● 이론1_외부의 mock.json을 갖고와서, 컴포넌트에 호출하여, 넣어보기
○ 기본 세팅 : 처음 "npm init react-app ."을 터미널에 입력하여, React 프로젝트를 생성 후, 생성된 구성 파일들을 아래와 같이 삭제하여 구성해라.

○ 사이트에서 [mock.json]을 다운 받은 후, [src]폴더내에 배치한다.
[
{
"id": 1, //해당 영화 리뷰에 대한 고유한 넘버 속성
"title": "결백", //영화 제목
"imgUrl": "https://learn-codeit-kr-static.s3.ap-northeast-2.amazonaws.com/react-02/film-reviews/5f2ad6df-2660-4b41-ad8b-df218a404346.jpg",
//영화 이미지 url 속성
"rating": 2, //리뷰 평점 순서?
"content": "유명 로펌의 에이스 변호사 ‘정인(신혜선)’은 아빠의 장례식장에서 농약 막걸리 살인사건이 일어났음을 알게 된다. 치매에 걸린 엄마 ‘화자(배종옥)’가 용의자로 지목되고, 그녀의 결백을 주장하기 위해 고향으로 내려가 직접 변호를 맡는다. 사건을 추적하던 중 시장 ‘추인회(허준호)’를 중심으로 한 마을 사람들의 조직적 은폐와 거짓 진술 등 수상한 정황을 포착한 ‘정인’. 그날의 기억을 모두 잃은 ‘화자’의 결백을 입증하기 위해 모든 사람들과 맞서기 시작하는데…! 파헤칠수록 커지는 의혹, 과연 진실은 무엇인가?",
//리뷰 내용
"createdAt": 1591714800000,
//리뷰 생성 날짜
"updatedAt": 1591714800000
//리뷰 최종 수정 날짜
},
]
○ [src] 폴더 내에 [components]라는 폴더 생성한다. : 컴포넌트의 코드가 들어있는 폴더

○ [Components] 폴더 내에 ReviewList 컴포넌트 작성하기 //mock.json의 데이터 호출을 담당하는 컴포넌트
- ReviewList.js
//import items from "../mock.json";
//외부 mock.json을 여기다 호출 X
function ReviewList({ items }) {
console.log(items);//데이터가 정상적으로 호출되는지 console에 출력해보기
return <ul></ul>;//일단 ul태그만
}
export default ReviewList;
○ [Components] 폴더 내에 최상위 컴포넌트인 App.js 작성
- App.js
import ReviewList from "./ReviewList";
import items from "../mock.json";//외부 데이터 파일인 mock.json를 import
function App() {
return (
<div>
<ReviewList items={items} />//컴포넌트 속성에 대입
</div>
);
}
export default App;
○ [index.js]에 App 컴포넌트만 딱 호출하여, 렌더링 한다.
- index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./components/App.js";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);
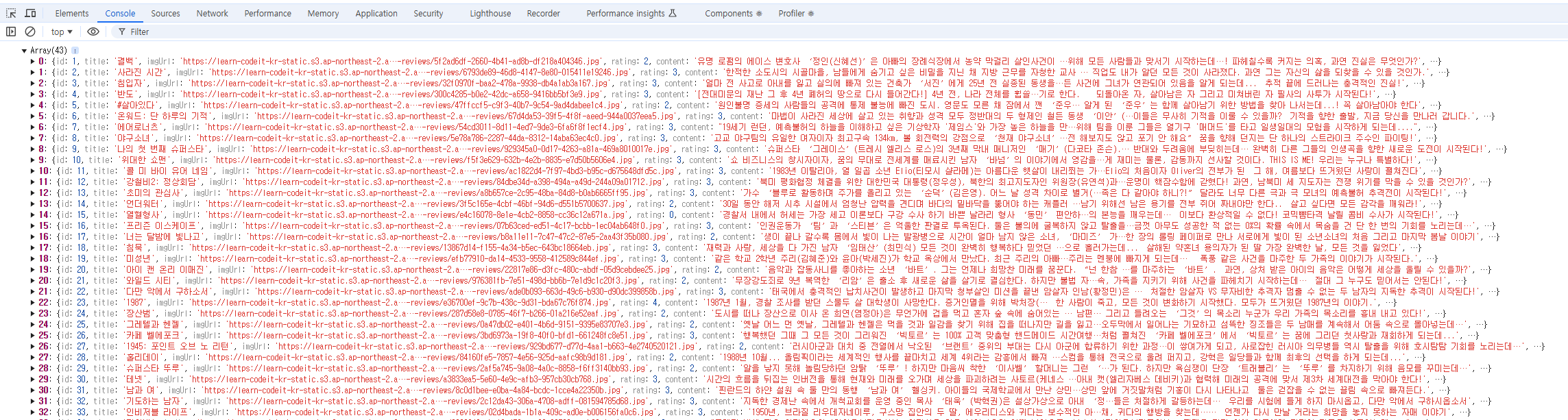
○ 출력 결과 :

