● 이론1 : 특정 노드를 요소노드의 변수로 저장 후, 그 요소노드를 기준으로 다른 요소노드 접근하기
@ Ex_
< !DOCTYPE html >
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS with Codeit</title>
</head>
<body>
<div id="content">
<h2 id="title-1">Cat-1</h2>
<ul id="list-1">
<li>Ragdoll</li>
<li>British Shorthair</li>
<li>Scottish Fold</li>
<li>Bengal</li>
<li>Siamese</li>
<li>Maine Coon</li>
<li>American Shorthair</li>
<li>Russian Blue</li>
</ul>
<h2 id="title-2">Cat-2</h1>
<ul id="list-2">
<li>Sphynx</li>
<li>Munchkin</li>
<li>Persian</li>
<li>Norwegian Forset</li>
<li>Turkish Angora</li>
<li>Bombay</li>
<li>Selkirk Rex</li>
<li>Munchkin</li>
</ul>
</div>
<script src="index.js"></script>
</body>
</html>코드에서, const node = document.querySelector('#content'); //node는 div#content가 요소노드로 저장되어있다.
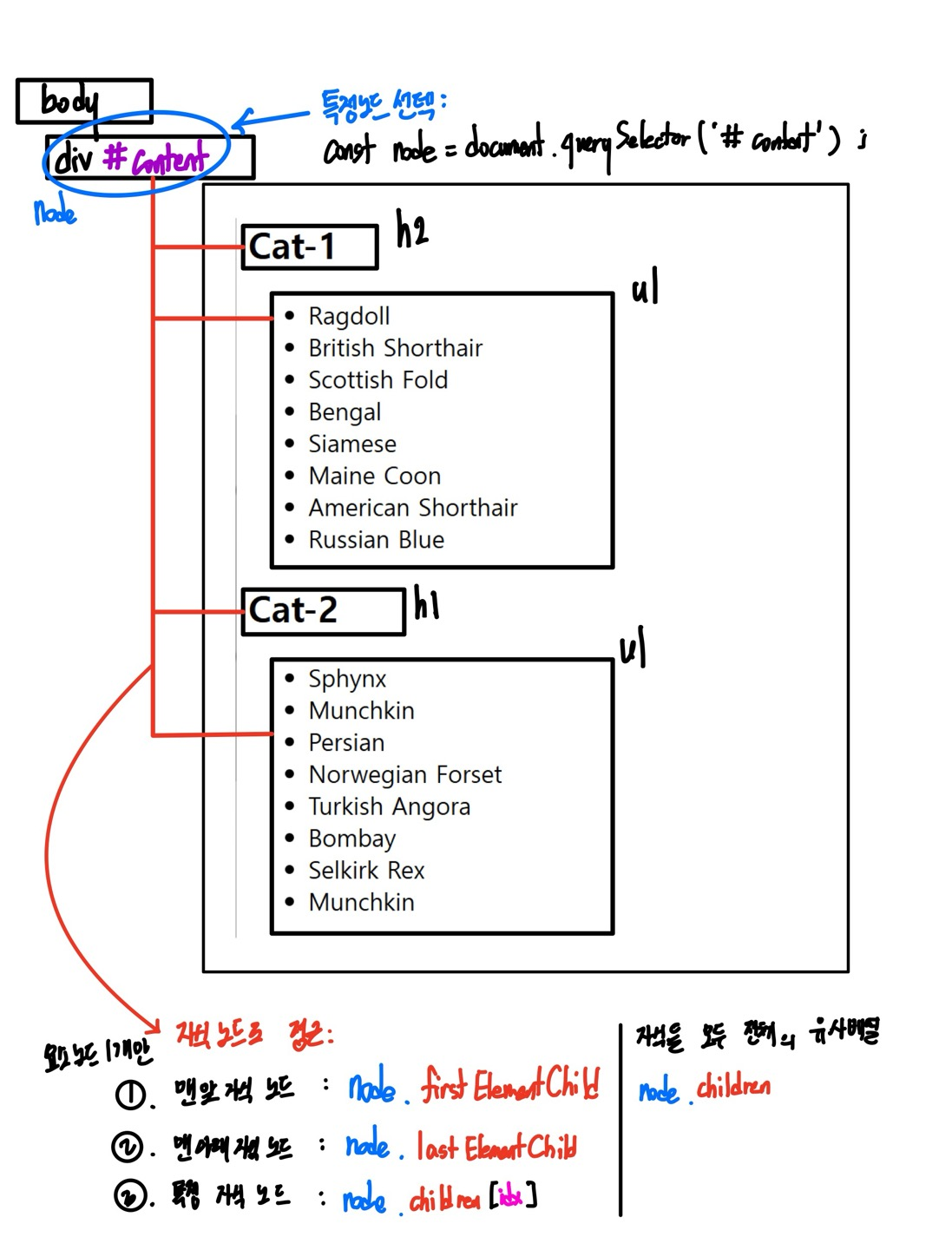
○ Case1_ 그 요소노드의 자식 노드 선택 :
- 모든 자식들의 Collection 접근 //유사배열 => children 프로퍼티
- 자식들 중 한 요소노드에만 접근 => .children[idx] , .firstElementChild 프로퍼티 , .lastElementChild 프로퍼티
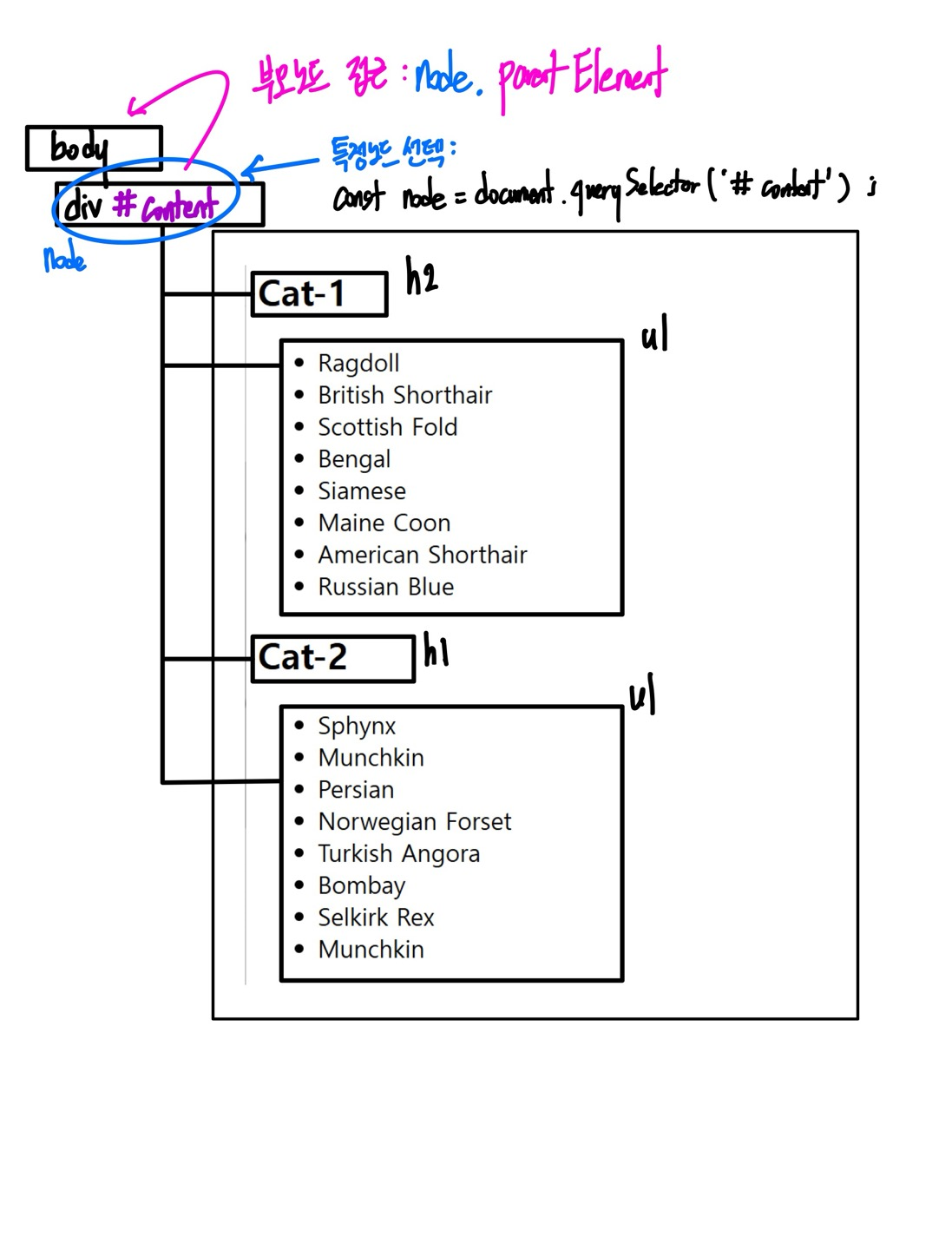
○ Case2_ 그 요소노드의 부모 노드 선택 :
- 특정 노드의 직전부모 요소노드 접근 => .parentElement 프로퍼티
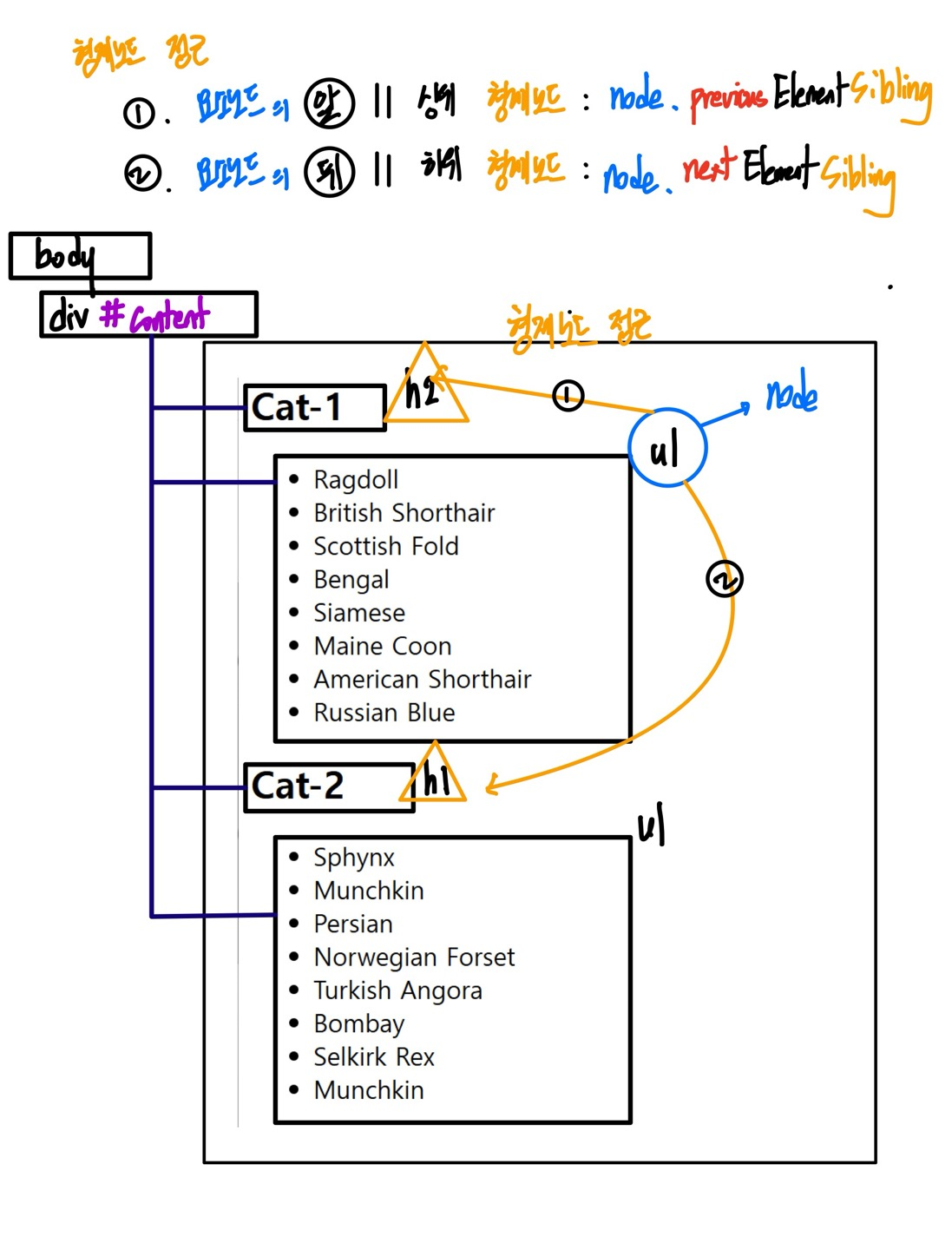
○ Case3_ 그 요소노드의 형제 노드 선택 :
