● Defalut 상황
○ Dice 컴포넌트 (Dice.js)
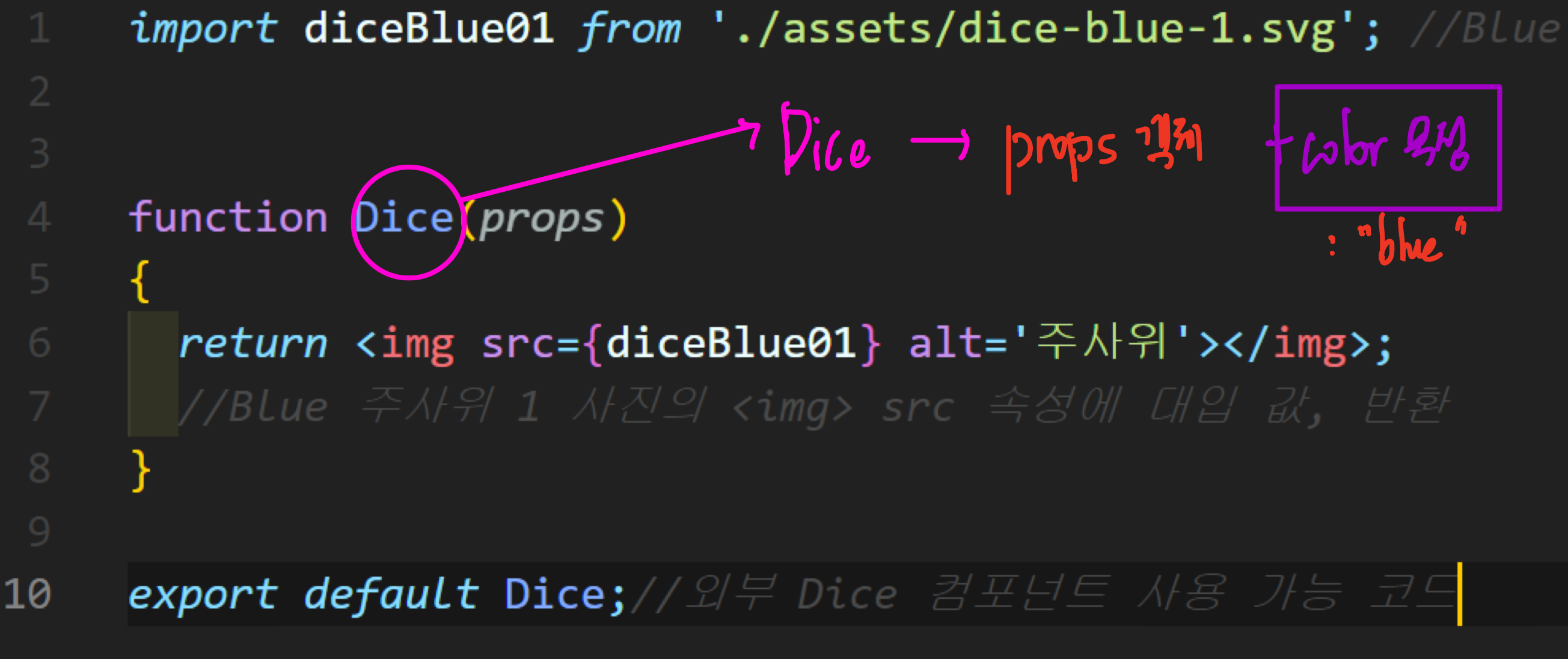
import diceBlue01 from './assets/dice-blue-1.svg'; //Blue 주사위 1 사진 링크
function Dice(props)
{
return <img src={diceBlue01} alt='주사위'></img>;
//Blue 주사위 1 사진의 <img> src 속성에 대입 값, 반환
}
export default Dice;//외부 Dice 컴포넌트 사용 가능 코드○ App 컴포넌트 (App.js)
import Dice from './Dice';
//App 컴포넌트에서 리엑트 컴포넌트 태그 <Dice>를 사용할 수 있도록 import
function App()
{
return (
<>
<Dice color="red"/>//Dice컴포넌트 + color 속성값 지정 + 반환
</>
)
}
export default App;//외부에서 App 컴포넌트 사용할 수 있도록 명령어○ index.js
import ReactDOM from 'react-dom/client';//ReactDOM 컴포넌트 import
