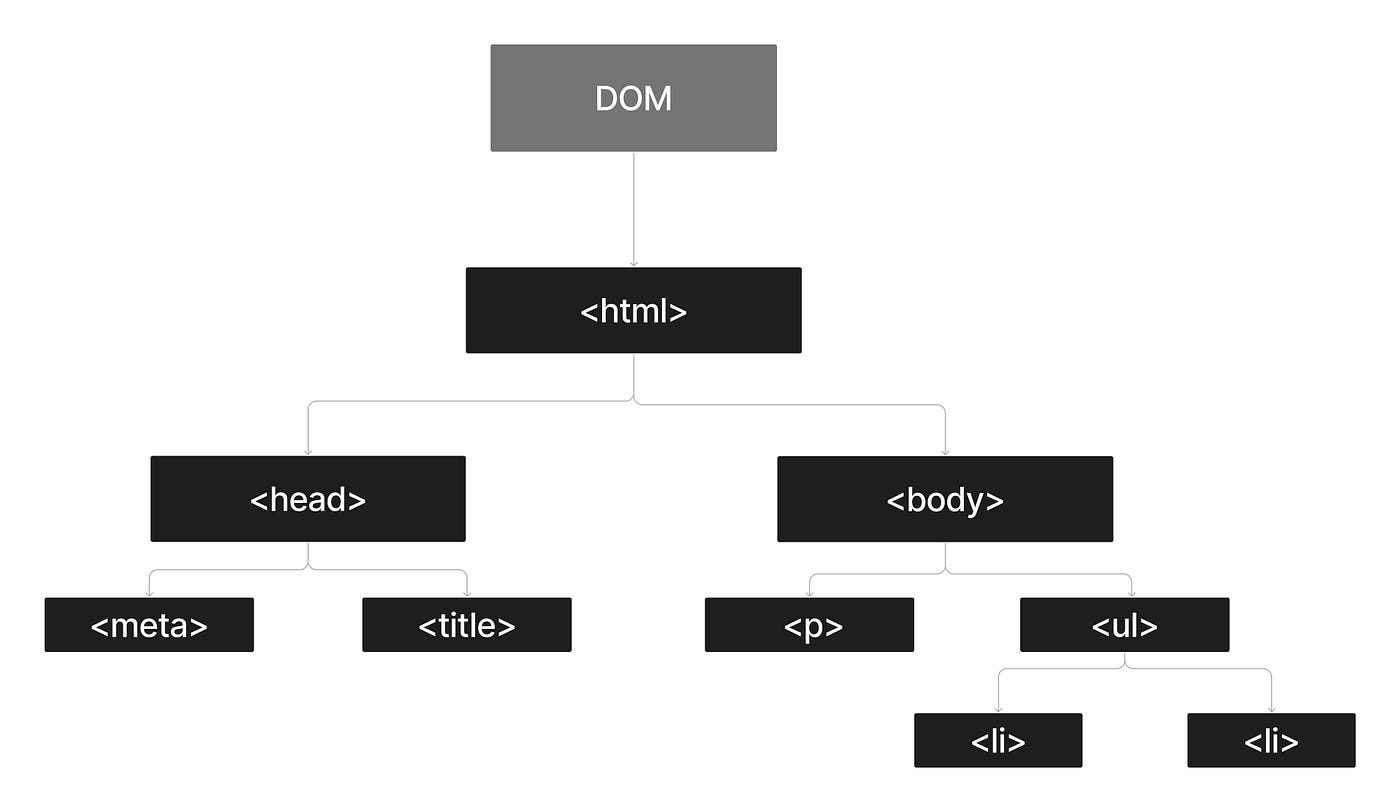
● 개념4 : DOM + 트리구조
○ 정의 : 보통 웹페이지에 대해 JavaScript는 다음과 같은 트리구조로 정의 된다.