- 나보다 상위 형제노드 => .previousElementSibling 프로퍼티
- 니보다 하위 형제노드 => .nextElementSibling 프로퍼티
@ 그림으로 설명하기




○ 연습 문제 1:
다음 HTML 코드를 보고 아래의 문제를 해결해 주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>새로운 코딩 교육의 시작</title>
</head>
<body>
<h2>진행 중인 토픽</h2>
<ul id="doing-list">
<li>인터랙티브 자바스크립트</li>
<li>프로그래밍 언어 이해하기</li>
<li>프로그래머의 세계 이해하기</li>
<li>소프트웨어 이해하기</li>
</ul>
<h2>완료 한 토픽</h2>
<ul id="done-list">
<li>프로그래밍 시작하기 in JavaScript</li>
<li>프로그래밍 핵심 개념 in JavaScript</li>
<li>프로그래밍과 데이터 in JavaScript</li>
<li>HTML/CSS 시작하기</li>
<li>HTML/CSS 핵심 개념</li>
<li>반응형 웹 퍼블리싱</li>
</ul>
<script src="index.js"></script>
</body>
</html>질문 1
다음 보기들 중 주어진 변수를 가지고 접근한 대상이 다른 하나를 선택해 주세요.
<보기>
const standard = document.querySelector('body');①
standard.children[2].previousElementSibling.children[0];
②
standard.firstElementChild.nextElementSibling.firstElementChild;
③
standard.lastElementChild.previousElementSibling.previousElementSibling.firstElementChild;
④
standard.children[1].children[0].nextElementSibling.previousElementSibling;
- 해설 :
① 해설
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>새로운 코딩 교육의 시작</title>
</head>
<body> //standard