import App from './App';//App 컴포넌트 사용을 위한 import
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<App/>//출력으로 App 컴포넌트 태그 사용
</>
);○ 출력장면 :

# 알아야 할 개념 :
- 개념1_ 컴포넌트 태그에 속성 넣기
○ App.js에서 Dice컴포넌트 태그를 반환할 때, 그 Dice태그의 color = "blue"를 추가해보기
import Dice from './Dice';
//App 컴포넌트에서 리엑트 컴포넌트 태그 <Dice>를 사용할 수 있도록 import
function App()
{
return (
<>
<Dice color="red"/>//Dice컴포넌트 + color 속성값 지정 + 반환
</>
)
}
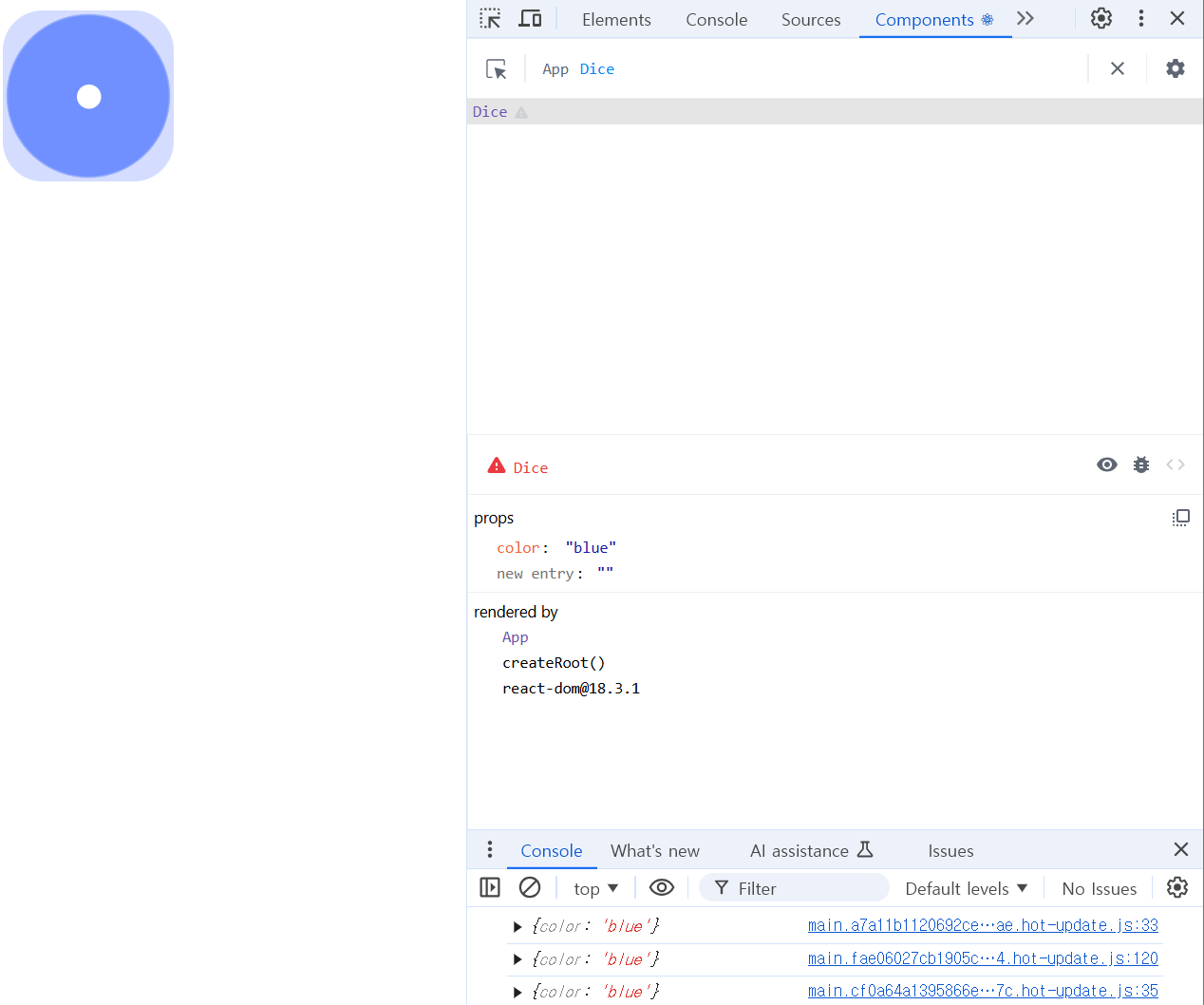
export default App;//외부에서 App 컴포넌트 사용할 수 있도록 명령어=> 그러면, 출력 후, F12를 눌러보면, html의 <img>태그의 속성이 추가되는 것이 아닌, React의 Component 객체 속성에 추가되는 것을 알 수 있다.

