1_JavaScript 식별자 :
- 시작문자 : '문자(a-z, A-Z)' , '언더바(_)' , '달러 기호($)'로 시작해야함 (숫자시작 X)
- 두번째글자부터 : '숫자 (0 - 9)' 가능
- 예약어로 된 변수명 X : ex_ if , let , for ....(문법용어)
2_ 문법오류는 아니지만, 다른사람이 내 코드를 잘 알아볼 수 있게 지켜야 할 룰
- 의미 없는 이름의 변수명 X : ex_ let a, b, c,d ;
- 추상적인 변수명 X : ex_let name; //어떤 것에 대한 이름에 대한 정보인지 모호함 (구체적인 변수명으로 ㄱㄱ)
- 변수명은 띄어쓰기가 불가능
=> ★띄어쓰기 대신 언더바(_)로 표현(X)
=> 첫번째문자 소문자, 띄어쓰기 대신 대문자
ex_
let bad_variable_name; // 비추천 방식
let goodVariableName; // 추천 방식
이러한, 변수명에서 띄어쓰기표시를 대문자로 표현된 것을 camelCase 라고 부른다.
3_ 기타 더 많은 보편적인 룰의 정보가 담긴 링크
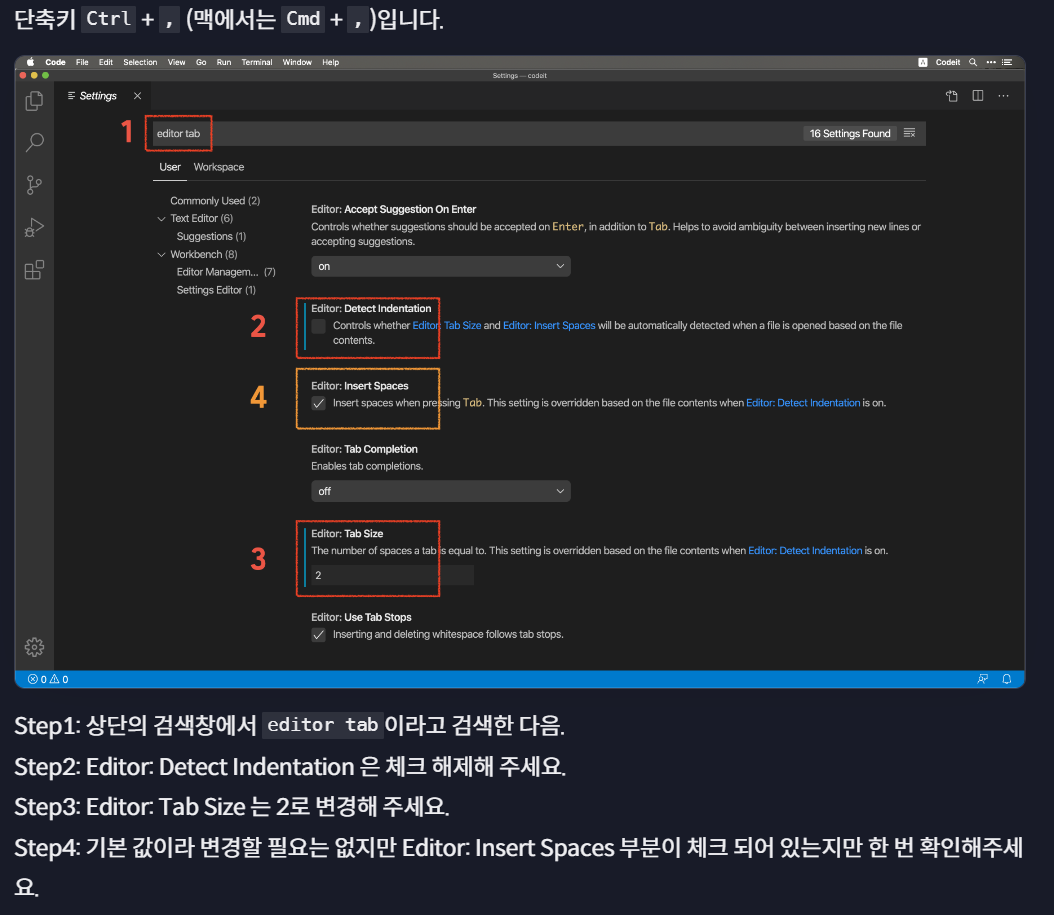
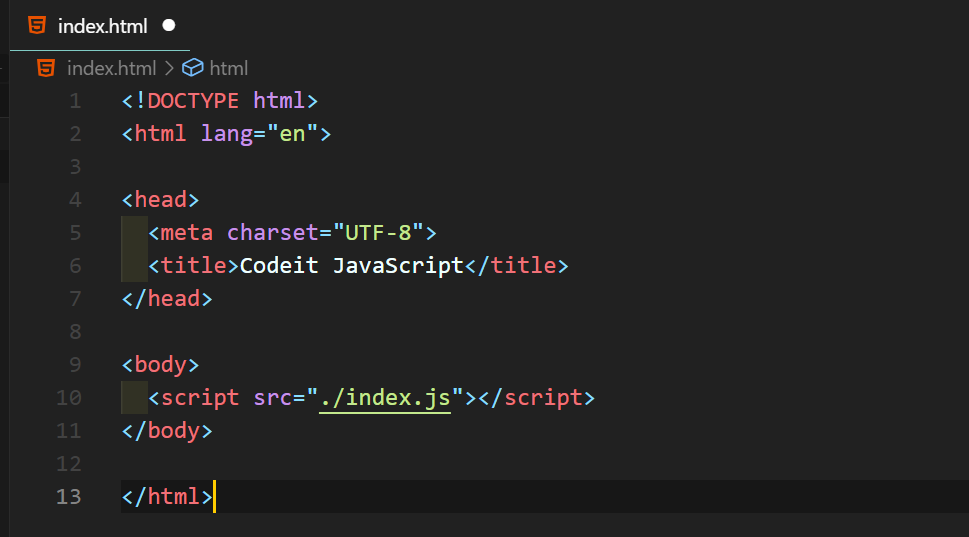
4_ JavaScript의 들여쓰기 기능과 코드 규칙
JavaScript는 Html의 기본틀 (<html>태그 , <head>태그 , <body>태그) 사이에는 Tab 2개 정도 나누는 것을 보편적인 룰로 정하고 있음.
그래서 Vscode에서 설정을 하고, [ Alt + Shift + F ] 단축키로 코드 전체를 들여쓰기를 적용할 수 있도록 한다.
- vscode 에서 간단하게 indentation을 설정하는 방법