"F12" 눌러, 브라우저의 개발자 도구의 console창을 눌러보면, 아래의 json 데이터들이 출력되는 것을 알수있음 => 정상적으로 데이터 불러오기 성공
● 이론2_외부의 데이터를 태그 , 형식 등을 구조화 해주는 컴포넌트 작성하기 //ReviewList 컴포넌트 작성
○ 이전 ReviewList.js
function ReviewList({ items }) {
console.log(items);
return <ul></ul>;
}
export default ReviewList;
○ 연습1_ 각 데이터의 title 속성값을 <li>태그에 textContent가 넣인 채로 반환하도록 작성해보기
▶ 사용 문법 :
- map() 메소드 //json의 객체 프로퍼티 메소드
- map() 메소드 매개인자 내 콜백 메소드 + return (<li> + title 속성값)
function ReviewList({ items }) {
return (
<ul>
{items.map((item) => {
return <li>{item.title}</li>;
})}
</ul>
);
}
export default ReviewList;
◎ 출력 결과 :

○ 연습2_ json의 각 항목에 대한 데이터 출력을 컴포넌트로 작성해보기
▶ 사용 문법 :
- formatDate() 메소드 : json의 데이터 중 날짜 형식을 알맞은 출력의 문자열로 반환 메소드
- ★ReviewListItem 컴포넌트 : json의 각 데이터를 태그들을 추가하여, 알맞은 형식의 Dom구조로 반환하는 컴포넌트 //컴포넌트 내에서 또 다른 컴포넌트를 선언할 수 있다는 것을 처음 알았다.
- ReviewList.js
//json의 날짜 속성값을 => 문자열로 변환 반환 메소드드
function formatDate(value) {
const date = new Date(value);
return `${date.getFullYear()}. ${date.getMonth() + 1}. ${date.getDate()}`;
}
//json의 각 항목을 태그형식으로 반환 메소드
function ReviewListItem({ item }) {
return (
<div className="ReviewListItem">
<img
className="ReviewListItem-img"
src={item.imgUrl}
alt={item.title}
></img>
<div>
<h1>{item.title}</h1>
<p>{item.rating}</p>
<p>{formatDate(item.createdAt)}</p>
<p>{item.content}</p>
</div>
</div>
);
}
function ReviewList({ items }) {
return (
<ul>
{items.map((item) => {
return (
<li>
<ReviewListItem item={item} />
</li>
);
})}
</ul>
);
}
export default ReviewList;
◎ 출력 결과 :

여기서 css까지 적용하면 더 깔끔하게 출려된다.
- ReviewList.css
.ReviewListItem {
display: flex;
padding: 10px;
align-items: center;
}
.ReviewListItem-img {
width: 200px;
height: 300px;
object-fit: cover;
margin-right: 20px;
}



