합성이벤트 객체 :
어떤 짓거리 할 때, 등장하는 새끼? : 이벤트 핸들러 함수에서 이벤트 객체 사용시, 이때, 이벤트 객체가 합성객체(SyntheticBaseEvent)이다.
예시 코드 :
Button.js
function Button(props) {
const { color = "purple", text, children } = props;
const onClickButton = (event) => {
console.log(event);
};
return (
<>
<button onClick={onClickButton} style={{ color }}>//onClick 속성에 함수 대입 => 버튼 누를시, 핸들러 발생
{text}
{children}
</button>
</>
);
}
export default Button;
-출력 결과 : 버튼 누를 시 , event 객체에 대한 정보가 console창에 출력된다.

합성객체(SyntheticBaseEvent)의 정의 : 모든 웹 브라우저(크롬, 오페라, )에 대한 이벤트 객체를 하나로 통일한 객체 => 브라우저마다 리액트 개발자는 신경 쓸 필요가 없어져서 개편한거다.
useState :

예제 연습 코드 :
import { useState } from "react";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
const [light, setLight] = useState("OFF");
const onClickCount = () => {
setCount(count + 1);
};
const onClickLight = () => {
const resultLight = light === "OFF" ? "ON" : "OFF";
setLight(resultLight);
};
return (
<div>
<h2>{light}</h2>
<button onClick={onClickLight}>
{light === "OFF" ? "켜기" : "끄기"}
</button>
<h2>{count}</h2>
<button onClick={onClickCount}>+</button>
</div>
);
}
export default App;
출력 결과 :

★ let 변수로 하지 않고, useState를 사용하는 이유 :
=> React 디버그 특성상, 렌더링을 할떄, useState 변수를 기준으로 렌더링 업데이트를 한다.//재렌더링
=> let의 변수를 가지고 재 렌더링을 하지 않는다.
=> 내 생각엔 최대한 쓸데없는 재 렌더링을 하지 않기 위한 짓거리인거 같다.
useState의 변수르 다른 컴포넌트로 props로 전달하기
Bulb.js
export function Bulb({ light }) {
return (
<div>
{light === "ON" ? (
<h3 style={{ background: "orange" }}>ON</h3>
) : (
<h3 style={{ background: "gray" }}>OFF</h3>
)}
</div>
);
}
App.js
import { useState } from "react";
import "./App.css";
import { Bulb } from "./components/Bulb";
function App() {
const [count, setCount] = useState(0);
const [light, setLight] = useState("OFF");
const onClickCount = () => {
setCount(count + 1);
};
const onClickLight = () => {
const resultLight = light === "OFF" ? "ON" : "OFF";
setLight(resultLight);
};
return (
<div>
<Bulb light={light} />
<button onClick={onClickLight}>
{light === "OFF" ? "켜기" : "끄기"}
</button>
<h2>{count}</h2>
<button onClick={onClickCount}>+</button>
</div>
);
}
export default App;
출력 결과 :

