● 이론0_fetch('API URL')로 변수에 데이터 저장하기
○ 순서 요약 :
- 순서1_ [package.json] 생성 후, 아래의 코드 작성 => import , export 문법과 await 문법 작성을 위한 셋팅 작업이다.
- [package.json]
{
"type" : "module"
}
- 순서2_ [mainjs]에서 res변수에 API 데이터를 불러와 저장한다. => await, fetch()
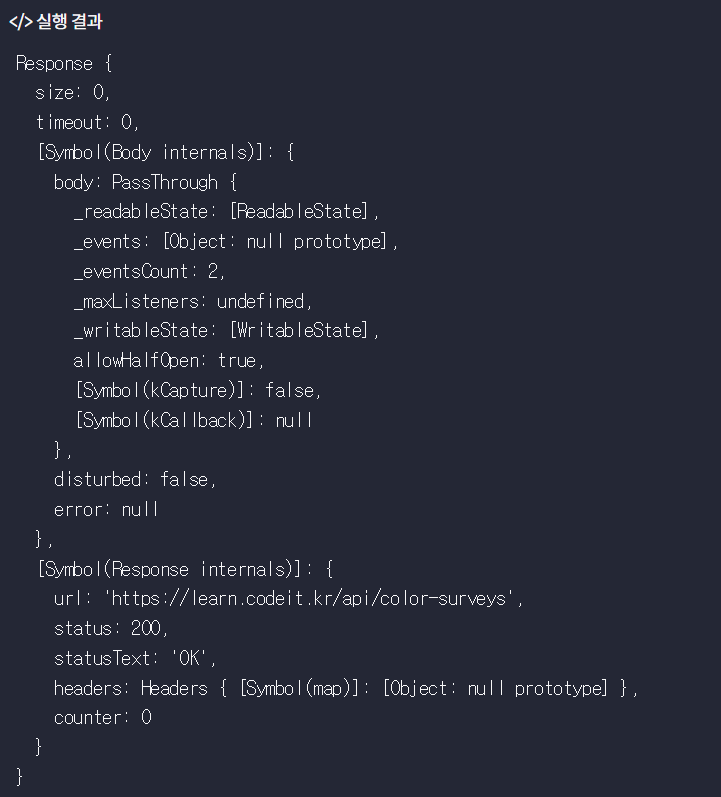
const res = await fetch('https://learn.codeit.kr/api/color-surveys');\
console.log(res);- 출력결과 :

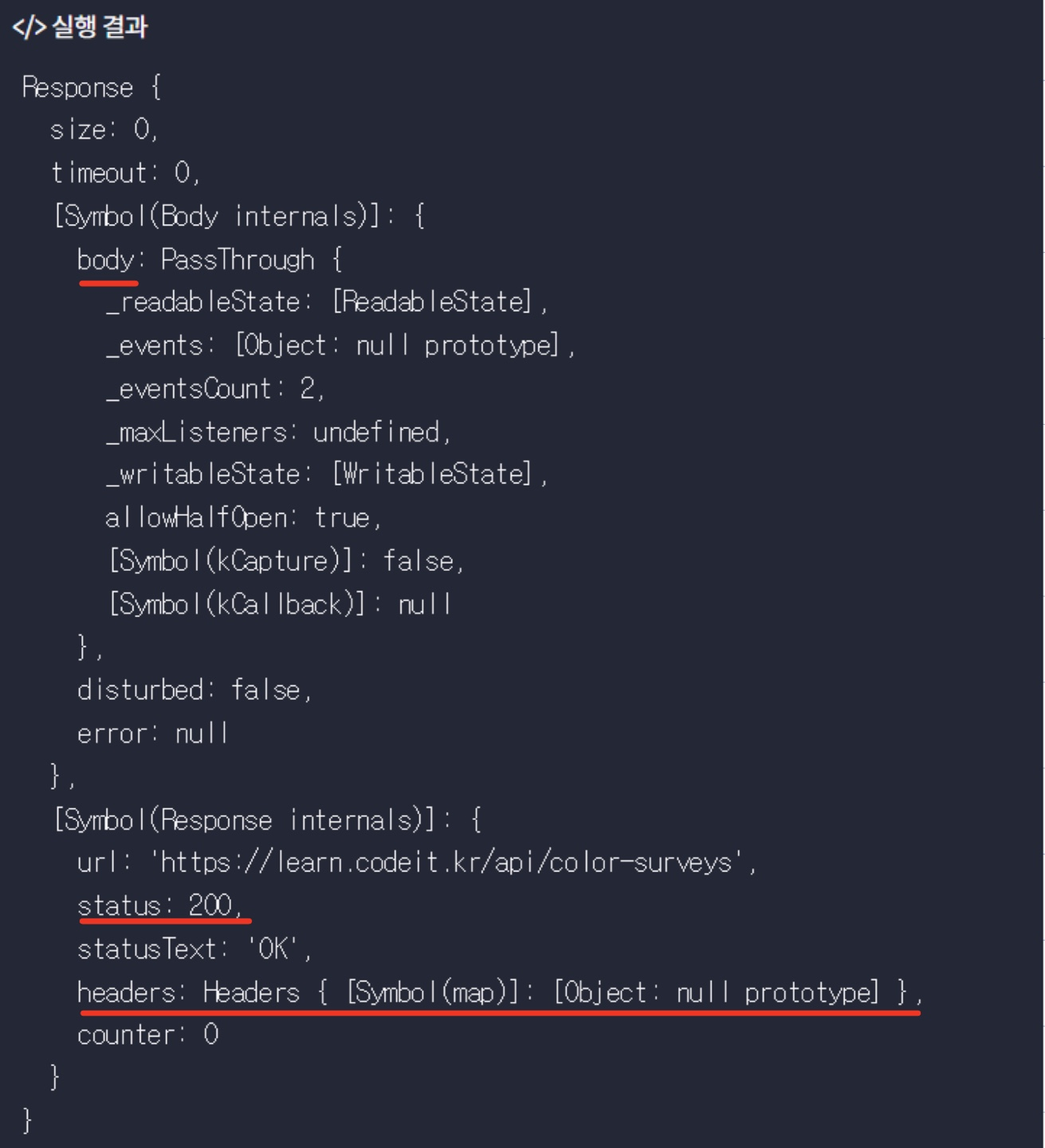
● 이론1_ API 데이터 분석하기 //많은 것들이 들어있지만, 중요한 부분은 3가지
=> status , headers, body

○ status , headers 출력 방법 => API 담긴 변수의 프로퍼티로 출력
- 출력 코드 :
const res = await fetch('https://learn.codeit.kr/api/color-surveys');
conosole.log("status :");
console.log(res.status);
console.log("headers :");
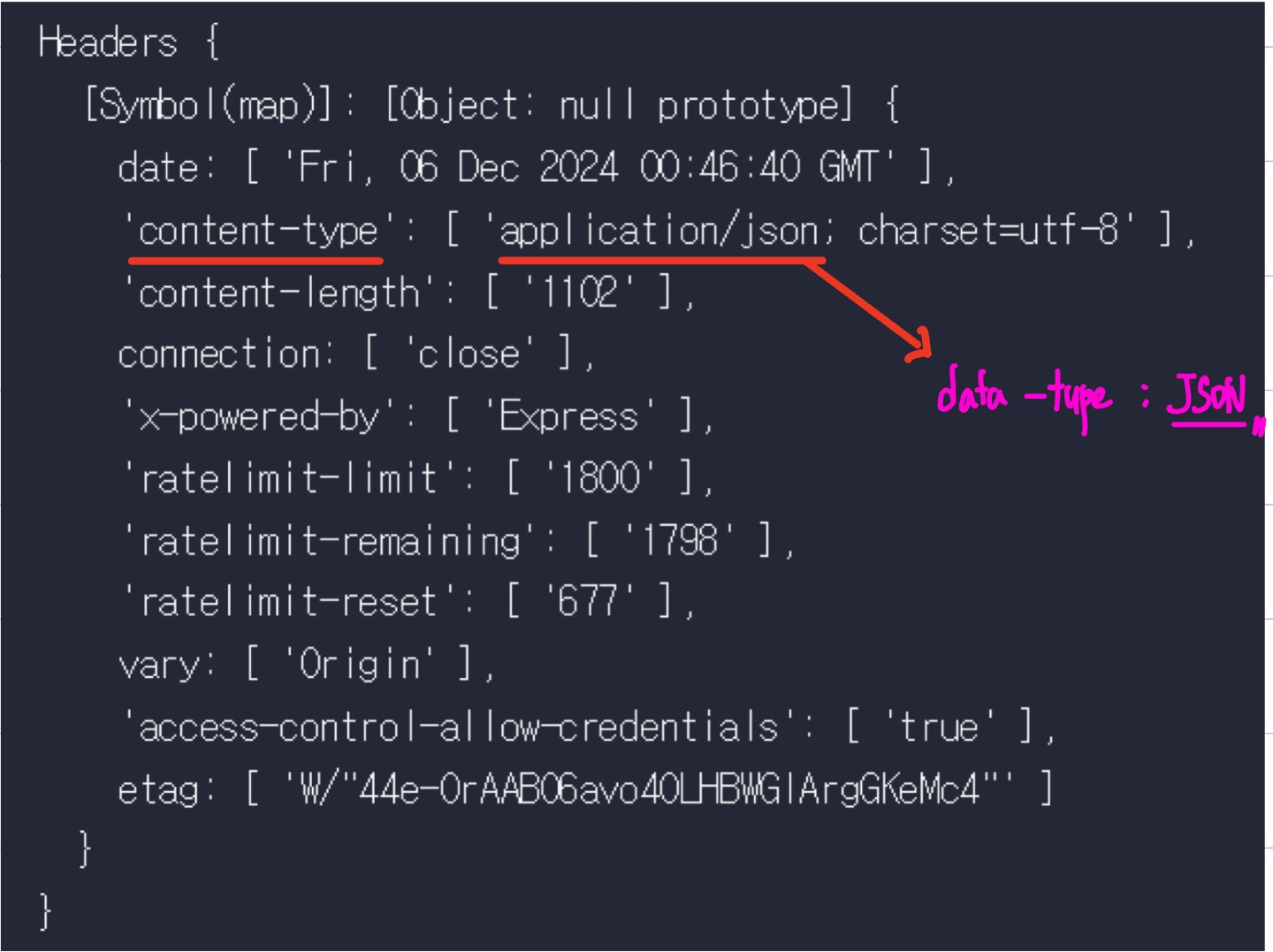
console.log(res.headers);- 출력 결과 :
200
※참고_ headers의 내용 중 "content-type"을 통해, body의 데이터 타입을 알 수 있다.

○ body 출력방법 => 변수의 await + json()메소드 이용
