● Default 상황 :
○ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>네트워크 요청 데모</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
margin: 16px;
}
div {
margin: 8px 0;
}
span {
margin-right: 8px;
}
</style>
</head>
<body>
<h2>네트워크 요청 데모</h2>
<input id="mbti" placeholder="MBTI">
<input id="colorCode" placeholder="#000000">
<button>리퀘스트 보내기</button>
<div class="status"></div>
<div class="data"></div>
<script type="module" src="demo.js"></script>
</body>
</html>○ demo.js
import { getColorSurvey, createColorSurvey } from './api.js';
const btn = document.querySelector('button');
const statusPostDiv = document.querySelector('div.status_POST');
const dataPostDiv = document.querySelector('div.data_POST');
const statusGetDiv = document.querySelector('div.status_GET');
const dataGetDiv = document.querySelector('div.data_GET');
const mbtiInput = document.querySelector('#mbti');
const colorCodeInput = document.querySelector('#colorCode');
btn.addEventListener('click', async function (e) {
statusGetDiv.textContent = '로딩 중...';
dataGetDiv.innerHTML = '';
statusPostDiv.textContent = '로딩 중...';
dataPostDiv.innerHTML = '';
try {
//Api의 데이터에 데이터 하나 생성 메소드
let surveyplusData = {
mbti : mbtiInput.value,
colorCode : colorCodeInput.value,
password : "0000",
};
const surveyData = await createColorSurvey(surveyplusData);
statusPostDiv.textContent = 'POST 완료';
dataPostDiv.innerHTML = `<span>${surveyData.mbti}</span><span>${surveyData.colorCode}</span>`;
//Api의 한 데이터를 GET_REQUEST 하는 메소드
const survey = await getColorSurvey(3);
statusGetDiv.textContent = 'GET 완료';
dataGetDiv.innerHTML = `<span>${survey.mbti}</span><span>${survey.colorCode}</span>`;
} catch (e) {
statusDiv.textContent = '오류';
dataDiv.innerHTML = `<span>${e.message}</span>`;
}
});○ api.js
export async function getColorSurvey(id) {
const url = new URL(`https://learn.codeit.kr/api/color-surveys/${id}`);
const res = await fetch(url);
const data = await res.json();
return data;
}
export async function createColorSurvey(surveyData) {
const url = new URL(`https://learn.codeit.kr/api/color-surveys`);
const res = await fetch(url,{
method : "POST",
body : JSON.stringify(surveyData),
headers : {
"Content-type" : "application/json",
},
});
const data = await res.json();
return data;
}○ package.json
{
"type" : "module"
}
○ 웹브라우저 출력 결과 :

§ 분석 :
◆ 적절한 MBTI,ColorCode를 입력하고, 버튼을 누르면, 입력된 값의 데이터를 POST하는 코드
◆ 버튼을 누르면, id=3의 값의 데이터를 GET 하게 되는 코드
◆ 버튼을 누른뒤 아래의 div.status_post/get , div.data_post/get에서 fetch 결과와 데이터 텍스트가 나타나도록 했다.
◆demo.js가 script src 등록됐을 때, type도 module로 해야 ES6 문법 사용 가능
● 이론1_ 웹브라우저의 개발자도구의 [Network] 탭
○ Alt + L + O 를 눌러 웹브라우저 출력을 한 뒤, [F12]를 눌러, 개발자 도구를 연 뒤, [Network] 탭을 누른다.
//아래의 list가 출력 안됐다면, [F5]를 눌러, 새로고침을 해봐

- 용도 : fetch()로 리퀘스트를 할 때, 어떤 오류가 났는 지를 정확하게 세부정보를 알 수 있는 도구이다.

- 사진1의 항목들은 모든 리퀘스트의 항목들이다.
○ "리퀘스트 버튼"을 무작정 눌러보면, 아래의 GET , POST 리퀘스트에 대한 정보가 나타난다.

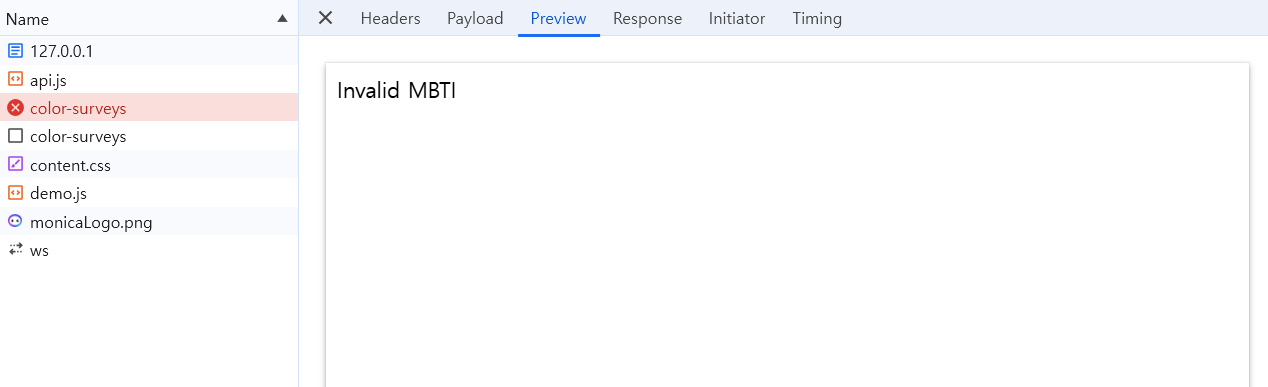
사진2의 color-surveys에 오류가 난 이유 : 아무것도 안적고 POST 리퀘스트를 했기 때문
○ [Network] 탭의 맨 앞 Column의 "Name"의 마우스 우클릭 하면, 다양한 리퀘스트의 정보들을 볼 수 있다.

○ 특정 Request 항목을 클릭해보면, Headers , Preview , Response 3가지는 자주 활용된다.

- Headers

- Preview
#리퀘스트 일 경우

#html , 또는 태그 값일 경우 : //document 태그 항목을 선택했을 떄, preview 출력결과

- Response : 그 안에 들어있는 data를 출력해준


※위의 이 버튼 누르면, 기록 다 삭제된다.

● 이론2_ 자주 사용되는 Filter 탭
○ Fetch 버튼 => Fetch()메소드와 관련된 리퀘스트만 출력됨 => 쓸데없는 태그 정보들을 보기 싫을 때, 사용

○ "No throtting" 버튼 탭 => "로딩 중.."의 출력상황을 보고싶을 떄, 사용
이 코드에서는 빠르게 반응돼서, "로딩 중.."의 출력상황을 못 보는데, 인위적으로 컴퓨터 속도 느린상황을 재연하는 것이다.