컴포넌트가 재랜더링 되는 경우 3가지
- 경우1_ 자신이 선언한 State변수의 값이 변경됐을 시,
- ★경우2_ 컴포넌트 끼리의 전달매체인 props가 변경됐을 시, 재랜더링,
- 부모 컴포넌트가 랜더링 될시, 자식도 재랜더링 된다.,
★★위의 경우마냥, 재랜더링이 되는 낭비를 줄이기 위해, => 부모 컴포넌트의 State변수들을 모두, 각 기능이 담당하는 자식 컴포넌트에 배치를 하여, 선언한다. //꽤 중요한 개념
연습 : 아래의 코드에서 전부 제대로 된 컴포넌트 세분화와 , state 변수들을 선언 배치해라.
Bulb.js
export function Bulb({ light }) {
return (
<div>
{light === "ON" ? (
<h3 style={{ background: "orange" }}>ON</h3>
) : (
<h3 style={{ background: "gray" }}>OFF</h3>
)}
</div>
);
}
App.js
import { useState } from "react";
import "./App.css";
import { Bulb } from "./components/Bulb";
function App() {
const [count, setCount] = useState(0);
const [light, setLight] = useState("OFF");
const onClickCount = () => {
setCount(count + 1);
};
const onClickLight = () => {
const resultLight = light === "OFF" ? "ON" : "OFF";
setLight(resultLight);
};
return (
<div>
<Bulb light={light} />
<button onClick={onClickLight}>
{light === "OFF" ? "켜기" : "끄기"}
</button>
<h2>{count}</h2>
<button onClick={onClickCount}>+</button>
</div>
);
}
export default App;
답 :
Bulb.js
import { useState } from "react";
export function Bulb() {
const [light, setLight] = useState("OFF");
console.log(light);
const onClickLight = () => {
const resultLight = light === "OFF" ? "ON" : "OFF";
setLight(resultLight);
};
return (
<div>
{light === "ON" ? (
<h3 style={{ background: "orange" }}>ON</h3>
) : (
<h3 style={{ background: "gray" }}>OFF</h3>
)}
<button onClick={onClickLight}>
{light === "OFF" ? "켜기" : "끄기"}
</button>
</div>
);
}
Counter.js
import { useState } from "react";
export function Counter() {
const [count, setCount] = useState(0);
console.log(count);
const onClickCount = () => {
setCount(count + 1);
};
return (
<div>
<h2>{count}</h2>
<button onClick={onClickCount}>+</button>
</div>
);
}
App.js
import "./App.css";
import { Bulb } from "./components/Bulb";
import { Counter } from "./components/Counter";
function App() {
return (
<div>
<Bulb />
<Counter />
</div>
);
}
export default App;
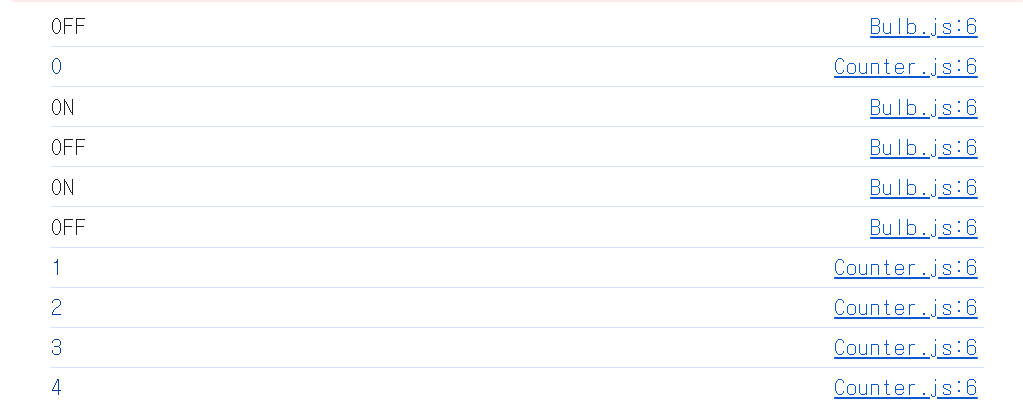
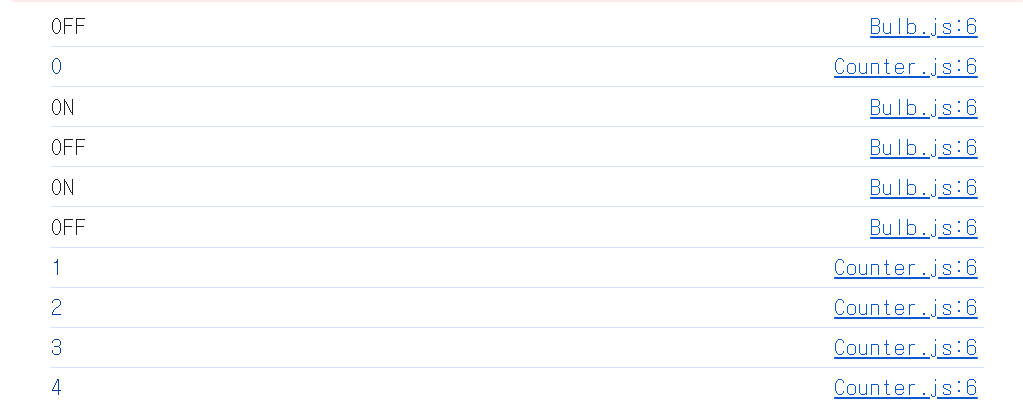
출력 결과 : //이러면, Bulb 버튼을 누를때, console창에 count 변수 값이 출력되지 않는다.

