● <Link> 태그 사용하기 //React와 다르게 경로 지정은 href 속성값으로 사용
- _app.tsx
import "@/styles/globals.css";
import type { AppProps } from "next/app";
import Link from "next/link";
export default function App({ Component, pageProps }: AppProps) {
return (
<>
<Link href={"/search"}>Search페이지</Link> //React와 다르게 , href 속성 사용
//여백 값
<Link href={"/book"}>Book페이지</Link>
<Link href={"/search/setting"}>Search/setting페이지</Link>
<Component {...pageProps} />;
</>
);
}● useRouter로 nav 기능 해보기 : useRouter객체의 push("경로") , replace("경로")
import "@/styles/globals.css";
import type { AppProps } from "next/app";
import { useRouter } from "next/router";
export default function App({ Component, pageProps }: AppProps) {
const router = useRouter();
const onClickBtn = () => {
router.push("/book/12");
};
return (
<>
<button onClick={onClickBtn}>Book.12 페이지로 가는 버튼</button>
<Component {...pageProps} />;
</>
);
}
참고 : nav() or useRouter.push() , replace() , back() 은 주로 이벤트 핸들러로 페이지 이동 구현 시 사용한다.
● Pre-Fetching 렌더링_이론 :
○ 정의 : 다른 페이지 이동 Link 태그 || useRouter로 다른 페이지 이동이 구현 될 시. 다른 페이지들을 사전의 렌더링 정보를 가져와 작동 전 미리 셋팅해놓는 작업을 의미
○ 의문점 : Next.js는 사전 렌더링 방식으로 하므로, FCP 과정에 이미 JS Bundle로 되어있지 않아 븅신아?
=> 사실은 JS Bundle 의 데이터들은 모든 페이지 , 컴포넌트를 갖고오지 않고, 초기 화면의 렌더링에 대한 js만 들고오는 것임.
따라서, 필요한 다른 페이지 || 다른 컴포넌트의 대한 js 정보들을 preFetching을 통해 조절할 수 있다.
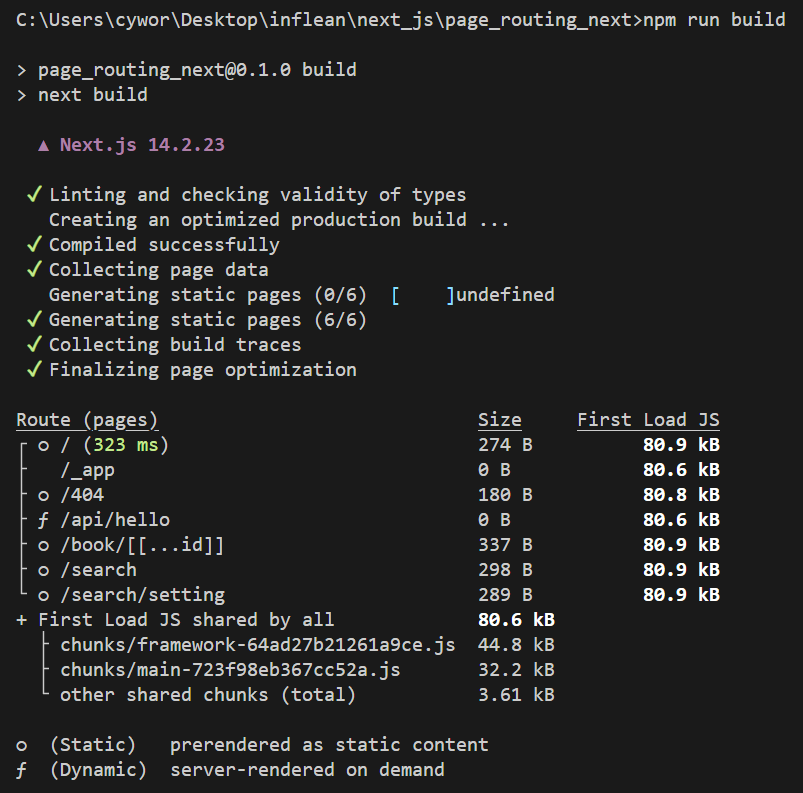
○ preFetching 작업은 build가 되있는 프로젝트에만 작업을 한다. => 따라서 아래의 명령어를 터미널에 작성한다.
npm run build
○ 그리고, production 모드를 출력하려면, 'npm run dev'가 아닌, 'npm run start'로 켜야 한다.