<h2>진행 중인 토픽</h2>
<ul id="doing-list"> //standard.children[2].previousElementSibling
<li>인터랙티브 자바스크립트</li> //standard.children[2].previousElementSibling.children[0]
<li>프로그래밍 언어 이해하기</li>
<li>프로그래머의 세계 이해하기</li>
<li>소프트웨어 이해하기</li>
</ul>
<h2>완료 한 토픽</h2> //standard.children[2]
<ul id="done-list">
<li>프로그래밍 시작하기 in JavaScript</li>
<li>프로그래밍 핵심 개념 in JavaScript</li>
<li>프로그래밍과 데이터 in JavaScript</li>
<li>HTML/CSS 시작하기</li>
<li>HTML/CSS 핵심 개념</li>
<li>반응형 웹 퍼블리싱</li>
</ul>
<script src="index.js"></script>
</body>
</html>
② 해설
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>새로운 코딩 교육의 시작</title>
</head>
<body> //standard
<h2>진행 중인 토픽</h2> //standard.firstElementChild
<ul id="doing-list"> //standard.firstElementChild.nextElementSibling
<li>인터랙티브 자바스크립트</li> //standard.firstElementChild.nextElementSibling.firstElementChild
<li>프로그래밍 언어 이해하기</li>
<li>프로그래머의 세계 이해하기</li>
<li>소프트웨어 이해하기</li>
</ul>
<h2>완료 한 토픽</h2>
<ul id="done-list">
<li>프로그래밍 시작하기 in JavaScript</li>
<li>프로그래밍 핵심 개념 in JavaScript</li>
<li>프로그래밍과 데이터 in JavaScript</li>
<li>HTML/CSS 시작하기</li>
<li>HTML/CSS 핵심 개념</li>
<li>반응형 웹 퍼블리싱</li>
</ul>
<script src="index.js"></script>