○ 노드 종류 (많지만, 2가지만)
- 종류 1 : 요소 노드 (태그에 해당하는 노드)
- 종류 2 : 텍스트 노드(태그 내에 값들을 의미)
텍스트 노드는 절대 자식 노드를 가질 수 없다.
● ★개념5 : 특정 요소 노드에서 다른 요소 노드를 반환(≠ 유사배열 )하는 요소노드 프로퍼티 메소드
==> 1 + 2 + 3 : 부모 + 형제 + 자식
○ 해당 노드의 부모 노드 접근: parentElement
○ 해당 노드의 형제 노드 (2가지) : previousElementSibling (코드상 형제의 바로 위 노드), nextElementSibling (코드상 형제의 바로 위 노드)
○ 해당 노드의 자식 노드 (3가지):
- 인덱스 : 해당노드.children[idx]
- 해당 노드의 첫번째, 마지막 노드 : 해당노드.firstElementChild (자식들 중 코드상 맨 위 노드), 해당노드.lastElementChild (자식들 중 코드상 맨 아래 노드)
● 개념6 : 특정 요소 노드의 태그 내용을 반환하는 요소노드 프로퍼티 메소드
○ 종류(3가지) : innerHTML , outerHTML , textContent (많이 쓰임)
- innerHTML
- 반환값 : 해당 노드 포함 X + 내부의 태그와 텍스트 노드 값 + 들여쓰기 포함
- 용도 : 태그 내부 수정
- outerHTML
- 반환값 : 해당 노드 포함 O + 내부의 태그와 텍스트 노드 값 + 들여쓰기 포함
- 용도 : 기존 태그를 없애고 새로운 태그로 아예 수정할 때,
- textContent
=> 해당 태그 포함O + 내부 모든 자식들의 텍스트노드값들만 출력 + 들여쓰기 포함
● ★개념7 : 요소 노드를 할당, 생성 후, 특정 태그에 추가하기
○ 방법 :
순서 ①. 변수 <= 어떤 태그로 요소 노드 만들지를 정하고, 변수에 할당하기 : createElement('태그이름') 메소드
- 코드 : const element = createElement(''li"); // element 변수에 <li> 태그의 요소노드 할당
순서 ②. 할당된 노드 변수의 요소 프로퍼티 (textContent)로 텍스트 노드 삽입하기
- 코드 : element.textContent = '텍스트 내용';
★ 순서 ③. 트리의 어떤 위치에 배치할지의 지정 노드 <= 배치 작업 : 4가지 프로퍼티 메소드 (prepend(), append() , before(), after() )
- 정의 :
- 지정노드의 형제 노드 배치 : before(이전 형제) , after(뒤에 형제)
- 지정노드의 자식 노드 배치 : prepend(지정노드의 자식들 중 맨 앞에 배치) , append(지정노드의 자식들 중 맨 뒤에 배치)
- 문법 :
- 지정 노드.prepend(할당된 노드); //지정 노드의 자식들 중에서 맨 앞, 자삭에 할당된 노드 배치
- 지정 노드 .append(할당된 노드); //지정 노드의 자식들 중에서 맨 뒤, 자식에 할당된 노드 배치
- 지정 노드 .before(할당된 노드); //지정 노드의 앞 형제노드에 추가한다.
- 지정 노드 .after(할당된 노드); //지정 노드의 앞 형제노드에 추가한다.
○ 연습 예제1 :

○ 연습 예제2 :

● ★개념8 : JavaScript로 요소 노드( = 태그)의 속성값 설정하기
○ 종류 (3가지)
- element.getAttribute('태그명'); // 출력용
- element.setAttribute('태그명' , '수정할 || 추가할 속성값') ; //수정 설정용
- element.removeAttribute('태그명') //삭제용
● ★★개념9 : JavaScript로 요소 노드( = 태그)의 Style속성의 CSS시트값 설정하기
○ 방법은 다양하지만, 크게 2가지가 있다.
§방법1_ 직접 요소노드 style 프로퍼티에 넣기
- 문법 : 요소노드.style.카멜표기법의style시트속성값
- 코드 예시 : element.style.backgroundColor = "yellow";
§★방법2_ ClassList프로퍼티 + CSS코드에 특정 Style시트 추가하기
얜 그냥 아래 상황을 암기하자


○ 요약 :
'CodeIt_Sprint > JavaScript_중급' 카테고리의 다른 글
| (7)JavaScript중급_3_4_이벤트 위임 문제 , 해결방법은 if조건절 + event.contains() 메소드 (5) | 2024.11.13 |
|---|---|
| (6)JavaScript중급_3_3_이벤트 버블링과 이벤트흐름(DOM이벤트객체 경로과정) (1) | 2024.11.13 |
| (5)JavaScript중급_3_2_이벤트객체 (0) | 2024.11.13 |
| (4)JavaScript중급_3_1_이벤트핸들러 등록 (0) | 2024.11.13 |
| (1)JavaScript중급_1_태그를 JS에 호출하는 방법, 이벤트핸들링,핸들러 (1) | 2024.11.11 |