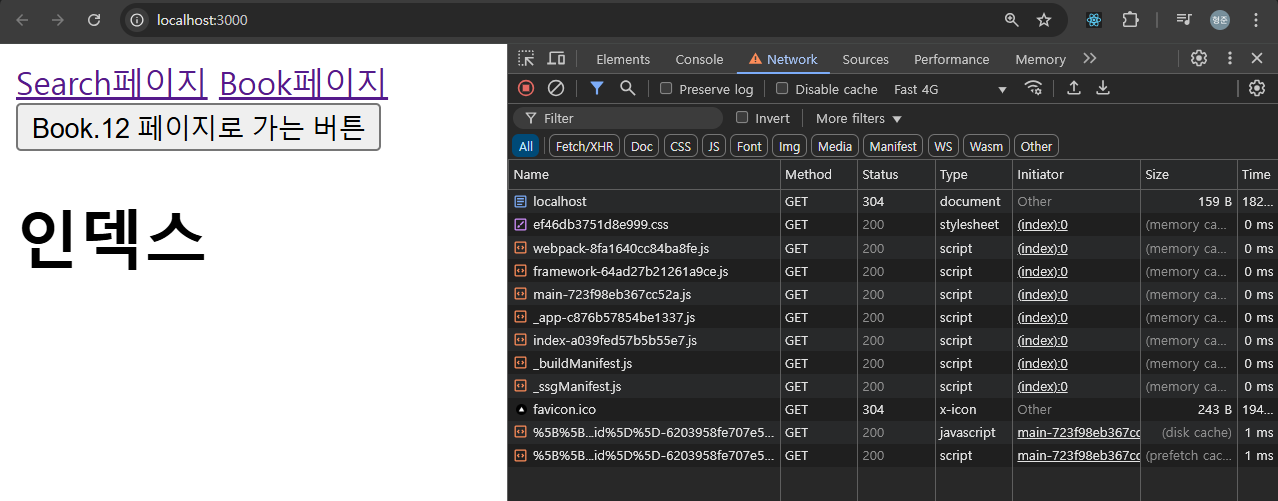
npm run start○ 확인 방법 : [F12]키를 눌러 'Network' 탭을 누른다.
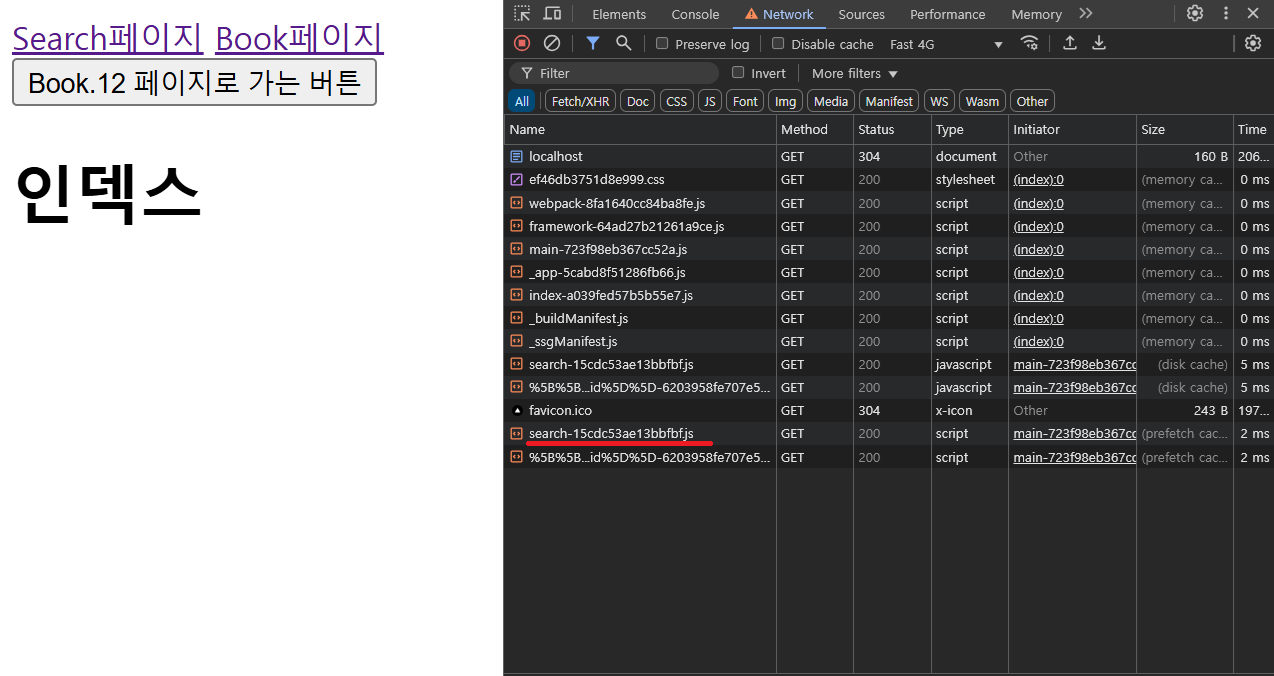
※ main 페이지 상황

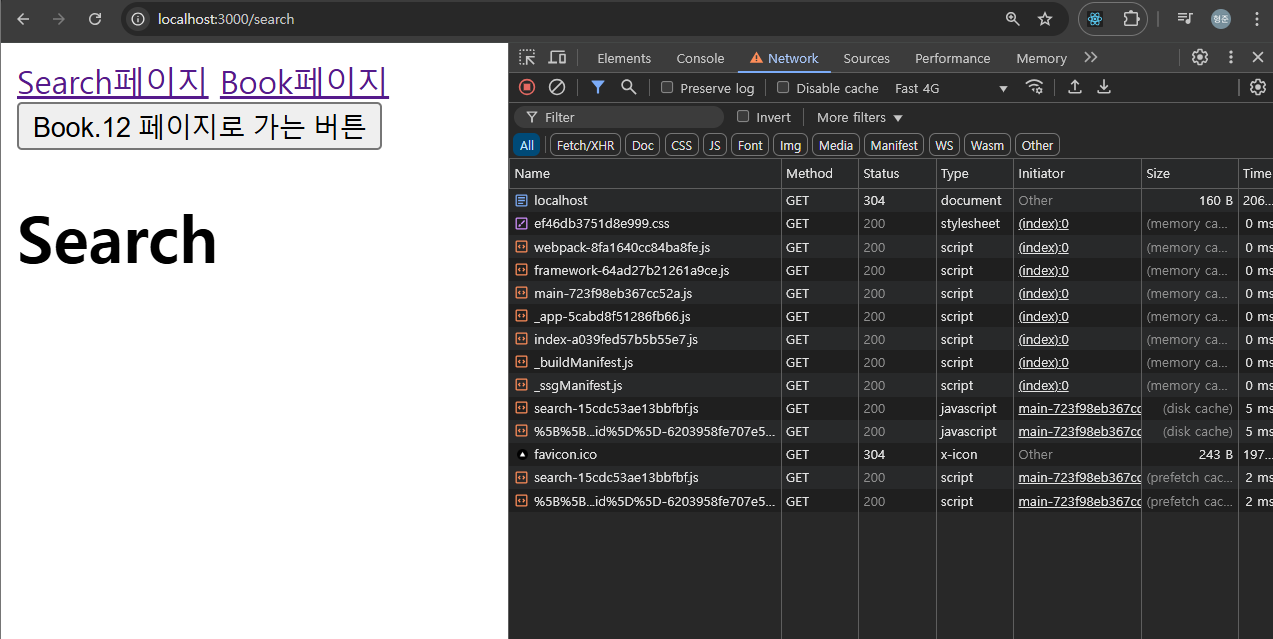
※ 링크 타고, Search 페이지로 이동 후에는 아무 요청이 안생기는 것을 볼 수 있다.
=> 이유 : pre-fetching 때문

● Pre-Fetching 렌더링을 강제로 설정 하기 :
○ Link 태그 :
- 디폴트 prefetching : O
=> prefetch 속성값을 false로 변경하면 된다.
출력 결과 : 다시 껐다가, npm run build 후, npm run start를 해보면, 아래와 같이 search페이지에 대한 데이터가 main 페이지 열었을 때, fetch가 안되어있는 것을 알 수 있다. => 사전 렌더링 X

○ useRouter 객체의 다른 페이지 이동의 사전 렌더링 맊기 : => useEffect로 Mount 상태일 때, prefetching 막기
- 디폴트 prefetching : X
=> useEffect(()=>{},[])의 콜백 함수 구현부에 router 객체 prefetch 프로퍼티 메소드 매개인자에 경로를 넣어, 사전 렌더링 하고 싶은 특정 페이지를 작성한다.
import "@/styles/globals.css";
import type { AppProps } from "next/app";
import Link from "next/link";
import { useRouter } from "next/router";
import { useEffect } from "react";
export default function App({ Component, pageProps }: AppProps) {
const router = useRouter();
const onClickBtn = () => {
router.push("/book/12");
};
useEffect(() => {
router.prefetch("/book/13");
}, []);
return (
<>
<Link prefetch={false} href={"/search"}>
Search페이지
</Link>
<Link href={"/book"}>Book페이지</Link>
<button onClick={onClickBtn}>Book.12 페이지로 가는 버튼</button>
<Component {...pageProps} />
</>
);
}


