● 이론1_ Responce 파라미터의 의미 : 주로 리퀘스트의 상태코드 + method에 대한 응답 결과 를 나타내는 데이터 정보같음 //뭔말이야 시발
● 이론2_ Request의 Method 에 따라 상태코드와 응답 결과를 나타내는 코드 구현해보기
- index.js //라우터
export default function (req, res) {
//매개인자 순서 중요
switch (req.method) {
case "POST":
res.status(201).send({
title: "위키피디아 Next.js",
url: "https://en.wikipedia.org/wiki/Next.js",
});
break;
case "GET":
res.send([
{
id: "abc",
title: "위키피디아 Next.js",
url: "https://en.wikipedia.org/wiki/Next.js",
},
{
id: "def",
title: "코드잇 자유게시판판",
url: "https://codeit.kr/community/general",
},
{
id: "ghi",
title: "위키피디아 Next.js",
url: "https://www.codeit.kr/community/questions",
},
]);
break;
default:
res.status(404).send();
}
}- request.http
POST http://localhost:3000/api/short-links/
Content-Type: application/json
{
"title" : "codeit"
}
###
GET http://localhost:3000/api/short-links/
###
PATCH http://localhost:3000/api/short-links/
- 출력 결과 :
//POST 리퀘스트 결과
HTTP/1.1 201 Created
ETag: "a4a0ig77051z"
Content-Type: application/json; charset=utf-8
Content-Length: 81
Vary: Accept-Encoding
Date: Sat, 04 Jan 2025 06:06:01 GMT
Connection: close
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
}
//GET 리퀘스트 결과
HTTP/1.1 200 OK
ETag: "163gn6yfz9q6x"
Content-Type: application/json; charset=utf-8
Content-Length: 287
Vary: Accept-Encoding
Date: Sat, 04 Jan 2025 06:05:48 GMT
Connection: close
[
{
"id": "abc",
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
},
{
"id": "def",
"title": "코드잇 자유게시판판",