○ 결론_ <컴포넌트 태그>의 속성값을 추가, 값을 변경 => 컴포넌트의 객체 프로퍼티(proms)의 프로퍼티(color)가 추가되는 것이다.

- 개념2_ 컴포넌트 태그의 여러속성 값 대입 , 출력 해보기
○ App.js
import Dice from './Dice';
function App()
{
return (
<>
<Dice color="blue" num = {4}/>
//color 속성값으로 색깔을 정하고,
//num 속성값으로 숫자 눈을 정하기
</>
)
}
export default App;○ Dice.js - 방법1
//BlueDice 1~6의 눈 사진의 src 들
import diceBlue01 from './assets/dice-blue-1.svg';
import diceBlue02 from './assets/dice-blue-2.svg';
import diceBlue03 from './assets/dice-blue-3.svg';
import diceBlue04 from './assets/dice-blue-4.svg';
import diceBlue05 from './assets/dice-blue-5.svg';
import diceBlue06 from './assets/dice-blue-6.svg';
//RedDice 1~6의 눈 사진의 src 들
import diceRed01 from './assets/dice-red-1.svg';
import diceRed02 from './assets/dice-red-2.svg';
import diceRed03 from './assets/dice-red-3.svg';
import diceRed04 from './assets/dice-red-4.svg';
import diceRed05 from './assets/dice-red-5.svg';
import diceRed06 from './assets/dice-red-6.svg';
//객체 내 blue , red 배열로 저장
const DICE_IMAGES =
{
blue : [diceBlue01, diceBlue02, diceBlue03,diceBlue04,diceBlue05,diceBlue06],
red : [diceRed01, diceRed02, diceRed03,diceRed04,diceRed05,diceRed06],
};
function Dice(props)
{
const src = DICE_IMAGES[props.color][props.num-1];
//속성 변수
const alt = `${props.color} ${props.num}`;
//alt 변수
//`` 문자열 내 변수 사용 $연산자 사용
return <img src={src} alt={alt}></img>;
//태그 내 변수들 대입 , 태그 반환
//Blue 주사위 1 사진의 <img> src 속성에 대입 값, 반환
}
export default Dice;//외부 Dice 컴포넌트 사용 가능 코드○ Dice.js - 방법2 : function 컴포넌트의 매개인자를 {속성 1, 속성 2 , ... , 속성 n}
import diceBlue01 from './assets/dice-blue-1.svg';
import diceBlue02 from './assets/dice-blue-2.svg';
import diceBlue03 from './assets/dice-blue-3.svg';
import diceBlue04 from './assets/dice-blue-4.svg';
import diceBlue05 from './assets/dice-blue-5.svg';
import diceBlue06 from './assets/dice-blue-6.svg';
import diceRed01 from './assets/dice-red-1.svg';
import diceRed02 from './assets/dice-red-2.svg';
import diceRed03 from './assets/dice-red-3.svg';
import diceRed04 from './assets/dice-red-4.svg';
import diceRed05 from './assets/dice-red-5.svg';
import diceRed06 from './assets/dice-red-6.svg';
const DICE_IMAGES =
{
blue : [diceBlue01, diceBlue02, diceBlue03,diceBlue04,diceBlue05,diceBlue06],
red : [diceRed01, diceRed02, diceRed03,diceRed04,diceRed05,diceRed06],
};
function Dice({color , num})//컴포넌트 function 매개인자를 props의 객체 프로퍼티로 인식을 저절로 해줌
{
const src = DICE_IMAGES[color][num-1];
const alt = `${color} ${num}`;
return <img src={src} alt={alt}></img>;
//Blue 주사위 1 사진의 <img> src 속성에 대입 값, 반환
}
export default Dice;//외부 Dice 컴포넌트 사용 가능 코드★중요 : 컴포넌트의 function 의 매개인자를 props객체의 프로퍼티로 알아서 인식해준다.
따라서, 방법2로 코드 구현하는 것이 훨씬 보편적인 방법인것 같다.