- 출력 코드 :
const res = await fetch('https://learn.codeit.kr/api/color-surveys');
const data = await res.json();
console.log(data);- 출력 결과 :
{
count: 357,
next: 'https://learn.codeit.kr/api/color-surveys/?offset=10&limit=10',
previous: null,
results: [
{
createdAt: 1733330621000,
updatedAt: 1733330621000,
colorCode: '#ABCD00',
id: 369,
mbti: 'INFP'
},
{
createdAt: 1733329791000,
updatedAt: 1733329791000,
colorCode: '#ABCD00',
id: 368,
mbti: 'INFP'
},
{
createdAt: 1733323565000,
updatedAt: 1733323565000,
colorCode: '#000000',
id: 367,
mbti: 'ENFP'
},
{
createdAt: 1733299338000,
updatedAt: 1733299395000,
colorCode: '#FCCCCC',
id: 366,
mbti: 'ENTP'
},
{
createdAt: 1733299154000,
updatedAt: 1733299154000,
colorCode: '#FFCCCC',
id: 365,
mbti: 'ENTP'
},
{
createdAt: 1733139302000,
updatedAt: 1733139302000,
colorCode: '#FFFFFF',
id: 364,
mbti: 'INTJ'
},
{
createdAt: 1733042871000,
updatedAt: 1733042871000,
colorCode: '#A68AFF',
id: 363,
mbti: 'INFJ'
},
{
createdAt: 1733042859000,
updatedAt: 1733042859000,
colorCode: '#F4D38D',
id: 362,
mbti: 'ESTJ'
},
{
createdAt: 1733042812000,
updatedAt: 1733042812000,
colorCode: '#000000',
id: 361,
mbti: 'ESTJ'
},
{
createdAt: 1732967649000,
updatedAt: 1732967709000,
colorCode: '#00FFA6',
id: 360,
mbti: 'INTJ'
}
]
}● 이론2_Destructure 문법으로, Body 부분의 데이터 부분추출
const res = await fetch('https://learn.codeit.kr/api/color-surveys'); //API 불러오기
const data = await res.json();//API 데이터의 body를 json형태로 변환
const {results} = data; // destructure 문법으로 저장
const survey = results[0]; //첫번째 인덱스 데이터 survey에 저장
const { id, mbti, colorCode, updatedAt, createdAt } = survey; //각 프로퍼티를 destructure 문법으로 추출
console.log(id, mbti, colorCode, updatedAt, createdAt); //프로퍼티들 출력- 출력 결과 :
369 INFP #ABCD00 1733330621000 1733330621000