"url": "https://codeit.kr/community/general"
},
{
"id": "ghi",
"title": "위키피디아 Next.js",
"url": "https://www.codeit.kr/community/questions"
}
]
//PATCH 리퀘스트 결과
HTTP/1.1 404 Not Found
Date: Sat, 04 Jan 2025 06:05:41 GMT
Connection: close
Transfer-Encoding: chunked◎ 연습문제 :
실습 설명
/api/qrcodes 라는 경로로 API 라우트들을 만들어 봅시다.
아래의 리퀘스트 예시와 리스폰스 예시를 참고해서 API 라우트를 완성해 주세요.
(예시에 있는 localhost:3000은 실행기로 테스트할 때는 "웹페이지 열기"를 해서 나오는 주소로 바꿔서 생각하시면 됩니다.)
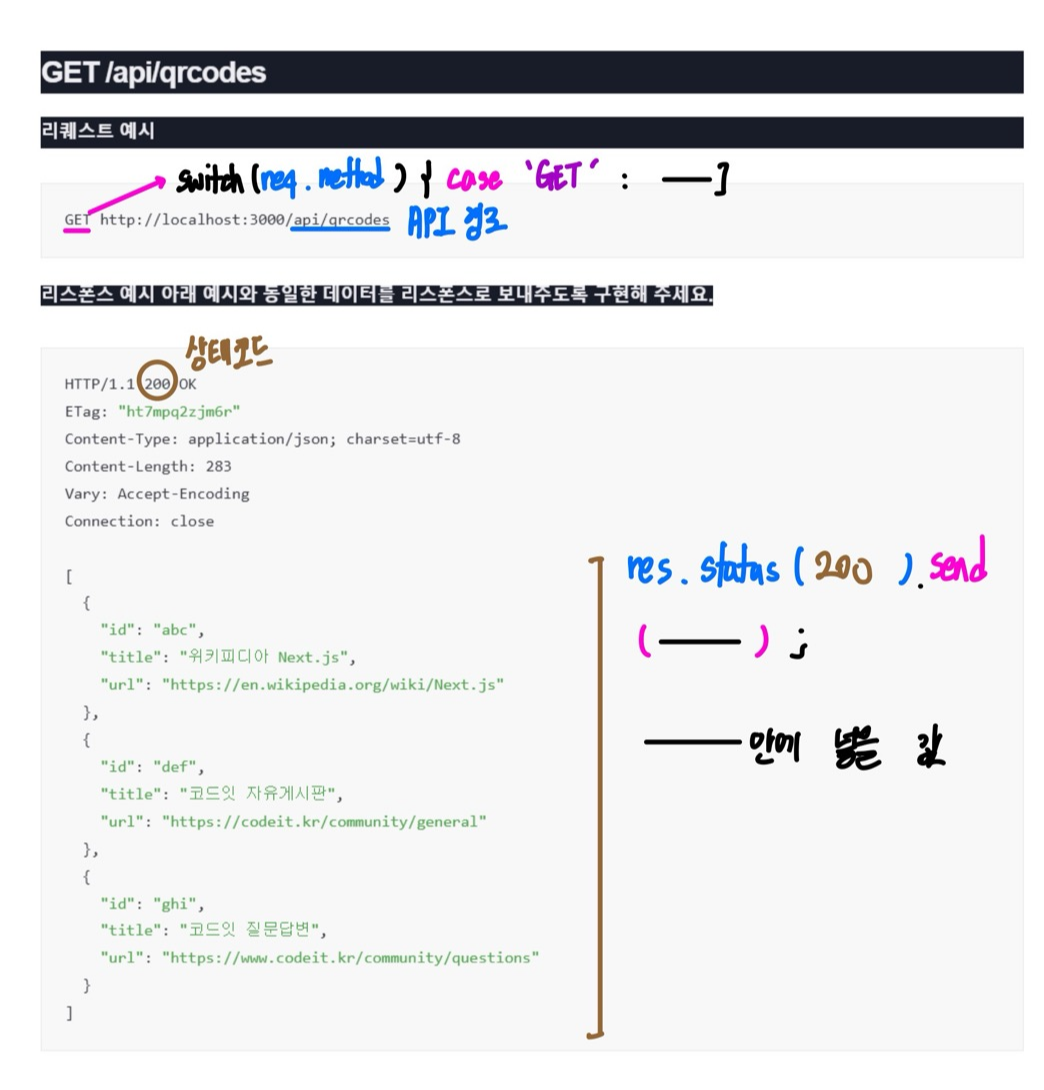
GET /api/qrcodes
리퀘스트 예시
GET http://localhost:3000/api/qrcodes리스폰스 예시 아래 예시와 동일한 데이터를 리스폰스로 보내주도록 구현해 주세요.
HTTP/1.1 200 OK
ETag: "ht7mpq2zjm6r"
Content-Type: application/json; charset=utf-8
Content-Length: 283
Vary: Accept-Encoding
Connection: close
[
{
"id": "abc",
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
},
{
"id": "def",
"title": "코드잇 자유게시판",
"url": "https://codeit.kr/community/general"
},
{
"id": "ghi",
"title": "코드잇 질문답변",
"url": "https://www.codeit.kr/community/questions"
}
]
POST /api/qrcodes
JSON 데이터를 리퀘스트 바디로 보내면 201 상태 코드를 보내주고, 리퀘스트 바디와 똑같은 데이터를 리스폰스 바디로 보내줍니다.
리퀘스트 예시
POST http://localhost:3000/api/qrcodes
Content-Type: application/json
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
}리스폰스 예시
HTTP/1.1 201 OK
ETag: "a4a0ig77051z"
Content-Type: application/json; charset=utf-8
Content-Length: 81
Vary: Accept-Encoding
Connection: close
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
}PATCH(또는 지원하지 않는 메소드) /api/qrcodes
지원하지 않는 메소드로 리퀘스트했을 때 404 상태 코드로 리스폰스를 보내줍니다.