- <직접 해보기>
①_ Ctil + a 로 코드 전체 드래그

②_ [ Alt + Shift + F ] 를 누르면, 자동으로 코드 기본 틀끼리 2칸씩 나눠짐

4_ 함수와 다른언어(C,C++,Java)와의 주요 차이
- 변수 선언 시 예약어(or명령어) : let
- 변수 자료형을 명시 안하고 선언 시, 알아서 컴파일 해주는 거 같다.
※ C,C++,Java는 int double string char 등등 각 값의 자료형에 따라 선언시, 명시해야 되는게 중요했음
- 함수 명령어 function 이고, 마찬가지로 반환형이든, 매개변수든 앞에 자료형을 명시 안해도 되는 것 때문에 매개인자나, 반환형을 자료형 명시를 안해도 된다는 특징이 마찬가지로 존재
[예시 코드1] :
|
1
2
3
4
5
6
7
|
function greeting(name){
console.log('안녕하세요 저는 ' + name +'입니다.');
}
greeting('김형준');
greeting();
|
cs |
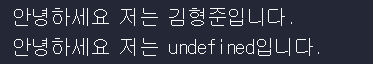
#출력장면 :
※ 변수가 안들어있으면, "undefined"로 출력된다.

[예시 코드2] :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function Power(base , exponent){
if(exponent==0) return 1;
if(exponent%2==0)
{
return Power(base,exponent/2) * Power(base,exponent/2);
}
if(exponent%2!=0)
{
return Power(base,(exponent-1)/2) * Power(base,(exponent-1)/2)*base;
}
}
console.log(Power(2,5));
|
cs |
#출력장면 :
32
'웹프로그래밍 > JavaScript' 카테고리의 다른 글
| (6)Codeit_JavaScript기초강좌_6장(연습문제 해설노트 작성하기) (4) | 2024.10.02 |
|---|---|
| (5)Codeit_JavaScript기초강좌_5장 (0) | 2024.10.02 |
| (4)Codeit_JavaScript기초강좌_4장(작성중..) (1) | 2024.10.02 |
| (3)Codeit_JavaScript기초강좌_3장 (0) | 2024.10.01 |
| (2)Codeit_JavaScript기초강좌_2장(작성중) (0) | 2024.09.30 |