</body>
</html>
③ 해설
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>새로운 코딩 교육의 시작</title>
</head>
<body> //standard
<h2>진행 중인 토픽</h2>
<ul id="doing-list">
<li>인터랙티브 자바스크립트</li>
<li>프로그래밍 언어 이해하기</li>
<li>프로그래머의 세계 이해하기</li>
<li>소프트웨어 이해하기</li>
</ul>
<h2>완료 한 토픽</h2>
<ul id="done-list"> //standard.lastElementChild.previousElementSibling
<li>프로그래밍 시작하기 in JavaScript</li> //standard.lastElementChild.previousElementSibling.firstElementChild
<li>프로그래밍 핵심 개념 in JavaScript</li>
<li>프로그래밍과 데이터 in JavaScript</li>
<li>HTML/CSS 시작하기</li>
<li>HTML/CSS 핵심 개념</li>
<li>반응형 웹 퍼블리싱</li>
</ul>
<script src="index.js"></script> //standard.lastElementChild
</body>
</html>
④ 해설 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>새로운 코딩 교육의 시작</title>
</head>
<body> //standard
<h2>진행 중인 토픽</h2>
<ul id="doing-list"> //standard.children[1]
<li>인터랙티브 자바스크립트</li> //standard.children[1].children[0] , //standard.children[1].children[0].nextElementSibling.previousElementSibling
<li>프로그래밍 언어 이해하기</li> //standard.children[1].children[0].nextElementSibling
<li>프로그래머의 세계 이해하기</li>
<li>소프트웨어 이해하기</li>
</ul>
<h2>완료 한 토픽</h2>
<ul id="done-list">