리퀘스트 예시
PATCH http://localhost:3000/api/qrcodes리스폰스 예시
HTTP/1.1 404 Not Found
Connection: close
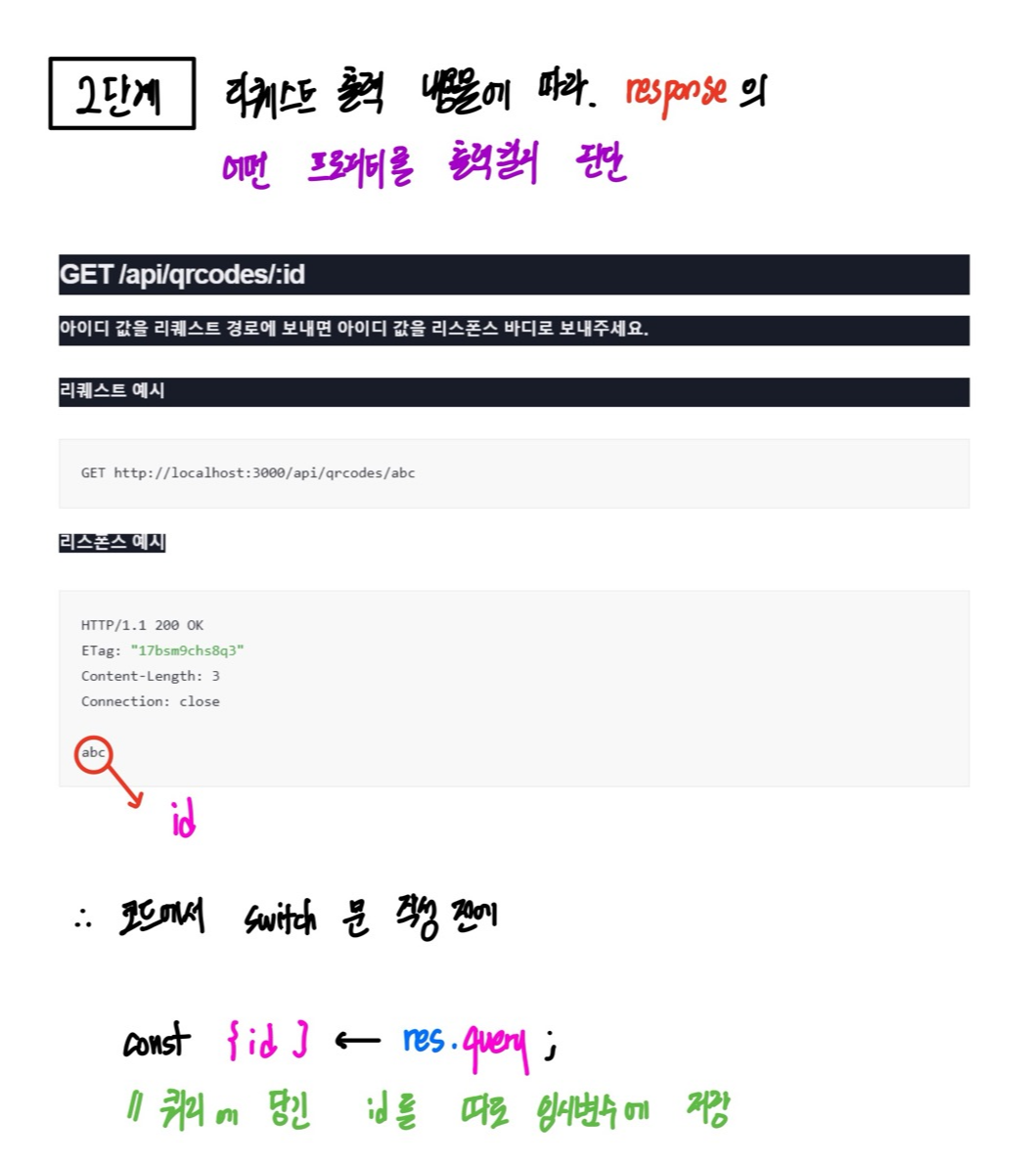
Transfer-Encoding: chunkedGET /api/qrcodes/:id
아이디 값을 리퀘스트 경로에 보내면 아이디 값을 리스폰스 바디로 보내주세요.
리퀘스트 예시
GET http://localhost:3000/api/qrcodes/abc리스폰스 예시
HTTP/1.1 200 OK
ETag: "17bsm9chs8q3"
Content-Length: 3
Connection: close
abcPATCH /api/qrcodes/:id
JSON 데이터를 리퀘스트 바디로 보내면 똑같은 데이터에 아이디 값("id": "abc")을 추가해서 리스폰스 바디로 보내주세요.
