##[문제]

<table>태그를 이용해 표를 출력해보기
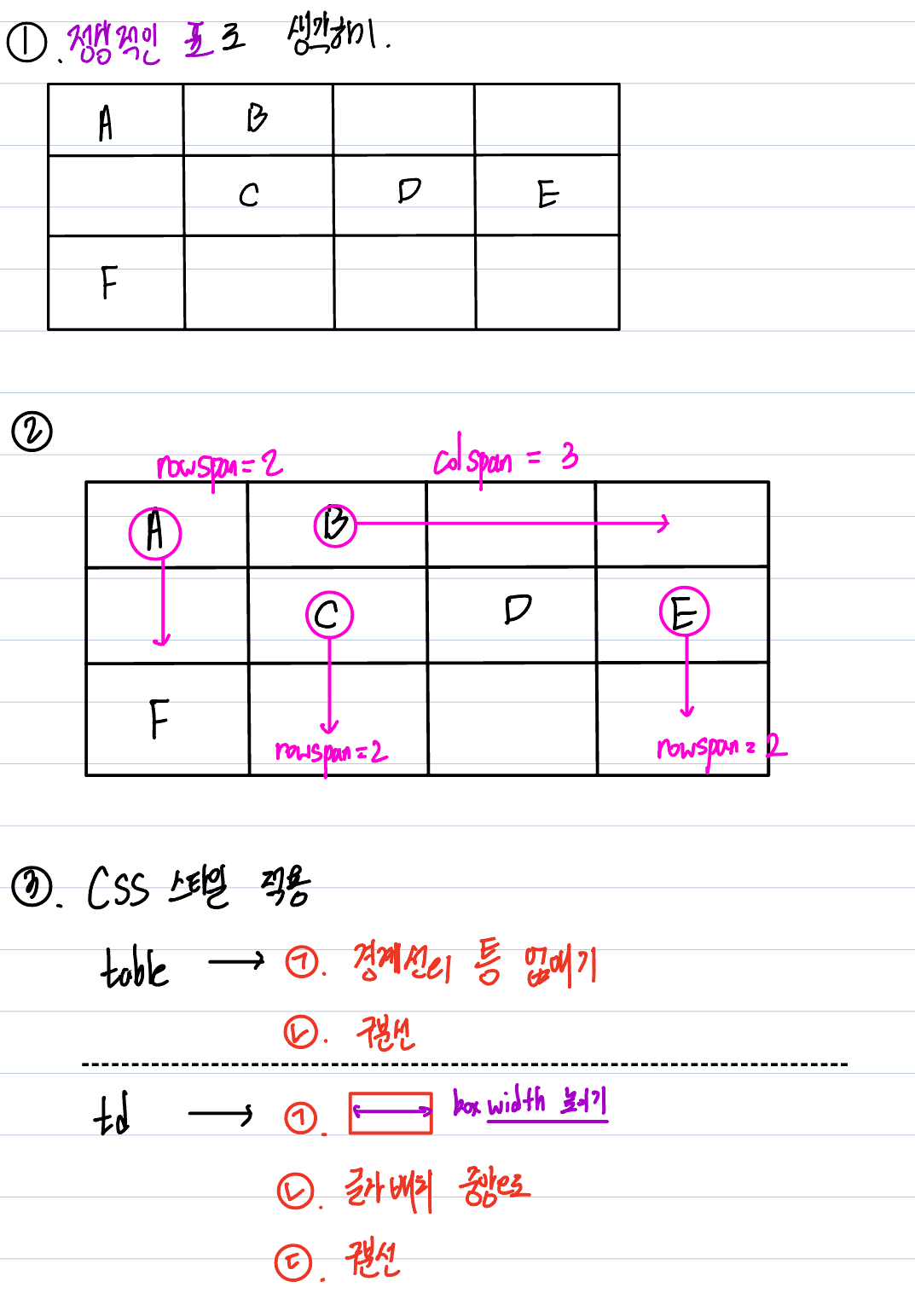
##풀이노트 :

##코드 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비정형 표 만들기2</title>
<style>
table {
border: 1px solid black;
border-collapse: collapse;
}
td{
border: 1px solid black;
text-align: center;
width : 50px;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">A</td><td colspan="3">B</td>
</tr>
<tr>
<td rowspan="2">C</td><td>D</td><td rowspan="2">E</td>
</tr>
<tr>
<td>F</td>
</tr>
</table>
</body>
</html>
|
cs |
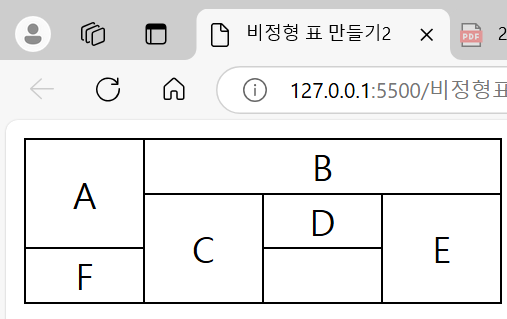
##출력 :

'웹프로그래밍 > 웹프로그래밍수업' 카테고리의 다른 글
| (6)2장_이론_5_HTML의 태그의 구성_5 (0) | 2024.09.13 |
|---|---|
| (4)2장_이론_3_HTML의 태그의 구성_3 (0) | 2024.09.13 |
| (3)2장_이론_2_HTML의 태그의 구성_2 (2) | 2024.09.13 |
| (2)2장_이론_1_HTML의 태그의 구성_1 (0) | 2024.09.12 |
| (1)1장_이론_1_HTML/ HTML + CSS / HTML + CSS + JavaScript 코드 분석 (2) | 2024.09.11 |