<li>프로그래밍 시작하기 in JavaScript</li>
<li>프로그래밍 핵심 개념 in JavaScript</li>
<li>프로그래밍과 데이터 in JavaScript</li>
<li>HTML/CSS 시작하기</li>
<li>HTML/CSS 핵심 개념</li>
<li>반응형 웹 퍼블리싱</li>
</ul>
<script src="index.js"></script>
</body>
</html>
○ 연습 문제 2:
다음 보기들 중 주어진 변수를 가지고 접근한 대상이 같은 것을 모두 선택해 주세요.
<보기>
const doingList = document.querySelector('#doing-list');
const doneList = document.querySelector('#done-list');①
doneList.parentElement.firstElementChild.nextElementSibling.children[3];②
doneList.lastElementChild.parentElement.children[3];③
doingList.children[2].nextElementSibling;④
doingList.parentElement.children[1].children[3];
- 해설 :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>새로운 코딩 교육의 시작</title>
</head>
<body>
<h2>진행 중인 토픽</h2>
<ul id="doing-list">
<li>인터랙티브 자바스크립트</li>
<li>프로그래밍 언어 이해하기</li>
<li>프로그래머의 세계 이해하기</li>
<li>소프트웨어 이해하기</li> //선지 1, 3 ,4
</ul>
<h2>완료 한 토픽</h2>
<ul id="done-list">
<li>프로그래밍 시작하기 in JavaScript</li>
<li>프로그래밍 핵심 개념 in JavaScript</li>
<li>프로그래밍과 데이터 in JavaScript</li>
<li>HTML/CSS 시작하기</li> //선지 2
<li>HTML/CSS 핵심 개념</li>
<li>반응형 웹 퍼블리싱</li>
</ul>
<script src="index.js"></script>
</body>
</html>