리퀘스트 예시
PATCH http://localhost:3000/api/qrcodes/abc
Content-Type: application/json
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
}리스폰스 예시
HTTP/1.1 200 OK
ETag: "rewwwxuzub2a"
Content-Type: application/json; charset=utf-8
Content-Length: 92
Vary: Accept-Encoding
Connection: close
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js",
"id": "abc"
}DELETE /api/qrcodes/:id
204 상태 코드로 리스폰스를 보내 줍니다.
리퀘스트 예시
DELETE http://localhost:3000/api/qrcodes/abc리스폰스 예시
HTTP/1.1 204 No Content
Connection: closePOST(또는 지원하지 않는 메소드) /api/qrcodes/:id
지원하지 않는 메소드로 리퀘스트 했을 때 404 상태 코드로 리스폰스를 보내 줍니다.
리퀘스트 예시
POST http://localhost:3000/api/qrcodes/abc리스폰스 예시
HTTP/1.1 404 Not Found
Connection: close
Transfer-Encoding: chunked
○ 풀이과정 :




○ 답 :
- api/qrcords/index.js
export default function (req, res) {
//매개인자 :리퀘 , 리스 순서 중요
switch (req.method) {
case "GET":
res.status(200).send([
{
id: "abc",
title: "위키피디아 Next.js",
url: "https://en.wikipedia.org/wiki/Next.js",
},
{
id: "def",
title: "코드잇 자유게시판",
url: "https://codeit.kr/community/general",
},
{
id: "ghi",
title: "코드잇 질문답변",
url: "https://www.codeit.kr/community/questions",
},
]);
break;
case "POST":
res.status(201).send({
title: "위키피디아 Next.js",
url: "https://en.wikipedia.org/wiki/Next.js",
});
break;
default:
res.status(404).send();
break;
}
}-api/qrcords/[id].js
export default function handler(req, res) {
const { id } = req.query;
switch (req.method) {
case "GET":
res.status(200).send(req.query.id);
break;
case "PATCH":
res.status(200).send({ ...req.body, id });
break;
case "DELETE":
res.status(204).send();
break;
default:
res.status(404).send();
break;
}
}- request.http
GET http://localhost:3000/api/qrcodes
###
POST http://localhost:3000/api/qrcodes
Content-Type: application/json
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
}
###
PATCH http://localhost:3000/api/qrcodes
###
GET http://localhost:3000/api/qrcodes/abc
###
PATCH http://localhost:3000/api/qrcodes/abc
Content-Type: application/json
{
"title": "위키피디아 Next.js",
"url": "https://en.wikipedia.org/wiki/Next.js"
}
###
DELETE http://localhost:3000/api/qrcodes/abc
###
POST http://localhost:3000/api/qrcodes/abc
● 이론3 : API 라우팅 정리
리퀘스트 핸들러 함수
예를 들어서 /api/short-links로 들어오는 리퀘스트를 처리하려면 /pages/api/short-links.js 또는 /pages/api/short-links/index.js 경로로 파일을 만들고 아래처럼 함수를 default export하면 됩니다.
export default async function handler(req, res) {
...
}리퀘스트 객체
프로퍼티타입설명
| method | 문자열 | 리퀘스트로 들어온 HTTP 메소드 값 |
| query | 객체 | 쿼리 스트링이나 Next.js에서 사용하는 Params 값이 들어 있는 객체 |
| body | 자유로움 | 리퀘스트의 바디 값 |
| cookies | 객체 | 리퀘스트의 쿠키가 키/밸류로 들어 있는 객체 |
리스폰스 객체
함수 체이닝 방식으로 사용하기 때문에, res.status(201).send()처럼 함수를 이어서 사용할 수 있습니다.
프로퍼티타입설명
| status() | 함수 | 리스폰스로 보낼 HTTP 상태 코드를 지정 |
| send() | 함수 | 리스폰스로 보낼 바디를 전달 |
'CodeIt_Sprint > Next.js API 만들기' 카테고리의 다른 글
| (5)MonggoDB 셋팅(작성중) (1) | 2025.01.04 |
|---|---|
| (3)API라우터의 함수 파라미터 중 하나인 Request의 구성 : Params, queryString, cookies, body, method (0) | 2025.01.04 |
| (2)기본Request해보기 (0) | 2025.01.03 |
| (1)기본셋팅_Rest Client 사용하기,Next.js 프로젝트 생성하기 (0) | 2025.01.03 |