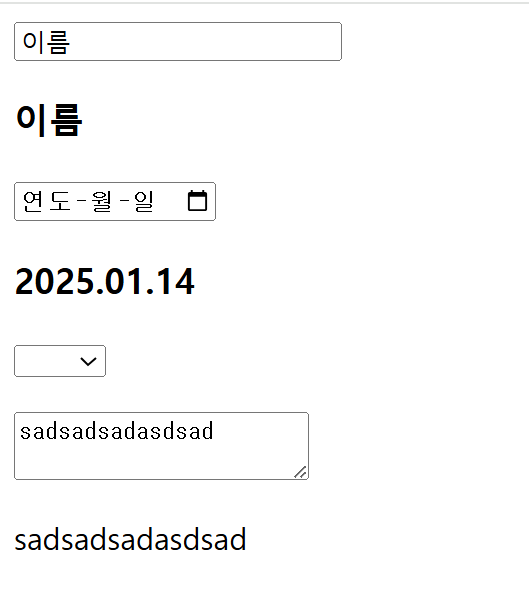
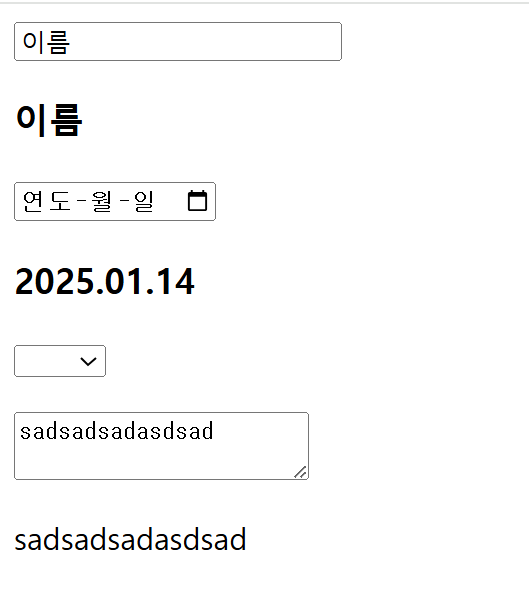
회원가입 웹페이지 만들기 :
Register.js
import { useState } from "react";
function formatDate(date) {
const YYYY = String(date.getUTCFullYear());
const MM = String(date.getUTCMonth() + 1).padStart(2, "0");
const DD = String(date.getUTCDate()).padStart(2, "0");
return `${YYYY}.${MM}.${DD}`;
}
function Register() {
const currentDate = formatDate(new Date());
const [name, setName] = useState("이름");
const [birth, setBirth] = useState(currentDate);
const [country, setCountry] = useState();
const [introduce, setIntroduce] = useState("");
const onChangeNameInput = (event) => {
setName(event.target.value);
};
const onChengeBirthInput = (event) => {
setBirth(event.target.value);
};
const onCountrySelect = (event) => {
setCountry(event.target.value);
};
const onChangeIntroduce = (event) => {
setIntroduce(event.target.value);
};
return (
<>
<div>
<input value={name} onChange={onChangeNameInput} placeholder={"이름"} />
<h3>{name}</h3>
</div>
<div>
<input
type="date"
value={birth}
onChange={onChengeBirthInput}
placeholder={new Date()}
/>
<h3>{birth}</h3>
</div>
<div>
<select value={country} onChange={onCountrySelect}>
<option></option>
<option value="kr">한국</option>
<option value="un">미국</option>
<option value="ut">영국</option>
</select>
<h3>{country}</h3>
</div>
<div>
<textarea value={introduce} onChange={onChangeIntroduce} />
<p>{introduce}</p>
</div>
</>
);
}
export default Register;