- 개념3_ 출력 사이트에서 F12 눌러서, 직접 컴포넌트 props 객체 속성값 바꿔보기

F12 누른 후, => React_Components 탭 눌러 , => color , num 프로퍼티 속성값을 변경하면 , 바로바로 반영 업데이트 되어 출력 된다.
● Dice 컴포넌트 color 속성 교체로, BlueDice || RedDice 출력되도록 해보기
○ App.js :
import Dice from './Dice';
//App 컴포넌트에서 리엑트 컴포넌트 태그 <Dice>를 사용할 수 있도록 import
function App()
{
return (
<>
<Dice color="red"/>
//Dice컴포넌트 + color 속성값 지정 + 반환
//color 속성을 "blue" 로 바꿀시, blueDice 출력
</>
)
}
export default App;//외부에서 App 컴포넌트 사용할 수 있도록 명령어○ Dice.js :
- 변수 <= 삼항연산자(props.color 속성값에 따라 조건)
- props.color ==="red" => diceimg 변수에 reddice src값 저장
- props.color ==="blue" => diceimg 변수에 bluedice src값 저장
import diceBlue01 from './assets/dice-blue-1.svg'; //Blue 주사위 1 사진 링크
import diceRed01 from './assets/dice-red-1.svg'; //Red 주사위 1 사진 링크
function Dice(props)
{
//3항 연산자를 이용해 diceimg 변수에 props.color 객체 값에 따라 이미지 src값을 저장
const diceimg = (props.color === "red")? diceRed01 : diceBlue01;
return <img src={diceimg} alt='주사위'></img>;
//Blue 주사위 1 사진의 <img> src 속성에 대입 값, 반환
}
export default Dice;//외부 Dice 컴포넌트 사용 가능 코드
◎ 연습문제1 :
이번 실습에서는 앞에서 만들었던 HandIcon 컴포넌트에다 Props 를 적용해 봅시다.
Prop 의 값에 따라 가위, 바위, 보 이미지를 보여줄 건데요.
아래를 참고해서 HandIcon.js 에 컴포넌트를 작성해주세요.
- ● HandIcon 컴포넌트에는 value 라는 prop 이 있습니다.
- ● img 태그의 src 속성은 value 의 값에 따라 다음과 같이 지정해 주세요.
- ○ 'rock' 인 경우 rockImg 를 보여줍니다.
- ○ 'scissor' 인 경우 scissorImg 를 보여줍니다.
- ○ 'paper' 인 경우 paperImg 를 보여줍니다.
- ● img 태그의 alt 속성은 value 값으로 지정해주세요.
- Defalut HandIcon 컴포넌트 js 코드 :
● HandIcon.js
import diceBlue01 from './assets/dice-blue-1.svg'; //Blue 주사위 1 사진 링크
import diceRed01 from './assets/dice-red-1.svg'; //Red 주사위 1 사진 링크
function Dice(props)
{
//3항 연산자를 이용해 diceimg 변수에 props.color 객체 값에 따라 이미지 src값을 저장
const diceimg = (props.color === "red")? diceRed01 : diceBlue01;
return <img src={diceimg} alt='주사위'></img>;
//Blue 주사위 1 사진의 <img> src 속성에 대입 값, 반환
}
export default Dice;//외부 Dice 컴포넌트 사용 가능 코드● i
● App.js
import HandIcon from './HandIcon';
function App() {
return (
<div>
<HandIcon value="rock" />
<HandIcon value="scissor" />
<HandIcon value="paper" />
</div>
);
}
export default App;● Index.js
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
● 정답 :
HandIcon.js 코드 :
import rockImg from './assets/rock.svg';
import scissorImg from './assets/scissor.svg';
import paperImg from './assets/paper.svg';
function HandIcon(props) {
let Img = "";
if (props.value === "rock") {
Img = rockImg;
}
else if (props.value === "scissor") {
Img = scissorImg;
}
else if (props.value === "paper") {
Img = paperImg;
}
return <img src={Img} alt="rock" />;
}
export default HandIcon;HandIcon.js 코드 (교재 정답):
import rockImg from './assets/rock.svg';
import scissorImg from './assets/scissor.svg';
import paperImg from './assets/paper.svg';
const IMAGES = {
rock: rockImg,
scissor: scissorImg,
paper: paperImg,
};
function HandIcon({ value }) {
const src = IMAGES[value];
return <img src={src} alt={value} />;
}
export default HandIcon;
◎ 연습문제2 :
앞에서 만든 HandIcon 컴포넌트를 활용해 가위바위보 버튼을 만들어 봅시다.
아이콘이 그려진 버튼을 클릭하면 콘솔에 각각 rock, scissor, paper 가 출력되는 버튼인데요,
아래를 참고해서 HandButton.js 파일을 수정해주세요.
- ○ HandButton 컴포넌트의 button 태그 안에 HandIcon 컴포넌트를 배치합니다.
- ○ HandButton 의 value prop을 HandIcon 의 prop으로 넘겨줍니다.
- ○ button 을 클릭했을 때 handleClick 함수가 실행되도록 이벤트 핸들러를 추가합니다.
■ Default 상황 :
- HandButton.js
function HandButton({ value, onClick }) {
const handleClick = () => onClick(value);
return <button>여기에 HandIcon을 배치해주세요</button>;
}
export default HandButton;- HandIcon.js
import rockImg from './assets/rock.svg';
import scissorImg from './assets/scissor.svg';
import paperImg from './assets/paper.svg';
const IMAGES = {
rock: rockImg,
scissor: scissorImg,
paper: paperImg,
};
function HandIcon({ value }) {
const src = IMAGES[value];
return <img src={src} alt={value} />;
}
export default HandIcon;- App.js
import HandButton from './HandButton';
function App() {
const handleClick = (value) => console.log(value);
return (
<div>
<HandButton value="rock" onClick={handleClick} />
<HandButton value="scissor" onClick={handleClick} />
<HandButton value="paper" onClick={handleClick} />
</div>
);
}
export default App;- index.js
import HandButton from './HandButton';
function App() {
const handleClick = (value) => console.log(value);
return (
<div>
<HandButton value="rock" onClick={handleClick} />
<HandButton value="scissor" onClick={handleClick} />
<HandButton value="paper" onClick={handleClick} />
</div>
);
}
export default App;■ 풀이과정 :
● 순서1_ HandButton : <Button>태그를 반환해주는 컴포넌트
function HandButton({ value, onClick }) {
const handleClick = () => onClick(value);
return <button>여기에 HandIcon을 배치해주세요</button>;
}
export default HandButton;=> HandButton태그의 속성 인자 : value , onClick 이 각각 누구꺼인지를 관찰
- onClick => <button> 태그
- value => <HandIcon> 컴포넌트 것
● 순서2_ HandIcon 에서 value 속성값 관찰
import rockImg from './assets/rock.svg';
import scissorImg from './assets/scissor.svg';
import paperImg from './assets/paper.svg';
const IMAGES = {
rock: rockImg,
scissor: scissorImg,
paper: paperImg,
};
function HandIcon({ value }) {
const src = IMAGES[value];
return <img src={src} alt={value} />;
}
export default HandIcon;배열 IMAGES와 HandIcon의 메소드 관찰해보면,
- Img src를 반환
- "rock", "scissor", "paper" 을 value에 대입
따라서, HandButton 컴포넌트 코드 수정
수정①. <button> 태그의 onClick 속성 <= handleClick 적용
수정②. <HandIcon> 컴포넌트 태그 value 속성엔 매개인자 value 적용
function HandButton({ value, onClick }) {
const handleClick = () => onClick(value);
return <button onClick={handleClick}> <HandIcons value = {value}></button>;
}
export default HandButton;● 순서3_ HandButton 3개를 만드는 공간 인 App.js 관찰
import HandButton from './HandButton';
function App() {
const handleClick = (value) => console.log(value);
return (
<div>
<HandButton value="rock" onClick={handleClick} />
<HandButton value="scissor" onClick={handleClick} />
<HandButton value="paper" onClick={handleClick} />
</div>
);
}
export default App;
'CodeIt_Sprint > React_초급' 카테고리의 다른 글
| (9)React_초급_JSX 문법6 : useState(기본자료형) vs useState(참조자료형) (0) | 2024.11.23 |
|---|---|
| (9)React_초급_JSX 문법6 : props객체의 Children 프로퍼티, useState 사용하기 (1) | 2024.11.23 |
| (7)React_초급_JSX 문법4 : 커스텀 태그 만들기, 컴포넌트 만들기 (0) | 2024.11.21 |
| (6)React_초급_JSX 문법3 : JSX코드에 JS변수, 함수하기 (0) | 2024.11.21 |
| (5)React_초급_JSX 문법2 (0) | 2024.11.21 |



